js中的Object.keys、array.map、groupBy、call、apply总结分享
分享几个js中的函数
Object.keys()
首先这个函数是用来干嘛的呢?是用来把一个json字符串里的key全都取出来重新整成一个数组的方法,那么这个函数怎么用呢,接下来贴出我最近碰见的用法:
let groups={"key1":'value1',"key2":'value2',"key3":'value3',"key4":'value4',"key5":'value5'}
Object.keys(groups)//[ 'key1', 'key2', 'key3', 'key4', 'key5' ]
这有什么应用场景呢?我觉得这个可以用来遍历一个json对象的所有值,就比如:
let groups={"key1":'value1',"key2":'value2',"key3":'value3',"key4":'value4',"key5":'value5'}
let key=Object.keys(groups)//[ 'key1', 'key2', 'key3', 'key4', 'key5' ]
key.forEach(function(item){
console.log(groups[item]) ;
})
/*结果如下:
value1
value2
value3
value4
value5
*/
当然这样还不够,我们还能它和另一个函数结合使用,生成一个只有value,没有key的数组
array.map()
map()函数又是用来干嘛的呢?据我了解,我个人认为它就是一个可以帮我们把一个数组重新组装成我们想要的样子的一个函数,接下来先解决一下上面留下的问题,用groups中的所有value组成一个新的数组
let groups={"key1":'value1',"key2":'value2',"key3":'value3',"key4":'value4',"key5":'value5'};
let data=Object.keys(groups).map(function(item){
return groups[item];
});
console.log(data);
//结果:[ 'value1', 'value2', 'value3', 'value4', 'value5' ]
当然,这么一个案例还体现不出它的妙用,那么再来一个:
let datas=[
[
{"Date":"周一","money":100,"name":"xyz"},
{"Date":"周二","money":200,"name":"xyz"},
{"Date":"周三","money":300,"name":"xyz"},
{"Date":"周四","money":400,"name":"xyz"},
{"Date":"周五","money":500,"name":"xyz"}
],
[
{"Date":"周一","money":300,"name":"xz"},
{"Date":"周二","money":2100,"name":"xz"},
{"Date":"周三","money":500,"name":"xz"},
{"Date":"周四","money":400,"name":"xz"},
{"Date":"周五","money":100,"name":"xz"}
],
[
{"Date":"周一","money":300,"name":"df"},
{"Date":"周二","money":2100,"name":"df"},
{"Date":"周三","money":400,"name":"df"},
{"Date":"周四","money":300,"name":"df"},
{"Date":"周五","money":1200,"name":"df"}
]
];
let result=datas.map(function(item){
let sumMoney=0;
item.forEach(function(i){
sumMoney+=i["money"];
});
return [item[0]["name"],sumMoney]
})
console.log(result);
/*
结果为[['xyz', 1500],['xz', 3400],['df', 4300]]
*/
在看着个函数的时候不知道你是否想到了forEach()这个变脸array的函数,你别说,他俩还挺像的
let result=datas.map(function(item){
let sumMoney=0;
item.forEach(function(i){
sumMoney+=i["money"];
});
return [item[0]["name"],sumMoney]
})
console.log(result);//[Array(2), Array(2), Array(2)]
result= datas.forEach(function(item){
let sumMoney=0;
item.forEach(function(i){
sumMoney+=i["money"];
});
return sumMoney;
});
console.log(result);//undefined
从这个例子中我们可以看出,map能把return的值都保存到一个数组中,而forEach不可以
当然也可以换种写法,比如把forEach下面这样,就能实现map的功能:
let result2=[]
datas.forEach(function(item){
let sumMoney=0;
item.forEach(function(i){
sumMoney+=i["money"];
});
result2.push([item[0]["name"],sumMoney])
});
console.log(result2);//[Array(2), Array(2), Array(2)]
groupBy()
然后再分享一个大佬写的groupBy函数,我觉得用的就很巧妙,代码如下:
let datas=[
{"Date":"周一","money":100,"name":"xyz"},
{"Date":"周一","money":300,"name":"xz"},
{"Date":"周五","money":500,"name":"xyz"},
{"Date":"周四","money":300,"name":"df"},
{"Date":"周二","money":2100,"name":"xz"},
{"Date":"周二","money":200,"name":"xyz"},
{"Date":"周五","money":100,"name":"xz"},
{"Date":"周三","money":300,"name":"xyz"},
{"Date":"周一","money":300,"name":"df"},
{"Date":"周三","money":500,"name":"xz"},
{"Date":"周二","money":2100,"name":"df"},
{"Date":"周四","money":400,"name":"xz"},
{"Date":"周三","money":400,"name":"df"},
{"Date":"周四","money":400,"name":"xyz"},
{"Date":"周五","money":1200,"name":"fd"}
];
//创建groupBy函数
function groupBy(arrays,fun){
let groups={};
arrays.forEach(function(array){
let group=JSON.stringify(fun(array));
groups[group]=groups[group] || [];
groups[group].push(array);
});
return Object.keys(groups).map(function(group){
return groups[group]
})
};
//使用groupBy函数
let result=groupBy(datas,function(item){
return item.name; //根据name分组
});
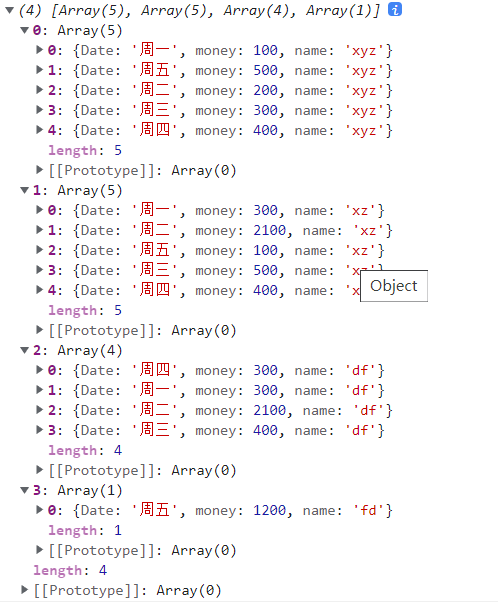
console.log(result);
运行结果为:

call()和apply()
这两个函数都能改变一个函数中的this对象的指向,具体请看如下案例:
/*
* call()和apply()
* - 这两个方法都是函数对象的方法,需要通过函数对象来调用
* - 当对函数调用call()和apply()都会调用函数执行
* - 在调用call()和apply()可以将一个对象指定为第一个参数
* 此时这个对象将会成为函数执行时的this
* - call()方法可以将实参在对象之后依次传递
* - apply()方法需要将实参封装到一个数组中统一传递
*
* - this的情况:
* 1.以函数形式调用时,this永远都是window
* 2.以方法的形式调用时,this是调用方法的对象
* 3.以构造函数的形式调用时,this是新创建的那个对象
* 4.使用call和apply调用时,this是指定的那个对象
*/
function fun(a,b) {
console.log("a = "+a);
console.log("b = "+b);
alert(this);
}
var obj = {
name: "obj",
sayName:function(){
alert(this.name);
}
};
var obj2 = {
name: "obj2"
};
//fun(); this==> Window
// fun.call(); this==> Window
// fun.apply(); this==>window
// fun.apply(obj,[2,3]);//this==> obj <==> fun.call(obj,2,3);
// fun.call(obj); this==> obj <===> fun.apply(obj);
//obj.sayName.apply(obj2); this==> obj2 ==> alert('obj2')
此次分享到此结束~~
js中的Object.keys、array.map、groupBy、call、apply总结分享的更多相关文章
- Array.from();Object.keys();Array.map()
Array.from():方法从一个类似数组或可迭代对象创建一个新的数组形式: const bar = ["a", "b", "c"]; A ...
- [JS高程]引用类型(Object、Array)
引用类型:Object.Array Object: person.name =>推荐,除非必须使用变量([])来表示 person["name"] 区别:[]可以通过变量 ...
- js 中调用 Object.prototype.toString()来检测对象的类型
1.使用toString()方法来检测对象类型 可以通过toString() 来获取每个对象的类型.为了每个对象都能通过 Object.prototype.toString() 来检测,需要以 Fun ...
- js中的Object.defineProperty()和defineProperties()详解
ECMAS-262第5版在定义只有内部采用的特性时,提供了描述了属性特征的几种属性.ECMAScript对象中目前存在的属性描述符主要有两种,数据描述符(数据属性)和存取描述符(访问器属性),数据描述 ...
- js中对Object对象的一些常用操作总结
前言我前面的文章,写过js中“类”与继承的一些文章.ES5我们可以通过 构造函数 或者 Object.create()等方式来模拟出js中的“类”,当然,对象呢是类的实例化,我们可以通过如下方式创建对 ...
- 011——VUE中使用object与array控制class
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Js中的Object.defineProperty
通过Object.defineProperty为对象设置属性,并同时规定属性的属性(可见性,可配置性,可枚举性等) 备注:如果通过var obj = {} obj.age = 18这种方式设置的属性, ...
- js中常用的对象—Array的属性和方法
今天说一下,js中常用的内置对象——Array对象 Array常用属性: length prototype :给系统对象添加属性和方法 Array常用方法: Array.prototype.sum = ...
- js中的Object.assign接受两个函数为参数的时候会发生什么?
缘由 今天看到一段代码 return Object.assign(func1, func2); 心生疑惑,为什么 Object.assign 的参数可以是函数? 于是有了下面这一堆东西,其实都是老生常 ...
- 通过日期在js中求出判断间隔天数,周期等实现分享
在我们在项目的时候,可能出现这样的一种情况,有一个开始时间和一个结束时间,而这两个时间用$('#StartTime').val(); 取出来的时候又是datetime 类型,我们需要求这个时间中的间隔 ...
随机推荐
- 对于函数极限存在的充要条件“lim f(x)=A互推f(x)=A+a(x) lim a(x)=0”补充解释
毫无疑问,这个定义适用于任何函数极限,诺f(x)有去间断点的时候,a(x)也为可去间断点函数. 例:
- matplotlib详细教学
Matplotlib初相识 认识matplotlib Matplotlib是一个Python 2D绘图库,能够以多种硬拷贝格式和跨平台的交互式环境生成出版物质量的图形,用来绘制各种静态,动态,交互式的 ...
- Python-WebSpider
(一)网路爬虫入门 1.0 爬虫是个啥 通过编写程序,模拟浏览器去上网,然后让其去互联网上抓取数据的过程 1.1 爬虫分类 通用爬虫 :抓取系统重要组成部分,抓取一整张页面的数据 聚焦爬虫:建立在通用 ...
- java面试题-常用框架
Spring Spring 是什么 一个开发框架,一个容器,主要由面向切面AOP 和依赖注入DI两个方面,外加一些工具 AOP和IOC AOP 面向切面 AOP是一种编程思想,主要是逻辑分离, 使业务 ...
- 5:Echarts数据可视化-多条曲线、多个子图、TreeMap类似盒图、树形图、热力图、词云
〇.目标 本次实验主要基于Echarts的Python库实现高维数据.网络和层次化数据.时空数据和文本数据的可视化,掌握可视化的操作流程和相关库的使用. 一.绘制平行坐标系 平行坐标是信息可视化的一种 ...
- CSS中和颜色及渐变
CSS可以设置的颜色 颜色名称 transparent(全透明黑色) pink yellowgreen 等指定的颜色名称 16进制 #ABCDEF 参数 含义 范围 AB 红色渠道值 00-FF CD ...
- Jenkins&&gitlab2
Jenkins slave 添加jenkins slave节点: jenkins slave节点创建工作目录与基本环境配置,如果jenkins slave节点需要clone代码和执行java 代码编 ...
- java中json字符串与实体类对象相互转换
1.问题描述 有一个需求是这样的,把实体类转为Json字符串存入redis中,然后再把redis中存放的实体类Json字符串插入数据库中.因此需要涉及到json字符串与实体类对象的相互转换. 2.产生 ...
- C#开发的线程池和管理器 - 开源研究系列文章
上次编写了一个小软件,用于练手及自己的一个小工具集合.今天把其中的线程池和管理器的代码抽取出来,写成一个博文,让需要的朋友能够进行学习和应用. 这个线程管理器包括了3个类库和一个应用程序,见下图: 第 ...
- 数据分析中的SQL如何解决业务问题
本文来自知乎问答. 提问:数据分析人员需要掌握sql到什么程度? 请问做一名数据分析人员,在sql方面需要掌握到什么程度呢?会增删改查就可以了吗?还是说关于开发的内容也要会?不同阶段会有不同的要求吗? ...
