学习Walle(一)
一、概述
Walle 一个web部署系统工具,配置简单、功能完善、界面流畅、开箱即用!支持git、svn版本管理,支持各种web代码发布,PHP,Python,JAVA等代码的发布、回滚,可以通过web来一键完成。
功能列表:
用户分身份注册、登录
开发者发起上线任务申请、部署
管理者审核上线任务
支持多项目部署
支持多项目多任务并行
快速回滚
项目的用户权限管理
部署前准备任务pre-deploy(前置检查)
代码检出后处理任务post-deploy(如vendor)
同步后更新软链前置任务pre-release
发布完毕后收尾任务post-release(如重启)
执行sql构建(不要担心忘记测试环境sql同步)
线上文件指纹确认
支持git、svn版本管理
二、原理
宿主机、目标机群、操作用户关系如下图所示,宿主机(walle所在的机器),是一个中间机器,是代码托管与远程目标机群的纽带。所以宿主机需要与代码托管(github/gitlab)和远程目标机群都建立ssh-key信任。

上线流程图:

三、安装
环境说明:
主机名 ip地址 部署 系统
linux-node1 192.168.56.11 walle、LNMP Centos 7.4 x86_64
linux-node2 192.168.56.12 LNMP Centos 7.4 x86_64
walle依赖于LAMP或者LNMP环境,在数据库中创建walle库:
create database walle;
grant all privileges on walle.* to walle@'%' identified by '123456';
1.代码检出
[root@linux-node1 ~]# mkdir -p /data/www/walle-web && cd /data/www/walle-web # 新建目录
[root@linux-node1 ~]# git clone git@github.com/meolu/walle-web.git . # 代码检出
2.设置mysql连接
[root@linux-node1 walle-web]# vim config/local.php
'db' => [
'dsn' => 'mysql:host=127.0.0.1;dbname=walle', # 新建数据库walle
'username' => 'walle', # 连接的用户名
'password' => '123456', # 连接的密码
],
3.安装composer
[root@linux-node1 ~]# curl -sS https://getcomposer.org/installer | php
[root@linux-node1 ~]# mv composer.phar /usr/local/bin/composer # PATH目录
4.安装vendor
[root@linux-node1 www]# cd walle-web
[root@linux-node1 walle-web]# composer install --prefer-dist --no-dev --optimize-autoloader -vvvv
5.初始化项目
[root@linux-node1 walle-web]# ./yii walle/setup # 需要你的yes
6.配置nginx
[root@linux-node1 www]# vim /usr/local/nginx/conf/vhost/walle.conf
server {
listen 82;
server_name 192.168.56.11; # 改你的host
root /data/www/walle-web/web; # 根目录为web
index index.php; # 建议放内网
# allow 192.168.0.0/24;
# deny all; location / {
try_files $uri $uri/ /index.php$is_args$args;
} location ~ \.php$ {
try_files $uri = 404;
fastcgi_pass 127.0.0.1:9000;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
默认用户名密码:Admin admin

四、配置项目
1、基本要求
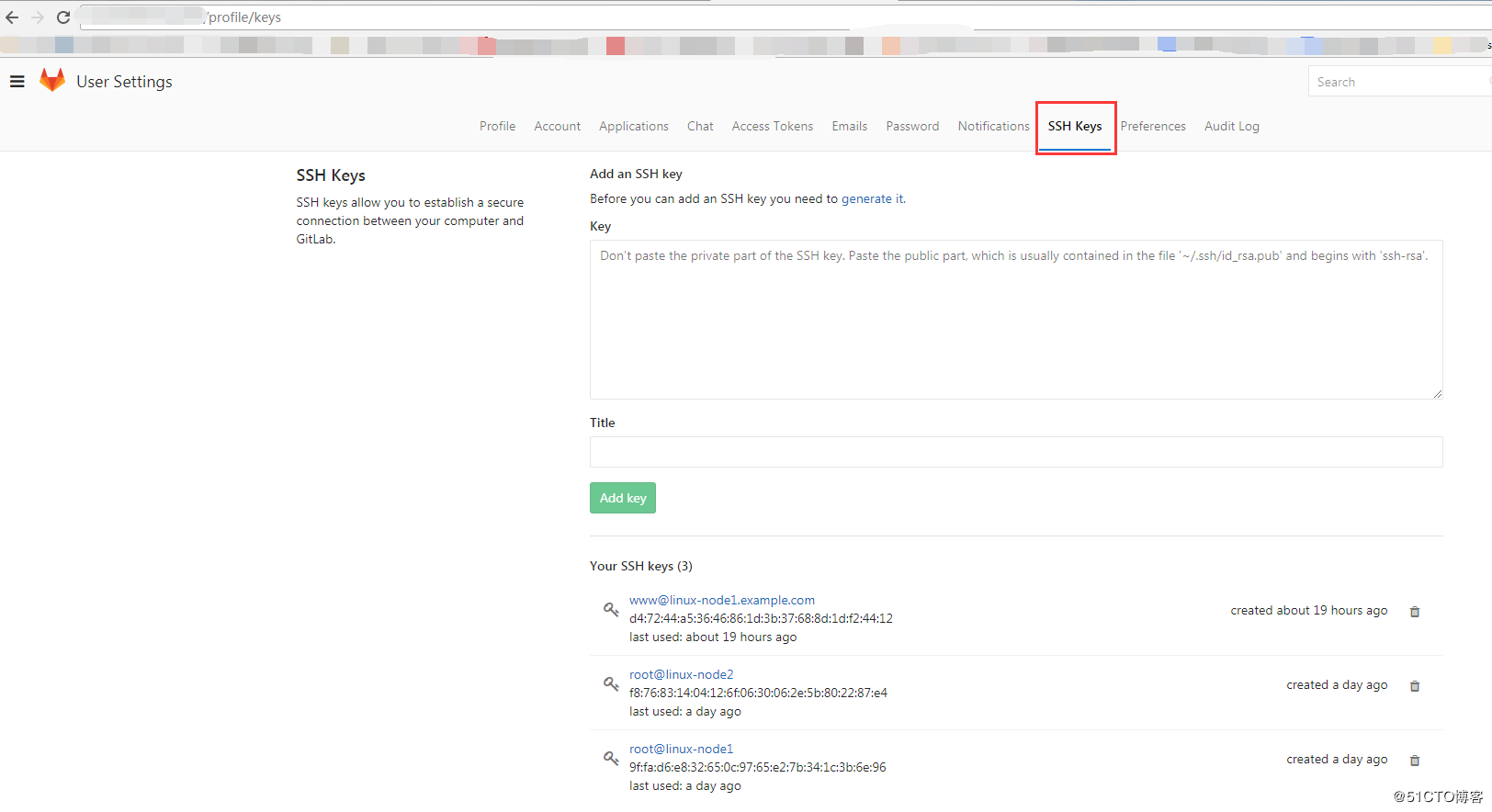
宿主机php进程用户www(假如,可通过配置的检测查看或ps aux|grep php)的ssh-key要加入git/gitlab的deploy-keys。此处是www用户的id_rsa.pub,添加到gitlab上的SSH-KEYS
[www@linux-node1 ~]$ cat .ssh/id_rsa.pub
ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABAQCp/n0aWNws9KlFUTCFk7j1kSMz4mi8RVUl8amYuW/NNuuB9Ee3MRX0ZgJUgRpJDWM/xtHgCxAU9eg+3cTXCED7946aRaCY1ekK+eWfG+FiWzXLzDrUub2lJ071m3Pfsh6ExljwETObxiiSldrrgTStBbknYl/tTiGKM3vlGckVlDO8czUbpsLLot2ayQjQl3yHOhZcZbSkYk18i9MIp91fB3VPFhedyJfUJUouhiWJ4RjkbCdMCTCfBSMIxTNP9OvdjGmbDsG2+4YbfXZjQUJgwm9/oafAlpF1IQBdatnPFEL1QTocm+clt+EvyV2HpOksswx+UTHoJiZXdzuJaPAx www@linux-node1.example.com

宿主机php进程用户www(假如,可通过配置的检测查看或ps aux|grep php)要加入目标机群部署用户www_remote(配置中)ssh-key信任,也就是ssh-keys免秘钥登陆
[www@linux-node1 ~]$ sh-copy-id -i ~/.ssh/id_rsa.pub www@192.168.56.12
[www@linux-node1 ~]$ ssh www@192.168.56.12
Last login: Thu Jan 25 10:30:45 2018 from linux-node1
[www@linux-node2 ~]$
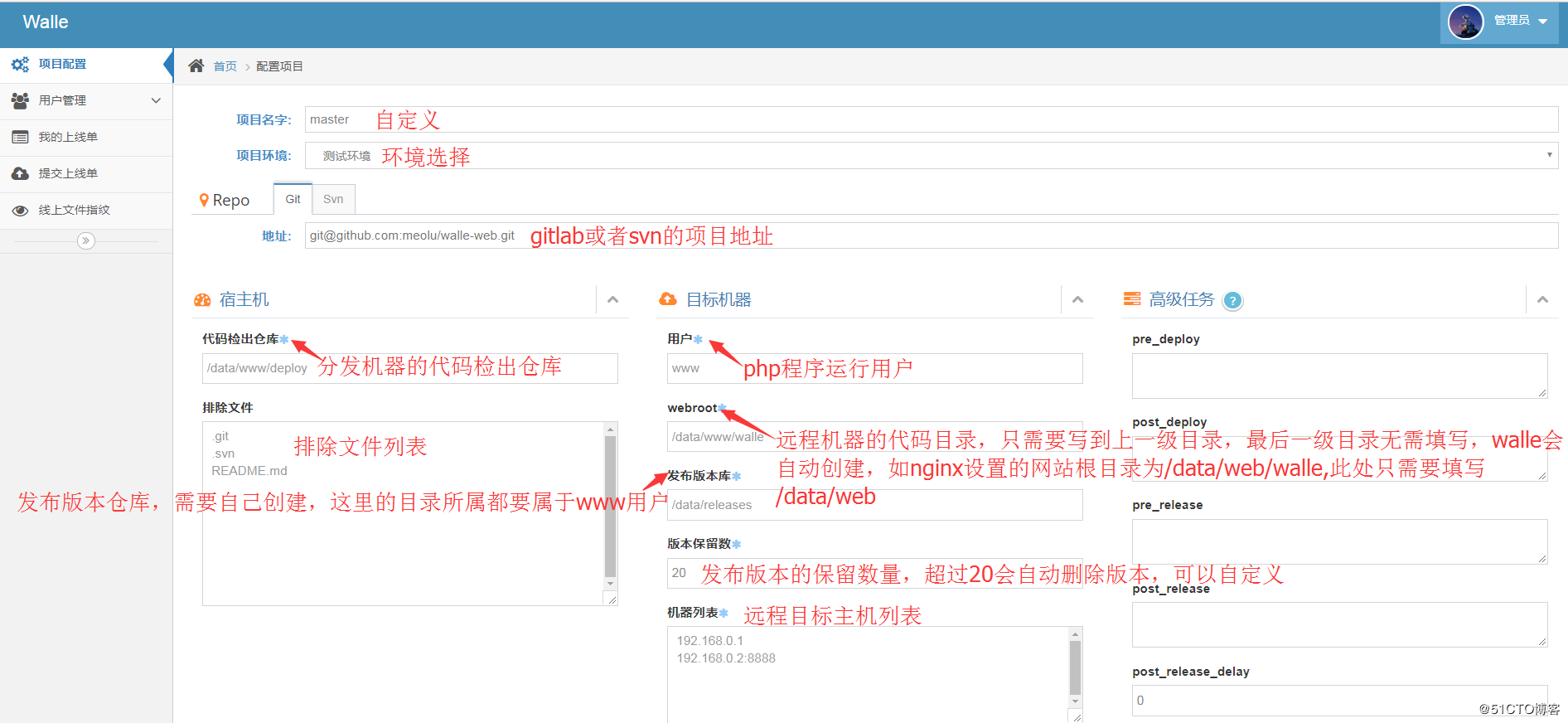
2、配置项目

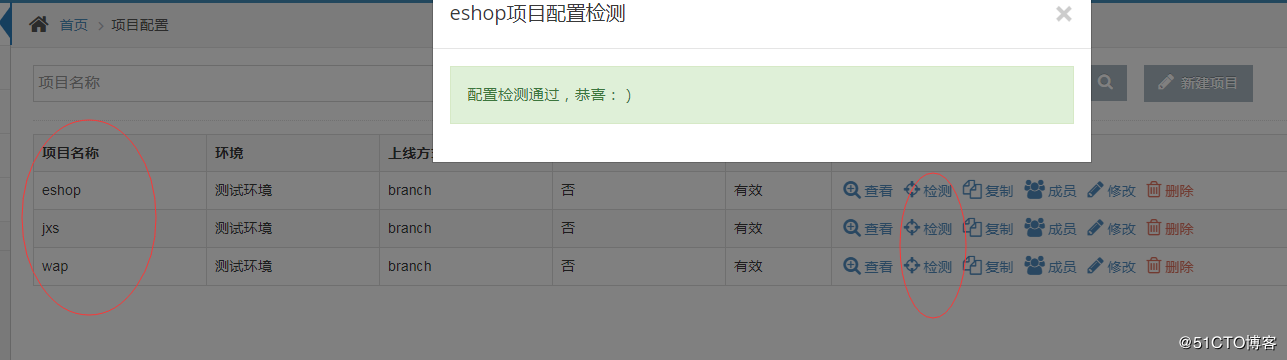
这里创建三个项目,可以通过检测来测试是否正常:

注意:这里3个项目的宿主机是linux-node1,所以在设置代码检出仓库,统一为一个仓库即可,这里设置为/data/git,所属也为www用户。检测报错,可以通过报错提示进行修改,通常的报错有检测代码目录、远程代码目录所属问题,gitlab的ssh-key认证问题,宿主机和远程主机的ssh信任问题。
3、高级任务配置
高级任务方便用户自定义一些操作,无论是在代码检出前后,还是切换版本前后。
(1)Java配置实例
pre_deploy任务 echo pre_deploy >> /tmp/cmd # 初始化一些东西,自由发挥
post_deploy任务 mvn package -Dmaven.test.skip=true # 编译java
mvn clean # 打扫
mv WEB-INF/config.Properties.test WEB-INF/config.Properties # 切换环境相应的配置
rm -rf src # 甚至删除无用代码
pre_release任务 ./xx.sh stop # 暂停服务
post_release任务 ./xx.sh start # 启动服务
五、Nginx虚拟主机配置
[root@linux-node2 app]# cd /etc/nginx/conf.d/
[root@linux-node2 conf.d]# ls
jxs.conf wap.conf www.conf
[root@linux-node2 conf.d]# cat www.conf
server {
listen 80;
server_name www.123.com;
root /data/web/www;
index index.html index.htm;
access_log /var/log/nginx/eshop_access.log main; location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
} } [root@linux-node2 conf.d]# cat jxs.conf
server {
listen 80;
server_name jxs.123.com;
root /data/web/jxs;
index index.html index.htm;
access_log /var/log/nginx/jxs_access.log main; location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
} }
[root@linux-node2 conf.d]# cat wap.conf
server {
listen 80;
server_name m.123.com;
root /data/web/wap;
index index.html index.htm;
access_log /var/log/nginx/wap_access.log main; location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
} }
六、上线发布
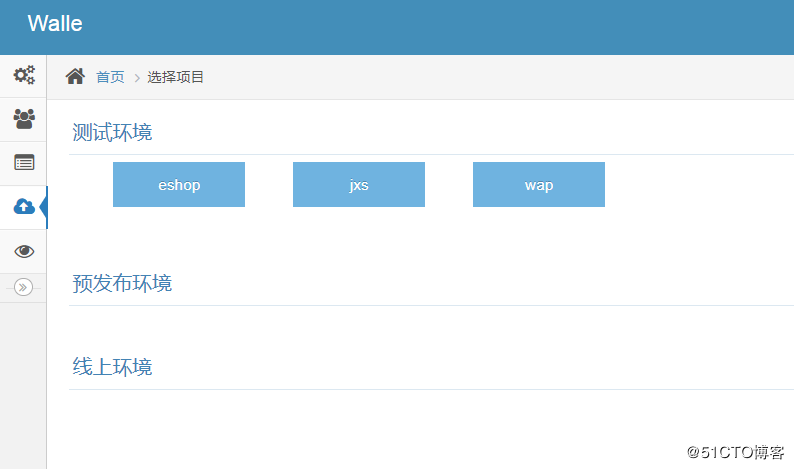
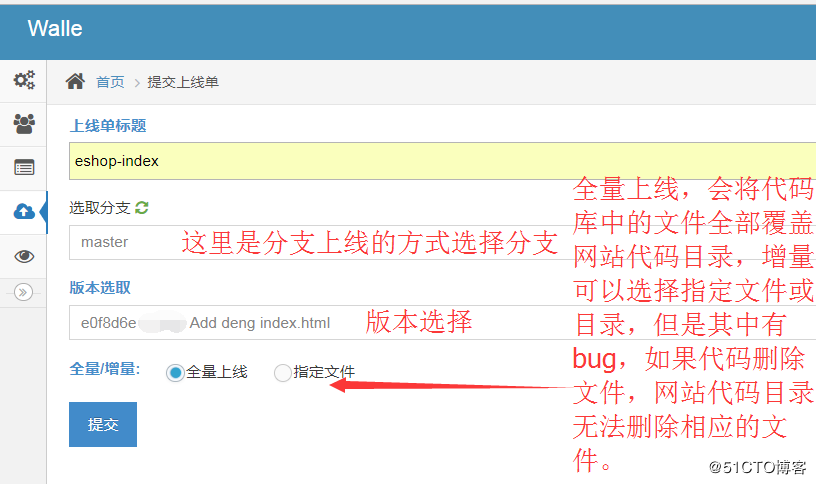
我的上线单-->创建上线单-->选择项目



提交完成,点击上线后,点击部署即可发布


下面可以看到宿主机linux-node1中的检出代码库的变化:
[root@linux-node1 git]# pwd
/data/git
[root@linux-node1 git]# tree
.
└── test
├── jxs
│?? └── index.html
├── wap
│?? └── index.html
└── www
├── app
│?? ├── 1.txt
│?? └── index.php
├── index.htm
└── index.html 5 directories, 6 files
也可以看到远程目标主机的网站代码目录,都是通过软连接的方式链接到发布版本库中的数据
[www@linux-node2 app]$ cd /data/web/
[www@linux-node2 web]$ ll
total 0
lrwxrwxrwx 1 www www 37 Jan 25 14:40 jxs -> /data/jxs/release/jxs/20180125-144001
lrwxrwxrwx 1 www www 37 Jan 25 14:40 wap -> /data/wap/release/wap/20180125-144026
lrwxrwxrwx 1 www www 37 Jan 26 09:45 www -> /data/www/release/www/20180126-094529
[www@linux-node2 web]$
总结:
walle发布代码实现,walle安装在宿主机上,通过拉取gitlab上的代码,而后通过rsync同步到远程目标主机的代码版本库目录中,远程目标主机同时修改软链接,链接到最新的代码版本,回滚的操作也是通过链接不同的代码版本库中进行实现。
######################################################################
目录
walle 2.0
1、walle原理
1.1、walle原理图
walle有2个版本,walle 1.x版本使用PHP语言编写,walle 2.x版本使用python重写,两个版本不相兼容。walle 2.0支持各种web代码发布,如php、java、python、go等代码的发布、回滚,都可以通过web UI一键完成。首先看一张walle的原理图:

从上图可以看到左侧部分是代码托管的仓库,如:git、svn等常用的仓库类型。中间部分为宿主机,宿主机用于部署walle发布平台,是代码托管服务器和线上目标服务器的中间枢纽。所以这里的宿主机,也可以成为常用语中的代码发布服务器。
宿主机既然作为发布服务器,则需要和代码托管(github/gitlab/svn)以及远程的目标服务器建立ssh-key信任。
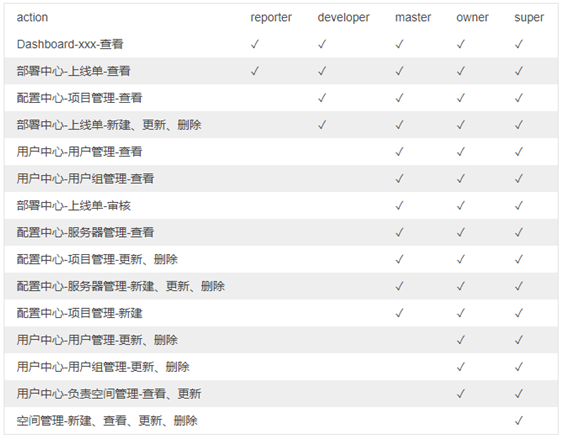
1.2、权限设计模型
walle 2.x版本的权限角色分为SUPER(超管)、OWNER(所有者)、MASTER(负责人)、DEVELOPER(开发者)、REPORTER(访客)。其操作的资源包括:空间、项目、上线单(任务)、环境、用户等。

Super:walle的管理人员,负责平台运维、开通空间并分配空间给owner
Owner:空间所有者,业务线负责,如大数据,新建项目并分配项目master,增加各方向leader作为空间的master
Master:
具体子方向leader:空间master作为一个部门的具体子方向leader,管理该方向的服务器、项目等。为Owner分担具体事务。
具体项目的leader:项目master作为一个具体项目的leader,辅助Master审核上线单等。
Developer:普通开发者,提交上线单、上线
Reporter:鸡肋角色,不知道用来干嘛
权限码表如下:

权限模型的解释
- 用户的角色分为两种:space/role、project/role。空间的Master权限是空间级别,项目的Master权限是项目级别
- 一个空间space下只有一个用户组,由Owner管理,空间下的项目用户权限继承于空间用户组。但也可以单独设定项目的用户角色。
- 一个用户必须先分配一个空间,方可登录系统。
- 用户所有操作均在登录空间下,或有多个空间可以切换
2、部署walle
需要注意的环境需求:
- Linux + Bash(git、ssh)
- 意味着不支持win,也不要装在mac,兼容性问题
- Python 3.5+ 和 Python 2.7+
- MySQL 5.6.5以上,否则会在安装时报错
- 在MySQL 5.6.5版本之前,Automatic Initialization and Updating只适用于TIMESTAMP,而且一张表中,最多允许一个TIMESTAMP字段采用该特性。从MySQL 5.6.5开始,Automatic Initialization and Updating同时适用于TIMESTAMP和DATETIME,且不限制数量。
- 将所有目标主机 加入 宿主机(walle安装所在机器)ssh免密登录配置
2.1、依赖检查安装
- 更换阿里源
cp /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.bak
wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-7.repo
wget -P /etc/yum.repos.d/ http://mirrors.aliyun.com/repo/epel-7.repo
yum clean all
yum makecache- 安装epel源
yum install -y https://dl.fedoraproject.org/pub/epel/epel-release-latest-7.noarch.rpm- 安装mariaDB
yum install -y mariadb-devel gcc gcc-c++ python-devel2.2、walle部署
从安全性考虑,建议部署在内网!!!或者做其他的访问控制类型,避免出现安全性隐患问题。
- 源码下载
[root@localhost ~]# mkdir -pv /data/web/ && cd /data/web
[root@localhost web]# git clone https://github.com/meolu/walle-web.git #克隆walle 2.x源码- 配置Nginx
[root@localhost web]# cd /usr/local/nginx/conf/vhost/
[root@localhost vhost]# cat walle.conf
upstream webservers {
server 192.168.56.11:5000 weight=1; #域名设置,需要配置python的访问端口
}
server {
listen 82;
server_name 192.168.56.11;
index index.php index.html index.htm;
location / {
try_files $uri $uri/ /index.html;
add_header access-control-allow-origin *;
root /data/web/walle-web/fe; # 前端代码已集成到walle-web,即walle-web/fe的绝对路径
}
location ^~ /api/ {
add_header access-control-allow-origin *;
proxy_pass http://webservers;
proxy_set_header X-Forwarded-Host $host:$server_port;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Origin $host:$server_port;
proxy_set_header Referer $host:$server_port;
}
location ^~ /socket.io/ {
add_header access-control-allow-origin *;
proxy_pass http://webservers;
proxy_set_header X-Forwarded-Host $host:$server_port;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Origin $host:$server_port;
proxy_set_header Referer $host:$server_port;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy true;
# WebScoket Support
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}- 安装
[root@localhost vhost]# cd /data/web/walle-web/
[root@localhost walle-web]# sh admin.sh init
# 注意:安装mysqlclient失败,需要先安装libmysqlclient-dev(ubuntu)
# 注意:安装失败请指定python路径. mac 可能会有用anaconda的python,找到自己系统的python 2.7追加参数指定 -p /usr/bin/python2.7 即可
# vi admin.sh +20
# virtualenv --no-site-packages -p /usr/local/bin/python2.7 venv- 修改代码中的配置,带@TODO就是可能需要修改的地方
[root@localhost walle-web]# vim walle/config/settings_prod.py
# -*- coding: utf-8 -*-
"""
walle-web
Application configuration.
注意: 带了 @TODO 的地方可能需要你的调整
:copyright: 2015-2019 walle-web.io
:created time: 2018-11-24 07:05:35
:author: wushuiyong@walle-web.io
"""
import os
from walle.config.settings import Config
class ProdConfig(Config):
"""Production configuration."""
ENV = 'prod'
DEBUG = False
SQLALCHEMY_ECHO = False
# 服务启动 @TODO
# HOST 修改为与 nginx server_name 一致.
# 后续在web hooks与通知中用到此域名.
HOST = '192.168.56.11'
PORT = 5000
# https True, http False
SSL = False
# 数据库设置 @TODO
SQLALCHEMY_DATABASE_URI = 'mysql://walle:walle@localhost:3306/walle?charset=utf8'
# 本地代码检出路径(用户查询分支, 编译, 打包) #TODO
CODE_BASE = '/tmp/walle/codebase/'
# 日志存储路径 @TODO
# 默认为walle-web项目下logs, 可自定义路径, 需以 / 结尾
# LOG_PATH = '/var/logs/walle/'
LOG_PATH = os.path.join(Config.PROJECT_ROOT, 'logs')
LOG_PATH_ERROR = os.path.join(LOG_PATH, 'error.log')
LOG_PATH_INFO = os.path.join(LOG_PATH, 'info.log')
LOG_FILE_MAX_BYTES = 100 * 1024 * 1024
# 邮箱配置 @TODO
MAIL_SERVER = 'smtp.exmail.qq.com'
MAIL_PORT = 465
MAIL_USE_SSL = True
MAIL_USE_TLS = False
MAIL_DEFAULT_SENDER = 'service@walle-web.io'
MAIL_USERNAME = 'service@walle-web.io'
MAIL_PASSWORD = 'Ki9y&3U82'
- 数据库配置和写入数据
MySQL 5.6.5以上,否则会在安装时报错。在MySQL 5.6.5版本之前,Automatic Initialization and Updating只适用于TIMESTAMP,而且一张表中,最多允许一个TIMESTAMP字段采用该特性。从MySQL 5.6.5开始,Automatic Initialization and Updating同时适用于TIMESTAMP和DATETIME,且不限制数量。
[root@localhost walle-web]# mysql -uroot -p
Enter password:
Welcome to the MariaDB monitor. Commands end with ; or \g.
Your MariaDB connection id is 1007
Server version: 10.1.20-MariaDB MariaDB Server
Copyright (c) 2000, 2016, Oracle, MariaDB Corporation Ab and others.
Type 'help;' or '\h' for help. Type '\c' to clear the current input statement.
MariaDB [(none)]> create database walle default charset utf8;
MariaDB [(none)]> grant all privileges walle.* to walle@"localhost" identified by "123456";
MariaDB [(none)]> flush privileges;
MariaDB [(none)]> quit;
[root@localhost walle-web]# sh admin.sh migration #数据迁移
[root@localhost walle-web]# sh admin.sh start #启动
sh admin.sh restart # 重启
sh admin.sh upgrade # 升级walle,升级完需要重启walle服务。升级前最好 git stash 暂存本地修改,升级后git stash pop弹出暂存,然后重启服务。
sh admin.sh migration # Migration
[root@localhost walle-web]# nginx -t
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful
[root@localhost walle-web]# systemctl reload nginx- 访问:192.168.56.11:82。初始登录账号如下 :
超管:super@walle-web.io \ Walle123
所有者:owner@walle-web.io \ Walle123
负责人:master@walle-web.io \ Walle123
开发者:developer@walle-web.io \ Walle123
访客:reporter@walle-web.io \ Walle123
PS:walle运行过程,以及部署过程出错了,具体日志可以查看logs/runtime.log
3、Walle使用
3.1、用户配置
Super视角 - 空间owner分配
Super是个平台管理员,主要负责walle运维,空间分配。更多的操作交由空间自行管理,分配完空间,添加所有用户,使命就完成了。
Owner视角 - 用户组配置
Owner是空间下最高的权限,空间下的一切资源均可管理,包括把自己的空间出卖。
空间的用户组在空间内全局有效,项目均继承此权限。
Owner视角 - 项目级用户权限管理
默认所有项目的权限继承用户组,但你可能需要不同的leader负责不同的项目,这个时候你就需要在项目上做更精细化的用户权限配置。
废话不多,先来创建一个用户:用户管理 --> 新建

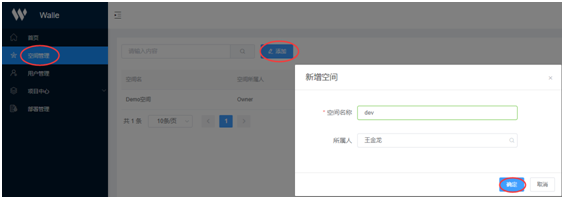
创建一个空间,并分配给用户:空间管理 --> 添加

3.2、项目配置
使用刚刚创建的用户重新登录,需要注意的是,新创建的用户角色,是属于Ownner。重新登录之后,对项目中心进行配置,分配进行环境管理、服务器管理、项目管理
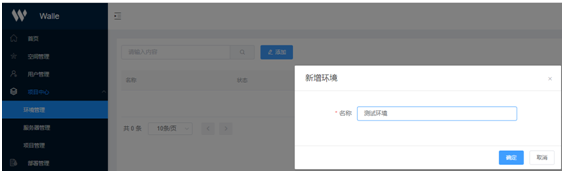
- 环境管理新增

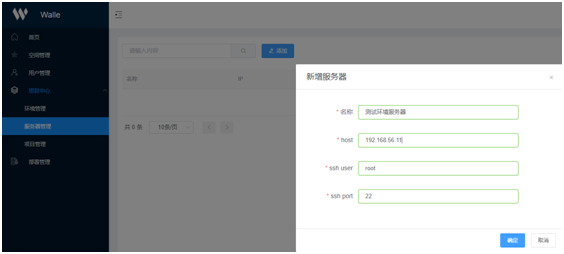
- 服务器新增
这里要注意的是,我用的是单台服务器进行部署,也就是walle平台和目标服务器都在一台机子上的,如果宿主机和目标机不在同一台机子上,是需要先进行配置ssh-key信任的。当然在同一台机子上也需要先配置ssh-key信任。

- 项目新增
这里需要配置git的项目地址,所以是需要提前做好发布机器和git仓库的ssh-key信任。并且在目标集群机器中需要创建仓库存储每次发布的版本,用于回滚。命令如下:
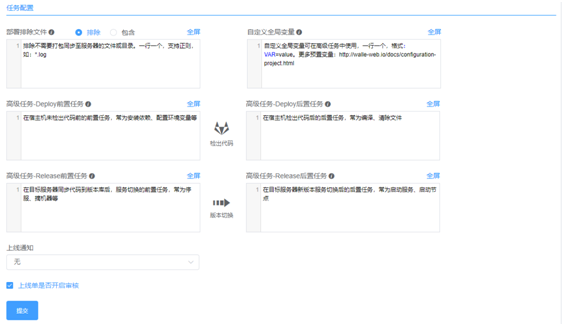
[root@localhost ~]# mkdir /opt/shop/version -p图2还可以进行一系列的任务配置


3.3、做一次上线流程
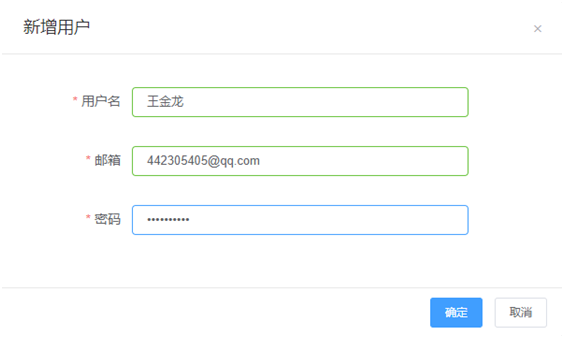
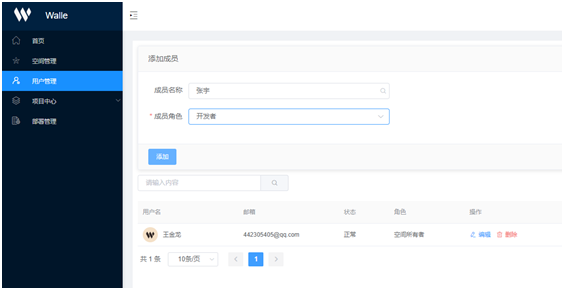
- 新增开发者账户
按我的原意是想在Ownner角色下进行新增开发者账户,因为dev空间已经属于我这个账号,我只需要在我的账号下添加一个子账号进行开发项目即可。估计是系统权限管理不太完善,事与愿违,在我的账号下进行新增用户,会提示以下错误:

回顾最初的说法,是一个用户必须先分配一个空间,方可登录系统。那么只能在Super账号下进行创建用户,再进行添加项目的成员。在添加用户的时候也会没事就跳出提示网络错误的bug,但是却已经添加成功了,估计是代码逻辑判断的问题。将新建用户添加到项目为开发者:

- 提交上线单
登录张宇用户,进行提交上线单,可以看到作为开发者,只有查看项目和提交上线单的权限:


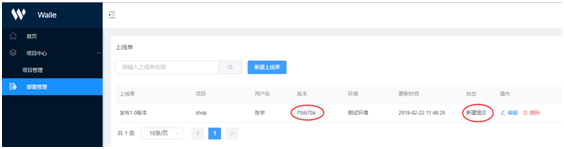
- Owner账户审核
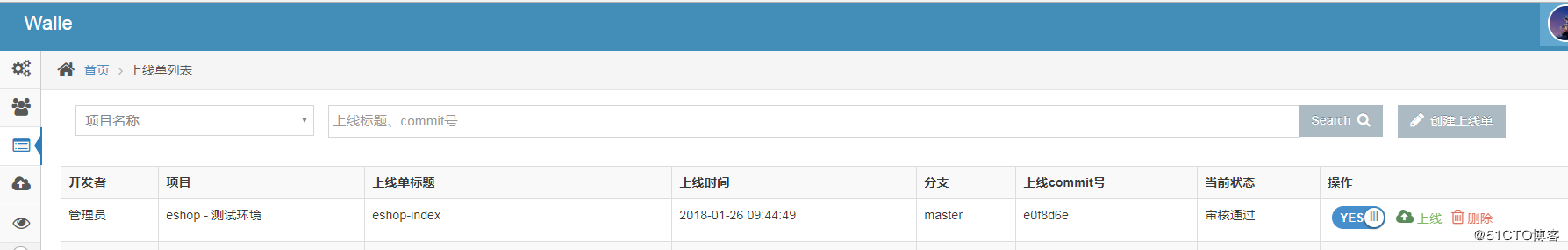
提交完成后,状态会显示:新建提交,而后需要Owner账户进行审核。登录账号查看,如图:


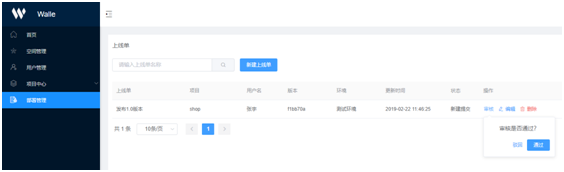
- 上线
审核通过以后,可以直接点击上线,也可以通过开发者的账号点击上线,如下图:



这里需要注意的是,目标主机的nginx配置之类要事先配置好。而后在目标主机上查看变化:
[root@localhost ~]# ll /data/web/
lrwxrwxrwx 1 root root 38 Feb 22 11:50 shop -> /opt/shop/version/2_10_20190222_115008
#使用软连接的方式链接到版本
drwxr-xr-x 13 root root 4096 Feb 16 09:42 walle-web
root@localhost ~]# ll /opt/shop/version/ #查看代码版本仓库
total 0
drwxr-xr-x 3 root root 61 Feb 22 11:54 2_10_20190222_115008这里需要注意的是,如果不需要开发者参与,可以在项目配置中,取消审核,运维人员自行选择最新版本进行发布。有审核的机制,是为了更好地规范管理项目版本发布的流程。
3.4、版本的回滚
在进行多次发布之后,也有错漏,需要回滚。只需要进行点击回滚,即可回滚到任意版本。

学习Walle(一)的更多相关文章
- walle部署系统的使用
在项目开发的时候要管理各种开发 测试 线上环境的代码 部署 回滚等操作 这里可以使用walle walle官网:http://www.walle-web.io/ 学习安装:https://blog.c ...
- 由浅入深学习PBR的原理和实现
目录 一. 前言 1.1 本文动机 1.2 PBR知识体系 1.3 本文内容及特点 二. 初阶:PBR基本认知和应用 2.1 PBR的基本介绍 2.1.1 PBR概念 2.1.2 与物理渲染的差别 2 ...
- 从直播编程到直播教育:LiveEdu.tv开启多元化的在线学习直播时代
2015年9月,一个叫Livecoding.tv的网站在互联网上引起了编程界的注意.缘于Pingwest品玩的一位编辑在上网时无意中发现了这个网站,并写了一篇文章<一个比直播睡觉更奇怪的网站:直 ...
- Angular2学习笔记(1)
Angular2学习笔记(1) 1. 写在前面 之前基于Electron写过一个Markdown编辑器.就其功能而言,主要功能已经实现,一些小的不影响使用的功能由于时间关系还没有完成:但就代码而言,之 ...
- ABP入门系列(1)——学习Abp框架之实操演练
作为.Net工地搬砖长工一名,一直致力于挖坑(Bug)填坑(Debug),但技术却不见长进.也曾热情于新技术的学习,憧憬过成为技术大拿.从前端到后端,从bootstrap到javascript,从py ...
- 消息队列——RabbitMQ学习笔记
消息队列--RabbitMQ学习笔记 1. 写在前面 昨天简单学习了一个消息队列项目--RabbitMQ,今天趁热打铁,将学到的东西记录下来. 学习的资料主要是官网给出的6个基本的消息发送/接收模型, ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- Unity3d学习 制作地形
这周学习了如何在unity中制作地形,就是在一个Terrain的对象上盖几座小山,在山底种几棵树,那就讲一下如何完成上述内容. 1.在新键得项目的游戏的Hierarchy目录中新键一个Terrain对 ...
- 《Django By Example》第四章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:祝大家新年快乐,这次带来<D ...
随机推荐
- C#中 Var关键字
文章来源: 青水白凡 C#中 Var关键字 Var是C#3.5新增的一个关键字,用来代替某些具体的类型,由编译器自动判断变量类型,编译器可以根据变量的初始化值"推断"变量的类型. ...
- idea教程--Maven 骨架介绍
简单的说,Archetype是Maven工程的模板工具包.一个Archetype定义了要做的相同类型事情的初始样式或模型.这个名称给我们提供来了一个一致的生成Maven工程的方式.Archetype会 ...
- Qt:foreach
0.说明 Qt提供一个关键字foreach(实际上是<QtGlobal>中定义的一个宏)用于方便地访问容器中的所有数据项. foreach关键字用于遍历容器中的所有数据项 注意 forea ...
- SQL Server的Linked Servers(链接)
我们在使用SQL Server时,有时会有这种需求,需要从一个SQL Server服务器A中,查询另一个SQL Server服务器B中的表,然后将SQL Server服务器A中的表和SQL Serve ...
- 配置DHCP Relay的功能原理是什么?
DHCP中继代理,就是在DHCP服务器和客户端之间转发DHCP数据包.当DHCP客户端与服务器不在同一个子网上,就必须有DHCP中继代理来转发DHCP请求和应答消息.DHCP中继代理的数据转发,与通常 ...
- 36 异常机制 自定义异常 实际应用中的经验总结 尽量添加finally语句块去释放占用的资源
自定义异常 概念 使用Java内置的异常可以描述在编辑时出现的大部分异常情况.除此之外,用户还可以自定义异常.用户自定义异常类,只需继承Exception类即可. 在程序中使用自定义异常类,大体可分为 ...
- Python之简单的用户名密码验证
题目要求: 输入用户名密码 认证成功后显示欢迎信息 输错三次后锁定 #要求使用文件存储用户名和密码,每次从文件读入用户名和密码用来验证,如果输错三次密码该账户会被锁定,并讲锁定的用户名写入文件 # ...
- MySQL报错 SQL ERROR:1064 ,SQLState:42000
使用mysql新增数据时报错,具体信息如图所示: 错误原因: 所建的表中 表名或字段名与数据库关键字冲突 解决办法 可以根据报错信息,查看错误的具体位置,找到数据库中对应的字段,查询是否与关键字(不分 ...
- Centos7下开启防火墙,允许通过的端口
1.查看防火墙状态 systemctl status firewalld 2.如果不是显示active状态,需要打开防火墙 systemctl start firewalld 3.# 查看所有已开放的 ...
- wms、wmts、wfs等地图服务区别
OGC OGC 全称是开放地理空间信息联盟(Open Geospatial Consortium),是一个非盈利的国际标准组织,它制定了数据和服务的一系列标准,GIS厂商按照这个标准进行开发可 ...
