quasar使用electron打包
quasar使用electron打包
从构建好的项目中,我们不难发现,electron打包有两种方式:

electron-packager打包
这篇博客是通过我尝试了很多种方法之后,最先开始,我使用的是electron-packager,所用的electron和electron-packager版本分别是:
"electron": "^18.0.2",
"electron-packager": "^15.4.0",
它打包时需要下载的包是:electron-v18.3.2-win32-x64.zip
尝试了很久,最后还是没搞明白怎么使用本地缓存来实现打包,
在这个文件夹下:C:\Users\xyongz\AppData\Local\electron\Cache
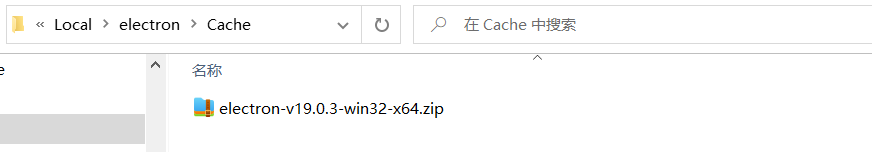
但是只要有这么一个文件:

文件内有如下两个文件:

我改了名字后,打包就不会成功了,只要修改了上面文件中的任意一个字母,就会报下面的错误
报错如下

不改文件名称就能正常打包,但怎么生成的这个文件,目前还没搞明白,如果有某位大佬知道,还请一定要在评论区多多交流~
使用electron-builder打包
我使用的是:"electron": "^19.0.2",
首先我们需要修改我们的quasar.config.js文件:
官网位置:Publishing (electron-builder only)
// quasar.config.js
electron: {
bundler: 'builder', // set here instead of using command line flag --bundler
builder: {
appId: 'com.electron.myelectronapp',
win: {
target: 'nsis'
},
publish: {
'provider': 's3',
'bucket': 'myS3bucket'
}
}
运行quasar build -m electron命令后package.json文件中会自动添加"electron-builder": "^22.4.0",
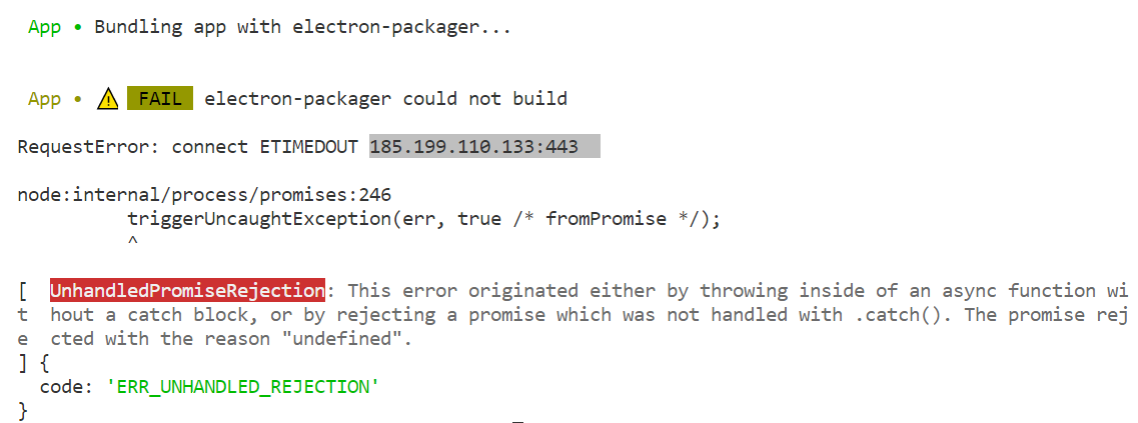
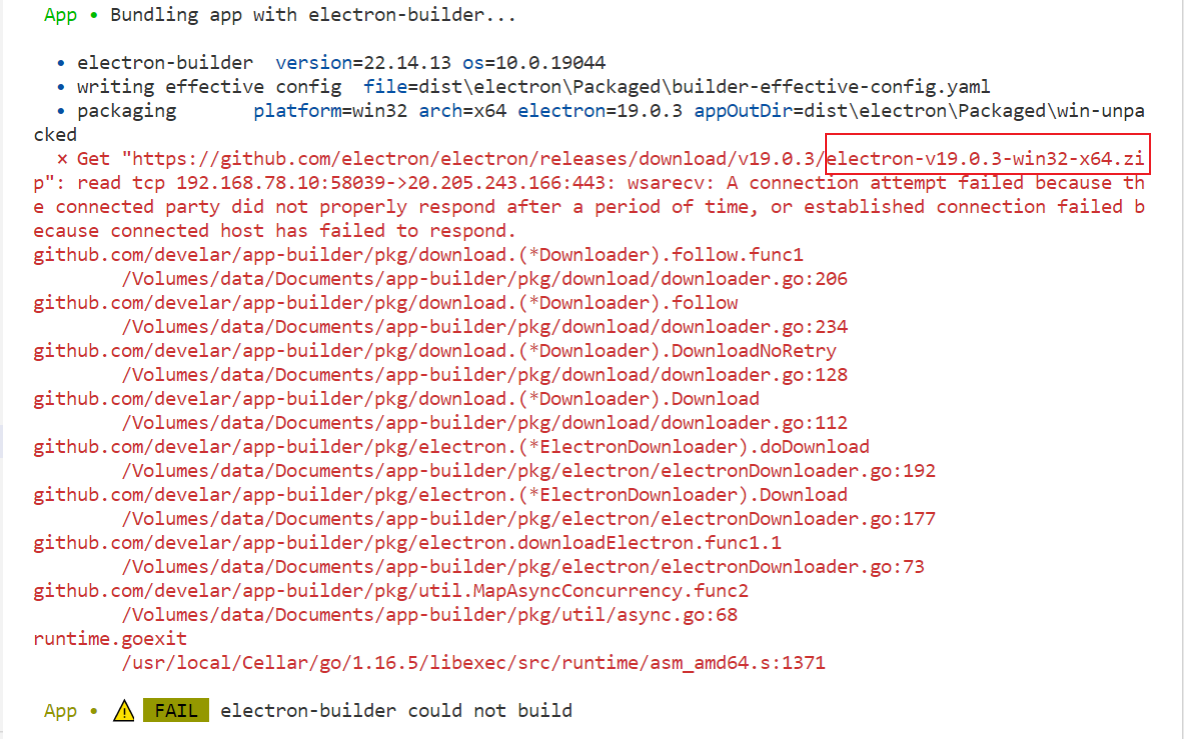
此时程序继续运行,运行后报如下错误:

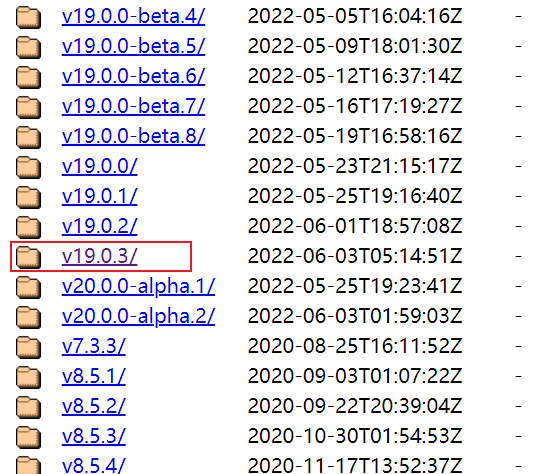
从报错中,我们可以看到,需要下载electron-v19.0.3-win32-x64.zip,此时,我们可以去淘宝镜像网站下载electron

把我们自己下号的zip放到:C:\User\xyongz\AppData\Local\electron\Cache下

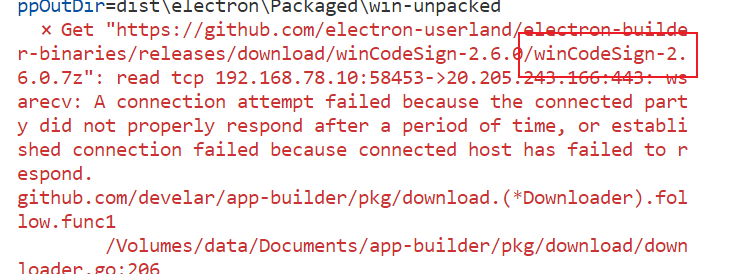
然后继续运行,发现还需要下载:winCodeSign-2.6.0.7z ,[点击下载](https://registry.npmmirror.com/binary.html?path=electron-builder-binaries/)

(下载好之后,可能还要下载一两个压缩包,但是,他们比较小,一般应该能下好)
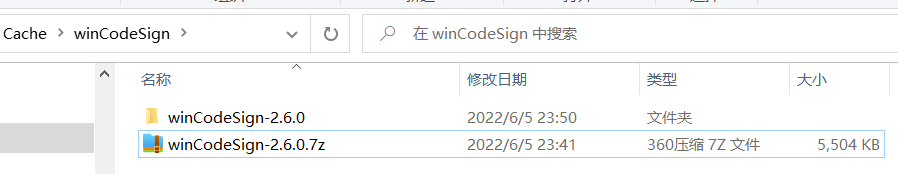
下载好之后放C:\Users\xyongz\AppData\Local\electron-builder\Cache
需要新建文件夹,名字就是:winCodeSign,将下载好的压缩包解压到winCodeSign文件夹中,如图所示:

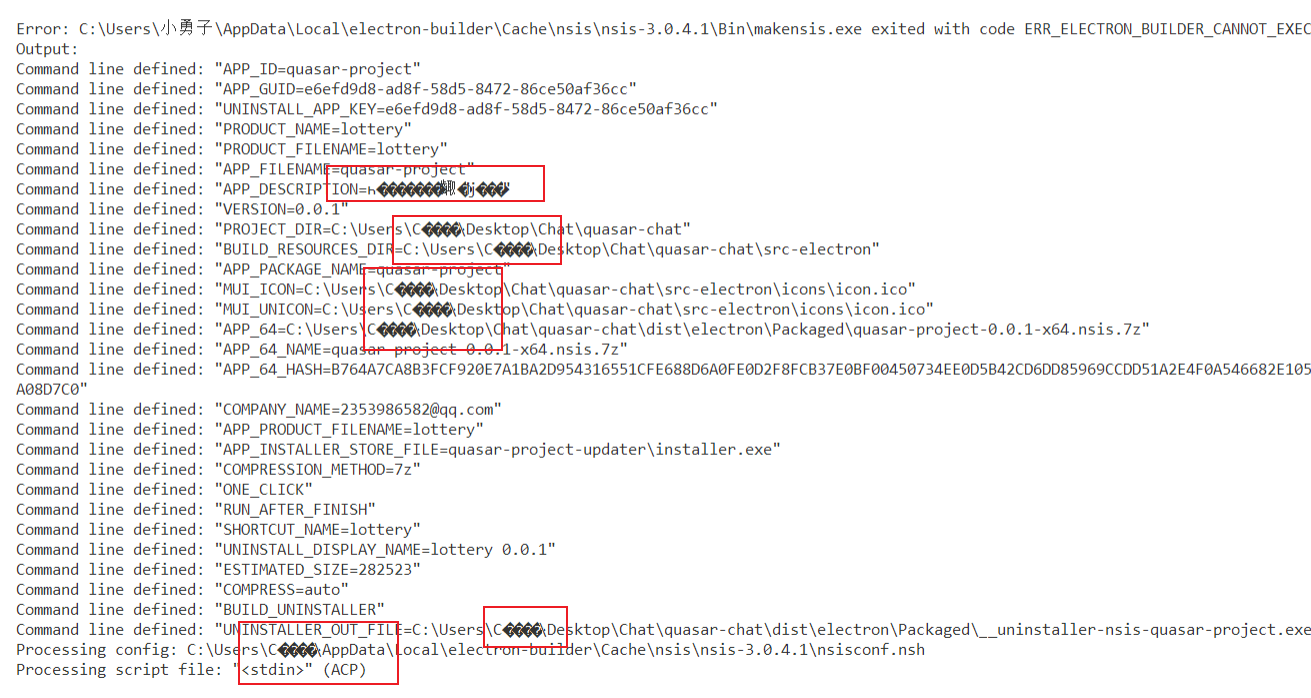
然后继续运行,接下来就可能出现如下错误:

没错,就是中文乱码,解决它,有一个简单的方法,就是把路径中涉及到的中文全改成英文,
如果不想这么做,那么我们就执行第二个方法:
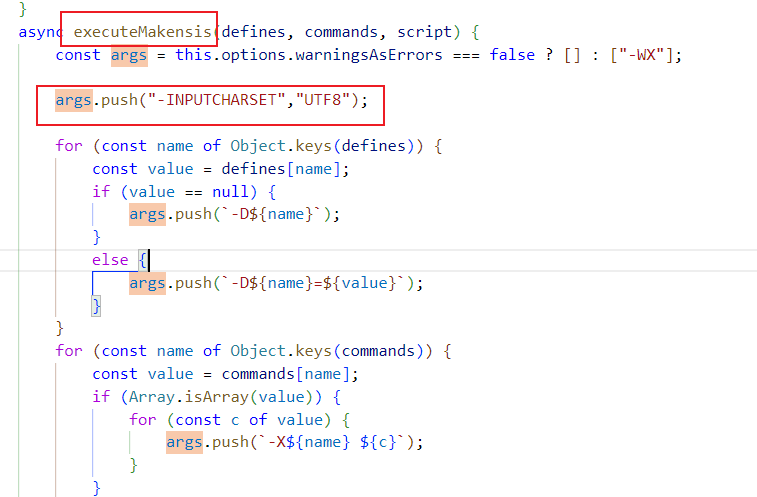
找到 node_module/app-builder-lib/out/targets/nsis/NsisTarget.js中的executeMakensis() 方法,在这里面添加一句代码,支持中文
args.push("-INPUTCHARSET","UTF8");
如图所示:

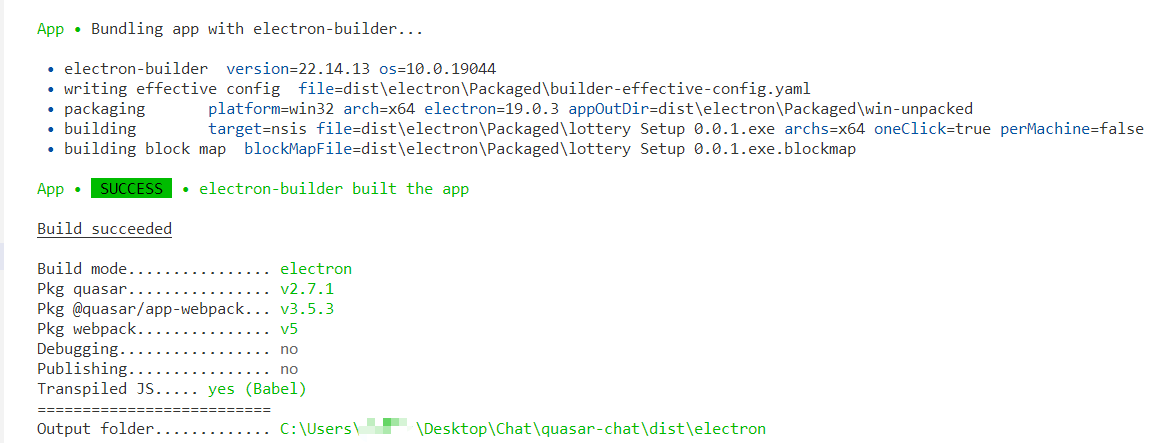
运行结果图:

最后,
electron-packager和electron-builder打包的区别是:
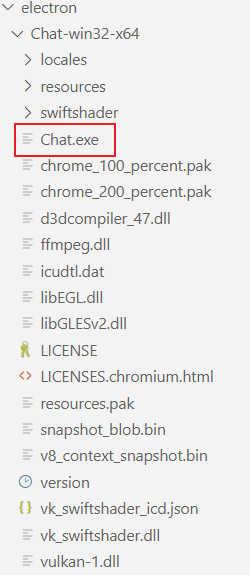
electron-packager打包之后生成的目录如下:

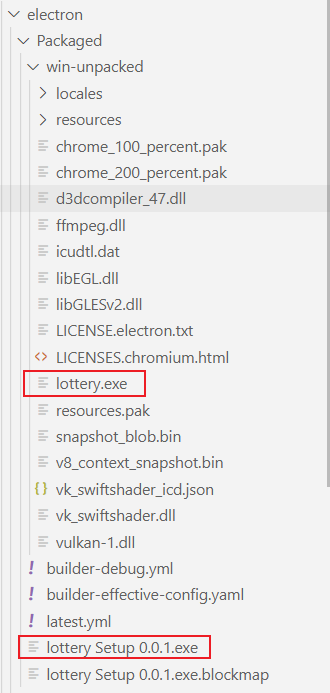
electron-builder打包之后生成的目录如下:

从这两张图可以看出,用builder打包的方式,多了一个安装文件,如果想直接发送安装文件给朋友玩的话,就建议直接用builder打包,不需要安装程序就用packager打包就行了!
这两种打包方式,肯定还有一些别的区别,在这里就不写出来了, 小伙伴们自己研究吧~~
quasar使用electron打包的更多相关文章
- Electron 打包时下载 xxx-electron-v1.6.8--x64.zip 文件出错
Electron 打包时下载 xxx-electron-v1.6.8--x64.zip 文件出错 今天在windows上打包其它平台的Electron应用的时候,由于是第一次,所以总是下载 xxx-e ...
- electron打包发布
1.全局安装electron npm install electron -g 在cmd 直接输入 electron 直接启electron 2.编写第一个Electron应用 在任何地方,建立一个ap ...
- 记一次使用Node.js electron打包网站的记录
具体步骤请参考:http://blog.csdn.net/a727911438/article/details/70834467 打包时出现了不少问题,逐一记录下来以供其他人参考. package.j ...
- Electron 打包Mac安装包代码签名问题解决方案Could not get code signature for running application
最近一直在做electron应用的打包,集成mac版本的自动更新时出现了问题. Error: Could not get code signature for running application ...
- electron打包vue项目
electron是什么 Electron是由Github开发,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库. Electron通过将Chromium和Node.js合并 ...
- electron打包之真的恶心
用electron-packager进行打包 这个模块的文档写的真的垃圾 1.先看看首页的参数介绍 就是说必选参数就是源码路径和app名字和--platform还有--arch咯,而且源码路径也没说是 ...
- electron打包成桌面应用程序的详细介绍
1.前提条件 a. 安装了node b.安装了electron c.你知道自己写的东西(js,css,html等等)放在那个文件夹(假设这个文件夹命名为 app,下面会用到)中 2.安装electro ...
- electron打包整理
最近在折腾把项目打包成桌面应用程序,发现一个工具electron,可以讲项目打包成一个跨平台的应用程序,很方便,来学习一下. 1.先安装electron.electron-packager,安装方法可 ...
- electron打包分发
原始的方式打包 下载对应的版本号的Release Electron 然后把对应的项目方便整理成这样的目录结构(Windows下) node_modules重新安装,不然可能启动失败 把整文件夹给别人就 ...
- 将现有vue项目基于electron打包成桌面应用程序
一.前言 项目本来打算采用B/S架构去做的,浏览器网址方式打开还是让用户不方便: 二.使用electron集成桌面应用 本身项目是使用vue-cli开发的,在使用electron之前,需要将本身的项目 ...
随机推荐
- dom xss->半自动化
前几天看了两篇文章,觉得很不错,写一笔,就当笔记记录. 第一篇文章:https://jinone.github.io/bugbounty-dom-xss/ 作者写了自己通过自动化挖dom xss,差不 ...
- K8S 部署电商项目
Ingress 和 Ingress Controller 概述 在 k8s 中为什么会有 service 这个概念?Pod 漂移问题 Kubernetes 具有强大的副本控制能力,能保证在任意副本(P ...
- jjava基础语法
java基础语法1 注释 注意: SDK要选择JDK1.8,且下面的语言要选择8,配置完这个环境后,JAVA才能正常运行. 单行注释 //+text 快捷键:ctrl+/ 多行注释 /*+text+ ...
- 使用pycharm or vscode来编写python代码?
pycharm社区版可用于商业项目 pycharm社区版可用于商业项目,来源于官方的回答:Can I use Community Editions of JetBrains IDEs for deve ...
- Go语言Golang DevOps运维开发实战
Go语言Golang DevOps运维开发实战 提高运维意识.从下到上,从上到下的工作都要做好,对上运维工作的价值和含金量可以得到认可,对下我们的工作能够提高效率解放运维.运维意识是很重要,并不是你技 ...
- 【Markdown编辑器】语法规则
一.Markdown介绍及工具推荐 1.介绍 Markdown是一种轻量级标记语言,它以纯文本形式(易读.易写.易更改)编写文档,并最终以HTML格式发布.Markdown也可以理解为将以MARKDO ...
- Nodejs报错记录
◉ digital envelope routines::unsupported D:\workspace\vuedemo> npm run dev ... error:0308010C:dig ...
- Spring Boot通过Actuator显示git和build的信息
1 简介 为了更好的版本控制和问题定位,我们需要知道正在运行的应用是什么版本,什么时候打包的,Git的相关信息等.通过/actuator/info可以帮助我们获取这些信息. 2 配置 首先要有actu ...
- Java反射获取方法参数名 IDEA配置 Maven
默认情况下无法获得具体的参数名,只能得到arg0, arg1等. 进行如下配置即可通过反射获得具体的参数名. -parameters 如果是Maven项目,还需要在pom.xml文件中增加如下配置 & ...
- win32com操作word 第三集:Range精讲(一)
本课程<win32com操作word API精讲&项目实战>,本公众号以文字分享为主,B站与视频号则发布视频分享,ID均为:一灯编程 本集开始,将会深入Document接口.打开或 ...
