Vditor在原生JS中如何结合后端使用
1.Vditor介绍
Vditor 是一款浏览器端的 Markdown 编辑器,支持所见即所得、即时渲染(类似 Typora)和分屏预览模式。它使用 TypeScript 实现,支持原生 JavaScript以及 Vue、React、Angular 和 Svelte 等框架。
2.如何在原生JS中结合后端使用
2.1 背景
了解过这个开源项目的应该都知道,这是一款很好用的markdown在线编辑工具。但是可能有些小伙伴在想使用它的时候却发现一些问题,比如在本地无法正常运行和展示,控制台报错、找不到对应文件等等。由于官网上也没有很详细的示例,所以这里给大家介绍一下如何使用。
2.2 正确使用方式
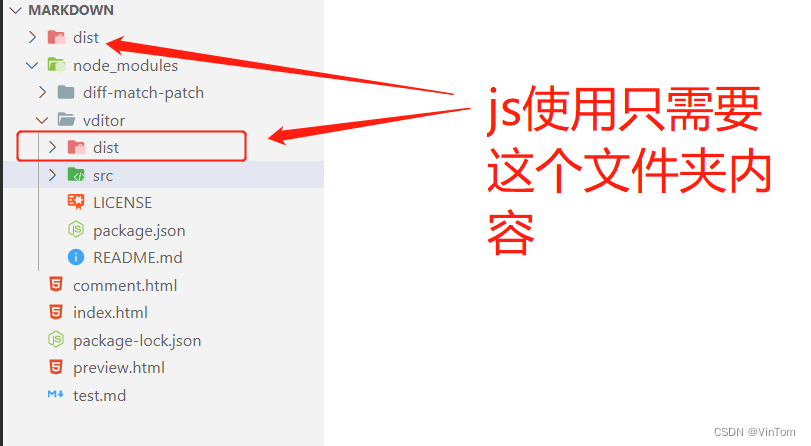
npm工具相信大家都安装了,所以我们打开vscode,控制台执行命令:npm install vditor --save,安装完成后是这个样子的,如下图:

可以看到,我把dist文件夹移出来了,相信很多都是按照官网这个demo使用发现无法使用,无法使用应该是这个cdn挂了
<!-- ️生产环境请指定版本号,如 https://cdn.jsdelivr.net/npm/vditor@x.x.x/dist... -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vditor/dist/index.css" />
<script src="https://cdn.jsdelivr.net/npm/vditor/dist/index.min.js"></script>
2.2.1 编辑页面
我们这里直接全部用本地文件来测试,直接上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Title</title>
<link rel="stylesheet" href="/dist/index.css" />
<script src="/dist/index.min.js"></script>
</head>
<body>
<div id="vditor" class="vditor" style="margin-top: 30px"></div>
</body>
</html>
<script>
const initVditor = (language) => {
window.vditor = new Vditor("vditor", {
cdn: "",//关键
lang: language,
height: window.innerHeight - 40,
preview: {
theme: {
path: "/dist/css/content-theme",//关键
},
},
hint: {
emojiPath: "/dist/images/emoji",//关键
},
cache: {
enable: false,
},
});
};
initVditor("zh_CN");
window.setLang = (language) => {
window.vditor.destroy();
initVditor(language);
};
</script>
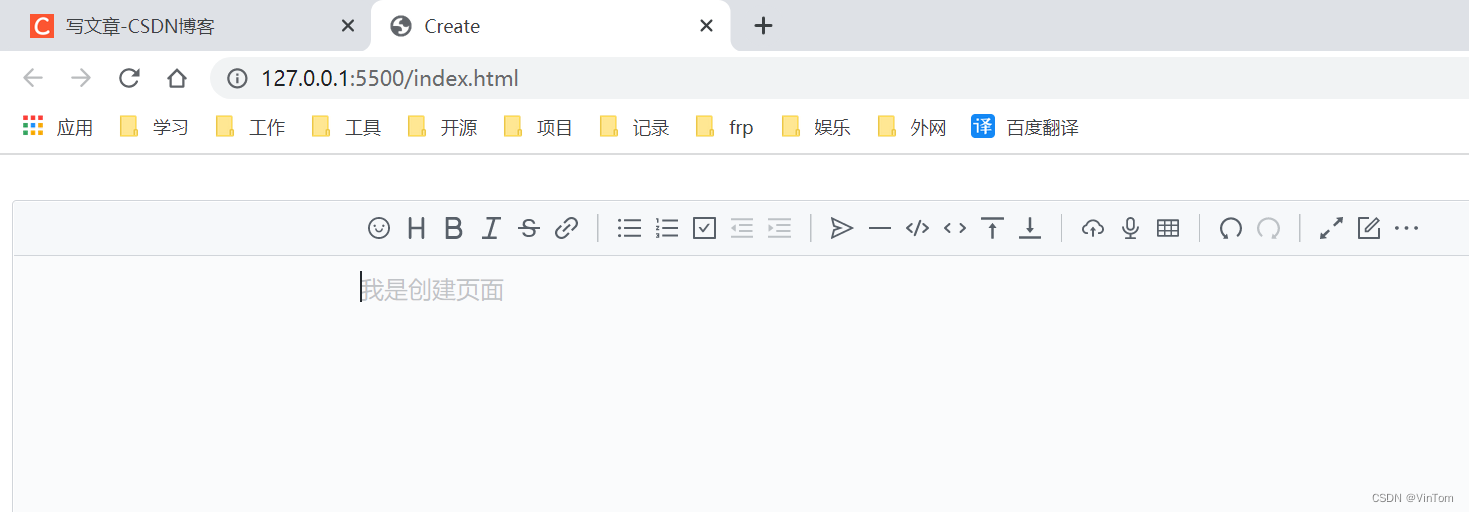
上面几个关键位置需要配置的已经说明,当然对官方文档查看比较详细也能发现,以上就是编辑页面了,如何保存数据可以使用vditor的getValue()方法来获取当前内容,具体保存事件如何触发,可以自己看官方文档加一个自定义按钮,建议直接将md内容保存入库,方便后期编辑和预览,使用liveserver插件打开,效果如下:

2.2.2 回显页面(修改页面)
我们想把这个编辑器利用到自己项目当中,肯定是要做一个支持保存了再修改的功能的,后端如何返回数据这里就不说了,我这里直接以一个本地的md文件来作为接口返回数据,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Create</title>
<link rel="stylesheet" href="/dist/index.css" />
<script src="/dist/index.min.js"></script>
</head>
<body>
<div id="vditor" class="vditor" style="margin-top: 30px"></div>
</body>
</html>
<script>
//模拟接口返回内容
let markdown;
fetch("/test.md")
.then((response) => response.text())
.then((md) => {
markdown=md;
});
const initVditor = (language) => {
window.vditor = new Vditor("vditor", {
cdn: "",
placeholder:"我是创建页面",
value:markdown,
lang: language,
height: window.innerHeight - 40,
preview: {
theme: {
path: "/dist/css/content-theme",
},
},
hint: {
emojiPath: "/dist/images/emoji",
},
cache: {
enable: false,
},
});
};
initVditor("zh_CN");
window.setLang = (language) => {
window.vditor.destroy();
initVditor(language);
};
function htmlDecode(text) {
//1.首先动态创建一个容器标签元素,如DIV
var temp = document.createElement("div");
//2.然后将要转换的字符串设置为这个元素的innerHTML(ie,火狐,google都支持)
temp.innerHTML = text;
//3.最后返回这个元素的innerText或者textContent,即得到经过HTML解码的字符串了。
var output = temp.innerText || temp.textContent;
temp = null;
return output;
}
</script>
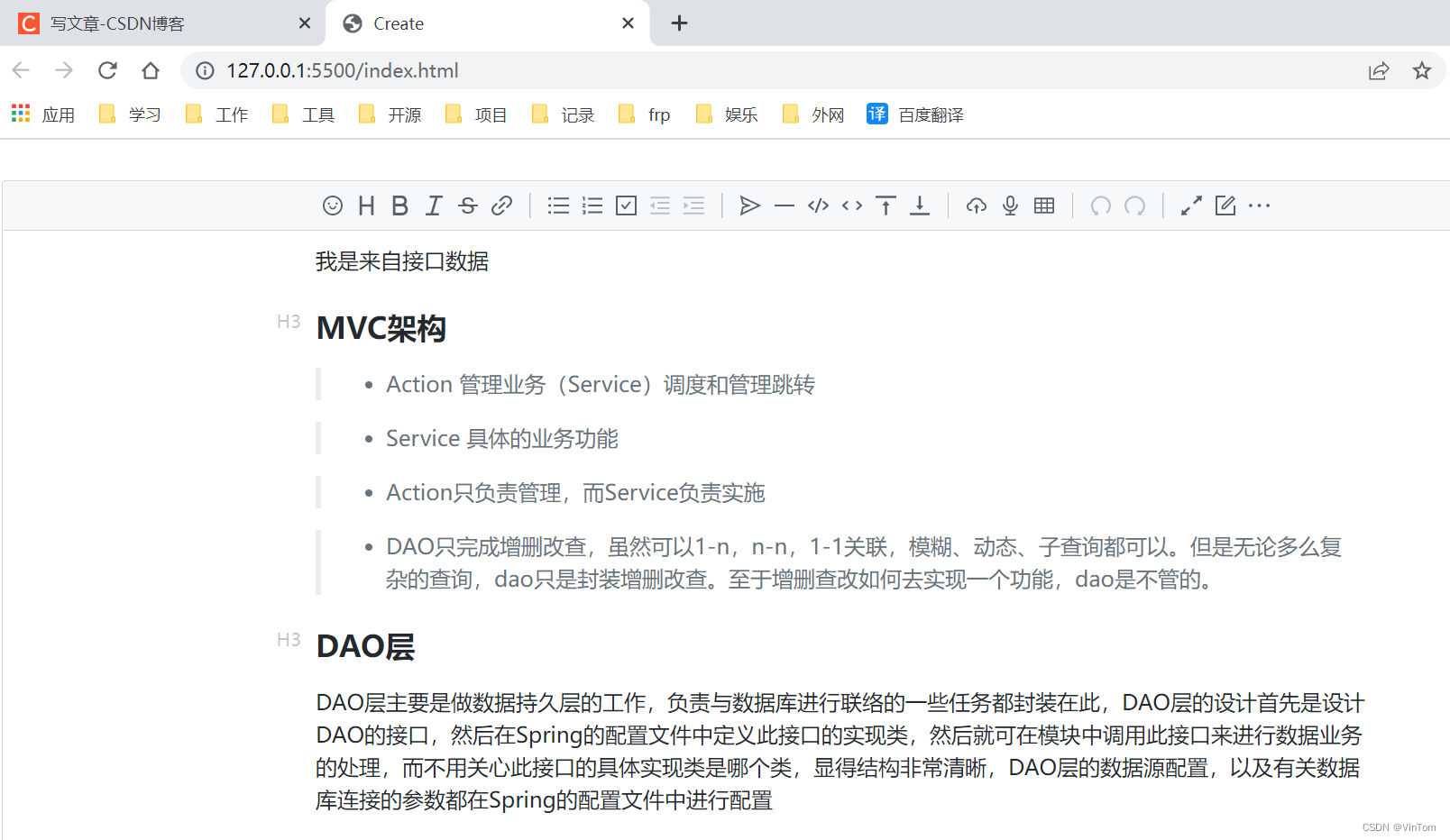
效果如下:

2.2.3 预览页面
实现预览也有多种方式,可以转成html展示,我这里直接官方的api来渲染md文件,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="/dist/index.css" />
<script src="/dist/method.min.js"></script>
</head>
<body>
<div id="preview"></div>
</body>
<script>
const previewElement = document.getElementById("preview");
fetch("/test.md")
.then((response) => response.text())
.then((md) => {
Vditor.preview(previewElement, md, {
cdn: "",
mode: "light",
theme: {
path: "/dist/css/content-theme",
},
});
});
</script>
</html>
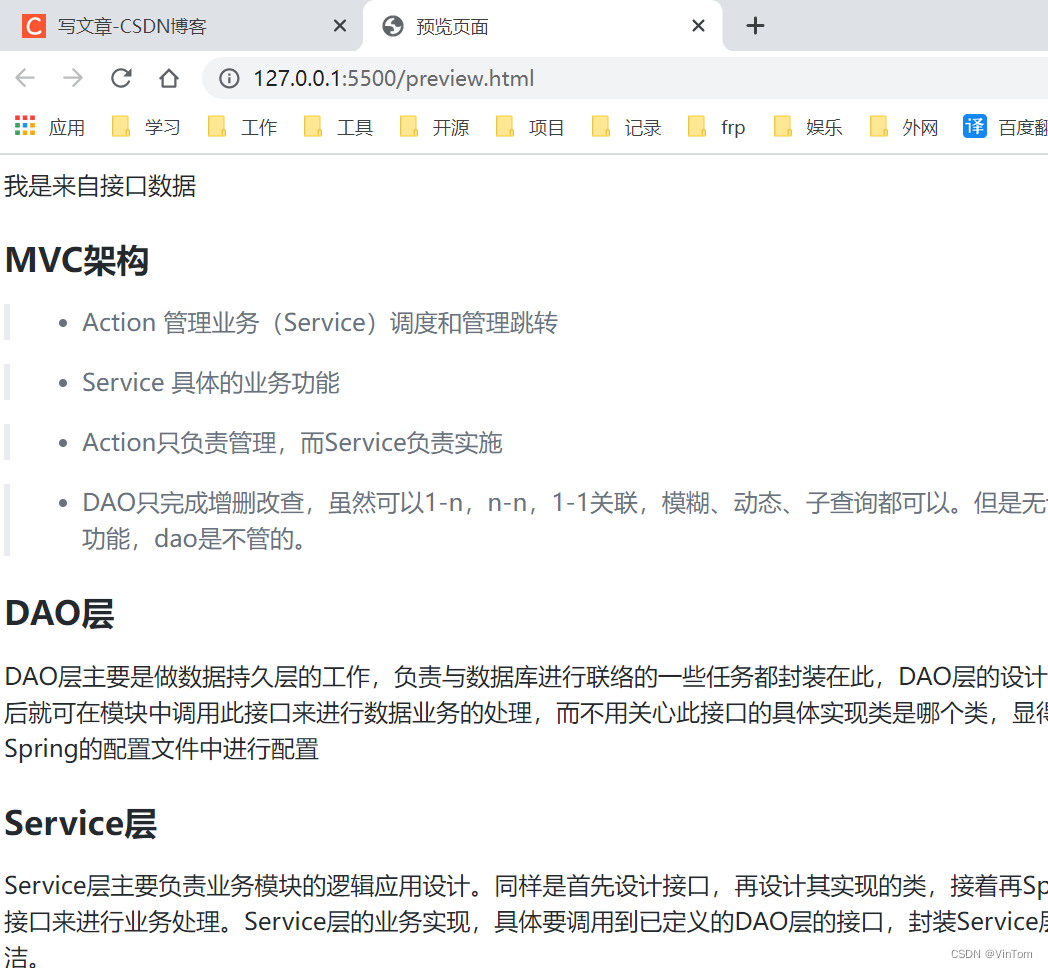
预览效果图如下:

3.小结一下
这里只写到了前端部分,具体后端的接口如何保存和返回数据大家可以自行发挥。说一下自己在这里做后端时踩到的坑:
我们直接将md文件通过接口保存时,由于会经过网络传输,md内容中的部分html标签会被转义,所以后端在保存入库前进行一下html的反转义,最后在页面回显的时候也记得将接口返回数据做一下html的反转义,这样样式显示就不会有问题了。
觉得有帮助的欢迎关注一下公众号【猿心声】,后期也会分享一些自己的经验和经历

Vditor在原生JS中如何结合后端使用的更多相关文章
- 原生JS中apply()方法的一个值得注意的用法
今天在学习vue.js的render时,遇到需要重复构造多个同类型对象的问题,在这里发现原生JS中apply()方法的一个特殊的用法: var ary = Array.apply(null, { &q ...
- 原生js中slice()方法和splice()区别
slice()方法和splice()方法都是原生js中对数组操作的方法. slice(),返回一个新的数组,该方法可从已有的数组中返回选定的元素.例如:arrObject(start,end),sta ...
- ThinkPHP 中使用 IS_AJAX 判断原生 JS 中的 Ajax 出现问题
问题: 在 ThinkPHP 中使用原生 js 发起 Ajax 请求的时候.在控制器无法使用 IS_AJAX 进行判断.而使用 jQuery 中的 ajax 是没有问题的. 在ThinkPHP中.有一 ...
- 【温故知新】——原生js中常用的四种循环方式
一.引言 本文主要是利用一个例子,讲一下原生js中常用的四种循环方式的使用与区别: 实现效果: 在网页中弹出框输入0 网页输出“欢迎下次光临” 在网页中弹出框输入1 网页输出“查询中……” 在 ...
- 关于原生js中函数的三种角色和jQuery源码解析
原生js中的函数有三种角色: 分两大种: 1.函数(最主要的角色)2.普通对象(辅助角色):函数也可以像对象一样设置属于本身的私有属性和方法,这些东西和实例或者私有变量没有关系两种角色直接没有必然的关 ...
- koa 基础(十七)原生 JS 中的类、静态方法、继承
1.app.js /** * 原生 JS 中的类.静态方法.继承 * es5中的类和静态方法 */ function Person(name, age) { // 构造函数里面的方法和属性 this. ...
- 【面试篇】寒冬求职季之你必须要懂的原生JS(中)
互联网寒冬之际,各大公司都缩减了HC,甚至是采取了“裁员”措施,在这样的大环境之下,想要获得一份更好的工作,必然需要付出更多的努力. 一年前,也许你搞清楚闭包,this,原型链,就能获得认可.但是现在 ...
- 原生js中stopPropagation,preventDefault,return false的区别
1.stopPropagation:阻止事件的冒泡,但不阻止事件的默认行为. 最好莫过于用例子说明: <div id='div' onclick='alert("div") ...
- 原生js中获取this与鼠标对象以及vue中默认的鼠标对象参数
1.通过原生js获取this对象 <!DOCTYPE html> <html> <head> <meta charset="utf-8" ...
- 谈一谈原生JS中的【面向对象思想】
[重点提前说:面向对象的思想很重要!] 最近开始接触学习后台的PHP语言,在接触到PHP中的面向对象相关思想之后,突然想到之前曾接触的JS中的面向对象思想,无奈记性太差, ...
随机推荐
- 记录[极客大挑战2019]http
打开网站源码--找到secret.php,要从www.Sycsecret.com访问--加上Referer 注:HTTP Referer是header的一部分,当浏览器发送请求的时候带上Referer ...
- php处理mysql的结果集
Php使用mysqli_result类处理结果集有以下几种方法 fetch_all() 抓取所有的结果行并且以关联数据,数值索引数组,或者两者皆有的方式返回结果集. fetch_array() 以一个 ...
- js 获取年月日时分秒,星期
getDate() { var date = new Date() // 获取时间 var year = date.getFullYear() // 获取年 var month = date.getM ...
- 解决CentOS 7.x虚拟机无法上网的问题
参考地址:https://blog.csdn.net/weixin_43317914/article/details/124770393 1.关闭虚拟机 2.打开cmd,查看本机dns 3.打开虚拟机 ...
- spring security添加接口白名单
在项目中遇到的问题是要将某个接口设为白名单,无需验证即可被用户使用. 解决方法: 在nacos配置文件中ignore whites(不校验白名单)中添加对应接口,无gateway前缀即可,添加立即生效 ...
- nuttx理解
操作系统:为啥要引入操作系统,个人的理解是为了实时性(即及时的响应性). 没有操作系统下多个任务都只能以前后台的方式排队执行,对某个任务的输入不能得到及时的响应:虽然后台有中断,但不能把所有的任务都放 ...
- 时序图,E-R图,数据流程图
其中OSC是在线客服 数据流程图
- springboot+mybatis+vue
https://www.cnblogs.com/wlovet/p/10980579.html
- YII oracle
以 11.2 为例 , 注意必须要与数据库版本对应下载如下两个文件instantclient-basic-linux.x64-11.2.0.4.0.zip https://download.oracl ...
- weblogic修改jdk版本方法
首先,得知道JDk 的安装目录: /usr/local/ 第一种方法:weblogic控制台直接指定JDK 版本: 第二种方法:修改weblogic中默认的JDK版本: weblogic/Oracle ...
