如何理解vue.js组件的作用域是独立的
vue.js组件的作用域是独立,可以从以下三个方面理解:
1、父组件模板在父组件作用域内编译,父组件模板的数据用父组件内data数据;
2、子组件模板在子组件作用域内编译,子组件模板的数据用子组件内data数据,如果要用父组件的必须用props传递;
3、子组件标签的数据,使用父组件内的data数据

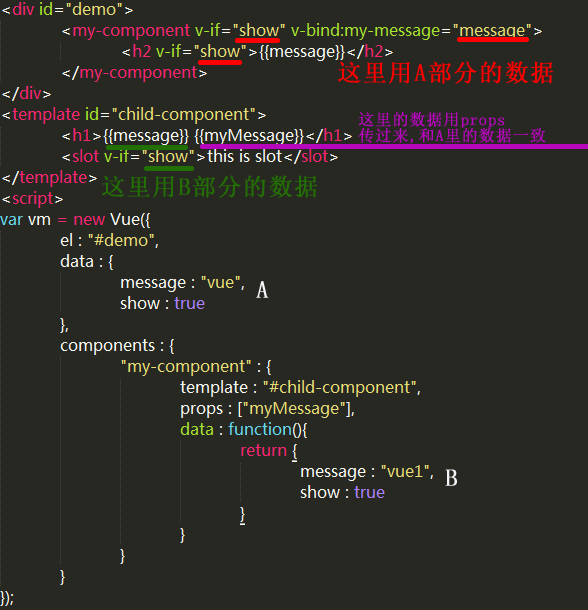
案例代码:
<div id="demo">
<my-component v-if="show" v-bind:my-message="message">
<h2 v-if="show">{{message}}</h2>
</my-component>
</div>
<template id="child-component">
<h1>{{message}} {{myMessage}}</h1>
<slot v-if="show">this is slot</slot>
</template>
var vm = new Vue({
el : "#demo",
data : {
message : "vue",
show : true
},
components : {
"my-component" : {
template : "#child-component",
props : ["myMessage"],
data : function(){
return {
message : "vue1",
show : true
}
}
}
}
});
如何理解vue.js组件的作用域是独立的的更多相关文章
- vue.js组件化开发实践
前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了下面的内容.借油开车. 组件化 需求一到,接就是怎么实现,技术选型自然 ...
- VUE.JS组件化
VUE.JS组件化 前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了下面的内容.借油开车. 组件化 需求一到,接就是怎 ...
- Vue.js 组件编码规范
本规范提供了一种统一的编码规范来编写 Vue.js 代码.这使得代码具有如下的特性: 其它开发者或是团队成员更容易阅读和理解. IDEs 更容易理解代码,从而提供高亮.格式化等辅助功能 更容易使用现有 ...
- 浅尝Vue.js组件(一)
本篇目录: 组件名 组件注册 全局注册 基础组件的自动化全局注册 局部注册 在模块系统中局部注册 Prop 单向数据流 Prop验证 类型检查 非Prop特性 替换/合并已有的特性 禁用特性继承 自定 ...
- Vue.js 组件的三个 API:prop、event、slot
组件的构成 一个再复杂的组件,都是由三部分组成的:prop.event.slot,它们构成了 Vue.js 组件的 API.如果你开发的是一个通用组件,那一定要事先设计好这三部分,因为组件一旦发布,后 ...
- Vue.js组件的重要选项
Vue.js组件的重要选项 实例化Vue对象一些很重要的选项,Vue的所有数据都是放在data里面的,Vue的参数是个对象,对象里面的字段叫做data,data里面也是对象,data也可以写作是thi ...
- Vue.js—组件快速入门以及实例应用
上次我们学习了Vue.js的基础,并且通过综合的小实例进一步的熟悉了Vue.js的基础应用.今天我们就继续讲讲Vue.js的组件,更加深入的了解Vue,js的使用.首先我们先了解一下什么是Vue.js ...
- Vue.js组件间通信方式总结
平时在使用Vue框架的业务开发中,组件不仅仅要把模板的内容进行复用,更重要的是组件之间要进行通信.组件之间通信分为三种:父-子:子-父:跨级组件通信.下面,就组件间如何通信做一些总结. 1.父组件到子 ...
- Vue.js—组件快速入门及Vue路由实例应用
上次我们学习了Vue.js的基础,并且通过综合的小实例进一步的熟悉了Vue.js的基础应用.今天我们就继续讲讲Vue.js的组件,更加深入的了解Vue,js的使用.首先我们先了解一下什么是Vue.js ...
随机推荐
- jQuery动画特效实例教程
本文以实例形式详细讲述了jQuery动画特效的实现方法. 1.自制折叠内容块 内容块如下: <div class="module"> <div cla ...
- One-Time Project Recognition
Please indicate the source if you need to repost. After implementing NetSutie for serveral companies ...
- Windows TCP连接数限制解决
reg add "HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\Tcpip\Parameters" /v "M ...
- 推荐一个iOS关于颜色的库-Wonderful
Wonderful 这个库主要是与UIColor息息相连的,其中一共包含四个子文件,UIColor+Wonderful,UIColor+Separate,SXColorGradientView,SXM ...
- Java异常之自定义异常
哎呀,妈呀,又出异常了!俗话说:"代码虐我千百遍,我待代码如初恋". 小Alan最近一直在忙着工作,已经很久没有写写东西来加深自己的理解了,今天来跟大家聊聊Java异常.Java异 ...
- [C#6] 4-string 插值
0. 目录 C#6 新增特性目录 1. 老版本的代码 internal class Person { public string Name { get; set; } public int Age { ...
- DP优化与换零钱问题
1 当贪心不再起效的时候 对于换零钱问题,最简单也是性能最好的方法就是贪心算法.可是贪心算法一定要满足面值相邻两个零钱至少为二倍关系的前提条件.例如1,2,5,10,20……这样的零钱组应用贪心最简单 ...
- 干货发布:VSS文件清理工具
一.功能:1.删除VSS文件(以.vssscc,.scc,.vspscc为后缀的文件)2.去除文件解决方案文件和C#项目文件中的VSS标签3.删除Bin和Obj目录 二.开发工具:vs 2010 三. ...
- .net C# SqlHelper for Oracle
适用于Oracle的sqlhelper 需要使用ODP.Net,引用Oracle.DataAccess.dll 推荐安装ODAC 代码如下: using System; using System.Co ...
- 图概PHP生命周期
一图胜千言~ 这是之前根据网上大牛们的分析和跟着阅读了一点源码而做出来的总结.因为那时候困于对整个过程没有一个全面的认识,所以想自己做个图吧,那样看起来要更加直接了当,说不定还能会有一个更好的认识和更 ...
