Zwibbler—前端Canvas绘图工具使用记录
本人第一次发博客,用意在于记录自己在开发过程中用到的实用工具并分享出来,写的可能不好,请大家多多包涵!!!
基于Canvas的一个前端绘画工具。具体功能本人暂未深究。主要在项目中的应用场景如下:
1.将Canvas画板植入前端
2.用户可通过左侧的画笔选项工具选择画笔在画板上绘图
3.绘图完成后点击页面中的提交按钮可将绘制后的画板以jpg格式提交到服务器中
废话不多说,在此简述一下如何实现上述几点:
引入Zwibbler的JS文件,我个人引入的是官网的zwibbler-demo.js
首先,将Canvas画板植入前端
1.页面写一个div
- <div id="zwibbler" style="margin-left:auto;margin-right:auto;border:2px solid red;width:1000px;height:800px;"></div>
2.引入zwibbler-demo.js到项目中,并在script脚本中初始化Zwibbler
- <script src="~/css/Zwibbler/zwibbler.js"></script>
- <script type="text/javascript">
- var zwibbler = Zwibbler.create("#zwibbler", {
- defaultBrushWidth: 5,//默认画笔宽度(以像素为单位)
- showCopyPaste: false,//确定是否在内置工具栏上显示复制/粘贴按钮
- showArrowTool: false,//确定是否在内置工具栏中显示箭头工具
- showTextTool: false,//确定是否在内置工具栏中显示文本工具
- showShapeBrushTool: true,//确定是否在内置工具栏中显示魔术形状画笔工具
- showLineTool: false,//确定是否在内置工具栏中显示线条工具
- });
- </script>
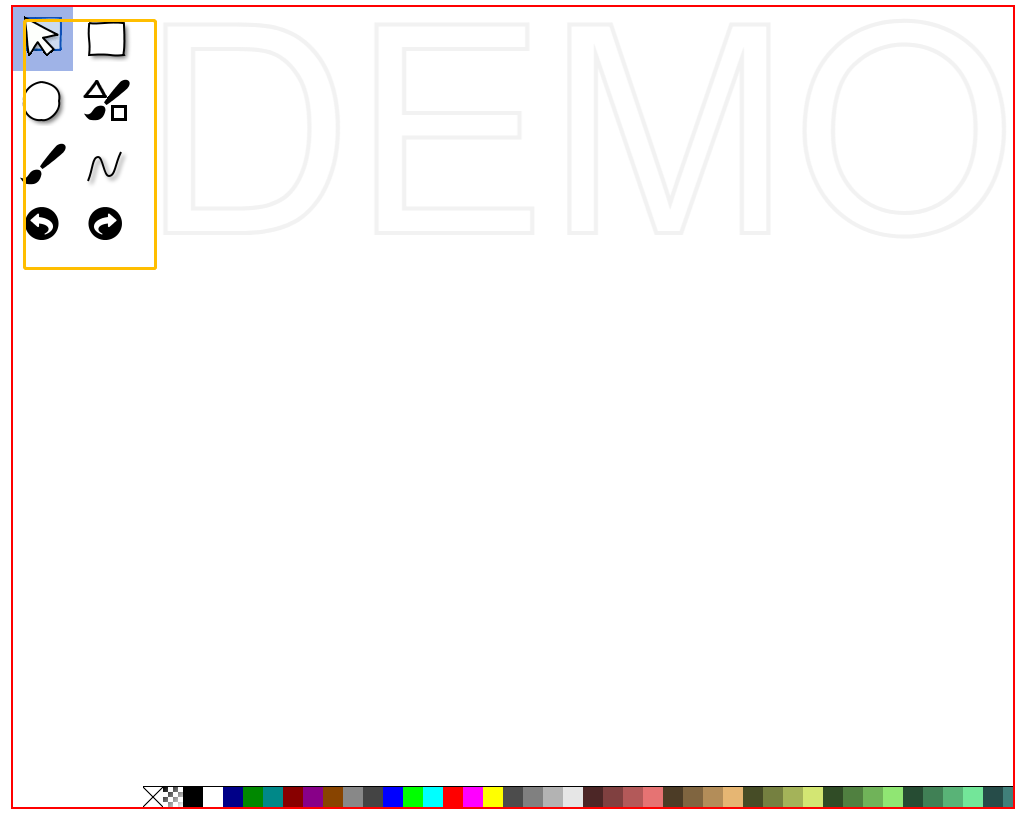
内置工具栏:初始化Zwibbler画板时会在左侧有一列工具栏,如图:

至此,Zwibbler画板植入完成
其次,用户可通过左侧的画笔选项工具选择画笔在画板上绘图
大家可自行测试工具绘制样式。(在触摸设备也可使用);
然后,绘图完成后点击页面中的提交按钮可将绘制后的画板以jpg格式提交到服务器中
这个功能的话是我在官方文档中根据文档实现的。
1.页面提交按钮:
- <input id="tijiao" type="button" onclick="tiJiao()" style="background-image: url(../../css/Zwibbler/Submit.png); width: 204px; height: 85px; position: absolute; left: 1316px; top: 850px; border: 0px;" />
onclick事件代码:
- <script>
- function tiJiao()
- {
- var dataUrl = zwibbler.save("png");
- var bbt = window.prompt("请输入您的姓名", "");
- if (bbt) {
- $.ajax({
- type: 'post',
- url: '/Demo/UploadImg',
- async: true,
- data: { 'dataURL': dataUrl, 'imgName': bbt },
- dataType: 'json',
- success: function (res) {
- alert("提交完成~");
- }
- })
- }
- else if (bbt === "") {
- alert("请输入姓名");
- }
- else {
- alert("您取消了提交~");
- }
- }
- </script>
@*因为客户需求,我在此处加入了prompt弹框,用户绘画完成点击提交后会触发弹框,如果不输入姓名将不会执行ajax方法把图片提交至服务器。*@
zwibbler.save()为画板导出为图片的方法,我这里选择导出为png格式的图片。程序使用MVC框架,所以异步提交到服务器的动作方法,上传至服务器的动作方法在此就不贴出来了,网上一搜一大堆很详细
Zwibbler这个绘图工具特别强大,大家可以在官网上边的开发人员文档查看到此工具的更多属性。我这里也贴一些我自己使用的其他属性的代码以及效果图供大家参考。有兴趣的同学可以到开发文档查看。传送门

- <input type="button" onclick="onSave()" style="background-image:url(../../css/Zwibbler/timeSave.png);width:204px;height:85px;position:absolute;left:420px;top:850px;border:0px;"/>
- <input id="loadButton" type="button" onclick="onLoad()" disabled="disabled" style="background-image: url(../../css/Zwibbler/readSave.png); width: 204px; height: 85px; position: absolute; left: 644px; top: 850px; border: 0px;"/>
- <input id="qingkong" type="button" onclick="qingKong()" style="background-image: url(../../css/Zwibbler/restart.png); width: 204px; height: 85px; position: absolute; left: 868px; top: 850px; border: 0px;"/>
- <input id="xiangpi" type="button" style="background-image: url(../../css/Zwibbler/erase.png); width: 204px; height: 85px; position: absolute; left: 1092px; top: 850px; border: 0px;"/>


- <script>
- var saved = null;
- function onSave()
- {
- saved = zwibbler.save("zwibbler3");
- $("#loadButton").removeAttr("disabled");
- }
- function onLoad()
- {
- zwibbler.load("zwibbler3", saved);
- }
- function qingKong()
- {
- zwibbler.newDocument();
- }
- $("#xiangpi").click(function () {
- zwibbler.useBrushTool("erase", 20);
- });
- </script>
Zwibbler—前端Canvas绘图工具使用记录的更多相关文章
- canvas绘图工具
关于canvas绘图,在html页面上太方便了.当然刚开始还是入了不少坑,用了比如jcanvascript等三方插件.真实效果反而不理想,后来就没用插件. 下面是实现效果,可以在线绘制工地图然后传给后 ...
- 前端自动化构建工具gulp记录
一.安装 1)安装nodejs 通过nodejs的npm安装gulp,插件也可以通过npm安装.windows系统是个.msi工具,只要一直下一步即可,软件会自动在写入环境变量中,这样就能在cmd命令 ...
- HTML5 canvas 在线画笔绘图工具(二)
Canvas+Javascript 带图标的工具条制作 TToolbar 工具条是由一个TToolbar对象和两个按钮对象(TImageButton.TColorButton)组成,因为之前我大部分时 ...
- HTML5 canvas 在线画笔绘图工具(一)
HTML5 canvas 在线画笔绘图工具(一) 功能介绍 这是我用Javascript写的第一个程序,在写的过程中走了很多弯路,所以写完之后想分享出来,给与我一样的初学者做为学习的参考,同时在编写这 ...
- HTML5 canvas 在线画笔绘图工具(三)
组装画板(TDrawBuilder) 在这一小节中我们要把工具条和画板组装起来,让他们可以协同进行工作. 画板通过一个命名为TDrawBuilder来进行组装.在详细讲解TDrawBuilder对象之 ...
- H5新特性——--第三方绘图工具库 echarts(canvas)---SVG绘图
今天学习的内容 3.1:h5新特性---第三方绘图工具库 echarts(canvas) 百度 echarts;d3;two.js;.... 3.2:h5新特性---SVG绘图 3.2:h5新特性-- ...
- 基于HTML5 Canvas和jQuery 的绘图工具的实现
简单介绍 HTML5 提供了强大的Canvas元素.使用Canvas并结合Javascript 能够实现一些很强大的功能.本文就介绍一下基于HTML5 Canvas 的绘图工具的实现.废话少说,先看成 ...
- 一起来画画!8款最佳HTML5绘图工具
HTML5无疑是当前最受宠的一项技术,今天推荐8款HTML5绘图工具,同样惊艳你的眼球!这些绘图工具大多数是用HTML5画布(Canvas)实现的,部分辅以Javascript.对每一个web设计者来 ...
- Web前端错题模糊题记录
title: Web前端错题模糊题记录 toc: true date: 2018-09-20 10:04:36 categories: Web tags: HTML CSS JavaScript HT ...
随机推荐
- 面向对象—继承(Day19)
初识继承 继承是一种创建新类的方式,在python中新类可以继承一个或多个父类,父类又可称为基类或超类,新建的类为派生类或子类.(类与类之间的关系是什么是什么的关系.) 继承语法: class Par ...
- JUC并发工具类之 CountDownLatch等待多线程完成
上篇JUC同步工具之Semaphore - 池塘里洗澡的鸭子 - 博客园 (cnblogs.com)示例中,资源释放一个线程就可以退出然后另一个线程可以使用了,那如果需要所有规定数量的资源同时释放了才 ...
- Spring Boot对Spring Data JPA的支持
前两篇介绍了Spring Data JPA的基本使用,本篇介绍Spring Boot 对JPA的支持.如下: 1)导入坐标 2)注解配置 其他配置同Spring Data JPA应用之常规CRUD操作 ...
- 移动BI应该怎么规划?每一个数据产品经理必看
在移动化.大数据浪潮的今天,基于数据做决策应该是每一家公司的标配:每家公司都有专门负责数据的人,也都应该有一个BI部门. 而移动BI,基于手机端随时随地进行数据查询和分析--更是BI中不可或缺的一部分 ...
- 为什么用Python,高级的Python是一种高级编程语言
Python特性 如果有人问我Python最大的特点是什么,我会毫不犹豫地告诉他:它简单易学,功能强大.作为一个纯自由软件,Python有许多优点: 很简单.基于"优雅".&quo ...
- oracle 11g rac集群重启顺序以及常用管理命令简介
转至:https://www.cnblogs.com/yj411511/p/12459533.html 目录 1.关闭数据库 1.1 查看数据库实例状态 1.2 停止所有节点上实例 1.3 确认数据库 ...
- Qt:如何生成可执行文件
参考 (18条消息) QT5的程序打包发布(将QT5的工程项目打包成一个exe程序)_kslly的专栏-CSDN博客 环境配置 Windows 10系统 MSVC 2017编译器 工具 Qt 5自带的 ...
- ROS入门介绍
1.ROS版本介绍 ROS版本:(已经推出数十个版本) 2013 ------> Hydro 2014 ------> Indigo (对应Ubuntu14.04) (现在已经基本废弃) ...
- python 镜像仓库获取最新版本号
#/bin/python# -*- coding: utf-8 -*-import requestsfrom urllib import parsefrom requests.auth import ...
- Kubernetes概念及核心对象
想学习更多相关知识请看博主的个人博客地址:https://blog.huli.com/ https://blog.huli.com/ 1.kubernetes快速入门 Kubernetes 集群将所有 ...
