网页嵌入zabbix页面(不同域名)
先来结论:
方案一:绕过身份验证:https://www.cnblogs.com/JaSonS-toy/p/4939805.html(我不是这样实现,可以自行尝试)
方案二:
1、保证请求的ip与请求zabbix的ip一致
1.在nginx中增加一个路由跳转到zabbix
2.添加白名单(不然其他域名也能内嵌这个页面)
2-1.nginx添加headers_more模块(卸载后重新编译)
2-2.nginx修改响应头X-Frame-Options(因为chrome和firefox不支持 ALLOW-FROM,所以要做步骤三)
2-3.nginx添加响应头Content-Security-Policy(添加白名单)
2、嵌入页面后,可以选择让用户自行登录,或者后端调取zabbixAPI获取token,返回前端,前端document.cookie='zbx_sessionid={{token}}'
本质上,我把zabbix嵌到我的页面,然后请求我的服务器tp.abc.cn/zabbix,nginx转发到zabbix.abc.cn,zabbix.abc.cn返回给nginx,nginx修改响应头,再返回给客户端。过程中你不需要修改zabbix服务器的任何东西。
过程分析:
1、网上很多人说到Zabbix下的 include/defines.inc.php 文件,把define('X_FRAME_OPTIONS', 'SAMEORIGIN');改为define('X_FRAME_OPTIONS', null);
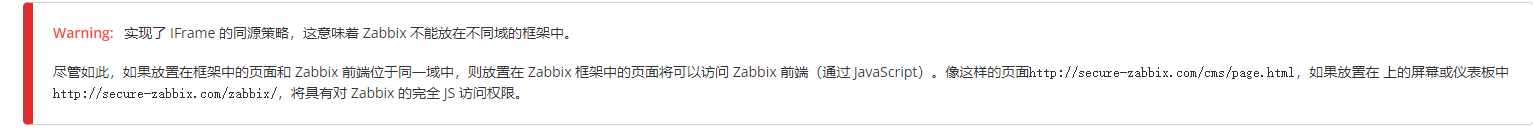
但实测是不行的,即使改了请求头依然是“X_FRAME_OPTIONS=SAMEORIGIN”。官网也明确表示不能跨域请求了:https://www.zabbix.com/forum/zabbix-help/361685-change-x_frame_options-do-not-work 
2、也有人说可以绕过身份验证,但因为zabbix是运维负责的,我懒得去做绕过身份校验(其实是不会php)
3、所以只能想办法,实现如官网所说的把zabbix的域名和框架中的域名一致(例如zabbix的域名是zabbix.abc.cn,框架的域名是tp.abc.cn)。我的实现方式是在nginx中增加一个路由跳转到zabbix,这样就可以通过访问tp.abc.cn/zabbix请求zabbix.abc.cn。
4、不能让别人也能通过访问tp.abc.cn/zabbix嵌入zabbix页面吧,所以能不能改成使用白名单呢?理论上响应头里的东西都是可以自定义设置的,但是nginx默认只能增加请求头。即哪怕你加了“X_FRAME_OPTIONS=ALLOW-FROM tp.abc.cn”,请求头中原带的“X_FRAME_OPTIONS=SAMEORIGIN”依然存在。如果想修改则要添加headers_more模块(自行百度添加,有人说可以动态添加,我只尝试了卸载后重新添加)。实践发现即使把X_FRAME_OPTIONS改成ALLOW-FROM,也没有起到白名单作用(因为chrome和firefox不支持 ALLOW-FROM),所以要使用响应头Content-Security-Policy设置白名单
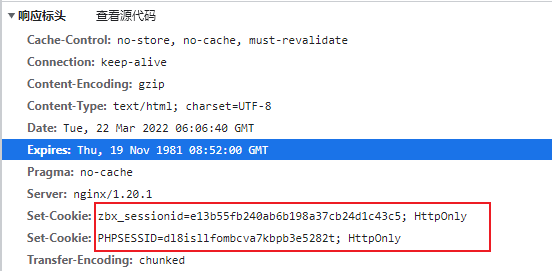
注意:测试环境中,虽然嵌入的页面能访问到zabbix,但是登录成功也不会跳到监控页面。因为此时域名依然是不同的,zabbix返回的Set-Cookie没有设置SameSite=None,在跨域时chrome不会进行Set-Cookie操作

网页嵌入zabbix页面(不同域名)的更多相关文章
- WebIM(5)----将WebIM嵌入到页面中
在之前的文章中,已经开发了一个简单的WebIM,但是这个WebIM是在独立的页面中的,今天发布的WebIM是一个可以嵌入到自己网页中的版本,你只需添加少量的代码,就可以在页面中嵌入一个WebIM.不过 ...
- android网页打印,安卓网页打印,h5页面打印,浏览器打印,js打印工具
Android设备打印比较麻烦,一般设备厂商都提供原生app开发的SDK,我们web开发者为难了,不会原生开发啊 给大家提供一个思路,实现web加壳,利用打印浏览器实现 简单来说就是把我们的web页面 ...
- Flex嵌入HTML页面
这段时间一直在苦心研究Flex,今天突然想,我们平时都是把swf放到网页中,怎么才能把网页嵌入到Flex中呢?我查了一些资料,然后经过自己的不懈努力,终于搞定. 为了方便,写了个嵌入HTML页面的代理 ...
- SSI注入--嵌入HTML页面中的指令,类似jsp、asp对现有HTML页面增加动态生成内容,见后面例子
SSI注入漏洞总结 from:https://www.mi1k7ea.com/2019/09/28/SSI%E6%B3%A8%E5%85%A5%E6%BC%8F%E6%B4%9E%E6%80%BB%E ...
- Zabbix页面管理
Zabbix页面管理 Screen Screen翻译成中文为"屏幕",在一些交通管理中心.保安监控.预警中心等等地方都比较常见到监控视频,视频上有多块小视频,实际上Zabbix S ...
- https的页面内嵌入http页面报错的问题
1.https的页面内嵌入http页面报错 在HTTPS的页面上嵌入http的页面时,浏览器会直接报错.比如在HTTPS页面上用 iframe 直接嵌入一个 http 页面,比如我们可以在百度上直接嵌 ...
- from表单iframe原网页嵌入
今天是巩固的from表单跟嵌入其他页面,同样的,学习到了新的知识. 温故而知新: iframe--在原页面嵌入其他页面,以窗口的样式 其中scrolling--滚动条 noresize--可调整大小 ...
- Zabbix页面遇到历史记录的乱码需要修改数据库
Zabbix页面遇到历史记录的乱码需要修改数据库: 解决办法: 1.将 zabbix 数据库中的表备份: 2.手动删除 zabbix 数据库: 3.重新创建 zabbix 库时手动指定字符集为 utf ...
- 网页嵌入WMP代码(转)
网页嵌入WMP代码 播放器代码解释,装了9.0或9.0以上的播放器才能正常使用: OBJECT id="WMP" height="176" width=&quo ...
随机推荐
- 「学习笔记」字符串基础:Hash,KMP与Trie
「学习笔记」字符串基础:Hash,KMP与Trie 点击查看目录 目录 「学习笔记」字符串基础:Hash,KMP与Trie Hash 算法 代码 KMP 算法 前置知识:\(\text{Border} ...
- laravel框架(完整上传到数据库,不提交图片)(以提交员工信息为例)
第一步:使用PHP终端创建一个名为blog的框架 composer create-project --prefer-dist laravel/laravel blog 7.x 创建好之后,在框架中找到 ...
- 第八十五篇:Vue购物车(六) 总价的动态计算
好家伙, 1.实现总价的动态计算 商品数量被动态的改变后, 相应的总价同样会改变 所以我们需要重新计算总价格了 这个的实现并不难 我只要拿到商品的数量就好了 我们用一个计算属性计算出已勾选商品的总数量 ...
- HTTP2指纹识别(一种相对不为人知的网络指纹识别方法)
这是关于网络指纹识别的两部分系列的第二部分 上一部分我介绍了有关TLS 指纹识别方法(以及在不同客户端的指纹有何区别): https://mp.weixin.qq.com/s/BvotXrFXwYvG ...
- 如何使用helm优雅安装prometheus-operator,并监控k8s集群微服务
前言:随着云原生概念盛行,对于容器.服务.节点以及集群的监控变得越来越重要.Prometheus 作为 Kubernetes 监控的事实标准,有着强大的功能和良好的生态.但是它不支持分布式,不支持数据 ...
- 《Java基础——构造器(构造方法)》
Java基础--构造器(构造方法) 总结: 1.构造器名应与类名相同,且无返回值. 2."new 方法"的本质就是在调用构造器. 3.构造器的作用--初始化对象的值. ...
- ProxySQL配置之MySQL服务器配置
备注:文章编写时间201904-201905期间,后续官方在github的更新没有被写入 MySQL服务器配置 [MySQL Server Configuration] 一.在ProxySQL中配置后 ...
- 内网部署YApi
官网地址:https://hellosean1025.github.io/yapi/devops/index.html 环境要求 nodejs(7.6+) mongodb(2.6+),安装看这篇文章: ...
- kubepi访问
ko最新版本会默认安装kubepi,端口没有对外暴露,点击dashboard打开的就是默认安装的kubepi 如果安装了最新版本的ko,之前单独运行的kubepi就可以stop了
- 3.在 Kubernetes 上安装 Gitlab CI Runner
结合文章:1. 在 Kubernetes 上安装 Gitlab ,地址:https://www.cnblogs.com/sanduzxcvbnm/p/13852854.html 总结: 结合开头的文章 ...
