在 C# 中调用FastReport 设计窗口
因为引入FastReport中的控件时报错,在网上又搜不到相应的解决办法
所以在这里动态添加
首先在创建的项目中引入FastReport.dll
//创建一个空的报表
Report report = new Report();
designerControl1.Report = report;
//恢复设计布局
designerControl1.RefreshLayout();
panel2.Controls.Add(designerControl1);
designerControl1.Dock = DockStyle.Fill;
designerControl1.UIStateChanged += designerControl1_UIStateChanged;
// 设计器ui改变事件
private void designerControl1_UIStateChanged(object sender, EventArgs e)
{
// btnSave.Enabled = designerControl1.cmdSave.Enabled;
// btnUndo.Enabled = designerControl1.cmdUndo.Enabled;
// btnRedo.Enabled = designerControl1.cmdRedo.Enabled;
}
另一种方法 ,通过 report.Design(); 方法来调用设计器
Report report = new Report();
DataSet ds = new DataSet();
DataTable dt = new DataTable();
dt= DbHelperOra.Query(txt_Sql.Text).Tables[0];
dt.TableName = "测试";
DataTable dt1 = new DataTable("测试2");
dt1.Columns.Add("时间");
dt1.Columns.Add("打印人");
dt1.Rows.Add("2020-01-01", "管理员");
dt1.Rows.Add("2020-02-02", "管理");
ds.Tables.Add(dt.Copy());
ds.Tables.Add(dt1.Copy());
report.RegisterData(ds);
//动态添加参数
report.SetParameterValue("测试参数名", "测试值");
//获取指定名称的数据源
report.GetDataSource("测试").Enabled = true;
report.GetDataSource("测试2").Enabled = true;
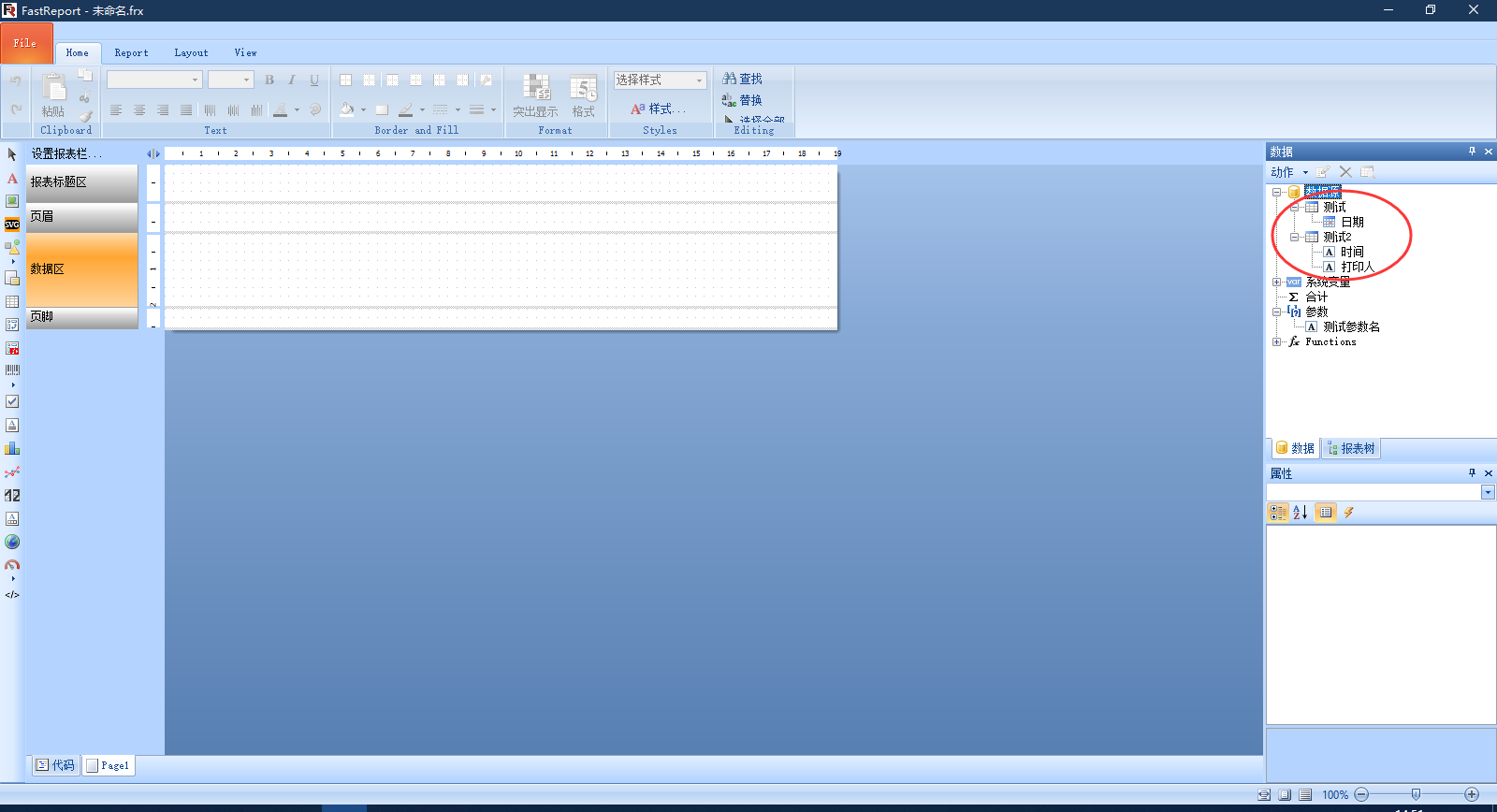
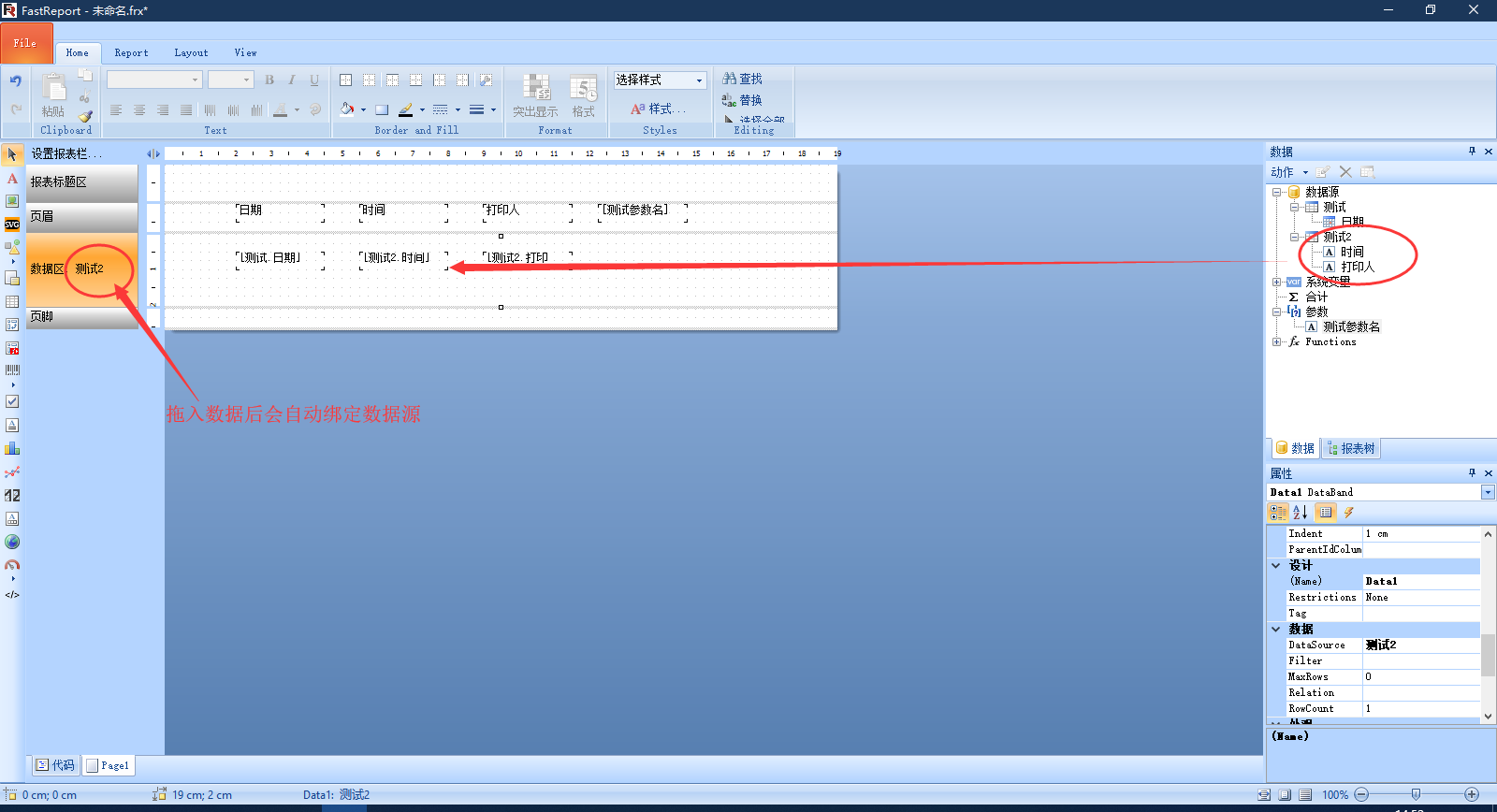
//调出设计器
report.Design();
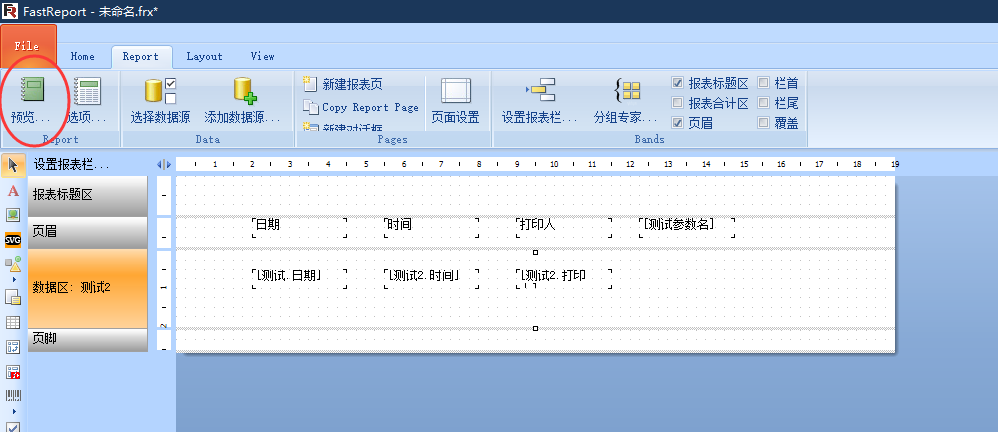
//显示预览窗口
report.Show();
report.Dispose();




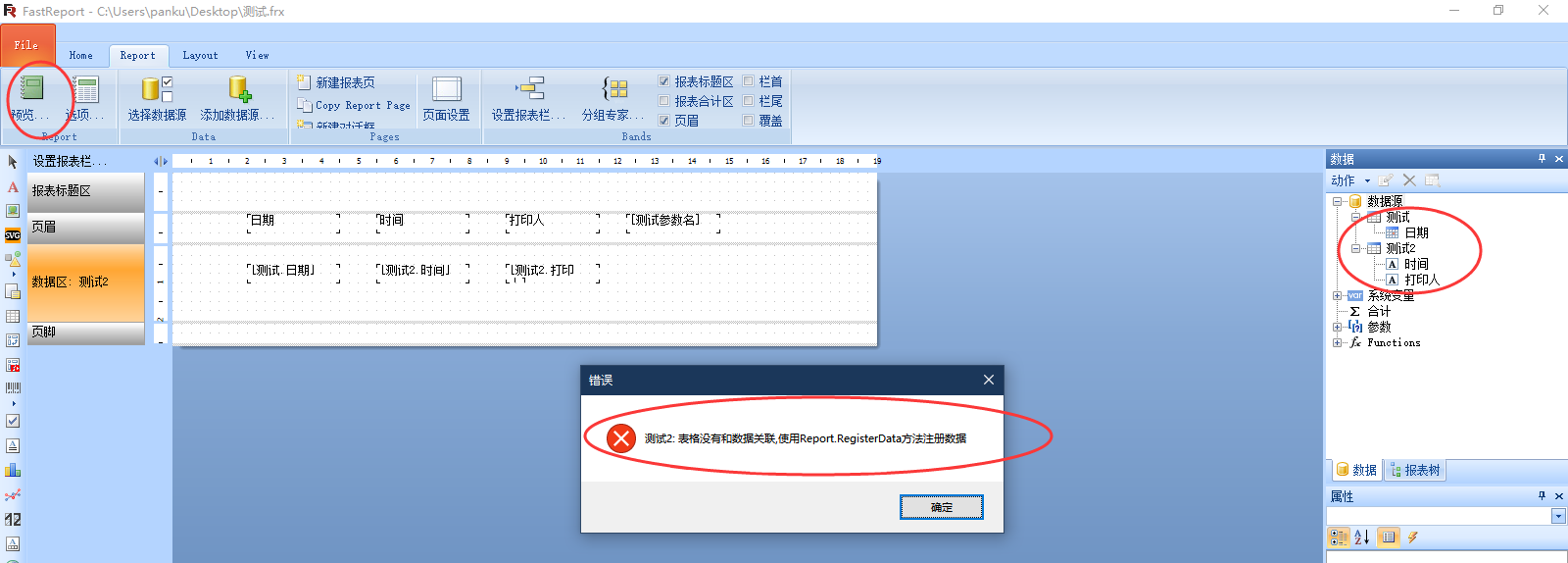
打开报表不绑定数据是无法预览的
Report report = new Report();
OpenFileDialog openDlg = new OpenFileDialog();
openDlg.Filter = "报表文件|*.frx";
if (openDlg.ShowDialog() == DialogResult.OK)
{
report.Load(openDlg.FileName);
report.Design();
report.Dispose();
}

在 C# 中调用FastReport 设计窗口的更多相关文章
- Unity中调用Windows窗口句柄以及根据需求设置并且解决扩展屏窗体显示错乱/位置错误的Bug
问题背景: 现在在搞PC端应用开发,我们开发中需要调用系统的窗口以及需要最大化最小化,缩放窗口拖拽窗口,以及设置窗口位置,去边框等功能 解决根据: 使用user32.dll解决 具体功能: Unity ...
- JS 在open打开的子窗口页面中调用父窗口页面的JS方法
需求的情景如下: 1:做新增或修改等操作的时候打开一个新的浏览器窗口(使用window.open(参数等)方法) 2:在新增或修改等的页面上有返回按钮.重置按钮.保存按钮,对于返回就直接关闭此窗口(使 ...
- C#在父窗口中调用子窗口的过程(无法访问已释放的对象)异常,不存在从对象类型System.Windows.Forms.DateTimePicker到已知的托管提供程序本机类型的映射。
一:C#在父窗口中调用子窗口的过程(无法访问已释放的对象)异常 其实,这个问题与C#的垃圾回收有关.垃圾回收器管 理所有的托管对象,所有需要托管数据的.NET语言(包括 C#)都受运行库的 垃圾回收器 ...
- (转)C#在父窗口中调用子窗口的过程(无法访问已释放的对象)
C#在父窗口中调用子窗口的过程: 1. 创建子窗口对象 2. 显示子窗口对象 笔者的程序中,主窗体MainFrm通过菜单调用子窗口ChildFrm.在窗体中定义了子窗口对象,然后在菜单项点击事件中 ...
- 在C#中调用Win32函数EnumWindows枚举所有窗口。
原文 http://www.cnblogs.com/mfm11111/archive/2009/06/30/1514322.html 开发旺旺群发软件,难点及重要技术点分析(一) 一. ...
- 如何在自己设计的页面中调用metamask-1
启发: https://github.com/MetaMask/metamask-extension/issues/714 https://github.com/MetaMask/metamask-e ...
- [转]用多线程方法实现在MFC/WIN32中调用OpenGL函数并创建OpenGL窗口
原文链接: 1.用多线程方法实现在MFC/WIN32中调用OpenGL函数并创建OpenGL窗口 2.Windows MFC 两个OpenGL窗口显示与线程RC问题
- python基础----继承与派生、组合、接口与归一化设计、抽象类、子类中调用父类方法
一.什么是继承 继承是一种创建新的类的方式,在pyth ...
- python基础之类的继承与派生、组合、接口与归一化设计、抽象类、子类中调用父类方法
一.什么是继承 继承是一种创建新的类的方式,新建的类可以继承自一个或者多个父类,原始类称为基类或超类,新建的类称为派生类或子类. 派生:子类继承了父类的属性,然后衍生出自己新的属性,如果子类衍生出的新 ...
- 在Vivado中调用ModelSim生成FSM的状态转移图
如果我们已经书写了一段FSM代码,现在想倒过来把它转换成为状态转移图,方便我们直观地检查我们书写的状态对不对(在写论文什么的画图太麻烦的时候,有个自动生成的是多方便啊!),应该怎么弄呢?通过在Viva ...
随机推荐
- macos 安装多版本PHP,composer
PHP版本切换网上有写博客用 brew-php-switcher 切换实际没生效,博客也是相互抄,看了袭浪费时间.讲一下我的思路,因为php 可以cli 和fpm 的方式.安装php 将不同版本添加命 ...
- springboot+Elasticsearch 复杂查询
以前没做过ES 里面的查询,第一次接触还是走了点弯路的. 就是这个字段你在ES 都不用模糊查的话,就可以设置 type = FieldType.Keyword,比如ID之类的. 一:建ES存储的实体 ...
- 【实验】VUE依赖版本,遇到就看这里
https://www.cnblogs.com/luomanman/p/15435422.html
- HIVE- lag函数和lead函数
select date_flag,category_flag,field,LAG(filed, 1) OVER (PARTITION BY category_flag ORDER BY date_fl ...
- 记录一次mybatis中parameterType中使用String和string的区别
今天修改一个问题. xml中使用的是#{xxxx jdbcType=String} 但是这个sql 查询需要用到 in 如果这样查询 会变成 in ( "1,2,3,4,5" ...
- windows导出当前目录结构
cd 进入目录 tree /f>>tree.txt
- 实验5:开源控制器实践POX
一.基础实验 建立拓扑: sudo mn --topo=single,3 --mac --controller=remote,ip=127.0.0.1,port=6633 --switch ovsk, ...
- Amd,Cmd, Commonjs, ES6 import/export的异同点
Amd,Cmd, Commonjs, ES6 import/export等均是模块化方案 1.Commonjs使用在Nodejs上,加载模块是同步的. 2.Amd是requirejs在推广过程中对模块 ...
- vue路由中 Navigating to current location ("/xxx") is not allowed
原因:报错原因:多次点击同一路由,导致路由被多次添加 解决:在引入路由的地方 import Vue from 'vue' import Router from 'vue-router' Vue.use ...
- 2023-03-03 js map 双重嵌套
恩..其实也没啥要记录的,记住关键一点就是必须要有return,不管是几重,比如: arr.map((item, index) => { return ( item.ar ...
