【亲妈教学】配置Gzip压缩,含前后端步骤
前言
在使用 vite 进行项目打包时,默认已经帮我们做了一些优化工作,比如代码的压缩,分包等等。
除此之外,我们还有一些可选的优化策略,比如使用 CDN ,开启 Gzip 压缩等。本文会介绍在 vite 中使用插件来开启 Gzip 压缩。
如果你用的是其他脚手架,可以自行前往搜索,这里只基于vite进行介绍。
一、什么是Gzip
Gzip 是一种压缩算法,在网络传输中使用非常普遍。
需要注意的是,Gzip 压缩仅对于文本类型的资源有明显提示,压缩后的体积大约是压缩前的 1/3。
但是对于图片,音视频等媒体资源,本身就采用了有损压缩,所以再使用 gzip 并不能得到很大提升,有时候反而会适得其反。
二、前端项目如何配置开启Gzip
前端项目,打包出的 js,css资源,非常适合使用 gzip 进行压缩。
这样,用户浏览器收到服务器返回的 gzip 类型资源时,会自动解压缩。这样,既能减少带宽的损耗,也能加快资源传输的时间。
1. 首先安装插件:
pnpm add -D vite-plugin-compression
2. 配置文件:
// vite.config.js
import viteCompression from 'vite-plugin-compression'
export default defineConfig({
plugins: [
// ...
viteCompression({
threshold: 1024000 // 对大于 1mb 的文件进行压缩 需要更改大小可以自己进行换算
})
],
});
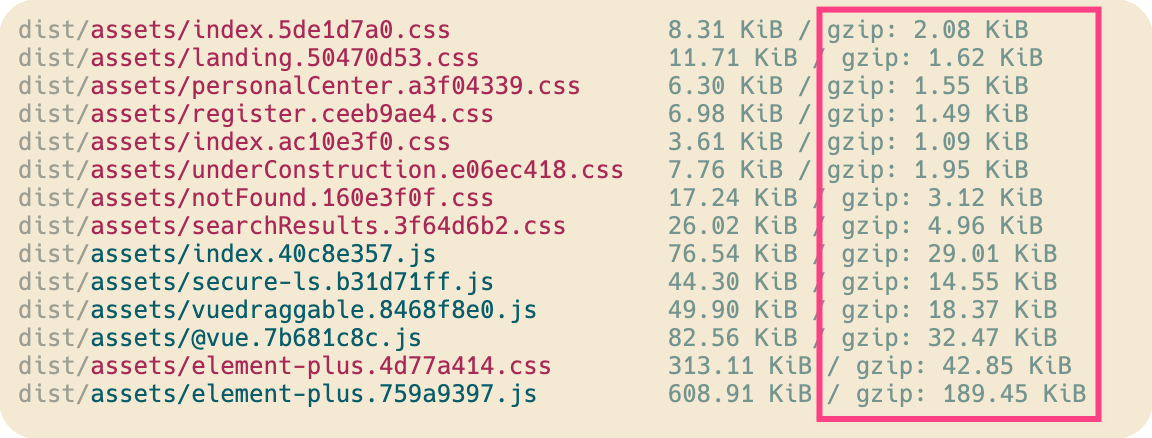
3. 进行项目打包:
可以看到,原来 几百k 的文件,经过压缩后还剩 663 kb,压缩带来的提升非常明显。

三、后端Nginx配置
1、检查nginx模块
首先要检查一下nginx的模块,找到nginx的启动文件,我的是/usr/local/nginx,如果你找不到可以使用 ps -ef | grep nginx 命令找到master进程所在的目录,进入sbin目录然后执行./nginx –V,注意是大写的V,查看结果如下:

第一行是nginx的版本,我的是1.16.1,重点是最后一行,我的nginx安装了很多模块,其中我们需要的就是红框部分 --with-http_gzip_static_module,有的话那就不需要下面的步骤了,可以直接跳到第2步,如果没有那就继续往下看。
2、加入模块重新编译
如果我们在上面步骤里发现nginx没有gzip_static模块的话,那就需要我们重新编译安装一下nginx。
首先需要找到nginx的源码路径,如果不知道可以执行find / -name nginx查找,我的在/usr/local/nginx-1.16.1,然后cd到这个目录,可以先使用ll命令看一下有没有configure文件,如果有说明源码目录找对了,如果没有则再查找一下,实在找不到那就说明源码已经被删了,那就只能卸载当前nginx整个重装了。
如果第一步看到的nginx已有一些模块,则需要把这些已有的模块复制下来,然后再后面加上--with-http_gzip_static_module,执行如下命令:
./configure --prefix=/usr/local/nginx --modules-path=...[整个复制]... --with-http_gzip_static_module
如果第一步看到的一个模块都没有的话,那就直接重新编译,注意 --prefix=后面写ng所在路径:
#再次提醒,注意,这里--prefix=后面,要写上自己的nginx路径,如果这里不仔细,后面会导致nginx无法启动
./configure --prefix=/usr/local/nginx --with-http_gzip_static_module
3、安装
执行命令make,进行安装
make
4、备份
为了确保安全,将旧的nginx做一个备份(目录如果不一样记得更换)
cp /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.bak
5、覆盖原来的nginx
先把nginx服务停止掉
ps -ef | grep nginx
# 或者
nginx -s stop
#或者
killall nginx
找到master进程并且将其kill掉。复制安装好的新的nginx文件覆盖旧的:
cp ./objs/nginx /usr/local/nginx/sbin/
6、验证
查看模块
/usr/local/nginx/sbin/nginx -V
如果出现 gzip_module说明安装成功。
7、在nginx.conf添加gzip配置
一般是在http里面加,也可以在某个server里加
http {
gzip on;
gzip_static on;
gzip_min_length 5k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 7;
gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary on;
}
其中:gzip_static on; 是为了命中dist里的gz文件,其他的配置是服务器实时压缩配置,一般两种都写上,有静态gz文件的会优先返回gz文件,没有的话就会开启实时压缩,实时压缩是比较耗服务器资源的。
8、配置项释义:
# 开启服务器实时gzip
gzip on;
# 开启静态gz文件返回
gzip_static on;
# 启用gzip压缩的最小文件,小于设置值的文件将不会压缩
gzip_min_length 1k;
# 设置压缩所需要的缓冲区大小
gzip_buffers 32 4k;
# 设置gzip压缩针对的HTTP协议版本
gzip_http_version 1.0;
# gzip 压缩级别,1-9,数字越大压缩的越好,也越占用CPU时间
gzip_comp_level 7;
# 进行压缩的文件类型。javascript有多种形式。其中的值可以在 mime.types 文件中找到。
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png application/vnd.ms-fontobject font/ttf font/opentype font/x-woff image/svg+xml;
# 是否在http header中添加Vary: Accept-Encoding,建议开启
gzip_vary on;
# 禁用IE 6 gzip
gzip_disable "MSIE [1-6]\.";
9、完成配置后记得重新启动 nginx
nginx
如果这里你报错,找不到日志文件,或者找不到什么配置文件,大概率就是你第二步的时候,只顾着复制,导致nginx路径错误
你需要去找到你服务器的nginx路径,然后从第二步开始重新走一遍配置流程。
至此配置完毕。
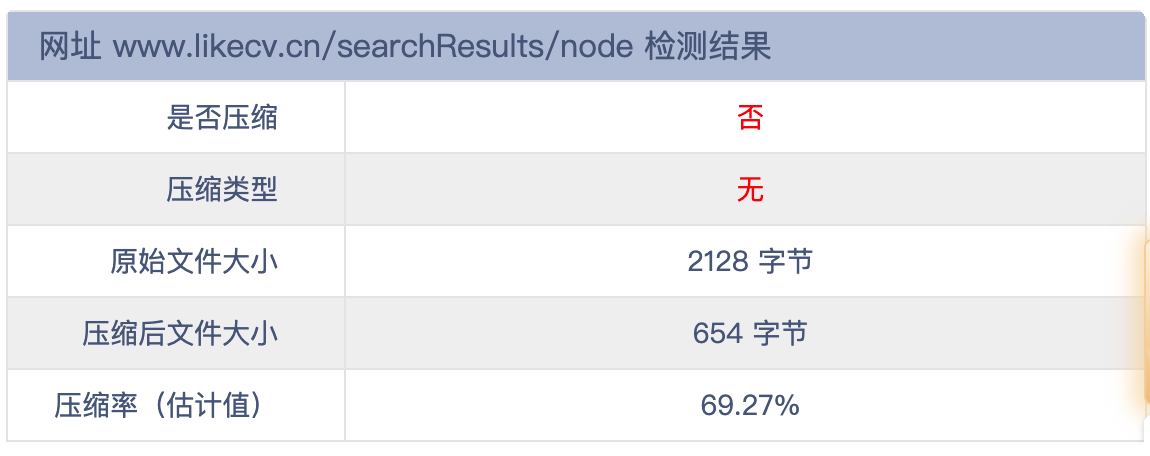
四、成果展示
检测网站:网页GZIP压缩检测 - 站长工具 (chinaz.com)
配置之前:

配置之后:

【亲妈教学】配置Gzip压缩,含前后端步骤的更多相关文章
- IIS7配置Gzip压缩 JS压强失败的原因
开启配置HTTP压缩(GZip) 在IIS7中配置Gzip压缩相比IIS6来说实在容易了许多,而且默认情况下就是启用GZip压缩的.如果没有,则可以再功能视图下找到“压缩”项,进入之后就会看到“静态内 ...
- IIS7.5配置Gzip压缩解决方案(转)
开启配置HTTP压缩(GZip) 在IIS7中配置Gzip压缩相比IIS6来说实在容易了许多,而且默认情况下就是启用GZip压缩的.如果没有,则可以再功能视图下找到“压缩”项,进入之后就会看到“静态内 ...
- [转帖]IIS7配置Gzip压缩
IIS7配置Gzip压缩 https://www.cnblogs.com/coce/p/6804373.html II7中自带了gzip功能,理论上应该比ii6配置起来应该简单一点,但是容易出的问 ...
- httpd配置Gzip压缩
以下设置在 /etc/httpd/conf/httpd.conf 文件末尾加入即可.(不同方式安装的httpd可能主配置文件位置不同,请自行查找) 一.mod_deflate模块:文件压缩 官方文档: ...
- Tomcat配置gzip压缩
HTTP 压缩能够大大提高浏览站点的速度,它的原理是,在client请求网 页后,从server端将网页文件压缩,再下载到client,由client的浏览器负责解 压缩并浏览.相对于普通的浏览过程H ...
- IIS7配置Gzip压缩
II7中自带了gzip功能,理论上应该比ii6配置起来应该简单一点,但是容易出的问题比较多.有的II7配置web服务器角色的时候可能没有安装启用动态内容压缩,所以这个钩子是灰色的,需要再次安装. 如图 ...
- Nginx 配置 Gzip 压缩
打开配置文件 /etc/nginx/nginx.conf,取消掉以下的注释项: #gzip on; 取消后: gzip on; 在此配置后加上以下内容: gzip on; gzip_vary on; ...
- nginx优化:配置gzip压缩页面提高访问速度(nginx1.18.0)
一,为什么nginx要使用gzip 1,压缩的作用: 页面使用gzip压缩之后, 页面大小可以压缩到原来的1/7左右, 传输速度和页面打开时间都可以大幅度提高, 有利于用户访问页面体验的提升 2,Ng ...
- nginx配置跨域之后前后端调用,二次请求
公司项目从前后端不分离转到前后端分离 首先遇到的问题就是前后端分离的时候跨域的问题 但是当跨域成功配置并且能访问成功的时候发现 每次客户端的请求都会发送两次 第一次是OPTIONS的请求,然后才是正常 ...
- WildFly配置gzip压缩
使用jboss-cli.sh 执行下面的脚本 /subsystem=undertow/configuration=filter/gzip=gzipFilter:add() /subsystem=und ...
随机推荐
- MSP430中断小实验——通过按键改变小灯闪烁频率
本小实验基于MSP430f5529,不同的型号可能管脚和中断配置有所不同. 实现的功能为: 第一次按下按键后,系统以每 2 秒钟,指示灯暗 1 秒,亮 1 秒的方式闪烁.程序采用默认时钟配置: 第二次 ...
- C温故补缺(七):函数指针与回调函数
函数指针与回调函数 函数指针就是指向函数调用栈地址的指针,定义时须和函数的返回值类型,参数类型相同 如: #include<stdio.h> int max(int x,int y){ r ...
- qtcreator修改界面但是没有更新
原因 我之前修改了项目名(简单的修改文件夹和.pro文件名),但是项目构建的位置还是之前目录. 解决 将 build directory改为新的目录即可.
- MySQL进阶实战4,MySQL索引详解,下篇
一.索引 索引是存储引擎用于快速查找记录的一种数据结构.我觉得数据库中最重要的知识点,就是索引. 存储引擎以不同的方式使用B-Tree索引,性能也各有不同,各有优劣.例如MyISAM使用前缀压缩技术使 ...
- 3.8:使用R语言实现Apriori算法示例
〇.目标 1.使用R语言实现Apriori算法完成关联规则挖掘:2.利用超市购物篮Groceries数据进行关联规则分析. 一.利用arules包加载Groceries数据集 二.探索和准备数据 三. ...
- meta标签补充
shrink-to-fit=no 使用"width=device-width"会导致页面按比例缩小,以适应超出视口边界的内容. 使用将"shrink-to-fit=no& ...
- elementui中 分页在vue中的使用
template中: <el-pagination background layout="prev, pager, next" :total="total&quo ...
- CMS可视化---ECharts图表
一.ECharts介绍 ECharts,全称Enterprise Charts,商业级数据图表,一个纯Javascript的图表库,能够流畅的运行在PC以及移动设备上,兼容当前绝大部分浏览器.为我们许 ...
- Java基础之常用类(String类)
String 类 定义 String 类代表字符串.Java 程序中的所有字符串字面值(如 "abc" )都作为此类的实例实现.我们可以将字符串看作是String, 但是严格意义上 ...
- 可视化—AntV G6 高亮相邻节点的两种方式
目录 内置的高亮节点 自定义高亮 自定义高亮时保持原始颜色 总结 案例完整代码 通过官方文档,可知高亮相邻节点分为两种方法,文档描述并不是很清楚,对刚接触这个库的小白并不是很友好,慢慢总结慢慢来吧 内 ...
