flutter CustomScrollView多个滑动组件嵌套
CustomScrollView是使用Sliver组件创建自定义滚动效果的滚动组件。使用场景:
- ListView和GridView相互嵌套场景,ListView嵌套GridView时,需要给GridView指定高度,但我们希望高度随内容而变化(不指定),ListView和GridView使用同一个滚动效果。
- 一个页面顶部是AppBar,然后是GridView,最后是ListView,这3个区域以整体来滚动,AppBar具有吸顶效果。
CustomScrollView就像一个粘合剂,将多个组件粘合在一起,具统一的滚动效果。
Sliver系列组件有很多,比如SliverList、SliverGrid、SliverFixedExtentList、SliverPadding、SliverAppBar等。
#相互嵌套场景
在实际业务场景中经常见到这样的布局,顶部是网格布局(GridView),然后是列表布局(ListView),滚动的时候做为一个整体,此场景是无法使用GridView+ListView来实现的,而是需要使用CustomScrollView+SliverGrid+SliverList来实现,实现代码如下:
CustomScrollView(
slivers: <Widget>[
SliverGrid.count(crossAxisCount: 4,children: List.generate(8, (index){
return Container(
color: Colors.primaries[index%Colors.primaries.length],
alignment: Alignment.center,
child: Text('$index',style: TextStyle(color: Colors.white,fontSize: 20),),
);
}).toList(),),
SliverList(
delegate: SliverChildBuilderDelegate((content, index) {
return Container(
height: 85,
alignment: Alignment.center,
color: Colors.primaries[index % Colors.primaries.length],
child: Text('$index',style: TextStyle(color: Colors.white,fontSize: 20),),
);
}, childCount: 25),
)
],
)
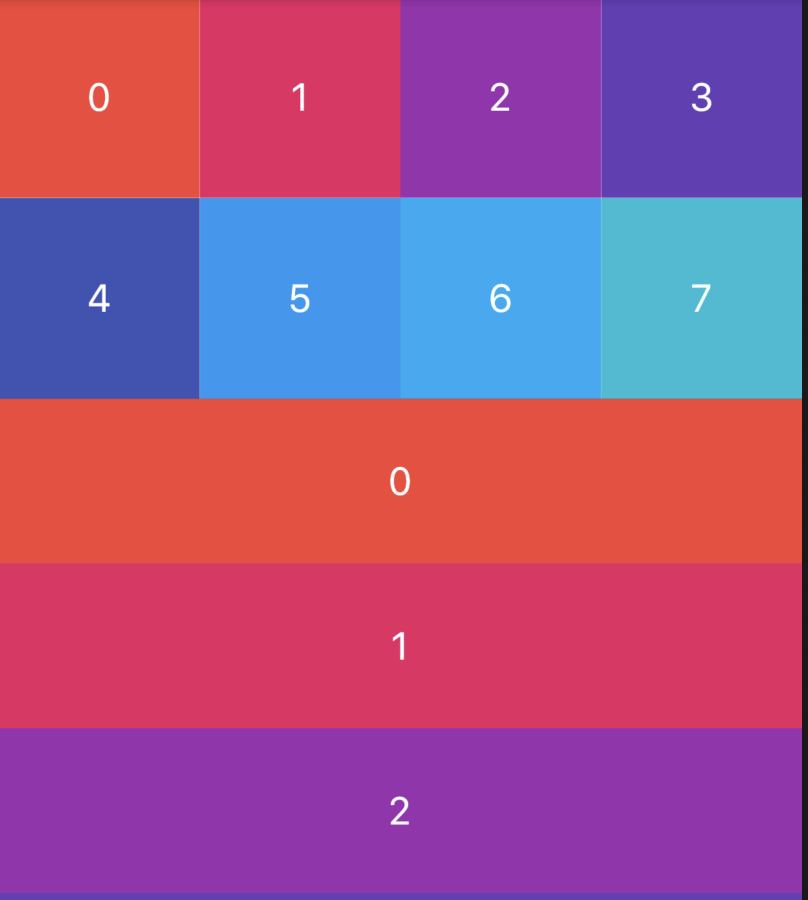
效果如下:

顶部是AppBar场景
实际项目中页面顶部是AppBar,然后是GridView,最后是ListView,这3个区域以整体来滚动,AppBar具有吸顶效果,此效果也是我们经常遇到的,用法如下:
CustomScrollView(
slivers: <Widget>[
SliverAppBar(
pinned: true,
expandedHeight: 230.0,
flexibleSpace: FlexibleSpaceBar(
title: Text('复仇者联盟'),
background: Image.network(
'http://img.haote.com/upload/20180918/2018091815372344164.jpg',
fit: BoxFit.fitHeight,
),
),
),
SliverGrid.count(crossAxisCount: 4,children: List.generate(8, (index){
return Container(
color: Colors.primaries[index%Colors.primaries.length],
alignment: Alignment.center,
child: Text('$index',style: TextStyle(color: Colors.white,fontSize: 20),),
);
}).toList(),),
SliverList(
delegate: SliverChildBuilderDelegate((content, index) {
return Container(
height: 85,
alignment: Alignment.center,
color: Colors.primaries[index % Colors.primaries.length],
child: Text('$index',style: TextStyle(color: Colors.white,fontSize: 20),),
);
}, childCount: 25),
)
],
)
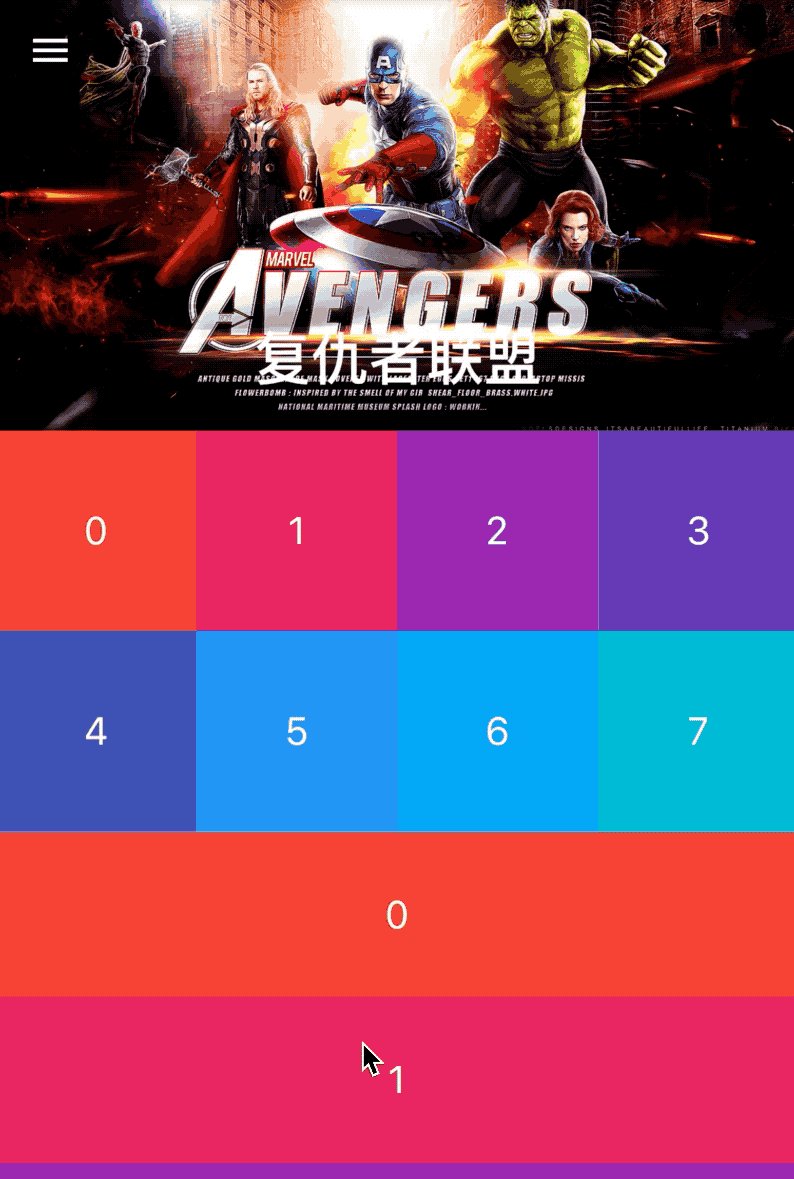
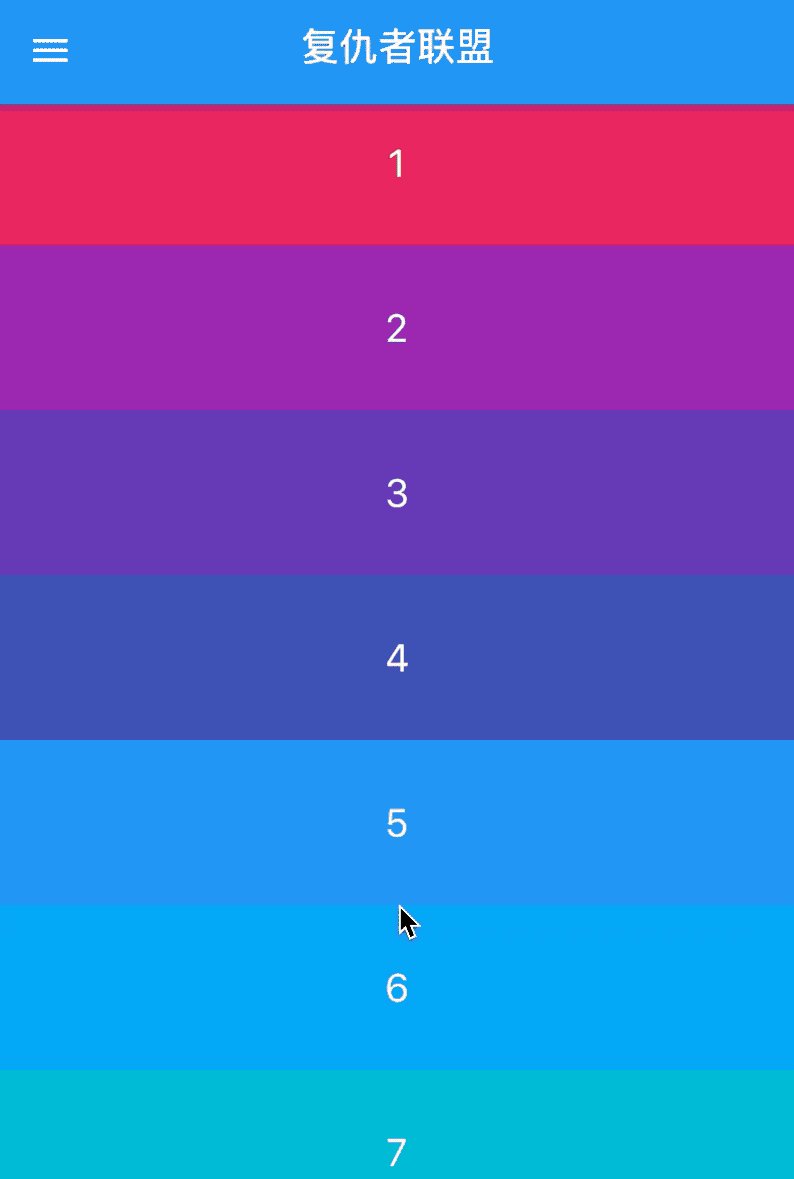
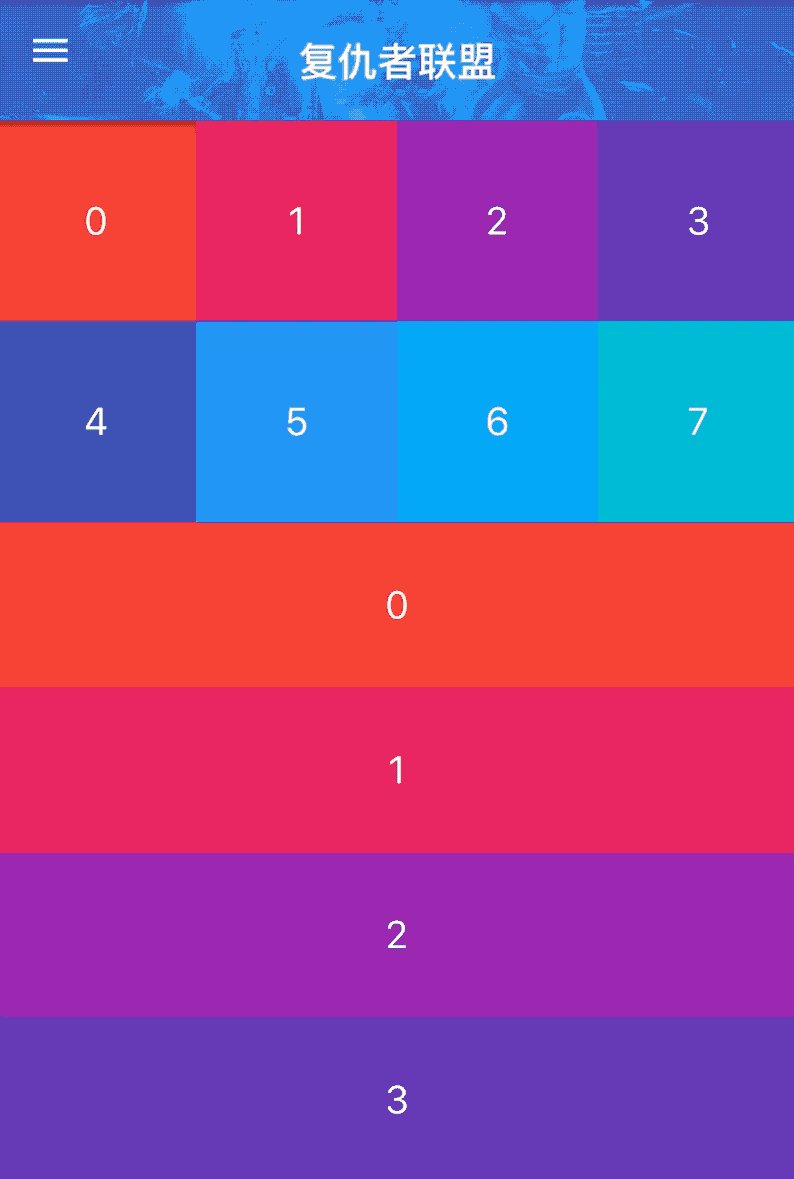
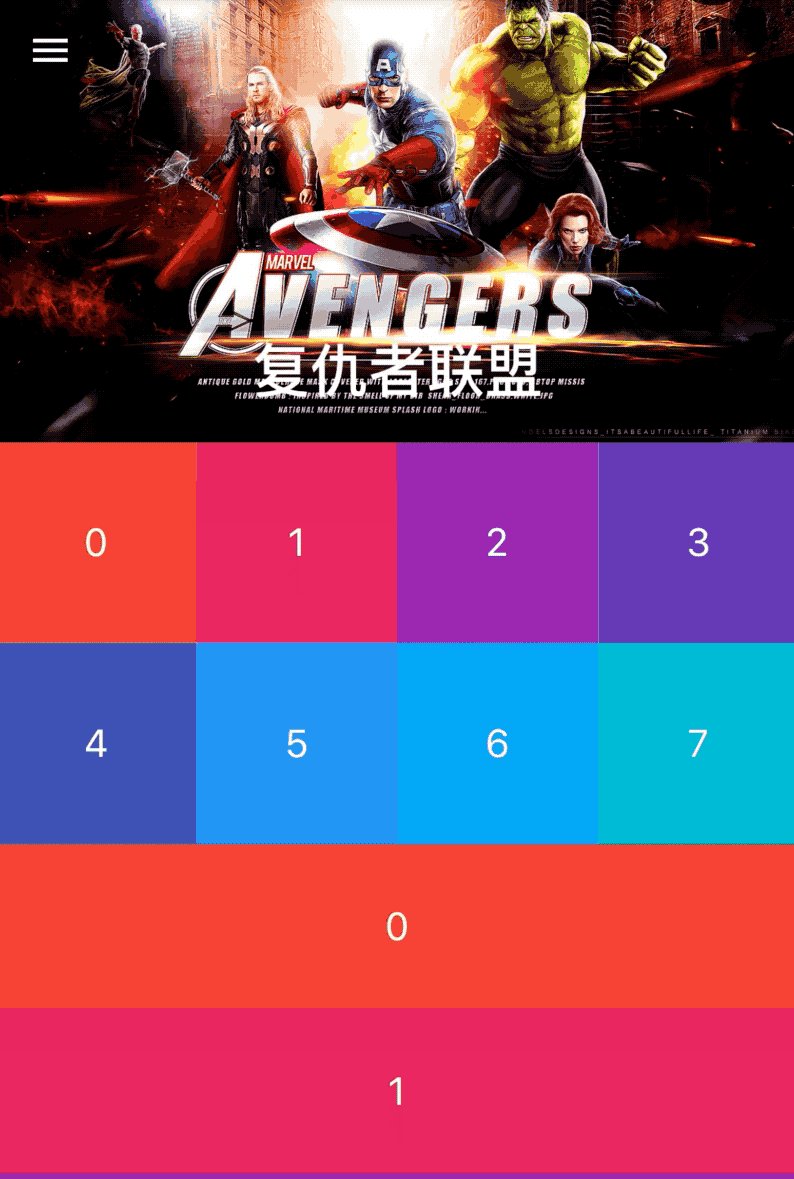
效果如下:

通过scrollDirection和reverse参数控制其滚动方向,用法如下:
CustomScrollView(
scrollDirection: Axis.horizontal,
reverse: true,
...
)
scrollDirection滚动方向,分为垂直和水平方向。
reverse参数表示反转滚动方向,并不是垂直转为水平,而是垂直方向滚动时,默认向下滚动,reverse设置false,滚动方向改为向上,同理水平滚动改为水平向左。
primary设置为true时,不能设置controller,因为primarytrue时,controller使用PrimaryScrollController,这种机制带来的好处是父组件可以控制子树中可滚动组件的滚动行为,例如,Scaffold正是使用这种机制在iOS中实现了点击导航栏回到顶部的功能。
controller为滚动控制器,可以监听滚到的位置,设置滚动的位置等,用法如下:
_scrollController = ScrollController(); //监听滚动位置
_scrollController.addListener((){
print('${_scrollController.position}');
});
//滚动到指定位置
_scrollController.animateTo(20.0); CustomScrollView(
controller: _scrollController,
...
)
physics表示可滚动组件的物理滚动特性,具体查看ScrollPhysics
flutter CustomScrollView多个滑动组件嵌套的更多相关文章
- 组件嵌套+Mixin函数demo
非DOM属性:1.dangerouslysetInnerHTML(xxs跨站攻击) 2.key 3.ref 编写组件嵌套 <!DOCTYPE html><html> < ...
- Vue.js多重组件嵌套
Vue.js多重组件嵌套 Vue.js中提供了非常棒的组件化思想,组件提高了代码的复用性.今天我们来实现一个形如 <app> <app-header></app-head ...
- 一个H5的3D滑动组件实现(兼容2D模式)
起由 原始需求来源于一个项目的某个功能,要求实现3D图片轮播效果,而已有的组件大多是普通的2D图片轮播,于是重新造了一个轮子,实现了一个既支持2D,又支持3D的滑动.轮播组件. 实现思路 刚一开始肯定 ...
- iSlider手机平台JS滑动组件
iSlider手机平台JS滑动组件,无任何插件依赖.它能够处理任何元素,例如图片或者DOM元素.它有如下特性:能够自定义动画,自带的动画包括default, rotate, flip 和 depth你 ...
- React入门---组件嵌套-5
组件嵌套 我们现在需要组件嵌套,所以要创建其他组件,目前有一个头部组件,在./components/header.js; 接下来在components文件中创建:底部组件footer.js 和主体组件 ...
- vue 基础-->进阶 教程(3):组件嵌套、组件之间的通信、路由机制
前面的nodejs教程并没有停止更新,因为node项目需要用vue来实现界面部分,所以先插入一个vue教程,以免不会的同学不能很好的完成项目. 本教程,将从零开始,教给大家vue的基础.高级操作.组件 ...
- 组件嵌套时报:Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.
在组件嵌套的过程中,报了一个错误: 这里报错的原因是:vue的组件(模板)只能有一个根节点,即.vue文件中的<template>标签下只能有一个子元素. 因此,建议大家在写.vue组件的 ...
- vue-父子组件嵌套的示例
组件注册: // 注册组件 Vue.component('my-component', { template: '<div>A custom component!</div>' ...
- 5. React 组件的协同使用 组件嵌套和Mixin
组件是React的核心,构建大型项目时多个组件之间需要进行协同使用.可以从横向和纵向两个角度来实现组件的协同使用,纵向的协同使用就是组件嵌套,横向的协同使用就是Mixin(抽取公共方法 ...
- vue基础——组件(组件嵌套)
介绍 vue中页面是由组件组成的,即以.vue结尾的文件. .vue文件由三部分组成,分别是template.script.style. 分别写html.js.css代码. 组件之间可以互相嵌套.所以 ...
随机推荐
- drf-认证、权限、频率、过滤、排序、分页
1.认证组件 1.1 局部认证 1.首先写两个接口,一个查询单个一个查询所有,我们利用视图扩展类和视图子类写在一个视图类上: views.py: from rest_framework.viewset ...
- 真正“搞”懂HTTP协议13之HTTP2
在前面的章节,我们把HTTP/1.1的大部分核心内容都过了一遍,并且给出了基于Node环境的一部分示例代码,想必大家对HTTP/1.1已经不再陌生,那么HTTP/1.1的学习基本上就结束了.这两篇文章 ...
- P2_小程序简介
小程序与普通网页开发的区别 运行环境不同 网页运行在浏览器环境中 小程序运行在微信环境中 API 不同 由于运行环境的不同,所以小程序中,无法调用 DOM 和 BOM 的 API. 但是,小程序中可以 ...
- 微信小程序更新机制
微信小程序更新机制的说明 官方文档地址:https://developers.weixin.qq.com/miniprogram/dev/framework/runtime/update-mechan ...
- 注释、input()、运算符、组织结构(顺序、选择、循环)
注释 单行注释 # 多行注释 将三对引号之间的为多行注释 ''' ''' 中文编码的声明注释 #coding:gbk input()函数 接受来自用户的输入 返回值是str 值的存储 使用=对输入的值 ...
- 安卓逆向 crmak的动态调试
1.java代码分析 检测是否输入密码,输入了就进行对比 由此,我们需要进入SO进行动态调试了 2.SO调试 过程太复杂,凌晨才搞出来,就直接给答案了,有文件检测和端口检测 还有调试检测,都需要干掉
- ctfshow_web入门 命令执行
命令执行 刚刚开始学习命令执行,萌新一个 因为是学习嘛,所以东西写的杂乱了 web 29 error_reporting(0); if(isset($_GET['c'])){ $c = $_GET[' ...
- .net core Ubuntu下docker部署(精简版)
一.首先先添加一个.netCore 项目,选择启用docker(我用的是vs2019,之前的可能需要手动点击项目添加docker支持) 没有的话需要手动添加 之后你的项目会存在这个dockerfile ...
- 关于 Knex update 语句报错:Undefined binding(s) detected when compiling UPDATE
下图是详细的报错截图,我敢保证前端传递的数据一个不漏,但还是报我没有绑定对应的字段: 官方文档的使用案例基本上都是where 子句在 update 语句之前.但,select 语句的 where 子句 ...
- Vitis-AI之docker指南
由于网络原因,有时候进入docker官网时候很卡,故摘录一部分安装要点,供自己查阅参考 docker安装原文链接:https://docs.docker.com/engine/install/ubun ...
