vue-cropper裁剪上传
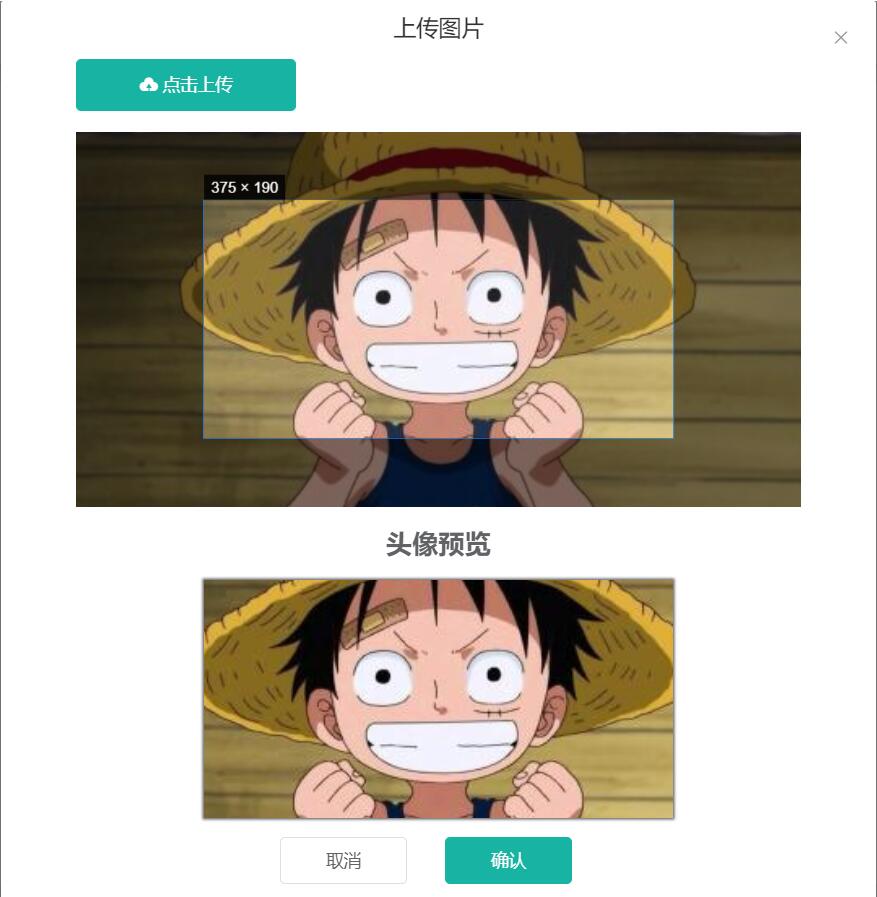
效果图:


全部代码:
npm install vue-cropper //首先 安装vue-cropper
main.js全局引用:
import VueCropper from 'vue-cropper' Vue.use(VueCropper)
<template>
<div class="footerBtn">
<img v-if="attach.laterUrl" :src="attach.laterUrl" class="preview" style="width:375px;height:190px"/>
<el-button @click="dialogVisible=true">上传头像</el-button> <!-- 弹出层-裁剪 -->
<el-dialog
title="上传图片"
:visible.sync="dialogVisible"
:before-close="handleClose"
width="700px"
top
center>
<div>
<el-row>
<el-button class="el-icon-upload" type="primary" style="padding: 13px 50px;"> 点击上传</el-button>
<input
type="file"
id="uploads"
accept="image/png, image/jpeg, image/gif, image/jpg"
@change="uploadImg($event,1)"
class="el-button"
style="margin-left: -162px;display: inline-block;width: 173px;margin-bottom: 15px;opacity: 0;">
</el-row>
<el-row>
<!-- <el-col :span="16"> -->
<el-col :span="24">
<!-- 裁剪 -->
<vueCropper
style="width:100%;height:300px"
ref="cropper"
:img="attach.customaryUrl"
:autoCrop="options.autoCrop"
:fixedBox="options.fixedBox"
:canMoveBox="options.canMoveBox"
:autoCropWidth="options.autoCropWidth"
:autoCropHeight="options.autoCropHeight"
:centerBox="options.centerBox"
@realTime="realTime"
> </vueCropper>
</el-col>
<el-col :span="24">
<h2 align="center">头像预览</h2>
<div class="show-preview">
<div :style="previews.div" class="preview">
<img style="width:100%" :src="previews.url" :style="previews.img">
</div>
</div>
</el-col>
</el-row>
<el-row class="footerBtn" align="center">
<el-button @click="handleClose">取消</el-button>
<el-button type="primary" @click="cut('blob')">确认</el-button> </el-row>
</div>
</el-dialog>
</div>
</template> <script>
//数据库里需要存两份图片地址,一张为原图地址,一张为裁剪后的头像地址
export default {
data(){
return{
dialogVisible:false,
options:{
autoCrop:true, //默认生成截图框
fixedBox:true, //固定截图框大小
canMoveBox:false, //截图框不能拖动
autoCropWidth:375, //截图框宽度
autoCropHeight:190, //截图框高度
centerBox:false, //截图框被限制在图片里面
},
previews:{}, //实时预览图数据
attach:{ //后端附件表
id:'',
userId:'',
customaryUrl:'', //原图片路径
laterUrl:'',//裁剪后图片路径 /static/logo.png
attachType:'photo',//附件类型
},
fileName:'',//本机文件地址
uploadImgRelaPath:'',//上传后图片地址
}
},
methods:{
//控制弹出层关闭
handleClose(){
this.dialogVisible=false
},
//实时预览
realTime(data){
this.previews=data
},
//加载头像信息
// find(){
// this.userId = sessionStorage.getItem('userId');
// this.$axios.post('/api/attach/find',this.attach).then(res=>{
// console.log(res);
// });
// },
//选择本地图片
uploadImg(e,num){
var file = e.target.files[0];
if(!/\.(gif|jpg|jpeg|png|bmp|GIF|JPG|PNG)$/.test(e.target.value)){
this.$message.error('图片类型必须是.gif,jpeg,jpg,png,bmp中的一种');
return false;
}
console.log(file.name);
this.fileName = file.name
//fileReader 接口,用于异步读取文件数据
var reader = new FileReader();
reader.readAsDataURL(file); //重要 以dataURL形式读取文件
reader.onload = e => { // data = window.URL.createObjectURL(new Blob([e.target.result])) 转化为blob格式 let data = e.target.result
console.log(data)
this.attach.customaryUrl=data
// 转化为base64
// reader.readAsDataURL(file)
// 转化为blob
}
},
//确认截图,上传
cut(type){
var formData = new FormData(); this.$refs.cropper.getCropBlob(res=>{
//res是裁剪后图片的bolb对象
console.log(res)
formData.append("file",res,this.fileName);
console.log(formData.append("file",res,this.fileName))
this.$http.post('XXXXX.upload',formData,
{contentType: false, processData: false, headers:{'Content-Type': 'multipart/form-data'}}
).then(res=>{
console.log(res)
})
})
}
}
}
</script> <style scoped>
/* 弹性布局 水平居中 */
.show-preview{
width: 375px;
height: 190px;
display: flex;
justify-content: center;
/* border:1px solid #cccccc; */
margin: 0 auto;
background: #f2f2f2;
} .preview{
overflow: hidden;
box-shadow: 0 0 2px 1px #666;
background: #cccccc;
}
.footerBtn{
display: flex;
justify-content: center;
margin-top: 15px;
} </style>
<style>
.el-dialog__body{
padding: 0px 60px 30px 60px !important;
z-index: 9999999;
}
.el-dialog__header {
padding: 10px;
}
.el-button--medium {
padding: 11px 36px;
margin-right: 20px;
font-size: 14px;
border-radius: 4px;
}
</style>
更多参考链接:https://blog.csdn.net/weixin_39327044/article/details/89765109
https://www.jianshu.com/p/c24ca59aaf1a
https://blog.csdn.net/qq_37622575/article/details/84989424
vue-cropper裁剪上传的更多相关文章
- 第三百九十节,Django+Xadmin打造上线标准的在线教育平台—Django+cropper插件头像裁剪上传
第三百九十节,Django+Xadmin打造上线标准的在线教育平台—Django+cropper插件头像裁剪上传 实现原理 前台用cropper插件,将用户上传头像时裁剪图片的坐标和图片,传到逻辑处理 ...
- springMVC 头像裁剪上传并等比压
第一次写头像裁剪上传,原本想着直接本地预览裁剪再上传,可是时间有限,jquery.jcrop貌似并没有对 假设是ie下图片预览效果是滤镜做的 做出对应处理,也没有时间去改;仅仅好将就一下先把图片上传 ...
- vue 阿里云上传组件
vue 阿里云上传组件 Vue.js上传图片到阿里云OSS存储 测试项目git地址 本测试项目启动方法 示例链接 组件配置项 实践解释 本文主要介绍如何 在vue项目中使用web 直传方式上传阿里云o ...
- vue中el-upload上传多图片且携带参数,批量而不是一张一张的解决方案
现在前端基本不是vue技术栈就是react技术栈. vue技术栈最常用的就是element-ui的ui框架了. 在项目中,我们经常会碰到这种需求:批量上传文件 element-ui 确实也为我们提供了 ...
- PHP+jQuery.photoClip.js支持手势的图片裁剪上传实例
PHP+jQuery.photoClip.js支持手势的图片裁剪上传实例,在手机上双指捏合为缩放,双指旋转可根据旋转方向每次旋转90度,在电脑上鼠标滚轮为缩放,双击则顺时针旋转90度. 下面让我们来看 ...
- 图片裁剪 cropper.js 上传组件封装 vue
//HTML cropper.js 文档地址: https://github.com/fengyuanchen/cropperjs/blob/master/README.md <template ...
- Vue实现用户自定义上传头像裁剪
使用技术: vue.js2.0.cropperjs.canvas <template> <div id="app"> <div id=&q ...
- 图片裁剪(cropper)后上传问题
最近工作需要处理头像裁剪以及上传,研究了几天,写点心得,提醒自己记住踩过的坑,能帮助别人当然更好. 功能基本就是这样: 这里需要注意的是:拿到需求后,不要急于直接上手,花费半个小时,甚至更长时间缕清整 ...
- vue中使用cropperjs进行图片裁剪上传
下面代码直接就可以复制使用了,但是需要在本地下个cropperjs,下载命令:npm install cropperjs --save-dev <template> <div id= ...
- mui+vue+photoclip做APP头像裁剪上传
做APP由于项目需要,需要做用户头像上传的功能,头像上传包括拍照和相册选择图片进行上传,这里使用的技术是mui封装的plus,在进行图片裁剪的时候,使用的是photoclip来进行裁剪,由于个人在使用 ...
随机推荐
- 接口自动化测试框架(Java 实现)
目录 需求分析 开发设计 分层与抽象 技术选型 主要类设计 测试文件设计 工程目录设计 工程实现 github 地址 运行示例 需求分析 需求点 需求分析 通过 yaml 配置接口操作和用例 后续新增 ...
- 30道关于linux的基础命令小题,先练练手
1.修改主机名为yuanlai0224命令是: 2.切换⽬录到/yuchao01/data/,再创建脚本/my_website/scripts/start.sh. 绝对路径.相对路径两种写法 3.查看 ...
- itertools.chain()and itertools.product()操作+pandas.DataFrame.transform
- 【数据库】优化SQL语言
第1章数据模型设计 第1条:确保所有表都有主键 [1]当表缺少主键时,会出现各种问题,所有表都必须有一列(或多列)设置为主键. [2]主键应当具备的特征 唯一性,值非空,不可变,尽可能简单 [3]不要 ...
- LGP5437题解
呃怎么感觉很裸啊( 题意是让求生成树边权之和的期望,那么我们只需要算出所有生成树的边权之和除以生成树边数即可. 由于是求和,我们只需要计算出每条边对答案的贡献即可. 我们知道一个完全图有 \(n^{n ...
- LGP7580题解
设: \[g(x)=\prod_{i=1}^{k_i}\binom {m} {c_{d,i}+m} \] 那么很明显有: \[f= a * g \] 再看一眼 \(g\),我们发现 \(g\) 是积性 ...
- Window7环境下安装Scrapy 方法
Window7环境下安装Scrapy Scrapy在CPython(默认Python实现)和PyPy(从PyPy 5.9开始)下运行Python 2.7和Python 3.4或更高版本. 如果您使用的 ...
- TypeScript方法的定义
在 JavaScript 中,有两种方式定义方法. 1.命名的方法 function add(x,y){ return x+y;}2.匿名方法 var myAdd = function(x,y) { ...
- 使用Geth 构建以太坊区块链并模拟挖矿过程
使用Geth 构建以太坊区块链并模拟挖矿过程 Go-ethereum 是以太坊官方的一个Golang 实现,我们可以使用Geth 工具来创建创世区块并启动区块链,使用Clef 实现以太坊钱包的功能,以 ...
- web服务器-nginx默认网站
web服务器-nginx默认网站 一 默认网站 server { listen 80; server_name localhost; location / { root html; index ind ...
