原生微信小程序的一些注意点
1、微信小程序的数据更新
Page({
// 响应式的数据定义在data里面
data: {
bannerList: []
},
// 微信小程序的数据更新是在setData里面做的
this.setData({
bannerList:res.data.message
})
})
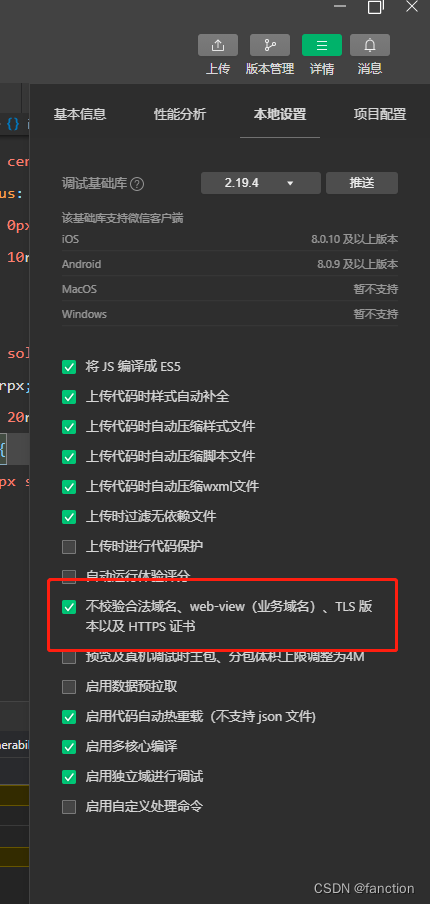
2、请求接口如果报错可能是校验合法域名了,需要勾上不校验

3、wx:for遍历后,内部的插值直接使用item即可
<swiper
indicator-dots
autoplay
interval="{{interval}}"
duration="{{duration}}">
// 直接wx:for={{数据源}}即可
<block wx:for="{{bannerList}}" wx:key="*this">
<swiper-item>
// 内部取值直接用item.xxx就可以取到值 ,item是固定的默认值
<image class="banner-img" src="{{item.image_src}}"></image>
</swiper-item>
</block>
</swiper>
4、获取当前遍历的index
// 使用 wx:for-index="index" 即可打印当前遍历的index
<view
wx:for="{{item.product_list}}"
wx:for-index="index"
class="fashion-left-img" >
{{index}}
</view>
// 或者使用 wx:key="{{index}}"
5、事件传参
// 定义事件
<view data-alpha-beta="1" data-alphaBeta="2" bindtap="bindViewTap"> DataSet Test </view>
/* 传递参数
data-alpha-beta 转换 dataset.alphaBeta
data-alphaBeta 转换 dataset.alphabeta
*/
Page({
// 取值 event.currentTarget.事件名
bindViewTap:function(event){
event.currentTarget.dataset.alphaBeta === 1 // - 会转为驼峰写法
event.currentTarget.dataset.alphabeta === 2 // 大写会转为小写
}
})
// 补充:使用解构方式接参
attack(event) {
let {currentTarget:{dataset:{id}}} = event
console.log(id);
},
6、小程序页面传参
// 当前页面自定义方法
gotoDetails(e){
var url = e.currentTarget.dataset.url;
// console.log(url)
wx.navigateTo({
url: '../details/details?url='+url,
})
},
// 跳转页接收
onLoad:function(options){
let url = options.url;
this.setData({
url:url
})
},
7、原生微信小程序不支持插值表达式内套模板字符串
// 正确写法
<text wx:if="{{item.status == 1 }}">还差{{item.differNum}}个</text>
<text wx:if="{{item.status == 2 }}">购买完成</text>
<text wx:else>购买失败</text>
// 错误写法
<text>{{item.status == 1 ? `还差${item.differNum}个` : item.status == 2 ? '购买完成' : '购买失败'}}</text>
8、分享好友
微信小程序分享分两种
1、点击页面按钮的分享
2、小程序胶囊处的分享
按钮的分享和胶囊处的分享可以做不同的展示效果,通常胶囊处的分享用来分享整个页面,按钮的分享用来让用户助力。
胶囊处的分享:

按钮的分享:

这两中分享会走 onShareAppMessage() 方法,这个方法有一个回调函数,可以判断分享的来源
onShareAppMessage(e) {
if(e.from == "button") {
console.log('按钮分享');
return {
title: `点击助力“${userInfo.name}”,开盒助力,100%中奖`, //分享出去的标题
imageUrl: "图片路径", //分享时显示的图片
path: `/pages/home/index?goodsid=${xxx}`//别人点击链接进来的页面及传递的参数
}
} else {
console.log('胶囊分享');
return {
title: `盲盒大礼,参与即得!`, //分享出去的标题
imageUrl: "图片路径", //分享时显示的图片
path: `/pages/home/index`//别人点击链接进来的页面及传递的参数
}
}
}
图片路径未填写分享时偶尔会报错,需要注意。
好友点击链接进入分享页的时,可以在 onShow 或者 onLoad 获取上一步分享出去的参数
onLoad(options) {
console.log('获取分享的参数',options);
},
onShow() {
let pages = getCurrentPages();
let currentPage = pages[pages.length - 1];
console.log('获取分享的参数',currentPage.options);
},
9、showTost和showLoading不能同时使用
wx.showLoading(Object object)
wx.showToast(Object object)
这两个方法不能同时使用,否则只会显示其中一个,另外一个被覆盖不显示,如果要同时使用,建议使用定时器分开,等第一个弹框执行完后再执行第二个
wx.showToast({
title: '请求成功',
icon: 'none',
duration: 1000
})
setTimeout(()=>{
wx.showLoading(...)
},1000)
原生微信小程序的一些注意点的更多相关文章
- Taro -- 原生微信小程序转taro
微信小程序转Taro (转发https://nervjs.github.io/taro/docs/taroize.html) Taro 可以将你的原生微信小程序应用转换为 Taro 代码,进而你可以 ...
- 如何在原生微信小程序中实现数据双向绑定
官网:https://qiu8310.github.io/minapp/ 作者:Mora 在原生小程序开发中,数据流是单向的,无法双向绑定,但是要实现双向绑定的功能还是蛮简单的! 下文要讲的是小程序框 ...
- 原生微信小程序数据渲染
一直在写vue,第一次接触微信小程序,还是原生,最开始做的时候真的很闹心啊啊啊啊啊啊啊啊啊啊啊啊!!所以最近大概更新的都是微信小程序原生的内容了~~么么哒!!一定会继续努力的!!tips:在小程序项目 ...
- 原生微信小程序脚手架(支持npm)
微信小程序支持npm 为了支持生态扩展,社区贡献者可以提供更加丰富的功能,已经支持了第三方小程序开发功能,见如下地址. 微信小程序支持npm https://developers.weixin.qq. ...
- 如何将原生微信小程序页面改成原生VUE框架的H5页面
项目背景: 公司为了实现小程序与H5页面共同覆盖,全面推广.特此想将已有的小程序进行快速改造上线(二周内),研发出H5版本.目前公司前端技术较为薄弱,现有的技术解决方案还停留在JSP. 问题: 如何将 ...
- 原生微信小程序的生命周期
小程序的生命周期函数:onLaunch:function(){当启动小程序时触发小程序只会启动1次,一般为初次打开时一般只会触发一次},onShow:function(){当小程序从后台切入到前台时触 ...
- 原生微信小程序里类似于计算属性写法
可直接在wxml文件里直接写入直接调用.变量只支持var命名,不支持let const </view> <view class="wx_bgc" ...
- 微信小程序开发框架技术选型
目前微信小程序开发有三种方式,原生微信小程序,使用mpVue或wepy微信小程序开发框架. 三种开发方式横向对比资料如下:
- 微信小程序--每周图书推荐
这是我个人的第一个原生微信小程序,作为一枚萌新,自己没有前端经历,所以代码很混乱,界面很简单,难度也很低,主要用来记录自己学小程序过程中遇到的问题. 一. 先上预览图 左右滑动切换每周推荐的图书,点击 ...
- Taro 微信小程序 上传文件到minio
小程序前端上传文件不建议直接引用minio的js npm包,一来是这个包本身较大,会影响小程序的体积,二来是ak sk需要放到前端存储,不够安全,因此建议通过请求后端拿到签名数据后上传. 由于小程序的 ...
随机推荐
- win11如何双屏幕(1台主机2块显示器)
1.买两块大小相宜.刷新率相同的屏幕(如诺刷新率不一样可能后期造成卡顿现象) 2.用数据线将两块屏幕都接主机上(现在买新款屏幕基本上都会送双头HDMI线,老旧款式可能是VGA) HDMI款 VGA款 ...
- POST请求发送的表单数据和json数据的区别及python代码实现
前言 这篇博客会介绍最常见post 请求form表单数据和json数据 数据类型之间的区别, urllib代码的实现(python), requests库实现, 以及如何使用postman软件发送这些 ...
- 关于最新版本listen1 (2.1.6)的修改心得(添加下载功能)
注:本文只作为技术交流 前言 再次感谢 listen1 的作者开发出如此强大的音乐播放器 项目地址 上一篇的文章没有解决跨域问题(命名不能正确命名), 上一篇文章 地址 这次解决了,并简单的美化了下载 ...
- Vue2组件间通讯
Vue2组件通信的基础方式 自己的理解:组件化通信,无非就是数据你传我,我传你,两个组件的相互交流,方法很多,下方有图示(此篇建议小白阅读,大神的话也不会看,哈哈哈哈!仅供参考,有不同的意见可以一起交 ...
- 【数据库】Oracle建表、创建序列、添加触发器生成自增主键
CREATE TABLE "TEST"."T_ORDER" ( "AUUID_0" VARCHAR2 ( 255 ) NOT NULL ...
- (四) 一文搞懂 JMM - 内存模型
4.JMM - 内存模型 1.JMM内存模型 JMM与happen-before 1.可见性问题产生原因 下图为x86架构下CPU缓存的布局,即在一个CPU 4核下,L1.L2.L3三级缓存与主内存的 ...
- sql周报
数据库分类 1.关系型数据库 Mysql Qracle MariaDB PostgreSQL mysql:开源免费 使用最广 性价比最高 Oracle:收费 但安全性高 PostgreSQL:开源免费 ...
- 常用BOM操作 DOM操作 事件 jQuery类库
目录 BOM操作 常用BOM操作 三种弹出框 alert confirm prompt 定时任务 setTimeout 循环定时 setInterval DOM操作 查找标签 直接查找 间接查找 操作 ...
- 微服务组件-----Spring Cloud Alibaba 注册中心Nacos的CP架构Raft协议分析
前言 本篇幅是继 注册中心Nacos源码分析 的下半部分. 意义 [1]虽说大部分我们采用注册中心的时候考虑的都是AP架构,为什么呢?因为性能相对于CP架构来说更高,需要等待的时间更少[相对于CP架 ...
- 开局一张图,构建神奇的 CSS 效果
假设,我们有这样一张 Gif 图: 利用 CSS,我们尝试来搞一些事情. 图片的 Glitch Art 风 在这篇文章中 --CSS 故障艺术,我们介绍了利用混合模式制作一种晕眩感觉的视觉效果.有点类 ...
