深入Typescript--01-使用roolup编译Typescript
Typescript是什么?
TypeScript是Javascript的超集,遵循最新的ES5/ES6规范。Typescript扩展了Javascript语法。
为什么要用Typescript?
1.Typescript更像后端,语言严谨,适合开发大型企业应用
2.丰富的语法提示
3.编写代码时进行类型检查提前避免错误
三种使用方式
1.全局安装typescript对TS进行编译
npm install typescript -g
tsc --init # 户帮我们生成tsconfig.json
tsc # 可以将ts文件编译成js文件,会在当前目录下生成js文件,不写文件名字的话,就全都编译了
tsc --watch # 监控ts文件变化生成js文件

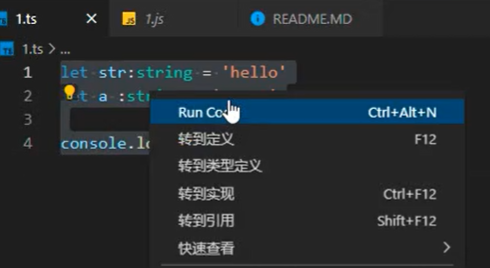
2.快速直接看结果,也可以使用 code runner + npm install ts-node


3.用的多的方式:webpack roolup 等构建工具来处理ts
- 解析ts方式有两种,ts插件,或者babel
- rollup 一般用 roolup-plgin-typescript2
- webpack 一般用 ts-loader 或者 babel-plugin-typescript
roolup方式详细配置
1.安装依赖
npm install rollup typescript rollup-plugin-typescript2 @rollup/plugin-node-resolve rollup-plugin-serve -D
2.初始化TS配置文件
npx tsc --init
3.rollup配置
// rollup.config.js
import ts from 'rollup-plugin-typescript2'
import {nodeResolve} from '@rollup/plugin-node-resolve';
import serve from 'rollup-plugin-serve';
import path from 'path'
export default {
input:'src/index.ts',
output:{
format:'iife',
file:path.resolve('dist/bundle.js'),
sourcemap:true
},
plugins:[
nodeResolve({
extensions:['.js','.ts']
}),
ts({
tsconfig:path.resolve(__dirname,'tsconfig.json')
}),
serve({
open:true,
openPage:'/public/index.html',
port:3000,
contentBase:''
})
]
}
4.package.json配置
"scripts": {
"dev": "rollup -c -w"
}
5.启动服务
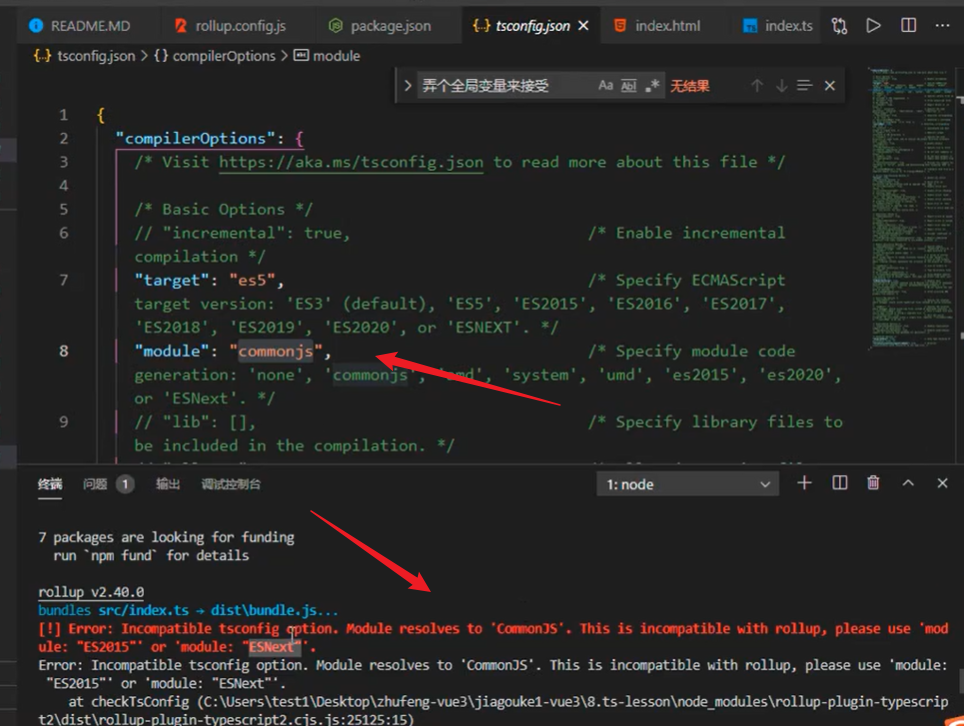
npm run dev
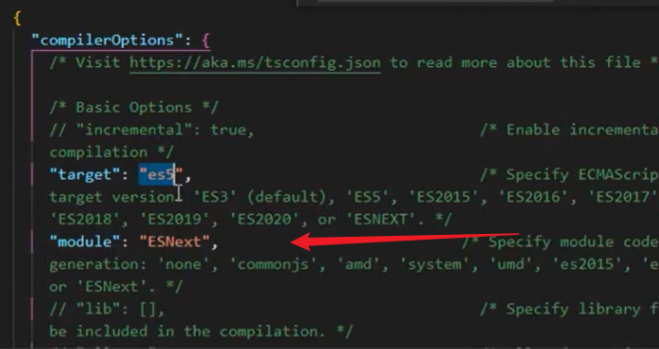
6.报错修改


深入Typescript--01-使用roolup编译Typescript的更多相关文章
- TypeScript的4种编译方式
1.手动编译 1.1.首先找到TypeScript的安装目录,我的在"C:\Program Files (x86)\Microsoft SDKs\TypeScript\1.0".
- Typescript 介绍和安装编译
一. Typescript 介绍 1. TypeScript 是由微软开发的一款开源的编程语言. 2. TypeScript 是 Javascript 的超级,遵循最新的 ES6.Es5 规范.Typ ...
- 怎样安装并编译TypeScript?
1. 使用: npm -v 查看是否安装了 npm , 如果没有安装, 请前往 Nodejs 官网 下载安装, 下图表示已经安装 npm , 版本为: 6.9.0 . PS C:\Users\Adm ...
- Webstorm编译TypeScript
下载webstorm 下载node.js编译器npm Webstorm的安装很简单.但如果没有Java For Mac 环境打开Webstorm时会有提示,点击提示会跳转下载链接,下载安装就好. ...
- typescript 01 认识ts和ts的类型
看ITYING ts专辑(前三集总结) TypeScript 是 Javascript 的超级,遵循最新的 ES6.Es5 规范.TypeScript 扩展了 JavaScript 的语法.TypeS ...
- 编译TypeScript(TypeScript转JavaScript)
1.配置tsconfig.json文件 tsconfig.json文件配置说明 { "compilerOptions": { //生成相关说明,TypeScript编译器如何编译. ...
- WebAssembly学习(三):AssemblyScript - TypeScript到WebAssembly的编译
虽然说只要高级语言能转换成 LLVM IR,就能被编译成 WebAssembly 字节码,官方也推荐c/c++的方式,但是让一个前端工程师去熟练使用c/c++显然是有点困难,那么TypeScript ...
- 【ts】 VSCode自动编译TypeScript终端报错
一.点击终端--运行任务--选择tsc:监视 - tsconfig.json后,终端报出了如下错误:error TS5058: The specified path does not exist 在网 ...
- Typescript 01 安装与使用
---恢复内容开始--- 一. 介绍 1. TypeScript 是由微软开发的一款开源的编程语言. 2. TypeScript 是 Javascript 的超级,遵循最新的 ES6.Es5 规范.T ...
随机推荐
- 2.签名&初始化&提交
Git设置签名 签名的作用是区分不同操作者的身份,用户的签名信息在每一个版本的提交信息中能够看到, 以此确认本次提交是谁做的,git首次安装必须设置用户签名,否则无法提交代码 这里设置的用户签名和 ...
- SpringBoot 阶段测试 1
SpringBoot 阶段测试 1 目录 SpringBoot 阶段测试 1 1.使用JDK8新语法完成下列集合练习: 1.1 List中有1,2,3,4,5,6,7,8,9几个元素要求; (1) 将 ...
- 配置jmeter环境变量
好记性不如烂笔头. 本文采用jmeter5.4.1版本. 1. Linux系统 1.1 将jmeter上传到安装目录并解压 jmeter5.4.1链接: https://pan.baidu.com/ ...
- 畅联云平台(www.24hlink.cn)支持的用传列表
无锡蓝天 沈阳君丰 无锡富贝 海康威视 海湾 苏州思迪 法安通 北大青鸟 金盾 依爱 威隆 1)几乎集齐了市场上常见的用户信息传输装置的类型,如果没接入的,我们也能接入哦. 2)欢迎咨询我们关于用传的 ...
- Java多线程的几种创建方式
方法一:继承Thread类,重写run方法,直接调用start方法开启线程. /** * 继承Thread类,直接调用start方法开启线程. * @author LuRenJia */ public ...
- vue3中的defineProps,watch,computed
在vue3的setup语法糖中,defineProps不需要引入了 <script setup> import { computed } from '@vue/reactivity'; i ...
- 关于li标签的相关css属性
1.让li前面的序号变成空心圆 list-style-type: circle; 2.让li前面的序号在div里面 list-style-position: inside; 3.改变li前面的 ...
- 2流高手速成记(之九):基于SpringCloudGateway实现服务网关功能
咱们接上回 上一节我们基于Sentinel实现了微服务体系下的限流和熔断,使得整个微服务架构的安全性和稳定性上升了一个台阶 篇尾我们引出了一个问题,众多的微服务节点,我们如何部署才能满足客户端简洁高效 ...
- i春秋123
打开是个普普通通的登录窗口,下尝试根据提示12341234进行输入,发现不正确...可能1234是指步骤,然后查看源码 发现了绿色的提示信息,我们就根据提示试试打开user.php 打开是白板网页,源 ...
- 第1章-Spring的模块与应用场景
目录 一.Spring模块 1. 核心模块 2. AOP模块 3. 消息模块 4. 数据访问模块 5. Web模块 6. 测试模块 二.集成功能 1. 目标原则 2. 支持组件 三.应用场景 1. 典 ...
