Vue3 + Socket.io + Knex + TypeScript 实现可以私聊的聊天室
前言
下文只在介绍实现的核心代码,没有涉及到具体的实现细节,如果感兴趣可以往下看,在文章最后贴上了仓库地址。项目采用前后端模式,前端使用 Vite + Vue3 + TS;后端使用 Knex + Express + TS。目前项目还没有完全实现,文章的目的是记录阶段性“胜利”和分享知识。
关于搭建 TS 项目请看搭建 Webpack + TypeScript + Babel 的项目或者JavaScript迁移。
Room 的概念
私密 Room
在开始做私聊功能之前,要掌握 Socket.io 的 Room 概念,当一个客户端连接到服务器时就会产生一个唯一的标识符,作为客户端的 ID。socket.id就可以拿到标识符:
server.on("connection", (socket: any) => {
console.log(socket.id);
});
一个socket.id就是一个私密的 Room,客户端 A 拿到客户端 B 的私密 Room,就可以通过socket.to(room).emit('echo private', "Hello")向客户端 B 发送私密信息。
公共 Room
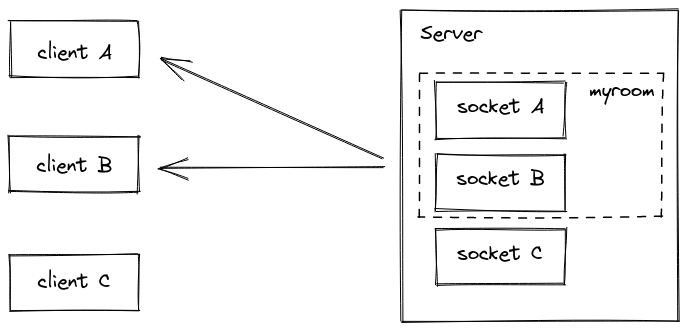
任意一个字符都可以作为公共 Room,区别于私密 Room。客户端通过socket.join(room)加入公共 Room,服务器就可以使用server.to(room).emit('public')发送群聊消息的事件,而客户端只需要监听这个事件就可以拿到群聊消息。下图是公共 Room 的结构图:

在本篇博文中,这一小节只是介绍 Socket.io 中私密 Room 和公共 Room 的区别。
开始
没有 Socket.io 基础的同学请看入门 Socket.io。下文只介绍实现私聊功能的基本步骤,不展示细节,比如 UI 的设计。
服务器
下面是服务器转交私密消息的实现步骤和代码:
- 服务器监听连接事件,当客户端 A 连接之后,服务器就监听客户端 A 的私密信息事件。
- 当客户端 A 发送私密信息事件之后,服务器就把私密信息转发给客户端 B。
server.on("connection", (socket: any) => {
socket.on("emit-private", (e: any) => {
socket.to(e.socket_id).emit("echo-private", e);
});
});
客户端
客户端的实现步骤稍微复杂一些,客户端发送的私密消息需要封装到类,通过 emit 发送给服务器,再由服务器去转交消息给目标客户端。
(1)封装消息类:
export class Message {
public username: string;
public text: string;
public avatar: string;
public popColor: string;
public type?: string;
public socket_id?: string;
constructor(username: string, text: string, avatar: string, popColor: string, type?: string, socketId?: string) {
this.username = username;
this.text = text;
this.avatar = avatar;
this.popColor = popColor;
this.type = type;
this.socket_id = socketId;
}
}
接收私密消息一方需要知道消息的用户名、消息文本、头像、Socket ID(私密 Room 标识符),其他的字段忽略不看。
(2)发送私密消息
下面是聊天室的 setup(组合式)代码,忽略了大量细节,只保留了核心代码:
- 导入 socket-client 模块,连接服务器。
- 客户端中输入好消息之后,点击按钮触发事件,客户端发送
emit-private给服务器。 - 客户端监听服务器转交的私密消息。
import { onMounted, ref } from "vue";
import { io } from "socket.io-client";
import { Message } from "../typescript/standard";
const socket = io("http://localhost:3000");
onMounted(() => {
socket.on("echo-private", (e) => {
console.log(e);
});
methods.onSendText = (text: string) => {
let message = new Message(username, text, avatar, popColor, "others", socket_id);
socket.emit("emit-private", message);
};
});
演示
目前有三个客户端已经连接到服务器,下图是每一个客户端的私密 Room 标识符,它是唯一的,且由服务器分配的。:

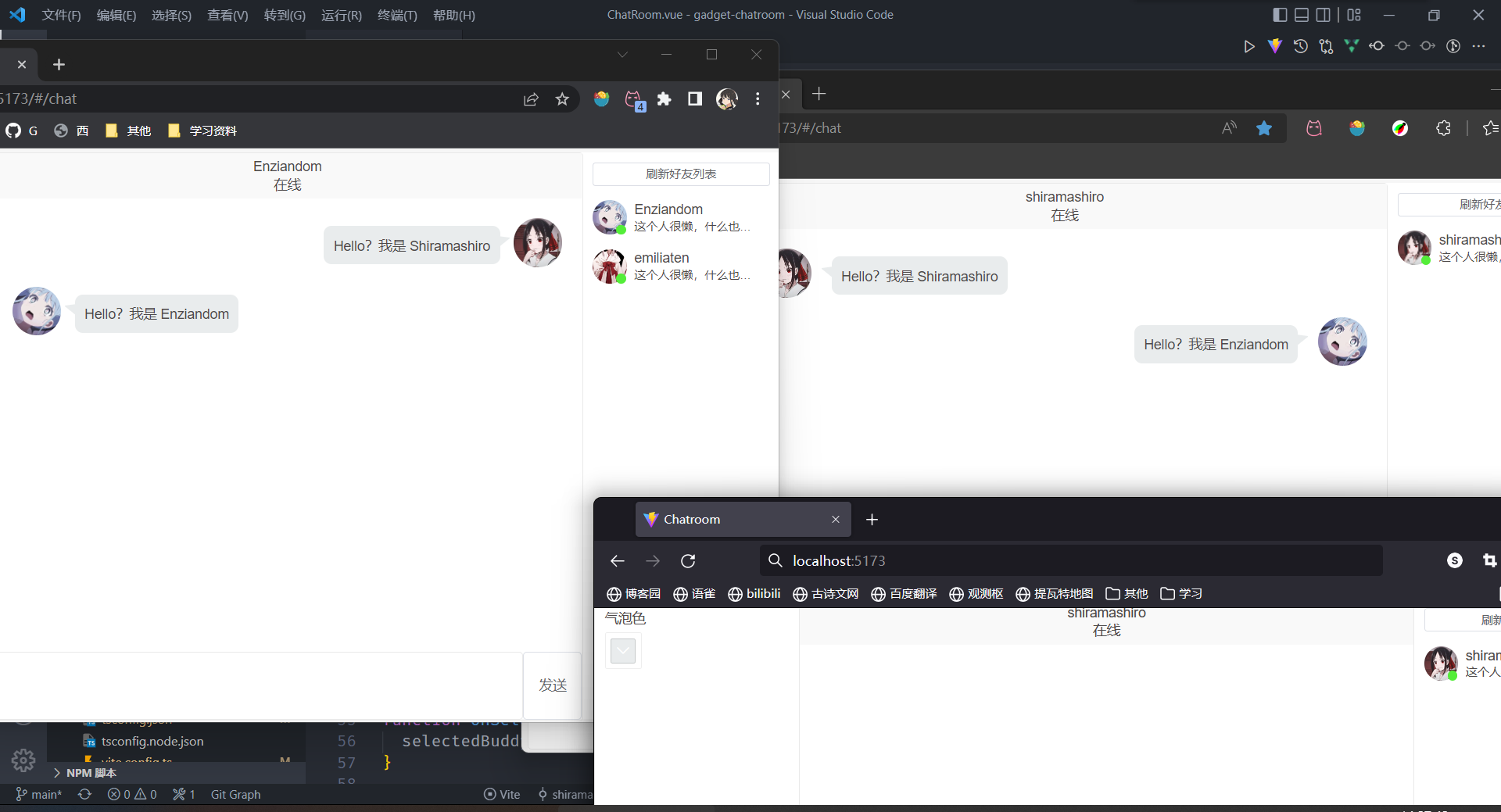
下图是两个客户端进行私聊,另一个客户端不能接收消息的演示截图:

左边是客户端 A,右上是客户端 B,右下是客户端 C。客户端 A 给客户端 B 互相发送私密消息,客户端 C 不能接收。
最后
想要查看完整的实现步骤,如果喜欢的话,请给我的仓库点一个 Start 吧,再给博文也点个赞!!!
- 前端项目:gadget-chatroom
- 后端项目:gadget-chatroom-serve
目前还在继续实现中,目的是做一个可以发送图片和表情的,私聊、群聊功能的聊天室。
Vue3 + Socket.io + Knex + TypeScript 实现可以私聊的聊天室的更多相关文章
- socket.io+angular.js+express.js做个聊天应用(三)
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/www19940501a/article/details/27590611 接着前面博客文章socke ...
- 第二个 SignalR,可以私聊的聊天室
一.简介 上一次,我们写了个简单的聊天室,接下来,我们来整一个可以私聊的聊天室. SignalR 官方 API 文档 需求简单分析: 1.私聊功能,那么要记录用户名或用户ID,用于发送消息. 2.怎么 ...
- 【socket.io研究】3.手机网页间聊天核心问题
前面我们已经说了服务器相关的一些内容,且又根据官网给出的一个例子写了一个可以聊天的小程序,但是这还远远不够呀,这只能算是应用前的准备工作.接下来,一起来考虑完善一个小的聊天程序吧. 首先,修改服务器的 ...
- socket.io+angular.js+express.js做个聊天应用(四)
接着上一篇 使用angularjs构建聊天室的client <!doctype html> <html ng-app="justChatting"> < ...
- socket.io+angular.js+express.js做个聊天应用(二)
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/www19940501a/article/details/27585321 接着上一篇 我用的开发工具 ...
- socket.io+angular.js+express.js做个聊天应用(一)
node,express开发环境等安装如果已经搞好了. justhacker@justhacker-ThinkPad-Edge-E440:~/projects/nodejs$ express -e c ...
- Socket入门笔记 用TcpClient实现一个简易聊天室
效果 实现思路 使用TcpListener建一个服务器,接收所有客户端发送的消息,然后由服务器再发送到其他客户端 客户端使用TcpClient,发消息给服务器,接收服务器的消息,不和其他客户端直接交互 ...
- 基于Node.js+socket.IO创建的Web聊天室
这段时间进了一个新的项目组,项目是用Appcan来做一个跨平台的移动运维系统,其中前台和后台之间本来是打算用WebSocket来实现的,但写好了示例后发现android不支持WebSocket,大为受 ...
- 使用socket.io打造公共聊天室
最近的计算机网络课上老师开始讲socket,tcp相关的知识,当时脑袋里就蹦出一个想法,那就是打造一个聊天室.实现方式也挺多的,常见的可以用C++或者Java进行socket编程来构建这么一个聊天室. ...
随机推荐
- 写selenium常用到的js代码
selenium可以运行JavaScript代码,可以用一些JavaScript来辅助编写Selelnium代码. 1.scrollIntoView - 向下拉滚动条,使得某元素可见 IWebElem ...
- MySQL-5-TCL,视图,变量,存储过程和函数,流程控制
TCL:Transaction Control Language事务控制语言 TCL 事务的特点 acid: 原子性(Atomicity),一致性(Consistency),隔离性(isolation ...
- 使用C++的ORM框架QxORM
QxORM中,我们用的最多的无非是这两点 官方表述是这样的: 持久性: 支持最常见的数据库,如 SQLite.MySQL.PostgreSQL.Oracle.MS SQL Server.MongoDB ...
- Kubebuilder模块
CRD创建 Group表示CRD所属的组,它可以支持多种不同版本.不同类型的资源构建,Version表示CRD的版本号,Kind表示CRD的类型 kubebuilder create api --gr ...
- python这不是有手就行?——python音频处理基础知识
大家应该都知道声音的基础吧? 啊不知道当我没说吧~~~ 1.声音的基础 2.python读取.wav音频 Python学习交流Q群:660193417#### import wave import s ...
- Python控制自己的手机摄像头拍照,并把照片自动发送到邮箱
写在前面的一些P话: 今天这个案例,就是控制自己的摄像头拍照,并且把拍下来的照片,通过邮件发到自己的邮箱里.想完成今天的这个案例,只要记住一个重点:你需要一个摄像头 思路 通过opencv调用摄像头拍 ...
- 比我的脸还干的gan货——Python Flask Web 框架入门
Flask是一个轻量级的基于Python的web框架. 本文适合有一定HTML.Python.网络基础的同学阅读. 1. 简介 这份文档中的代码使用 Python 3 运行.是的,所以读者需要自己在电 ...
- Tapdata Real Time DaaS 技术详解 PART I :实时数据同步
摘要:企业信息化过程形成了大量的数据孤岛,这些并不连通的数据孤岛是企业数字化转型的巨大挑战.Tapdata Real Time DaaS 采用的CDC模式,具有巨大的优势,同时是一个有技术壁垒的活 ...
- java-数据输入,分支结构
数据输入 1.Scanner使用的基本步骤" 导包:import java.util.Scanner;(导包的动作必须出现在类定义的上边) 创建对象:Scanner sc = new Sca ...
- kubernetes 静态存储与动态存储
静态存储 Kubernetes 同样将操作系统和 Docker 的 Volume 概念延续了下来,并且对其进一步细化.Kubernetes 将 Volume 分为持久化的 PersistentVo ...
