基于Python的OpenGL 03 之纹理
1. 概述
本文基于Python语言,描述OpenGL的着色器
前置知识可参考:
笔者这里不过多描述每个名词、函数和细节,更详细的文档可以参考:
2. 纹理使用流程
参考:纹理 - LearnOpenGL CN (learnopengl-cn.github.io)
OpenGL中纹理使用流程大致如下:
- 加载图片数据
- 创建纹理对象
- 绑定纹理对象
- 使用图片数据生成纹理
- 设置纹理坐标
- 在顶点着色器中传递纹理
- 在片段着色器中采用纹理
- (绘制时)激活纹理并绑定纹理
3. 具体流程
3.1 加载图片数据
使用PIL(Pillow )实现图片数据的读取
参考官方说明:Image Module - Pillow (PIL Fork) 9.2.0 documentation
使用以下方式导入:
from PIL.Image import open
加载图片数据:
image = open('./textures/container.jpg')
3.2 创建纹理对象
纹理对象也是使用ID进行引用:
texture = glGenTextures(1)
3.3 绑定纹理对象
绑定纹理对象,进行之后的纹理配置:
glBindTexture(GL_TEXTURE_2D, texture)
进行纹理配置:
// 为当前绑定的纹理对象设置环绕、过滤方式
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
3.4 使用图片数据生成纹理
通过glTexImage2D()生成纹理:
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, image.size[0], image.size[1], 0, GL_RGB, GL_UNSIGNED_BYTE, image.tobytes())
glGenerateMipmap(GL_TEXTURE_2D)
3.5 设置纹理坐标
纹理坐标:
vertices = np.array([
# ---- 位置 ---- ---- 颜色 ---- - 纹理坐标 -
0.5, 0.5, 0.0, 1.0, 0.0, 0.0, 1.0, 1.0, # 右上
0.5, -0.5, 0.0, 0.0, 1.0, 0.0, 1.0, 0.0, # 右下
-0.5, -0.5, 0.0, 0.0, 0.0, 1.0, 0.0, 0.0, # 左下
-0.5, 0.5, 0.0, 1.0, 1.0, 0.0, 0.0, 1.0 # 左上
])
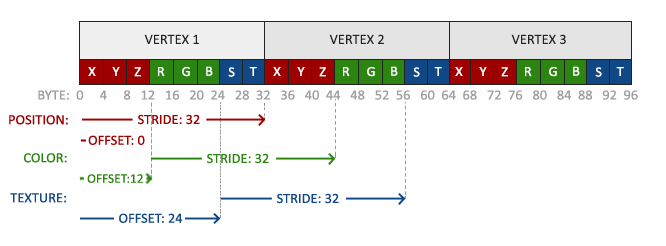
现在内存中的坐标格式:

指定纹理坐标属性:
glVertexAttribPointer(2, 2, GL_FLOAT, GL_FALSE, int(8 * 8), ctypes.c_void_p(8 * 6));
glEnableVertexAttribArray(2);
3.6 在顶点着色器中传递纹理坐标
在顶点着色器中编写GLSL实现数据传递:
#version 330 core
layout (location = 0) in vec3 aPos;
layout (location = 1) in vec3 aColor;
layout (location = 2) in vec2 aTexCoord;
out vec3 ourColor;
out vec2 TexCoord;
void main()
{
gl_Position = vec4(aPos, 1.0);
ourColor = aColor;
TexCoord = aTexCoord;
}
3.7 在片段着色器中采用纹理
在片段着色器中接收纹理坐标与纹理:
#version 330 core
out vec4 FragColor;
in vec3 ourColor;
in vec2 TexCoord;
uniform sampler2D ourTexture;
void main()
{
FragColor = texture(ourTexture, TexCoord);
}
使用GLSL内置的texture函数来采样纹理的颜色
3.8 激活纹理并绑定纹理(绘制时)
激活纹理单元并绑定纹理数据:
glActiveTexture(GL_TEXTURE0) # 在绑定纹理之前先激活纹理单元
glBindTexture(GL_TEXTURE_2D, texture);
4. 代码总结
一个简单的纹理绘制流程完整代码如下:
import glfw as glfw
from OpenGL.GL import *
import numpy as np
from PIL.Image import open
import shader as shader
glfw.init()
window = glfw.create_window(800, 600, "texture", None, None)
glfw.make_context_current(window)
VAO = glGenVertexArrays(1)
glBindVertexArray(VAO)
vertices = np.array([
# ---- 位置 ---- ---- 颜色 ---- - 纹理坐标 -
0.5, 0.5, 0.0, 1.0, 0.0, 0.0, 1.0, 1.0, # 右上
0.5, -0.5, 0.0, 0.0, 1.0, 0.0, 1.0, 0.0, # 右下
-0.5, -0.5, 0.0, 0.0, 0.0, 1.0, 0.0, 0.0, # 左下
-0.5, 0.5, 0.0, 1.0, 1.0, 0.0, 0.0, 1.0, # 左上
])
VBO = glGenBuffers(1)
glBindBuffer(GL_ARRAY_BUFFER, VBO)
glBufferData(GL_ARRAY_BUFFER, 8 * vertices.size, vertices, GL_STATIC_DRAW)
glVertexAttribPointer(0, 3, GL_DOUBLE, GL_FALSE, int(8 * 8), None)
glEnableVertexArrayAttrib(VAO, 0)
glVertexAttribPointer(1, 3, GL_DOUBLE, GL_FALSE, int(8 * 8), ctypes.c_void_p(8 * 3))
glEnableVertexArrayAttrib(VAO, 1)
glVertexAttribPointer(2, 2, GL_DOUBLE, GL_FALSE, int(8 * 8), ctypes.c_void_p(8 * 6));
glEnableVertexAttribArray(2);
indices = np.array([
0, 1, 3, # first triangle
1, 2, 3 # second triangle
])
EBO = glGenBuffers(1)
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO)
glBufferData(GL_ELEMENT_ARRAY_BUFFER, 8 * indices.size, indices, GL_STATIC_DRAW)
image = open('./textures/container.jpg')
# print(image.tobytes())
texture = glGenTextures(1)
glBindTexture(GL_TEXTURE_2D, texture)
# 为当前绑定的纹理对象设置环绕、过滤方式
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR)
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, image.size[0], image.size[1], 0, GL_RGB, GL_UNSIGNED_BYTE, image.tobytes())
glGenerateMipmap(GL_TEXTURE_2D)
shaderProgram = shader.Shader("./glsl/test.vs.glsl", "./glsl/test.fs.glsl")
while not glfw.window_should_close(window):
glClearColor(0.2, 0.3, 0.3, 1.0)
glClear(GL_COLOR_BUFFER_BIT)
shaderProgram.use()
glBindVertexArray(VAO)
glActiveTexture(GL_TEXTURE0) # 在绑定纹理之前先激活纹理单元
glBindTexture(GL_TEXTURE_2D, texture)
glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, None)
glfw.swap_buffers(window)
glfw.poll_events()
shaderProgram.delete()
shader.py见 基于Python的OpenGL 02 之着色器 - 当时明月在曾照彩云归 - 博客园 (cnblogs.com)
图片
container下载自:https://learnopengl-cn.github.io/img/01/06/container.jpg
顶点着色器test.vs.glsl:
#version 330 core
layout (location = 0) in vec3 aPos;
layout (location = 1) in vec3 aColor;
layout (location = 2) in vec2 aTexCoord;
out vec3 ourColor;
out vec2 TexCoord;
void main()
{
gl_Position = vec4(aPos, 1.0);
ourColor = aColor;
TexCoord = aTexCoord;
}
片段着色器test.fs.glsl:
#version 330 core
out vec4 FragColor;
in vec3 ourColor;
in vec2 TexCoord;
uniform sampler2D texture1;
void main()
{
FragColor = texture(texture1, TexCoord);
}
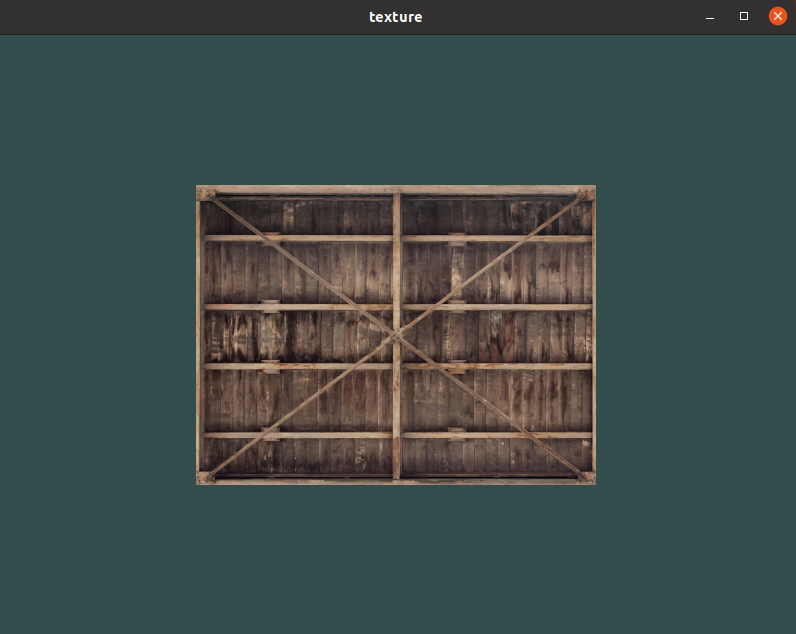
编译代码并运行:

5. 参考资料
[1]纹理 - LearnOpenGL CN (learnopengl-cn.github.io)
[2]nothings/stb: stb single-file public domain libraries for C/C++ (github.com)
[3]OpenGL学习笔记(五)纹理 - 知乎 (zhihu.com)
[4]PyOpenGL 3.1.0 Function Reference (sourceforge.net)
[5]~mcfletch/openglcontext/trunk : contents of tests/dek_texturesurf.py at revision 699 (launchpad.net)
[6]Image Module - Pillow (PIL Fork) 9.2.0 documentation
基于Python的OpenGL 03 之纹理的更多相关文章
- 基于Cocos2d-x学习OpenGL ES 2.0之多纹理
没想到原文出了那么多错别字,实在对不起观众了.介绍opengl es 2.0的不多.相信介绍基于Cocos2d-x学习OpenGL ES 2.0之多纹理的,我是独此一家吧.~~ 子龙山人出了一个系列: ...
- 基于Cocos2d-x学习OpenGL ES 2.0系列——纹理贴图(6)
在上一篇文章中,我们介绍了如何绘制一个立方体,里面涉及的知识点有VBO(Vertex Buffer Object).IBO(Index Buffer Object)和MVP(Modile-View-P ...
- Python网络编程03 /缓存区、基于TCP的socket循环通信、执行远程命令、socketserver通信
Python网络编程03 /缓存区.基于TCP的socket循环通信.执行远程命令.socketserver通信 目录 Python网络编程03 /缓存区.基于TCP的socket循环通信.执行远程命 ...
- 基于python的opcode优化和模块按需加载机制研究(学习与个人思路)(原创)
基于python的opcode优化和模块按需加载机制研究(学习与思考) 姓名:XXX 学校信息:XXX 主用编程语言:python3.5 个人技术博客:http://www.cnblogs.com/M ...
- 基于Python的机器学习实战:KNN
1.KNN原理: 存在一个样本数据集合,也称作训练样本集,并且样本集中每个数据都存在标签,即我们知道样本集中每一个数据与所属分类的对应关系.输入没有标签的新数据后,将新数据的每个特征与样本集中数据对应 ...
- 基于python+Testlink+Jenkins实现的接口自动化测试框架V3.0
基于python+Testlink+Jenkins实现的接口自动化测试框架V3.0 目录 1. 开发环境2. 主要功能逻辑介绍3. 框架功能简介 4. 数据库的创建 5. 框架模块详细介绍6. Tes ...
- 基于Cocos2d-x学习OpenGL ES 2.0系列——使用VBO索引(4)
在上一篇文章中,我们介绍了uniform和模型-视图-投影变换,相信大家对于OpenGL ES 2.0应该有一点感觉了.在这篇文章中,我们不再画三角形了,改为画四边形.下篇教程,我们就可以画立方体了, ...
- 基于Python操作redis介绍
(注:本文部分内容摘自互联网,由于作者水平有限,不足之处,还望留言指正.) 毕业前的最后一个学期(2016.03),龙哥结婚了.可是总有些人喜欢嘲笑别人,调侃我.当时我就理直气壮的告诉他们,等龙哥孩子 ...
- 看我如何基于Python&Facepp打造智能监控系统
由于种种原因,最近想亲自做一个基于python&facepp打造的智能监控系统. 0×00:萌芽 1:暑假在家很无聊 想出去玩,找不到人.玩个lol(已卸载),老是坑人.实在是无聊至极,不过, ...
- 从零学习基于Python的RobotFramework自动化
从零学习基于Python的RobotFramework自动化 一. Python基础 1) 版本差异 版本 编码 语法 其他 2.X ASCII try: raise Type ...
随机推荐
- keras小点记录
Keras学习小点记录 1.axis(轴) (1)解释 参考链接:https://www.zhihu.com/question/58993137 (2)测试 参考链接:http://keras-cn. ...
- STM32按键控制LED亮灭的代码
led.c #include "led.h" void LED_Config(void) { GPIO_InitTypeDef GPIO_InitStruct; RCC_APB2P ...
- 微服务11:熔断、降级的Hystrix实现(附源码)
微服务1:微服务及其演进史 微服务2:微服务全景架构 微服务3:微服务拆分策略 微服务4:服务注册与发现 微服务5:服务注册与发现(实践篇) 微服务6:通信之网关 微服务7:通信之RPC 微服务8:通 ...
- vscode问题:由于找不到ffmpag.dll文件,无法继续执行代码
工作中发现VS code打不开了,显示如下: 解决方法: 一.打开Microsoft VS Code 文件夹,发现一部分文件被打包进了一个叫"_"的文件夹(第一个) 二.把该文 ...
- GOCVHelper图像处理算法库实例整编
GOCVHelper主要包含图像处理.图像增强和基础文件处理三个部分.由于前两个部分较具有通用性,而且我在不同项目中都进行了反复使用,为了进一步说明类库内容,这里反过来从项目角度出发,对现有的 ...
- JDBC的一些基础认识,写的不是特别完善,希望大家看的时候别太介意嘿嘿嘿
JDBC 1,概念和本质 Java DataBase Connectivity Java 数据库链接, Java语言操作数据库 JDBC的本质:是一套操作所有关系型数据库的规则(接口)而JDBC所有的 ...
- 一文教会你mock(Mockito和PowerMock双剑合璧)
作者:京东物流 杨建民 1.什么是Mock Mock有模仿.伪造的含义.Mock测试就是在测试过程中,对于某些不容易构造或者不容易获取的对象,用一个虚拟的对象来创建以便测试的测试方法.mock工具使用 ...
- JavaFx 页面和控件设置快捷键
原文:JavaFx 页面和控件设置快捷键 - Stars-One的杂货小窝 之前说过一篇window系统全局快捷键的设置,本期主要是讲解JavaFx应用程序的快捷键设置,还是有所区别的 这里主要是To ...
- ajax补充知识点、多对多外键的三种创建方式、django内置序列化组件、批量操作数据、分页器推导思路与自定义分页器的使用、form组件
今日内容 ajax补充说明 主要是针对回调函数args接收到的响应数据 1.后端request.is_ajax() 用于判断当前请求是否由ajax发出 2.后端返回的三板斧都会被args接收不在影响整 ...
- do while 出口條件循環
