vue 移动端px转rem
1.安装lib-flexible
终端执行命令:npm i lib-flexible --save
2.在main.js引入lib-flexible
3.终端执行命令:npm install postcss-pxtorem@5.1.1
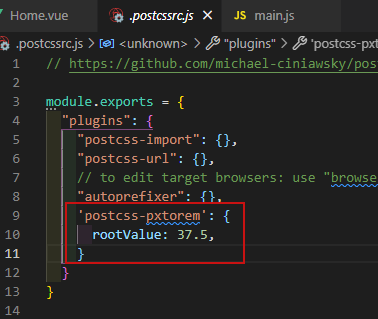
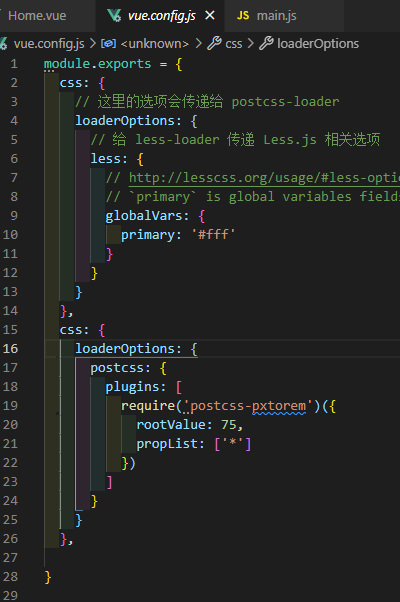
4.在.postcssrc.js添加代码
5.在根目录建文件
vue 移动端px转rem的更多相关文章
- 淘宝、网易移动端 px 转换 rem 原理,Vue-cli 实现 px 转换 rem
在过去的一段时间里面一直在使用Vue配合 lib-flexible和px2rem-loader配合做移动端的网页适配.秉着求知的思想,今天决定对他的原理进行分析.目前网上比较主流使用的就是淘宝方 ...
- 使用gulp将移动端px转为rem
使用gulp的插件可以很方便的将xp转为rem,在布局的时候使用@1x .@2x布局,即10rem=device-width:@1x即设计图为320px,1rem对应的10px像素,相对的@2x即为布 ...
- 移动端px转rem的两种方法
rem使用方法: rem ,root element,即相对于根元素的大小,浏览器默认字符大小为16px,此时1rem相当于16px. 方法1 设置font-size: body{font-size ...
- vue 项目中px转rem转换问题(postcss-px2rem)
1.安装postcss-px2rem npm install postcss-px2rem --save npm install postcss-px2rem --save 2.配置px2rem 在配 ...
- 了解css中px、em、rem的区别并使用Flexible实现vue移动端的适配
本人java菜鸟一名,若有错误,还请见谅. 1.px和em和rem的定义和区别 px:px像素,是相对单位,相对于屏幕的分辨率而言,也就是说,当屏幕的分辨率不同那么px相同,实际看到的大小也会不同. ...
- vue 移动端屏幕适配 使用rem
要想移动端适配 并使用 rem 您需要先看这篇文章,配置好less ➡️ 在vue 中使用 less,就可以使用rem了 如果项目已经开发的差不多了,没有用到rem 又要使用rem,您用这招. po ...
- vue脚手架中使用Vant,实现自动按需引入组件,并将px转换为rem
偶然间看到一款不错的移动端vue组件库Vant,照着官方文档敲了一下,感觉还是不错的.想着以后的项目中可能会运用到,特此记录下,方便之后使用. 现在很多的组件库为了减小代码包体积,都支持按需加载了.V ...
- vue px 转rem
来自:https://www.cnblogs.com/wangqiao170/p/8652505.html 侵 删 每一个认真生活的人,都值得被认真对待 vue px转换为rem 前端开发中还原设 ...
- vue px转换为rem
前端开发中还原设计图的重要性毋庸置疑,目前来说应用最多的应该也还是使用rem.然而很多人依然还是处于刀耕火种的时代,要么自己去计算rem值,要么依靠编辑器安装插件转换. 而本文的目标就是通过一系列的配 ...
- Vue项目自动转换 px 为 rem,高保真还原设计图
技术栈 vue-cli:使用脚手架工具创建项目. postcss-pxtorem:转换px为rem的插件. 自动设置根节点html的font-size 因为rem单位是相对于根节点的字体大小的,所以通 ...
随机推荐
- WinForms 嵌入 Web服务
1.首先安装一个Kestrel服务器包 Microsoft.AspNetCore.Server.Kestrel 2.在Main方法中插入如下代码 static class Program { /// ...
- java list的六种赋值方式
public static void main(String[] args) { //第一种赋值 List<String> list1 = Arrays.asList("stri ...
- CF1268B题解
CF1268B 题解 题目翻译 给你一个杨表,用一个有 \(n\) 个元素的数组 \(a\) 表示杨表每一列的高度.你需要用 \(1 \times 2\) 或 \(2 \times 1\) 的骨牌填充 ...
- Linux-jar操作脚本
service.sh 使用说明: ./service.sh start ./service.sh stop #!/bin/bash #这里可替换为你自己的执行程序,其他代码无需更改 APP_NAME= ...
- SpringBoot Circular view path错误
在运行SpringBoot时报了这样一个错误 百度翻译是视图循环 搜索一下 原来是类上restcontroller写成了controller 对比一下两者 @Controller和@RestCont ...
- csv文件导入数据库中文乱码
在向数据库的表中导入csv数据时,出现了中文乱码的问题,解决办法是在选择编码格式时选择10008 (MAC - Simplified Chinese GB 2312)即可
- Java集合-练习巩固
练习一 public class H1_Test { public static void main(String[] args) { H1_News h1News = new H1_News(&qu ...
- error RC2104 : undefined keyword or key name: Invalid
检查.rc文件是否存在有未定义的宏常量就使用了,如果没发现就检查常量字符串表(STRINGTABLE)是否存在特殊字符,例如: " /" " 这种东西在里面,发现的话能删 ...
- uni-app配置钉钉小程序步骤
1.创建项目 2.在项目根目录配置或者新建package.json文件,配置代码 { "uni-app": { "scripts": { "mp-di ...
- Windows10免安装版的Mysql
文章转载出处https://www.cnblogs.com/winton-nfs/p/11524007.html 免安装版的Mysql MySQL关是一种关系数据库管理系统,所使用的 SQL 语言是用 ...
