css文字垂直展示的方法
一、使用writing-mode(推荐使用)
writing-mode:翻译过来是“写字 — 模式”,文本在水平或垂直方向上如何排布
有以下几个属性值:
- horizontal-tb: 水平展示,也就是横着展示文字,最平常默认的样式
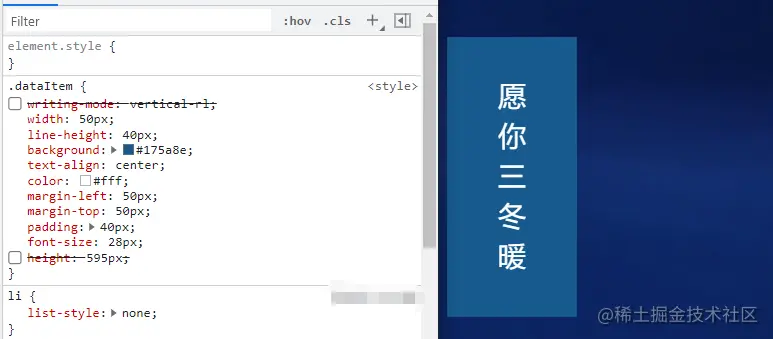
- vertical-rl:垂直展示,也就是上面图片上实现的样式
- vertical-lr:垂直展示,根据内容从上到下排列,和上面的属性一般是兼容替换
- sideways-rl:根据内容垂直方向从上到下排列
- sideways-lr: 根据内容垂直方向从下到上排列,和上面的属性一般是兼容替换
举个栗子:
writing-mode: vertical-lr;/*垂直展示*/
writing-mode: tb-lr;/*兼容IE*/
注意:
如果需要调节字与字之间的距离时候,line-height 是无效的,需要用 letter-spacing 这个改变字间距
二、设定宽度,让文字挤出去不得不换行(推荐使用)

这里的宽度只有50px,文字内容太多只能换行展示
三、使用br换行(不推荐使用)
举个栗子:

这样比较麻烦,而且如果是动态数据就很麻烦,总不能在拿到数据后循环在每个字后面加br实现吧!
css文字垂直展示的方法的更多相关文章
- css实现垂直水平居中的方法(个数不限)?
方法一:使用绝对定位 大家都知道margin:0 auto;能够实现水平居中,但却不知道margin:0 auto;也是可以实现垂直居中的: 给居中元素添加如下样式: .Absolute-Center ...
- CSS实现文字竖排 DIV CSS文字垂直竖列排版显示如何实现?
DIV CSS实现文字竖排排版显示兼容各大浏览器,让文字垂直竖列排版布局. 有时我们需要一段文字进行从上到下竖列排版,我们知道CSS样式中有一样式可以让其竖列排版,但所有浏览器不全兼容,逼不得已放弃. ...
- CSS文字垂直居中和font-family属性
1.单行文字的垂直居中 单行文字垂直居中比较简单,直接让行高==盒子高度即可. 2.多行文字居中 多行文字居中,只需简单计算一下盒子的上padding即可.计算公式:padding-top=(盒子的高 ...
- css实现垂直水平居中的方法
html结构: <div class="box"> <div>垂直居中</div> </div> 方法1:display:flex ...
- <转载>使CSS文字图片div元素居中方法之水平居中的几个方法
文字居中,文字垂直居中水平居中,图片居中,图片水平居中垂直居中,块元素垂直居中?当我们在做前端开发是时候关于css居中的问题是很常见的.情 况有很多种,不同的情况又有不同的解决方式.水平居中的方式解决 ...
- css实现垂直水平居中的5种方法
css实现垂直水平居中的5种方法 给父元素设置table-cell,text-align,vertical-align #big{ width: 200px; height: 200px; borde ...
- 利用css去除input按钮上的文字的几种方法
相信很多时候input上的文字困扰着web前端开发者,必须要通过修改html代码中的value值才能清空按钮上的文字,但很多人不愿意去动html代码,一方面麻烦,另外主要的原因还在于保留文字对seo有 ...
- 完美实现CSS垂直居中的11种方法
在做前端项目时CSS的水平居中我们经常使用,但有时还会用到CSS垂直居中,对于小白来说这个就有些难度了,下面看一下我是如何实现的 本人前端小白,正在做一个小程序开发的项目,css样式调整搞的头都大了. ...
- 奇思妙想 CSS 文字动画
之前有些过两篇关于字体的文章,是关于如何定义字体的: 你该知道的字体 font-family Web 字体 font-family 再探秘 本文将会和这篇 -- CSS 奇思妙想边框动画类似,讲一些文 ...
- 用PS去除图片中文字的6个方法
转自:http://www.u148.net/article/486.html 1.使用仿制图章工具去除文字. 这是比较常用的方法.具体的操作是,选取仿制图章工具,按住Alt键,在无文字区域点击相似的 ...
随机推荐
- 第九十一篇:Vue 具名插槽作用域
好家伙, 1.作用域插槽 插槽在定义的时候,可以定义一些属性,便于在父组件中使用 来看看代码: Article.vue组件中: <template> <div class=" ...
- Android平台摄像头/屏幕/外部数据采集及RTMP推送接口设计描述
好多开发者提到,为什么大牛直播SDK的Android平台RTMP推送接口怎么这么多?不像一些开源或者商业RTMP推送一样,就几个接口,简单明了. 不解释,以Android平台RTMP推送模块常用接口, ...
- mybatis 输出sql日志
logging.level.com.dsmp.server.core.pgsqldao=debug com.dsmp.server.core.pgsqldao 为包名
- Hive数据仓库工具基本架构和入门部署详解
@ 目录 概述 定义 本质 特点 Hive与Hadoop关系 Hive与关系型数据库区别 优缺点 其他说明 架构 组成部分 数据模型(Hive数据组织形式) Metastore(元数据) Compil ...
- 洛谷P7112 行列式求值
行列式求值 这是一个让你掉头发的模板题 行列式的定义 行列式 (\(\texttt{Determinant}\)) 是一个函数定义,取值是一个标量. 对一个 \(n\times n\) 的矩阵 \(A ...
- Filebeat 调试
默认情况下,Filebeat将其所有输出发送到syslog. 在前台运行Filebeat时,可以使用-e命令行标志将输出重定向到标准错误. 例如: filebeat -e 默认配置文件是filebea ...
- Spring Boot 使用 Micrometer 集成 Prometheus 监控 Java 应用性能
转载自:https://cloud.tencent.com/developer/article/1508319 文章目录1.Micrometer 介绍2.环境.软件准备3.Spring Boot 工程 ...
- SpringBoot课程学习(三)
一.YAML格式的基本语法 (1)格式: 大小写敏感 数据值前边必须有空格,作为分隔符 使用缩进表示层级关系 缩进时不允许使用Tab键,只允许使用空格(各个系统 Tab对应的 空格数目可能不同,导致层 ...
- AgileBoot - 手把手一步一步带你Run起全栈项目(SpringBoot+Vue3)
AgileBoot是笔者在业余时间基于ruoyi改造优化的前后端全栈项目. 关于AgileBoot的详细介绍:https://www.cnblogs.com/valarchie/p/16777336. ...
- Lombok好用是好用,就是容易踩坑,这份避坑指南请查收
序言 各位好啊,我是会编程的蜗牛,作为java开发者,我们平常在开发过程中,总是希望能够尽量少敲代码.这一方面,当然是为了偷懒,另一方面,当然也是为了代码看起来更加简洁一点,不断往编程规范上靠.然后其 ...
