【面试题】为什么有时用Vue.use()?及Vue.use()的作用及原理是什么?
Vue.use()的作用及原理
在Vue中引入使用第三方库通常我们都会采用import的形式引入进来但是有的组件在引入之后又做了Vue.use()操作有的组件引入进来又进行了Vue.prototype.$axios = axios那么它们之间有什么联系呢?
例如:Vue.use(VueRouter)、Vue.use(MintUI)。但是用 axios时,就不需要用 Vue.use(axios),就能直接使用。那这是为什么呐?
因为 axios 没有 install。
Vue.use是什么?
官方对 Vue.use() 方法的说明:通过全局方法 Vue.use() 使用插件,Vue.use 会自动阻止多次注册相同插件,它需要在你调用 new Vue() 启动应用之前完成,Vue.use() 方法至少传入一个参数,该参数类型必须是 Object 或 Function,如果是 Object 那么这个 Object 需要定义一个 install 方法,如果是 Function 那么这个函数就被当做 install 方法。在 Vue.use() 执行时 install 会默认执行,当 install 执行时第一个参数就是 Vue,其他参数是 Vue.use() 执行时传入的其他参数。就是说使用它之后调用的是该组件的install 方法。
Vue.use()什么时候使用?
ElementUI、VueRouter等官方插件的使用在vue官方社区中提供了一系列辅助开发的插件,其中就有很多插件具有install方法,比如ElementUI和VueRouter,我们使用Vue.use()进行引入。
import Vue from 'vue'import VueRouter from 'vue-router';import Element from 'element-ui'Vue.use(VueRouter);Vue.use(Element);
自定义插件,并提供install方法除了使用官方的插件,我们也可以自定义一些含有install方法的插件或函数插件
src\main.js
import Vue from 'vue'import App from './App.vue'//引入ElementUI组件库import ElementUI from 'element-ui';//引入ElementUI全部样式import 'element-ui/lib/theme-chalk/index.css';import {Plugin1,Plugin2} from './plugins/plugins.js'Vue.config.productionTip = false//使用ElementUIVue.use(ElementUI)Vue.use(Plugin1,'参数1')Vue.use(Plugin2,'参数2')new Vue({render: h => h(App),}).$mount('#app')
src\plugins\plugins.js
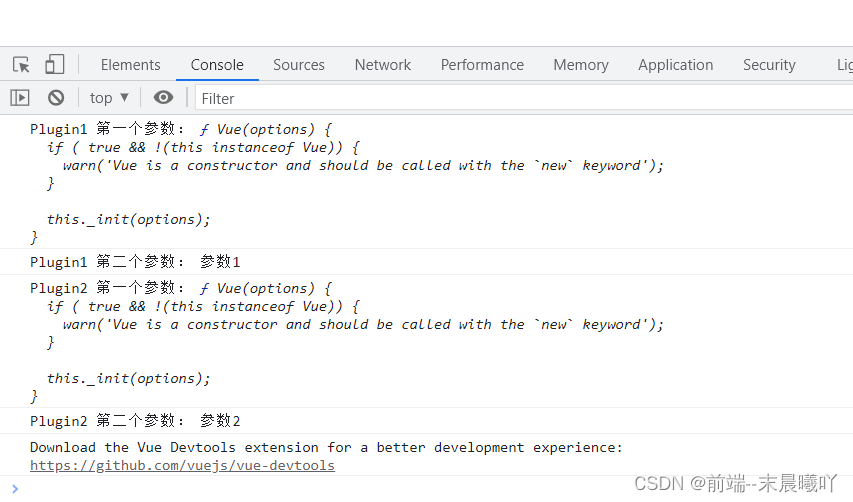
// 对象形式const Plugin1 = {install(Vue,b){console.log('Plugin1 第一个参数:',Vue)console.log('Plugin1 第二个参数:',b)}}// 函数形式function Plugin2(Vue,b){console.log('Plugin2 第一个参数:',Vue)console.log('Plugin2 第二个参数:',b)}export{ Plugin1, Plugin2 }
效果:

Vue.prototype作用
vue.prototype是一种注册全局变量的方式,使用vue.prototype的变量可以全局访问。最典型的例子就是axios。
import axios from 'axios';Vue.prototype.$http = axios;
注册了axios之后就能在项目的位置使用了,使用的方法:
调用this.$http进行访问。
实际上我们还要注意,使用Vue.prototype注册的全局变量前面都要加上$符号,这是一种规范,主要是为了防止命名冲突。
Vue.use()和Vue.prototype的区别
Vue.use()用于注册具有install方法的变量,注册后install函数会自动调用,使得install的具体变量能够全局使用,包括全局变量,全局标签等等。
而Vue.prototype就是一个注册全局变量的方法,注册的全局的变量以$开头,调用this方法调用。
Vue.use()总结
通过以上分析我们可以知道,在我们以后编写插件的时候可以有两种方式。
一种是将这个插件的逻辑封装成一个对象,最后将在 install 编写业务代码暴露给 Vue 对象。这样做的好处是可以添加任意参数在这个对象上方便将 install 函数封装得更加精简,可拓展性也比较高。推荐使用object;
还有一种则是将所有逻辑都编写成一个函数暴露给 Vue。
其实两种方法原理都一样,无非第二种就是将这个插件直接当成 install 函数来处理。
【面试题】为什么有时用Vue.use()?及Vue.use()的作用及原理是什么?的更多相关文章
- 【面试题】如何去掉vue的url地址中的#号?及其原理?
如何去掉vue的url地址中的#号?及其原理? 点击打开视频讲解更加详细 如何去掉vue的url地址中的#号? import Vue from 'vue'; import VueRouter from ...
- Vue.js起手式+Vue小作品实战
本文是小羊根据Vue.js文档进行解读的第一篇文章,主要内容涵盖Vue.js的基础部分的知识的,文章顺序基本按照官方文档的顺序,每个知识点现附上代码,然后根据代码给予个人的一些理解,最后还放上在线编辑 ...
- Vue 2.0 + Vue Router + Vuex
用 Vue.js 2.x 与相配套的 Vue Router.Vuex 搭建了一个最基本的后台管理系统的骨架. 当然先要安装 node.js(包括了 npm).vue-cli 项目结构如图所示: ass ...
- 用TypeScript开发Vue——如何通过vue实例化对象访问实际ViewModel对象
用TypeScript开发Vue--如何通过vue实例化对象访问实际ViewModel对象 背景 我个人很喜欢TypeScript也很喜欢Vue,但在两者共同使用的时候遇到一个问题. Vue的实例化对 ...
- vue学习之vue基本功能初探
vue学习之vue基本功能初探: 采用简洁的模板语法将声明式的将数据渲染进 DOM: <div id="app"> {{ message }} </div> ...
- vue学习目录 vue初识 this指向问题 vue组件传值 过滤器 钩子函数 路由 全家桶 脚手架 vuecli element-ui axios bus
vue学习目录 vue学习目录 Vue学习一之vue初识 Vue学习二之vue结合项目简单使用.this指向问题 Vue学习三之vue组件 Vue学习四之过滤器.钩子函数.路由.全家桶等 Vue学习之 ...
- 【Vue课堂】Vue.js 父子组件之间通信的十种方式
这篇文章介绍了Vue.js 父子组件之间通信的十种方式,不管是初学者还是已经在用 Vue 的开发者都会有所收获.无可否认,现在无论大厂还是小厂都已经用上了 Vue.js 框架,简单易上手不说,教程详尽 ...
- Vue.extend和Vue.component的联系与差异
extend 是构造一个组件的语法器. 你给它参数 他给你一个组件 然后这个组件 你可以作用到Vue.component 这个全局注册方法里, 也可以在任意vue模板里使用apple组件 var ap ...
- Vue.js之Vue计算属性、侦听器、样式绑定
前言 上一篇介绍了Vue的基本概念,这一篇介绍一下Vue的基本使用. 一.搭建一个Vue程序 1.1 搭建Vue环境 搭建Vue的开发环境总共有三种方法: 引入CDN <script src=& ...
随机推荐
- liunx 服务器下面安装mysql8.0
闲来无事,准备自己搭建一个服务器高点事情,不可避免的就是需要使用到mysql数据库了.在Linux系统安装MySQL8.0,网上已经有很多的教程了,到自己安装的时候却发现各种各样的问题,现在把安装过程 ...
- 怎样生成分布式的流水ID
流水编号 日常在我们开发的过程中可能会用到编号的功能,如销售订单号,采购订单号,日志编号,凭证号...等等,为了保证唯一有些表的主键要么用自增长,要么用GUID值,或通过雪花ID算法生成.这此方式基本 ...
- 多态——JavaSE基础
多态 同一个方法可以根据对象的不同采取不同的动作 一个对象的实际类型是确定的,但可以指向对象的引用类型有很多 基本条件: 有继承关系 子类重写父类方法 父类引用指向子类对象Father f1 = ne ...
- 在 GitHub 上玩转开源项目的 Code Review
一.幕后故事 时光荏苒,岁月如梭-- (太文绉绉了,这不是我的风格) 今天我准备聊聊在 GitHub 上如何玩 Code Review. 突发奇想?心血来潮?不是. 咋回事呢?(对八卦不感兴趣的可以直 ...
- python实现对简单的运算型验证码的识别【不使用OpenCV】
最近在写我们学校的教务系统的手机版,在前端用户执行绑定操作后,服务器将执行登录,但在登录过程中,教务系统中有个运算型的验证码,大致是这个样子的: 下面我们开始实现这个验证码的识别. 1.图片读取 从网 ...
- Java开发学习(三)----Bean基础配置及其作用范围
一.bean基础配置 对于bean的基础配置如下 <bean id="" class=""/> 其中,bean标签的功能.使用方式以及id和clas ...
- 安装ImageMagick7.1库以及php的Imagick扩展
由于ImageMagick7以下不支持heic等图片格式,所以重新安装了ImageMagick7.1版本支持heic格式,并写此文章记录一下. 如果安装过程中遇到一些未知的错误,https://ima ...
- bat-进程与服务
进程 tasklist 查看进程表 关闭进程 taskkill /PID xxx taskkill -f -im unm* taskkill -f -im ice* 服务 **net** net命令不 ...
- 深入理解 volatile 关键字
volatile 关键字是 Java 语言的高级特性,但要弄清楚其工作原理,需要先弄懂 Java 内存模型.如果你之前没了解过 Java 内存模型,那可以先看看之前我写过的一篇「深入理解 Java 内 ...
- NC24866 [USACO 2009 Dec S]Music Notes
NC24866 [USACO 2009 Dec S]Music Notes 题目 题目描述 FJ is going to teach his cows how to play a song. The ...
