在Vue中使用键盘事件,回调函数被执行两次
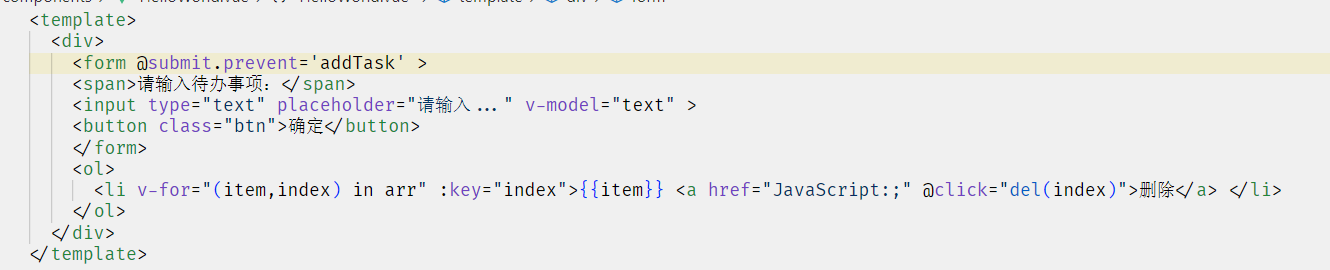
暂时先不考虑v-for的key,查看下面的代码
- <template>
- <div>
- <form @submit.prevent="addTask">
- <span>请输入待办事项:</span>
- <input type="text" placeholder="请输入..." v-model="text" @keyup.enter="addTask">
- <button class="btn">确定</button>
- </form>
- <ol>
- <li v-for="(item,index) in arr" :key="index">{{item}} <a href="JavaScript:;" @click="del(index)">删除</a> </li>
- </ol>
- </div>
- </template>
- <script>
- export default {
- name: "HelloWorld",
- data() {
- return {
- arr:[],
- text:''
- };
- },
- methods: {
- addTask(){
- this.arr.push(this.text);
- this.text = '';
- console.log(1);
- },
- del(index){
- this.arr.splice(index,1);
- }
- },
- };
- </script>
- <style scoped>
- .btn{
- margin: 0 10px 0 10px;
- vertical-align:middle
- }
- </style>
结果就是,当在input框输入完内容后按下回车,回调函数会被执行两次

但是使用点击事件,点击确定按钮,回调函数只会执行一次

问题就在于标红的form表单的submit事件
点击回车键会触发form表单提交,(自己的理解)
解决方案:就是不给input添加键盘事件,form表单自带键盘事件,哈哈哈服了

在Vue中使用键盘事件,回调函数被执行两次的更多相关文章
- vue组件中—bus总线事件回调函数多次执行的问题
在利用vue组件进行事件监听时发现,如果对N个vue组件实例的bus总线绑定同一事件的回调函数,触发任意组件的对应事件,回调函数至少会被执行N次,这是为什么呢? 为此,调研了普通对象的事件绑定和触发实 ...
- vue中触发键盘事件的两种方法和如何自定义键位事件,完整代码!
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue中的键盘事件
@keydown(键盘按下时触发),@keypress(键盘按住时触发),@keyup(键盘弹起) 获取按键的键码 e.keyCode @keyup.13 按回车键 @keyup.enter ...
- tp5模型事件回调函数中不能使用$this
tp5模型事件回调函数中不能使用$this,使用会报错,涉及到数据库操作使用Db类,不能使用$this->save()之类的方式 如果回调函数中需要使用类内函数,需要将函数定义为static,通 ...
- Qt 学习之路 2(19):事件的接受与忽略(当重写事件回调函数时,时刻注意是否需要通过调用父类的同名函数来确保原有实现仍能进行!有好几个例子。为什么要这么做?而不是自己去手动调用这两个函数呢?因为我们无法确认父类中的这个处理函数有没有额外的操作)
版本: 2012-09-29 2013-04-23 更新有关accept()和ignore()函数的相关内容. 2013-12-02 增加有关accept()和ignore()函数的示例. 上一章我们 ...
- [Vue]vue中各选项及钩子函数执行顺序
在vue中,实例选项和钩子函数和{{}}表达式都是不需要手动调用就可以直接执行的. 一.生命周期图示 二.vue中各选项及钩子函数执行顺序 1.在页面首次加载执行顺序有如下: beforeCreate ...
- $.getJSON('url',function(data){}) 中回调函数不执行
$.getJSON('url',function(data){}) 中回调函数不执行 url 中的 json 格式不正确 ,浏览器返回并没有报错 {'湖北':[114.11438,30.849429] ...
- IOS中input键盘事件支持的解决方法
欢迎大家去我的网站详细查看http://genghongshuo.com.cn/ IOS中input键盘事件keyup.keydown.等支持不是很好, 用input监听键盘keyup事件,在安卓手机 ...
- Unity C# 调用 C++ DLL 并在 DLL 中调用 C# 的回调函数
Unity C# 调用 C++ DLL 并在 DLL 中调用 C# 的回调函数~~~ 呵呵... 看着有点晕.. 再解释一下就是 在Unity中 使用 C# 调用 C++ 写的 DLL, 但是在 ...
- python中进程池和回调函数
一.数据共享 1.进程间的通信应该尽量避免共享数据的方式 2.进程间的数据是独立的,可以借助队列或管道实现通信,二者都是基于消息传递的. 虽然进程间数据独立,但可以用过Manager实现数据共享,事实 ...
随机推荐
- Jmeter----Badboy录制
Badboy Badboy安装后出现错误,需要设置 Preferences-->General-->Enable Recording on Startup?的√去掉,play-->S ...
- OSIDP-多处理器和实时调度-10
多处理器调度 多处理器系统分类: 1.松耦合.分布式多处理器(集群):一系列相对自治的系统组成,每个处理器有属于自己的内存和I/O通道. 2.专用处理器:有一个通用的主处理器,专用处理器由主处理器控制 ...
- 在虚拟机上安装CentOS6.5(minimal)
在虚拟机上安装CentOS6.5(minimal) 2017年04月04日 09:40:38 kongmd 阅读数:2171 1.安装CentOS6.5 1.首先下载VMware ,和CentOS ...
- PHP 中if的多种写法
第一种 最普遍的写法 if(condition){ 代码块1 }else{ 代码块2 } 第二种 if(condition) 代码行1;else 代码行2;end; 第三种 if(condition) ...
- 深入理解css 笔记(7)
前面讲了几种控制网页布局的方式,flex,gird 和 float.这下我们初略讲下 position.这个我日常中用到的已经挺多了.定位和其他控制文档流的行为不同.它将元素彻底从文档流中移走,它 ...
- 【javascript】关于charCodeAt()方法
在做算法题目leetcode 2283时,看见某些答案会使用charCodeAt(),因为自己没用过,所以作此纪录 描述在 JavaScript 中,charCodeAt() 是一种字符串方法,用于检 ...
- 解决VUE中document.documentElement.scrollTop为0(转)
原文地址:https://blog.csdn.net/WDCCSDN/article/details/82107374 Vue中document.documentElement.scrollTop的值 ...
- CH573 CH582 OTA例程讲解(使用固定库+扩大APP空间)
例程中提供的两种OTA就不过多介绍了,在BLE目录下有一个PDF专门讲解:WCH蓝牙空中升级(BLE OTA) 方式一是带库升级,整个codeflash分成四个区域,Jump IAP,APP,OTA, ...
- windows监控web程序连接数
运行: win+R->perfmon.msc 右键,添加计数器 选择webservice中的current connection选项,再选中对应实例即可~
- tomcat的SSL配置
Table of Contents 1. 删除别名为tomcat的密钥 2. 生成别名为tomcat的密钥 3. tomcat配置密钥存储路径 4. 生成证书并通过浏览器导入 5. 80,443端口重 ...
