与 Flutter 共创未来 | Flutter Forward 活动精彩回顾

作者 / Google 开发者框架和语言 (含 Flutter、Dart 和 Go) 产品经理 & 用户体验总监 Tim Sneath
我们很高兴可以在 Flutter Forward 活动 上分享我们对 Flutter 的愿景。Flutter Forward 是在肯尼亚内罗毕以线上直播方式举行的开发者活动,世界各地的开发者能够亲自参与或者远程相聚,探索 Flutter 的未来发展方向。
Flutter 是一个界面工具包,它让应用开发者只需编写一套代码,即可构建移动应用、Web 应用和桌面应用。您可以使用 Flutter 构建精致美观的应用,屏幕上的每一个像素尽在掌握。Flutter 具有如下独特优势:
- 快速 。支持硬件加速图形和原生编译的机器代码,可充分发挥手机或电脑硬件的计算能力。
- 高效 。支持有状态热重载等技术,让您可立即看到代码更改在应用中的实际效果。
- 可移植 。使用一套源代码即可部署到多种平台,而不会出现意外情况。
- 开源 。它是一个完全开源的工具包,您无需支付许可费,也不用为相关开发工具付费。
事实证明 Flutter 深受欢迎: 迄今为止已有超过 70 万款使用 Flutter 打造的应用上架。Flutter 的使用者中既有 志存高远的小型初创公司,也不乏 有关键需求的大型成熟企业。Flutter 的价值还让 Google 内部团队受益,Google 课堂 等团队借助 Flutter 为移动和 Web 用户提供优质解决方案。我们还在其他开发者工具中添加了对 Flutter 的支持,这些工具包括 Google Ads、Google Maps、Google Pay,当然还有 Firebase。观看 Google 课堂与 Flutter 视频了解更多详情。
借助 Flutter,我们将同一功能的代码量缩减了 66%…这意味着各个平台上的 bug 数量减少,未来的技术负债也更低。
Google 课堂软件工程师 Kenechi Ufondu
Flutter 的第一个版本提供了用于构建 Android 和 iOS 移动应用的界面工具包。在 Flutter 3 中,我们拓展了所支持的平台,不仅稳定支持 Windows、macOS、Linux 和 Web,还新增了对嵌入式平台的支持。在此基础上,我们最新发布了稳定版本 Flutter 3.7,增加了许多新功能并做出了各种改进,包括引入新的 iOS 渲染引擎、增强对 Material 3 和 iOS 风格组件的支持、改善对国际化的支持、改进后台处理以及对开发者工具做出更新。
在此次活动中,我们的重点是 展望未来,带您抢先了解我们对 Flutter 的下一波发力点: 突破性的图形性能、Web 应用和移动应用的无缝集成、对新兴架构的早期支持,以及持续关注开发者体验。希望我们展示的这些将在未来几个月内逐步推出的新功能,能让您对我们描绘的 Flutter 愿景充满期待: 让 Flutter 成为一个强大的工具包,助力开发者打造令人赏心悦目的优质用户体验,并灵活部署到诸多平台。
特别说明: 我们在这里预先介绍的功能仍处于开发阶段,可能会在未来几个月发生重大变更。在现阶段展示这些功能旨在让早期采纳者有机会参与进来、做出贡献。

突破性的图形性能
长期以来,由于涉及构建抽象层这个难题,跨平台框架一直需要在视觉方面做出妥协。Flutter 采用了一种不同于大多数框架的方法,借助自有渲染层,可在所有设备上提供硬件加速的图形和一致的视觉外观。今后,我们将着力发展 突破性的图形性能,扩大 Flutter 在这一领域的现有优势。
在 Flutter Forward 活动中,我们展示了 Flutter 的下一代渲染引擎 Impeller 取得的更多进展。Impeller 专为 Flutter 优化,提高图形管线方面的灵活性和控制力,并为我们带来了新的机会。Impeller 使用预编译的着色器,可减少运行时由着色器编译引起的丢帧,从而实现更加可预测的性能。它利用了 Metal 和 Vulkan 的基元类型,二者分别是 iOS 和 Android 中的现代底层图形 API。以及有效地运用了并发机制,将同一帧的工作负载分散到多个线程中。

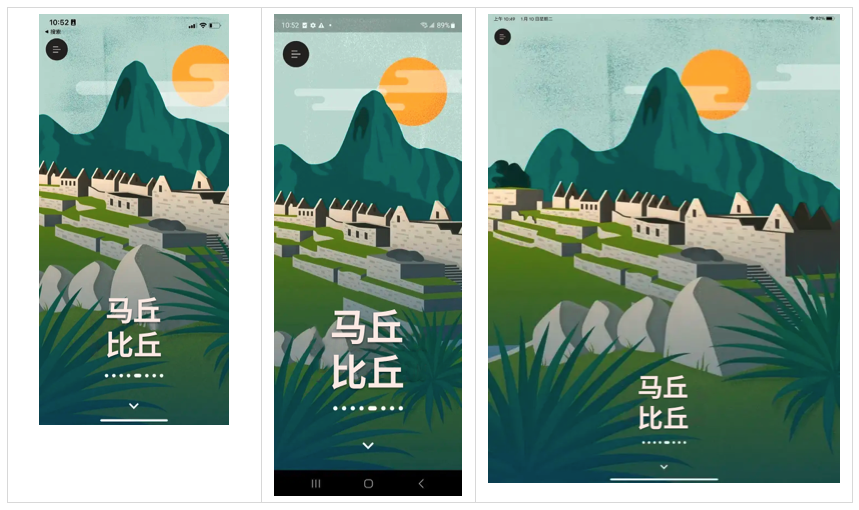
△ Impeller 为 Wonderous 这类要求较高的图形应用带来了丝般顺滑的性能。Wonderous 是一款带您探索世界奇观的精美应用,这里展示了它的最新版本,可根据不同的设备和外形规格调整其界面。您可前往 https://wonderous.app 下载该应用。
除了提供流畅的界面,在某些情况下,Impeller 还可以显著提高性能。下面这个视频中的 demo 就完美诠释了这一点。左侧是一个使用 SVG 剪切构建的万花筒应用,该应用使用了当前的默认渲染器。向下滚动页面时,渲染所用时间会超过每帧的预算,导致性能下降、帧率跌至 7-10 fps。右侧是同一个应用,但采用了 Impeller,能以 60 fps 的帧率流畅渲染。观看 万花筒应用示例,展示了使用 Impeller 可提高图形性能 演示视频了解更多详情。
从头开始构建带来的一个好处是,Impeller 的架构可支持全新的使用用例。得益于新引入的 对自定义着色器的支持,我们已经有了一些 令人惊叹的新 demo,展示了与 Flutter widget 层次结构的无缝集成。此外,我们并未止步于移动端,还在 Web 端发布了对自定义着色器的早期支持。现在您可以使用同一套代码,在 iOS、Android 和浏览器中提供硬件加速的体验。

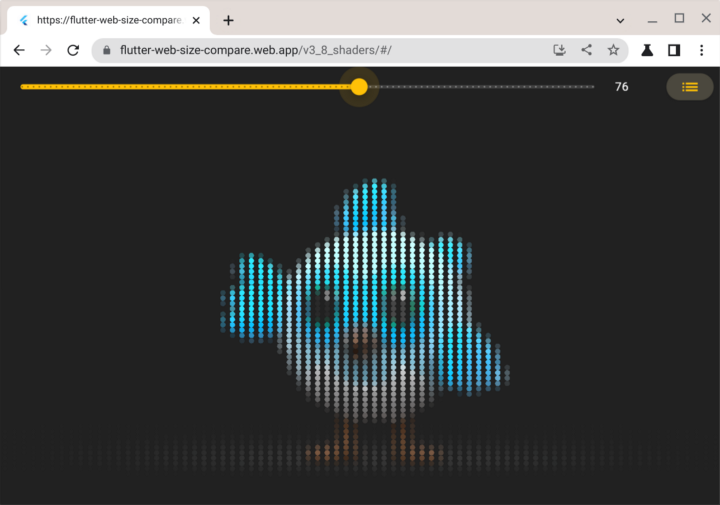
△ Flutter 现在支持在 Web 端使用像素着色器,让您可实现各种炫酷的视觉效果。(图片提供者: Erick Ghaumez)
另外,我们已经着手开展 使 Flutter 支持 3D 图形 的早期工作。在主题演讲中,我们演示了您可以导入使用 Blender 创建的模型,甚至可以利用热重载技术,在 Blender 中实时迭代模型,然后在正运行的应用中查看结果。虽然该功能还处于早期阶段,但我们对所实现的初始性能以及将 3D 集成到其他 Flutter 体验中的潜力满怀期待。

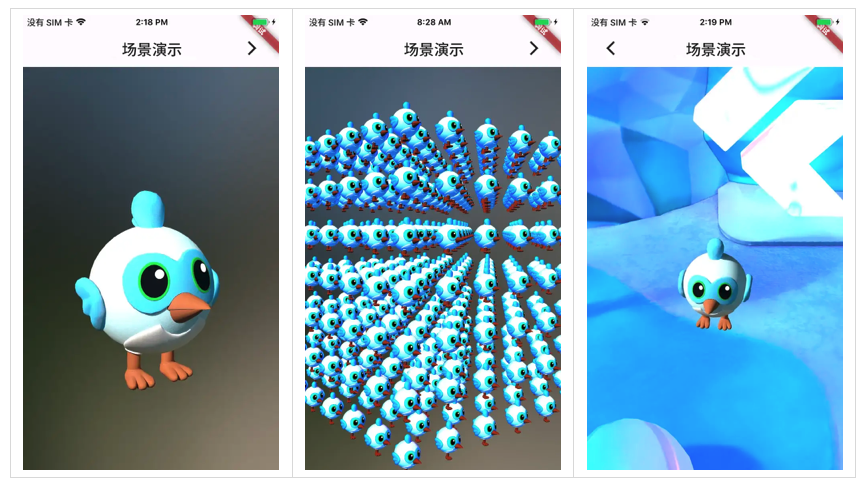
△ 这个有趣的 Dash demo 展现了 Impeller 让 Flutter 能够渲染 3D 图形。
支持 3D 图形和自定义着色器后,跨平台界面工具包可实现的图形性能达到了新高度。我们非常期待看到您充分利用这些新推出的功能。
Web 应用和移动应用的无缝集成
尽管您可以完全用 Flutter 和 Dart 编写应用,但几乎所有重要的项目都会涉及调用原生平台的功能。在 Web 端,Flutter 可能会用作大型应用的一个嵌入式组件;在移动端,应用可能需要调用系统 API 或其他语言的代码。因此,我们的第二个发力点就是 Web 应用和移动应用的无缝集成。
在 Web 端,我们将会推出一项名为 元素嵌入 的新功能,可用于将 Flutter 内容添加到任何标准 Web
此外,我们还对 js 软件包进行了一些重大更改,以便在 JavaScript 代码和 Dart 代码之间实现顺畅的互操作性。利用 js,您可以通过 @JSExport 属性为 Dart 代码中的任何函数添加注释,然后从 JavaScript 代码中进行调用。
这两项新功能相结合,使得 Flutter 可在 Web 端解锁一些令人期待的新用例。我们在 Flutter Forward 活动中展示了一个 概念验证 demo,您可以看到一个嵌入在 HTML 网页中的简单 Flutter 应用。使用 CSS,我们可以实现动画旋转效果;即使在旋转时,Flutter 内容也一直可供互动。该 demo 还展示了您可以使用 HTML 按钮和 JavaScript 事件处理脚本来改变 Flutter 的状态,反之亦然。我们认为,这项功能正式推出后,将在使用 Flutter 向现有 Web 应用增加互动方面,带来更多可能性。

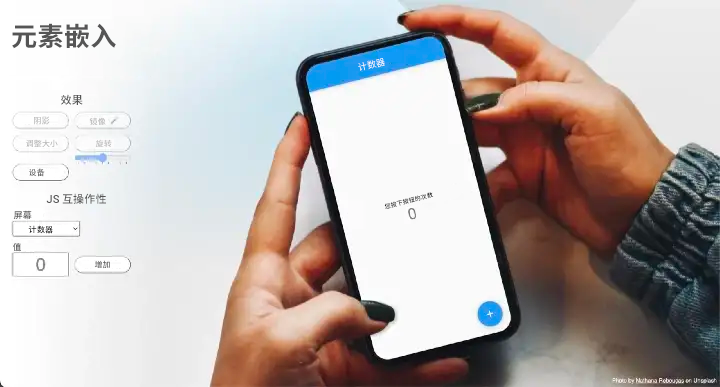
△ 利用 "元素嵌入" 功能,您可以将 Flutter 嵌入
在 Android 和 iOS 端,Flutter 一直支持使用平台渠道与系统 API 集成。通过这些渠道您可使用基于消息的方法,与用 Kotlin 或 Swift 等语言编写的代码进行通信。但这仍要求应用开发者通晓多种语言,并需要大量样板代码。
我们正着手研究 一种新的系统互操作性方法,以允许直接调用库。在 iOS 端,我们在此前所做 FFI 工作的基础上实现 C 语言互操作性,添加了对 Swift 和 Objective-C 库的支持。在 Android 端,我们使用 JNI 桥接到用 Kotlin 编写的 Jetpack 库。Dart 中新增了一个命令,可用于自动创建 binding 绑定以实现跨语言互操作,并相应地转换数据类。我们希望这项功能推出后,Flutter 开发者能够调用新的 Jetpack 或 iOS 库,而无需使用插件或学习不同的 API 语法,同时也极大地减轻插件开发者的工作。您可以 查看我们的示例 了解详情。
对新兴架构的早期支持
得益于 Dart 对诸多处理器架构的广泛支持,以及高度优化的 JavaScript 编译器,Flutter 已经可以在很多不同类型、不同外形规格的设备上运行。与此同时,也有一些优秀的新架构逐渐兴起,因此我们的第三个发力点就是 对新兴架构的早期支持。
WebAssembly 作为一种平台中立的二进制指令格式,如今发展已经日渐成熟,在现代浏览器上获得了越来越多的支持。令人兴奋的是,WebAssembly 使得 Web 平台向 JavaScript 之外的其他语言敞开了大门。近几个月来,我们与 Chrome 团队和其他 WebAssembly 合作伙伴携手,着力于对 Dart 等 垃圾回收语言的早期支持。Chrome 的最新开发版中提供了一个 flag 标志,用于开启这个新的 WebAssembly 扩展。在 Flutter Forward 活动中,我们公布了对 从 Flutter 编译到 WebAssembly 的早期支持,这使得我们可以进一步优化 Web 端的速度和代码体积。
吸引开发者关注的另一种平台架构是 RISC-V,这是一种为广泛使用而设计的开放式标准指令集架构 (ISA)。Android 团队最近 在支持 RISC-V 方面的工作 有所进展。我们也很高兴地宣布 Dart 现在支持 RISC-V,相关工作的目标是让 Flutter 能够在陆续上市的 RISC-V 设备上运行。尽管生产级 RISC-V 硬件仍处于起步阶段,但我们依然在 Flutter Forward 活动中展示了目前为止在 ClockworkPi DevTerm Kit R-01 上取得的进展,它是一个运行 Linux 的自组装便携式终端设备。我们认为在嵌入式场景中,尤其应该支持 RISC-V,Flutter 可以在此情景中为各类需求提供强大的界面工具包。

△ 一台正在运行 Dart 控制台应用的 ClockworkPi DevTerm R-01 (一款实验性 RISC-V 电脑)
持续关注开发者体验
开发者生产力是上述一切的基础,Flutter 与生俱来的有状态热重载等功能赋予了它高效的属性。我们第四个也是最后一个发力点,就是将 持续关注 Flutter 和 Dart 开发者体验。
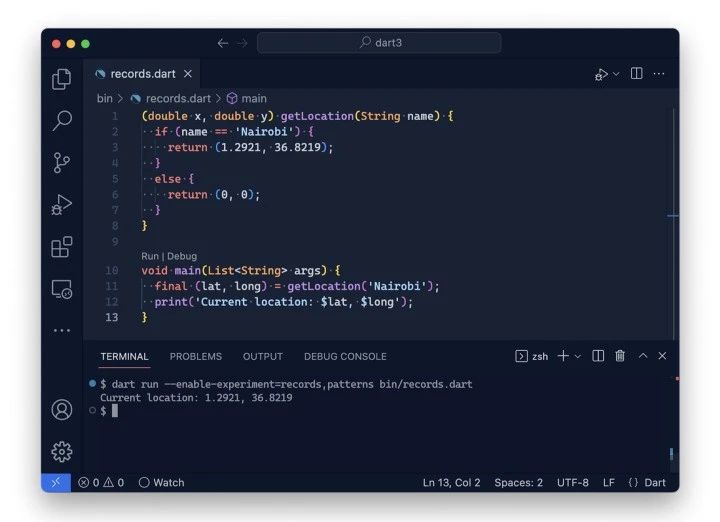
一直以来我们都在为推动 Dart 语言的健康发展做出努力。在 Flutter Forward 活动中,我们带大家抢鲜了解了一些重要的新 Dart 语言功能的初步进展。对 records 和 patterns 的早期支持现已登陆开发渠道,这两项新的增强功能协同运用可以发挥出良好效果。

△ 一个简单的 records 和 patterns 示例,可返回和接收多个函数参数。
此外,我们还 正式发布了 Dart 3,标志着我们将健全的空安全引入 Dart 语言的工作交出了圆满答卷。Dart 3 还移除了其他一些早已弃用的功能,更加现代化。我们已开始发布 Dart 3 的 Alpha 版本及对应的 Flutter 版本,方便开发者测试软件包和应用。如需详细了解 Dart 3,您可以参阅 Dart 频道中发布的博文。
当然,我们也在着力提升 Flutter 的开发者体验。继去年我们 在 I/O 大会上宣布推出的 休闲游戏工具包大获成功之后,我们发布了 新闻工具包 的第一个版本,这将加速新闻发布商和其他内容提供方的移动应用开发,让他们无需从头开始设计应用就能触达移动端用户。它包含了打造以新闻报道为中心的应用所需的一切功能,包括导航和搜索、身份验证、广告植入、通知、档案和订阅,同时纳入了根据 Google 新闻计划的研究成果确定的最佳实践。我们要分享三个使用该工具包构建应用的非洲早期采纳者的故事,他们分别是摩洛哥最著名的新闻网站之一 Hespress、尼日利亚的热门体育网站 Bold Sports 以及肯尼亚历史最悠久的报纸 《The Standard》。观看三个非洲新闻发布商的故事,了解他们作为 Google 新闻工具包早期采纳者的体验。
携手前行
衷心希望您能和我们一样,对 Flutter 的未来发展满怀期待。我们将继续着力提升核心开发者体验,同时进行一些基础性改进,让所有人都能顺畅地使用 Flutter 打造更出色的体验。
下图对我们的发展方向进行了总结:

除了自身拟定的开发方向,我们也很高兴看到 Flutter 生态系统继续蓬勃发展。例如,FlutterFlow 是一个用于开发原生移动应用的低代码构建工具,而 Widgetbook 提供灵活的工具,供设计师和开发者协作开发用户界面。
最后,很高兴借此机会来到肯尼亚,领略了当地开发者的企业家精神和才华。非洲的 Flutter 社区充满活力;仅肯尼亚的 Flutter 用户群组就有超过 1,000 名开发者。我们很高兴 Flutter 能够为非洲的开发者带来新的机遇,让他们可以参与到快速增长的应用经济中。Klasha 就是诠释这一前景的优秀案例。这家公司借助 Flutter 快速进入市场,并解决了本地用户的问题。下面的视频介绍了他们使用 Flutter 的体验:Klasha (https://klasha.com/) 的故事以及他们使用 Flutter 的体验。Klasha 是一家科技初创公司,其宗旨是让非洲消费者能够顺畅地买到世界各地的商品。
与 Flutter 共创未来 | Flutter Forward 活动精彩回顾的更多相关文章
- 深圳共创力咨询《成功的产品经理DNA》公开课3月29~30日在深圳开课!
课时:13小时(2天) 成功的产品经理DNA 讲师: 冯老师 时间:2019.03.29~30 举办单位:深圳市共创力企业管理咨询有限公司 举办地点:深圳 [课程背景] 当今时代,供过于求. ...
- 共创力咨询推出《静态代码分析(PCLint)高级实务培训》课程!
[课程背景] C/C++语言的语法非常灵活性,尤其是指针及内存使用,这种灵活性使代码效率比较高,但同时也使得代码编写具有较大的随意性,另外C/C++编译器不进行强制类型检查,也不对数据边界和有效性进行 ...
- 深圳市共创力咨询为某大型上市企业提供两天的UCD内训与辅导服务!
2017年5月23和24日两天,深圳市共创力咨询为国内某大型上市企业提供了为期两天的内训与辅导服务.本次执行培训与辅导任务的是UCD(基于用户体验的设计)资深顾问蔷薇女士.蔷薇老师分别从UCD理论.U ...
- 从大数据到快数据 数据智创未来——2019 CCF大数据与计算智能大赛正式开赛!
8月17日,以“数据驱动,智创未来”为主题的2019 CCF大数据与计算智能大赛(CCF Computing Intelligence Contest,简称CCF BDCI)全球启动仪式,在北京大学正 ...
- 阿里云区块链共创会:BaaS正式商业化 广邀合作伙伴共建生态
摘要: 阿里云宣布区块链服务Hyperledger Fabric版正式商业化,并发布生态合作伙伴计划. 2019年3月29日,阿里云区块链于深圳召开正式商业化共创会,宣布区块链服务Hyperledge ...
- Network Kit与三七游戏共创流畅游戏体验,无惧网络延迟
本文分享于HMS Core联盟论坛<[开发者说]无惧高网络吞吐量,HMS Core Network Kit与三七游戏共创流畅游戏体验>的采访整理. 三七游戏拥有<斗罗大陆·魂师对决& ...
- 华为开发者大会HDC2022:HMS Core 持续创新,与开发者共创美好数智生活
11月4日,华为开发者大会HDC2022在东莞松山湖拉开帷幕.HMS Core在本次大会上带来了包括音频编辑服务的高拟真歌声合成技术.视频编辑服务的智能提取精彩瞬间功能.3D Engine超大规模数字 ...
- 华为云Stack新版发布:构筑行业云底座,共创行业新价值
摘要:在以"政企深度用云,释放数字生产力"为主题的华为云Stack战略暨新品发布会上,华为云提出深度用云三大关键举措,并发布华为云Stack 8.2版本,以智能进化推动创造行业新价 ...
- 深圳市共创力推出独家课程《AHB和OSG》高级实务培训课程!
<AHB和OSG>高级实务培训课程大纲 [适合对象]:高层管理者.产品经理.资源经理.各专项经理.研发等部门的负责人和骨干员工. [课程受益]:高层如何对项目的优先级进行排序和资源分配. ...
- 2019年3月29日至30日深圳共创力《成功的产品经理DNA》在深圳公开课成功举办
2019年3月29至30日,在深圳南山区中南海滨大酒店10楼行政厅,由深圳市共创力企业管理咨询有限公司举办的<成功的产品经理DNA>公开课成功举办,此次公开课由深圳市共创力咨询资深讲师冯老 ...
随机推荐
- linux配置 python 开发环境sublime text及一些使用心得
前言 一直以来我都使用 sublime text 作为主流开发的 ide ,但其实我开始在我的 linux mint 系统使用 sublime text 配置 python3 的开发环境踩过的坑又何止 ...
- jsp 页面返回、本页面刷新
返回上一页面: window.history.go(-1); //返回上一页window.history.back(); //返回上一页 返回上一页面并对上一页面刷新: history.go(-1 ...
- SSH ERROR com.opensymphony.xwork2.interceptor.ParametersInterceptor
修改struts.xml配置:struts.devMode value="false" <constant name="struts.devMode" v ...
- Spring Security(7)
您好,我是湘王,这是我的博客园,欢迎您来,欢迎您再来- 有时某些业务或者功能,需要在用户请求到来之前就进行一些判断或执行某些动作,就像在Servlet中的FilterChain过滤器所做的那样,Spr ...
- 【JVM调优】Day01:Garbage的概念、垃圾回收的算法(标记清除、拷贝、标记压缩)、各种垃圾回收器(Serial、Parallel、CMS并发)及存在的问题
〇.前言 简历写上:熟悉GC常用算法,熟悉常见垃圾回收器.具有实际JVM调优实战经验 瞬间涨3k 一.什么是garbage Java中垃圾回收器自动进行垃圾回收,不用自己回收 new 对象在内存中,c ...
- go-carbon 1.5.1 版本发布, 修复已知 bug 和新增土耳其翻译文件
carbon 是一个轻量级.语义化.对开发者友好的golang时间处理库,支持链式调用. 目前已被 awesome-go 收录,如果您觉得不错,请给个star吧 github.com/golang-m ...
- 常用的渗透测试工具——SQLMap安装
SQLMap是一个自动化的SQL注入工具,其主要功能是扫描.发现并利用给定URL的SQL注入漏洞,内置了很多绕过插件,支持的数据库是MySQL.Qracle.PostgreSQL.Microsoft ...
- JavaScript中的防抖与节流-图文版
01.防抖还是节流 防抖 与 节流 目的都是避免一定时间内,大量重复的操作造成的性能损耗.因此原理也类似,都是阻止过多的事件执行,只保留一部分来执行.适用场景略有不同,也有交叉,动手练习一遍就懂了. ...
- 数据分析中的SQL如何解决业务问题
本文来自知乎问答. 提问:数据分析人员需要掌握sql到什么程度? 请问做一名数据分析人员,在sql方面需要掌握到什么程度呢?会增删改查就可以了吗?还是说关于开发的内容也要会?不同阶段会有不同的要求吗? ...
- Java安全之JDBC Attacks学习记录
Java安全之JDBC Attacks 写在前面 很早就看到了Make JDBC Attacks Brilliant Again议题,一直想分析学习下,但是太懒. MySQL 原理概述 "扩 ...
