修改后台传过来的json数据中对象的属性
前言
今天在实习中遇到的一个小问题,后端传过来的一个json数据结构,但是对象中的属性名跟我需要的不一样(因为我是渲染echarts中的数据,属性名要一样)
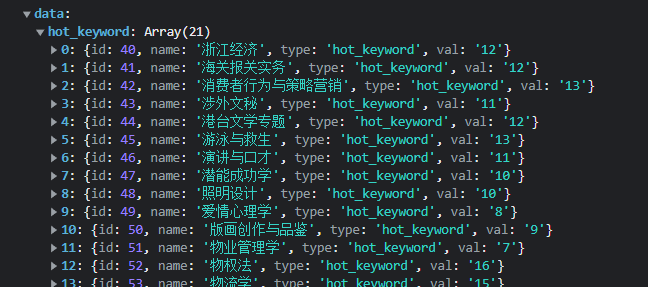
这是后台传过来的数据:

需求是我需要把属性名val改成value
代码
const t = ["id", "name", "type", "value"]
let newArr = []
data.forEach((item) => { //后台来的数据
let newObj = {};
for (var i = 0; i < t.length; i++) {
console.log(Object.keys(item)[i])
newObj[t[i]] = item[Object.keys(item)[i]]
}
newArr.push(newObj)
})
console.log(newArr)
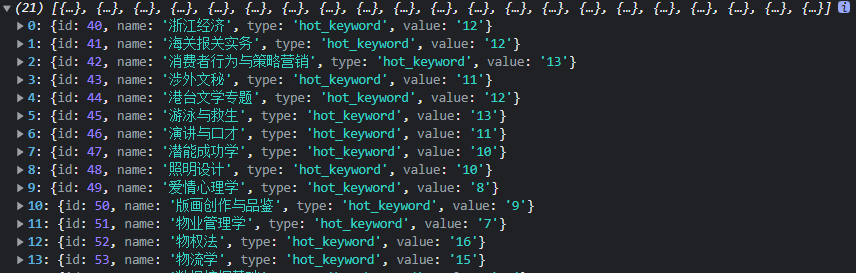
其实就是使用object,keys去进行转换,结果:

后来查资料发现了更有效率的方法(不像我这种暴力方法),在这里也分享给大家
代码
如果你是一维数组,只需要这样
function copyTransFun(data) {
data.forEach((item, value) => {
if (item.val) {
item.value= item.val;
delete item.val;
}
});
}
copyTransFun(data) //data为后台数据
如果你是二维数组,你可以加入递归,如udata是一个二维数组对象
if (item.udata) {
item.children = item.udata;
delete item.userList;
if (item.children.length) {
this.copyTransFun(item.children);
}
}修改后台传过来的json数据中对象的属性的更多相关文章
- JS 取Json数据中对象特定属性值
解析JSON JSON 数据 var str = '[{"a": "1","b": "2"}, {"a&quo ...
- Echart实现多个y轴,坐标轴的个数及名称由后台传过来的json数据决定。
yAxis: function(){ var yAxis=[]; for(var i=0;i<legend1.length;i++){ var item={ name:legend1[i], t ...
- ECharts动态获取后台传过来的json数据进行多个折线图的显示,折线的数据由后台传过来
ECharts 多个折线图动态获取json数据 效果图如下: 一.html部分 <p id="TwoLineChart" style="width:100%; he ...
- 根据json数据中某一个属性 处理数组重组的方法 (二种)
需求:根据role 的不同分组 渲染页面 进行后期操作 后台返回数据: 因为后台返回的json数据不是我们想要的 所以就得自己来了~ 要啥样整啥样 js: 第一种处理方法 使用方法: 1: th ...
- 处理后台传过来的json数据-显示到微信小程序的富文本里
解析数据: JSON.parse(); 获取 加密的文章内容, 将解密文章内容, 将解密后的img标签的路径换成绝对地址(服务器) 调整图片的大小,
- SpringMVC中出现" 400 Bad Request "错误(用@ResponseBody处理ajax传过来的json数据转成bean)的解决方法
最近angularjs post到后台 400一头雾水 没有任何错误. 最后发现好文,感谢作者 SpringMVC中出现" 400 Bad Request "错误(用@Respon ...
- 解决ajax的parsererror错误的终极办法(后台传给前台的数据json问题)
解决ajax的parsererror错误的终极办法(后台传给前台的数据json问题) 出现这个问题的原因是因为后台传给前台的数据出现了问题,ajax对于json的格式特别的严格 下面是会出现这个问题的 ...
- js如何解析后台传过来的json字符串
1.js如何解析后台传过来的json字符串? 注意:js是无法直接接收和使用json或者Php的数据,用的话会出现undefined,所以要转换一下. 方式一: var str = '{"r ...
- ajax请求传过来的json数据直接转成对应的实体类时出错:400 Bad Request 不进入controller
今天开发过程中,在SpringMVC中的Action中处理前台ajax请求传过来的json数据直接转成对应的实体类时出错:400 Bad Request,后台也不报错,400指的的是请求无效(请求有语 ...
随机推荐
- SeataAT模式原理
Seata架构 Seata将分布式事务理解为一个全局事务,它由若干个分支事务组成,一个分支事务就是一个满足ACID的本地事务. Seata架构中有三个角色: TC (Transaction Coord ...
- 关于『Markdown』:第二弹
关于『Markdown』:第二弹 建议缩放90%食用 道家有云:一生二,二生三,三生万物 为什么我的帖子不是这样 各位打工人们! 自从我学了Markdown以来 发现 Markdown 语法真的要比 ...
- React history.push()无法跳转 url改变页面不渲染
一.history.push()无法跳转参考了很多文章 研究一下生命周期 render是要有state变化才会执行 BrowserHistory只有props变化 无法触发render 如下改造环境 ...
- R数据分析:如何简洁高效地展示统计结果
之前给大家写过一篇数据清洗的文章,解决的问题是你拿到原始数据后如何快速地对数据进行处理,处理到你基本上可以拿来分析的地步,其中介绍了如何选变量如何筛选个案,变量重新编码,如何去重,如何替换缺失值,如何 ...
- 4. Docker自定义镜像
下面制作镜像: 此时,验证一下: 以上验证都是成功的,到此就可以把刚才建立并经过刚才运行并验证的镜像包通过各种方式传递给其他人来部署使用了,并且环境肯定是可你统一的.
- 构建基于React18的电子表格程序
背景 2022年3月29日,React正式发布18.0.0.本次升级内容包括开箱即用的改进,如自动批处理.新的API(如startTransition)和支持Suspense 的流式服务器端渲染.关于 ...
- Canal-监听数据库表的变化
1. 简介 Canal是阿里巴巴旗下的一款开源项目,纯Java开发.基于数据库增量日志解析,提供增量数据订阅&消费功能. 工作原理 Mysql主备复制原理 MySQL master 将数据变更 ...
- Spring Data JPA系列4——Spring声明式数事务处理与多数据源支持
大家好,又见面了. 到这里呢,已经是本SpringData JPA系列文档的第四篇了,先来回顾下前面三篇: 在第1篇<Spring Data JPA系列1:JDBC.ORM.JPA.Spring ...
- NC23053 月月查华华的手机
NC23053 月月查华华的手机 题目 题目描述 月月和华华一起去吃饭了.期间华华有事出去了一会儿,没有带手机.月月出于人类最单纯的好奇心,打开了华华的手机.哇,她看到了一片的QQ推荐好友,似乎华华还 ...
- mysql拆分字符串做条件查询
mysql拆分字符串作为查询条件 有个群友问一个问题 这表的ancestors列存放的是所有的祖先节点,以,分隔 例如我查询dept_id为103的所有祖先节点,现在我只有一个dept_id该怎么查 ...
