实现 JSON 高亮
JSON 转换 HTML
function formatJson(json) {
let regexp = /("(\\u[a-zA-Z0-9]{4}|\\[^u]|[^\\"])*"(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g;
return json.replace(regexp, (substring) => {
let cls = "number";
if (/^"/.test(substring)) {
if (/:$/.test(substring)) {
cls = "key";
} else {
cls = "string";
}
} else if (/true|false/.test(substring)) {
cls = "boolean";
} else if (/null/.test(substring)) {
cls = "null";
}
return '<span class="' + cls + '">' + substring + "</span>";
});
}
JSON 代码高亮 CSS
pre {
width: 900px;
height: 500px;
display: block;
overflow-x: auto;
padding: 20px;
background: #2b2b2b;
color: #bababa;
font-family: Consolas, Monaco, Andale Mono, Ubuntu Mono, monospace !important;
font-size: 14px !important;
}
.string {
color: green;
}
.number {
color: darkorange;
}
.boolean {
color: blue;
}
.null {
color: magenta;
}
.key {
color: red;
}
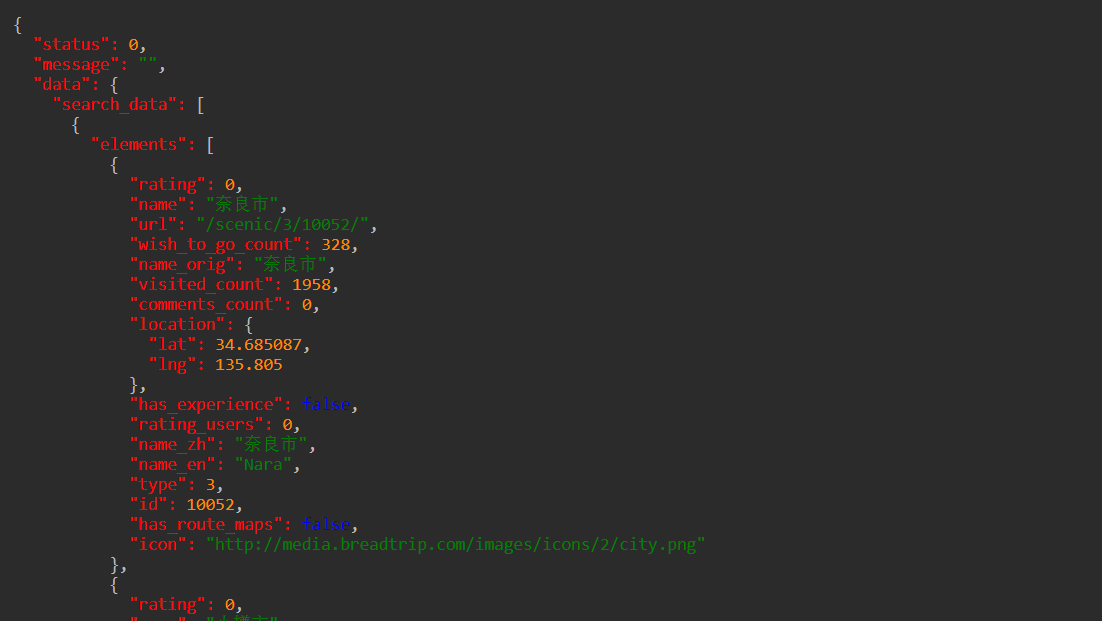
使用效果
import jsonFile from "./data.json";
let htmlJson = formatJson(JSON.stringify(jsonFile, null, 2));
$("#app > pre").append(htmlJson);
一般拿到的 JSON 字符串是没有缩进的,所以用JSON.stringify()缩进 2 个空格,再转换 HTML:

注意:一定要把转换之后的 HTML 插入到 <pre> 标签里,否则没有缩进效果。
实现 JSON 高亮的更多相关文章
- yformater - chrome谷歌浏览器json格式化json高亮json解析插件
yformater是一款chrome浏览器插件,用来格式化(高亮)服务端接口返回的json数据. 实际上小菜并不是第一个写这种插件的,但是现有的chrome json格式化插件实在是不太好用,索性小菜 ...
- JSON高亮格式化页面显示
高亮CSS定义: <style type="text/css"> pre {outline: 1px solid #ccc; padding: 5px; margin: ...
- UltraEdit 21.3 增加 mssql, json 高亮
1. %appdata%\IDMComp\UltraEdit 2. 将msql2k.uew, json.uew 放到 wordfiles 目录即可 msql2k json的uew 下载地址如 ...
- 有强迫症的我只能自己写一个json格式化工具
缘由 为什么博客园的markdown解析出问题了啊?好奇怪啊! 一直以来在编码规范界有2大争论不休的话题,一个是关于是用空格缩进还是tab缩进的问题,一个是花括号是否换行的问题,笔者是tab缩进和花括 ...
- eclipse 安装 json Editor Plugin的方法
json Editor Plugin是一款可以显示JSON高亮语法,折叠的eclipse插件.但目前网上的安装方法少,且几乎都无效.我按照官网的步骤安装很容易就成功了,现在贴出步骤供大家参考: 1.在 ...
- 页面json 格式化+颜色高亮
背景 应答为json,为了更好的展示在前端页面,需要对其格式化加颜色高亮 效果图 步骤 js中添加 function output(inp) { document.body.appendChild(d ...
- 【转】json格式化、高亮库jsonFormater
http://leo108.com/pid-1996.asp JsonFormater 基于jQuery的json格式化.高亮库 核心代码参考天马行空工作室,本人只做了模块化和一些代码优化. demo ...
- VSCode添加Sciter脚本Tiscript高亮支持
Sciter中的Tiscript脚本不是标准的Javascript,是对Javascript的扩展.所以在常用的编辑器和IDE上对于高亮的支持很不好. 不过在Sciter论坛中找到了在VSCode上的 ...
- ios项目里扒出来的json文件
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 13.0px Menlo; color: #000000 } p.p2 { margin: 0.0px 0. ...
- 简单一招实现json数据可视化
开发一个内部功能时碰到的需求,要把json数据在页面上展示出来,平时浏览器会安装jsonView这样的扩展来看json数据,但是程序要用到的话该怎么办呢?今天在网上搜索的时候,发现了这个小技巧,分享一 ...
随机推荐
- 2.5:Python常用内置数据结构、多维数组ndarray、Series和DataFrame
一.Python内置数据结构 1.赋值生成列表 la=[1,2,3,4] la 2.强制转换为列表 lb=list("Hello") lb 3.推导式生成列表 s="ab ...
- go-carbon 1.5.3 版本发布, 修复已知 bug 和新增俄罗斯语翻译文件
carbon 是一个轻量级.语义化.对开发者友好的golang时间处理库,支持链式调用. 目前已被 awesome-go 收录,如果您觉得不错,请给个star吧 github.com/golang-m ...
- 异构混排在vivo互联网的技术实践
作者:vivo 互联网算法团队- Shen Jiyi 本文根据沈技毅老师在"2022 vivo开发者大会"现场演讲内容整理而成. 混排层负责将多个异构队列的结果如广告.游戏.自然量 ...
- 如何用3D流体实现逼真水流效果?
华为应用市场在2022年HDC大会期间发布了一款3D水流主题,基于华为HMS Core Scene Kit服务能力,展现立体灵动的水流岛屿,可跟随用户指尖实现实时流体波动效果,既趣味又解压. 让变幻莫 ...
- 配置php-fpm识别php文件访问
以前是装的集成环境,没有想到装完Nginx + PHP + MySQL 启动nginx 服务,出现页面: 如果访问120.25.216.6/index.php 就会变成下载 之所以会这样是因为2个原因 ...
- 如何优化大场景实时渲染?HMS Core 3D Engine这么做
在先前举办的华为开发者大会2022(HDC)上,华为通过3D数字溪村展示了自有3D引擎"HMS Core 3D Engine"(以下简称3D Engine)的强大能力.作为一款高性 ...
- C/C++随堂笔记
注释:行注释 块注释: (1)#if 0 #endif (2)/* */ <>:表示系统文件 <stdlib.h>+syetem 调用windows中的程序 QT中 c ...
- 1、Idea自定义背景设置
1.安装BackGroundImage插件.重启idea 2.按Ctrl+shift+A键,输入setBackGroundImage,设置图片
- Vue+ElementUI+Springboot实现前后端分离的一个demo
目录 1.前期准备 2.创建一个vue项目 3.vue前端 4.java后端 5.启动 5.1.启动vue项目 5.2.启动后端 6.效果 7.总结 8.参考资料 vue官方文档:介绍 - Vue.j ...
- AspNetCore底层源码剖析(三)IOC
title: AspNetCore底层源码剖析(三)IOC date: 2022-09-21 13:20:01 categories: 后端 tags: - .NET 介绍 每个 ASP.NET Co ...
