P5_认识小程序项目的基本组成结构
项目结构
- 了解项目的基本组成结构
- pages 用来存放所有小程序的页面
- utils 用来存放工具性质的模块(例如:格式化时间的自定义模块)
- app.js 小程序项目的入口文件
- app.json 小程序项目的全局配置文件
- app.wxss 小程序项目的全局样式文件
- project.config.json 项目的配置文件
- sitemap.json 用来配置小程序及其页面是否允许被微信索引
- 小程序页面的组成部分
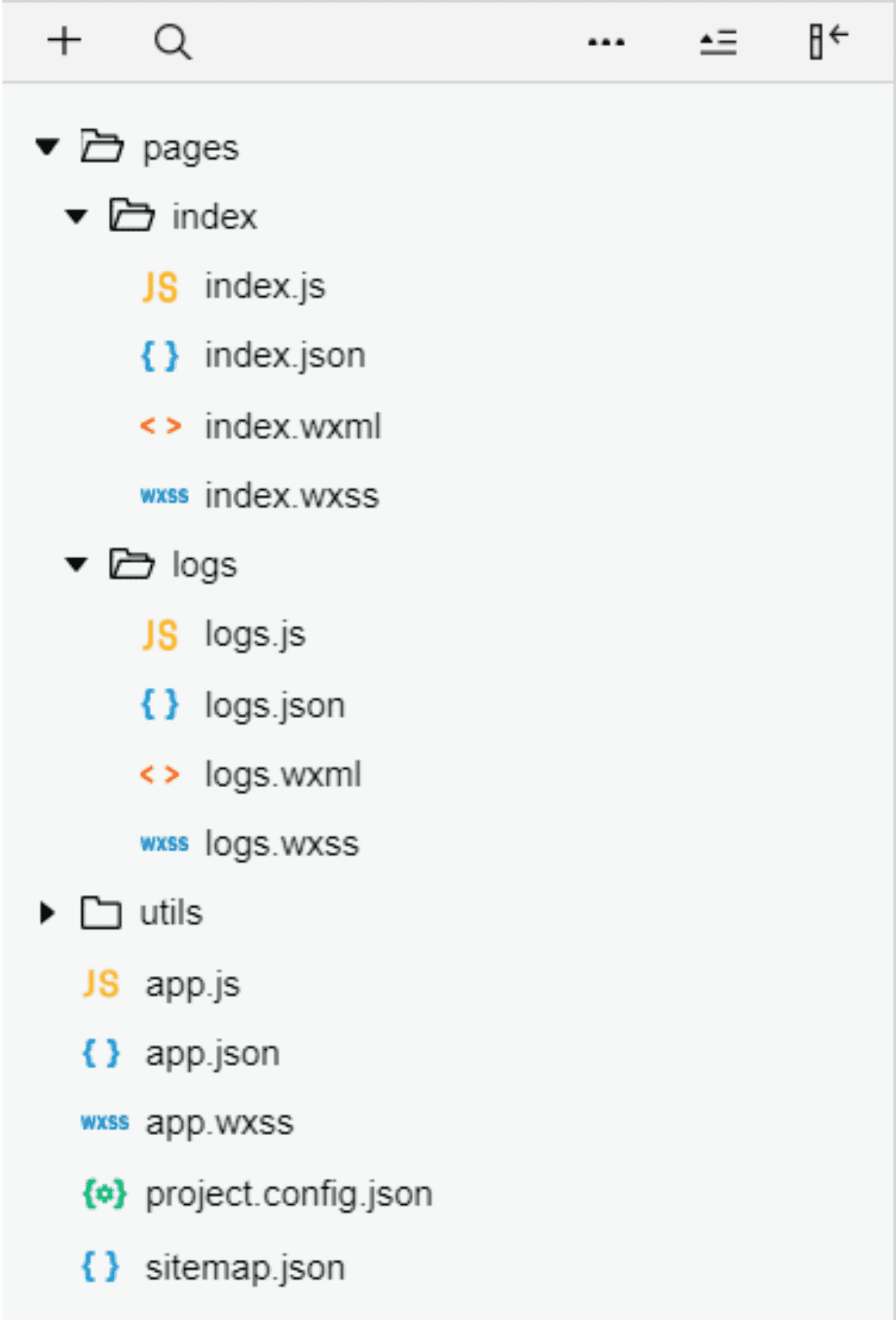
- 小程序官方建议把所有小程序的页面,都存放在 pages 目录中,以单独的文件夹存在,如图所示:

- 其中,每个页面由 4 个基本文件组成,它们分别是:
- .js 文件(页面的脚本文件,存放页面的数据、事件处理函数等)
- .json 文件(当前页面的配置文件,配置窗口的外观、表现等)
- .wxml 文件(页面的模板结构文件)
- .wxss 文件(当前页面的样式表文件)
JSON 配置文件
- 小程序官方建议把所有小程序的页面,都存放在 pages 目录中,以单独的文件夹存在,如图所示:
- JSON 配置文件的作用
- JSON 是一种数据格式,在实际开发中,JSON 总是以配置文件的形式出现。小程序项目中也不例外:通过不同的 .json 配置文件,可以对小程序项目进行不同级别的配置。
- 小程序项目中有 4 种 json 配置文件,分别是:
- 项目根目录中的 app.json 配置文件
- 项目根目录中的 project.config.json 配置文件
- 项目根目录中的 sitemap.json 配置文件
- 每个页面文件夹中的 .json 配置文件
- 小程序项目中有 4 种 json 配置文件,分别是:
- JSON 是一种数据格式,在实际开发中,JSON 总是以配置文件的形式出现。小程序项目中也不例外:通过不同的 .json 配置文件,可以对小程序项目进行不同级别的配置。
- app.json 文件
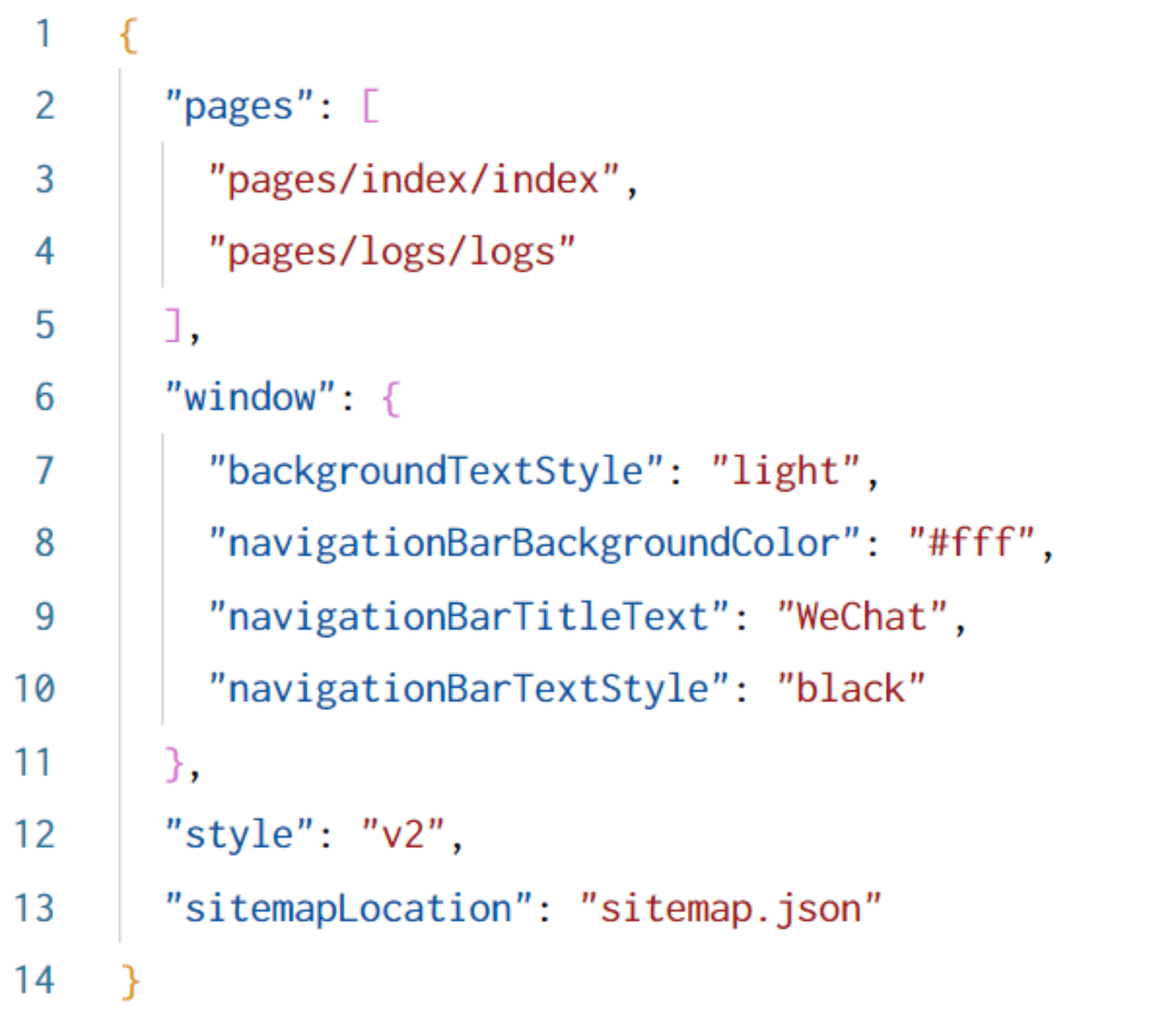
- app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部 tab 等。Demo 项目里边的 app.json 配置内容如下:

- 简单了解下这 4 个配置项的作用:
- pages:用来记录当前小程序所有页面的路径
- window:全局定义小程序所有页面的背景色、文字颜色等
- style:全局定义小程序组件所使用的样式版本
- sitemapLocation:用来指明 sitemap.json 的位置
- app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部 tab 等。Demo 项目里边的 app.json 配置内容如下:
- project.config.json 文件
- project.config.json 是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:
- setting 中保存了编译相关的配置
- projectname 中保存的是项目名称
- appid 中保存的是小程序的账号 ID
- project.config.json 是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:
- sitemap.json 文件
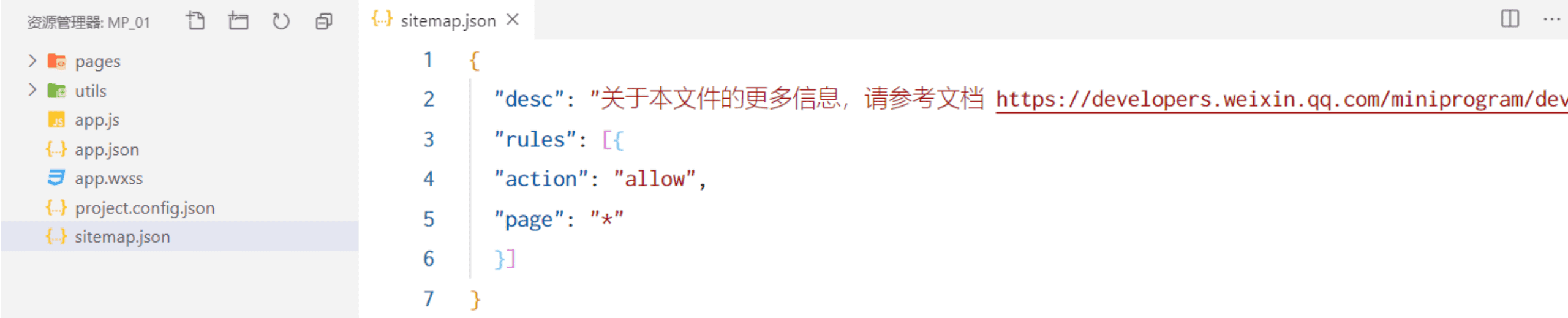
微信现已开放小程序内搜索,效果类似于 PC 网页的 SEO。sitemap.json 文件用来配置小程序页面是否允许微信索引。当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。

注意:sitemap 的索引提示是默认开启的,如果要关闭,将”action"属性值改为”disallow”。如需要关闭 sitemap 的索引提示,可在小程序项目配置文件 project.config.json 的 setting 中配置字段 checkSiteMap 为 false - 页面的 .json 配置文件
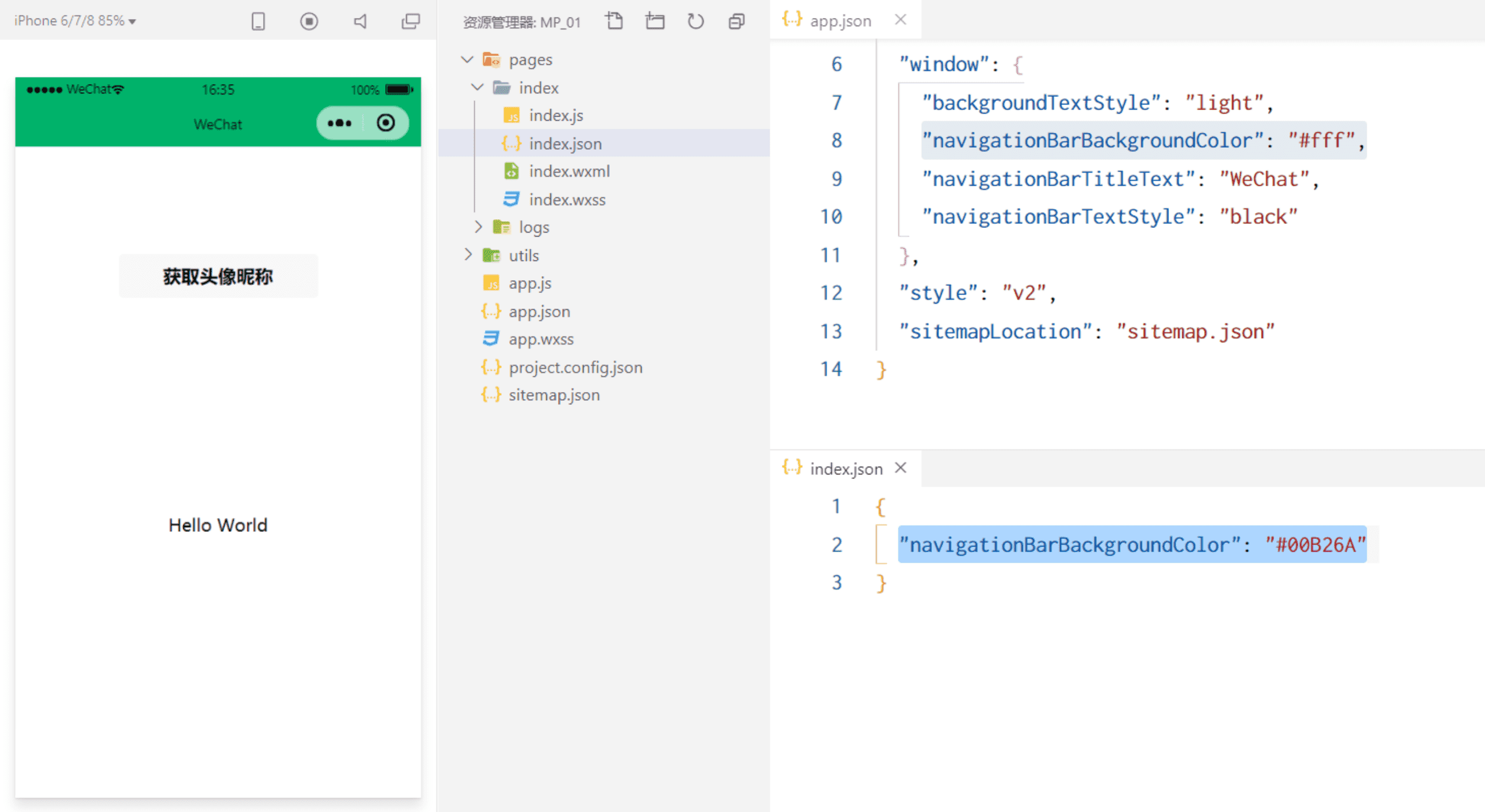
小程序中的每一个页面,可以使用 .json 文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖 app.json 的 window 中相同的配置项。例如:

P5_认识小程序项目的基本组成结构的更多相关文章
- 开发一个微信小程序项目教程
一.注册小程序账号 1.进入微信公众平台(https://mp.weixin.qq.com/),注册小程序账号,根据提示填写对应的信息即可.2.注册成功后进入首页,在 小程序发布流程->小程序开 ...
- 微信小程序开发01 --- 微信小程序项目结构介绍
一.微信小程序简单介绍: 微信官方介绍微信小程序是一个不需要下载安装就可使用(呵呵,JS代码不用下载吗?展示的UI不用下载吗?)的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用. ...
- 高仿Readhub小程序 微信小程序项目【原】
# News #### 项目介绍微信小程序项目涉及功能 https://gitee.com/richard1015/News https://github.com/richard1015/News 高 ...
- 【微信小程序项目实践总结】30分钟从陌生到熟悉 web app 、native app、hybrid app比较 30分钟ES6从陌生到熟悉 【原创】浅谈内存泄露 HTML5 五子棋 - JS/Canvas 游戏 meta 详解,html5 meta 标签日常设置 C#中回滚TransactionScope的使用方法和原理
[微信小程序项目实践总结]30分钟从陌生到熟悉 前言 我们之前对小程序做了基本学习: 1. 微信小程序开发07-列表页面怎么做 2. 微信小程序开发06-一个业务页面的完成 3. 微信小程序开发05- ...
- 微信小程序项目实战之天气预报
概述 微信小程序项目实战之天气预报 详细 代码下载:http://www.demodashi.com/demo/10634.html 一.准备工作 1.注册微信小程序 2.注册和风天气账号 3.注册百 ...
- 微信小程序项目实战之豆瓣天气
概述 微信小程序项目实战之豆瓣天气 详细 代码下载:http://www.demodashi.com/demo/10943.html 一.准备工作 1.注册微信小程序 2.在小程序设置中设置reque ...
- 微信小程序——初始化一个小程序项目
最近准备学习一下微信小程序,因为之前有react native项目经验,学习起来应该困难不大 微信小程序官网地址:https://mp.weixin.qq.com/debug/wxadoc/dev/i ...
- 《微信小程序项目开发实战:用WePY、mpvue、Taro打造高效的小程序》(笔记1)WePY开发环境的安装
WePY的安装或更新都通过npm进行,全局安装或更新WePY命令行工具,使用以下命令: npm install wepy-cli -g 稍等片刻,成功安装后,即可创建WePY项目. 注意:如果npm安 ...
- 微信小程序项目开发实战:用WePY、mpvue、Taro打造高效的小程序》(笔记4)支持React.js语法的Taro框架
Taro本身实现的情况类似于mpvue,mpvue的未来展望中也包含了支付宝小程序,现在的版本中,也可以使用不同的构建命令来构建出百度小程序的支持,如第10章所示,但是现在Taro先于mpvue实现了 ...
- 微信小程序~项目步骤和流程
从运营的角度讲制作,不是从程序的角度讲开发,所以简单明晰,通俗易懂,小白也能按照流程完成制作. 微信小程序制作步骤及流程 1.确定好微信小程序的的定位和目的 如行业,功能,内容,目标用户,目标市场,意 ...
随机推荐
- 基于实战的Burp Suite插件使用Tips
基于实战的Burp Suite插件使用技巧 本篇文章首发于奇安信攻防社区 目录 基于实战的Burp Suite插件使用技巧 免责声明: 0×00前言 0×01专业版激活 0×02插件的环境安装 0×0 ...
- Mybatis下的SQL注入漏洞原理及防护方法
目录 一.前言 二.SQL 注入漏洞原理 1.概述 2.漏洞复现 3.修复建议 三.Mybatis 框架简介 1.参数符号的两种方式 2.漏洞复现 四.Mybatis 框架下的 SQL 注入问题及防护 ...
- 5 STL-string
重新系统学习c++语言,并将学习过程中的知识在这里抄录.总结.沉淀.同时希望对刷到的朋友有所帮助,一起加油哦! 生命就像一朵花,要拼尽全力绽放!死磕自个儿,身心愉悦! 写在前面,本篇章主要介绍S ...
- 关于Linux pyinstaller打包zmq.h报错
报错信息 6:10: fatal error: zmq.h: No such file or directory #include <zmq.h> ^~~~~~~ compilation ...
- Java内存马的学习总结
1.前置知识 Java Web三大组件 Servlet Servlet是运行在 Web 服务器或应用服务器上的程序,它是作为来自 HTTP 客户端的请求和 HTTP 服务器上的数据库或应用程序之间的中 ...
- <五>基于CAS操作的atomic原子类型
C++11多线程类库中提供了 include包含了很多原子类型 原子操作 若干汇编指令具有读-修改-写类型,也就是说它们访问存储器单元两次,第一次读原值,第二次写新值 假定运行在两个cpu上的两个内核 ...
- 布尔值、元组、集合、input、格式化输出、赋值、运算符
今日内容总结 目录 今日内容总结 数据类型之布尔值bool 数据类型之元组tuple 数据类型之集合set 与用户交互 1.获取输入: input 2.输出内部信息 3.在python2中与pytho ...
- python 错误之TypeError: XXXXX() takes no keyword arguments
举个例子: str1 = 'sunlightn' f = str1.rfind("n", __start=1, __end=2) print(f) 以上代码运行后出现: " ...
- 2022年7月13日,第四组 周鹏 JAVA认识的第一天,附加一个用JS写的计算器代码
心情:╭(╯^╰)╮ ╮(╯﹏╰)╭ (╯﹏╰)b 罒ω罒 |*´Å`)ノ ( Ĭ ^ Ĭ ) (ㄒoㄒ) o(╥﹏╥)o /(ㄒoㄒ)/~~ (〒︿〒) ┭┮﹏┭┮ ε(┬┬﹏┬┬)3 ε(┬┬﹏┬ ...
- CH32V307 内部10M网络工程创建流程
说明: 本次操作是基于目前MRSV1.8.0版本,以及WCH官网CH32V307-V1.8版本的例程操作. MRS链接:http://www.mounriver.com/download CH32V3 ...
