clickhouse智能提示编辑器
对于经常写sql的人来说智能提示是非常重要的,这个非常影响写sql的效率和心情。
这里说的智能提示不仅仅是关键字(select等)的智能提示,还得要做到表字段的智能提示。
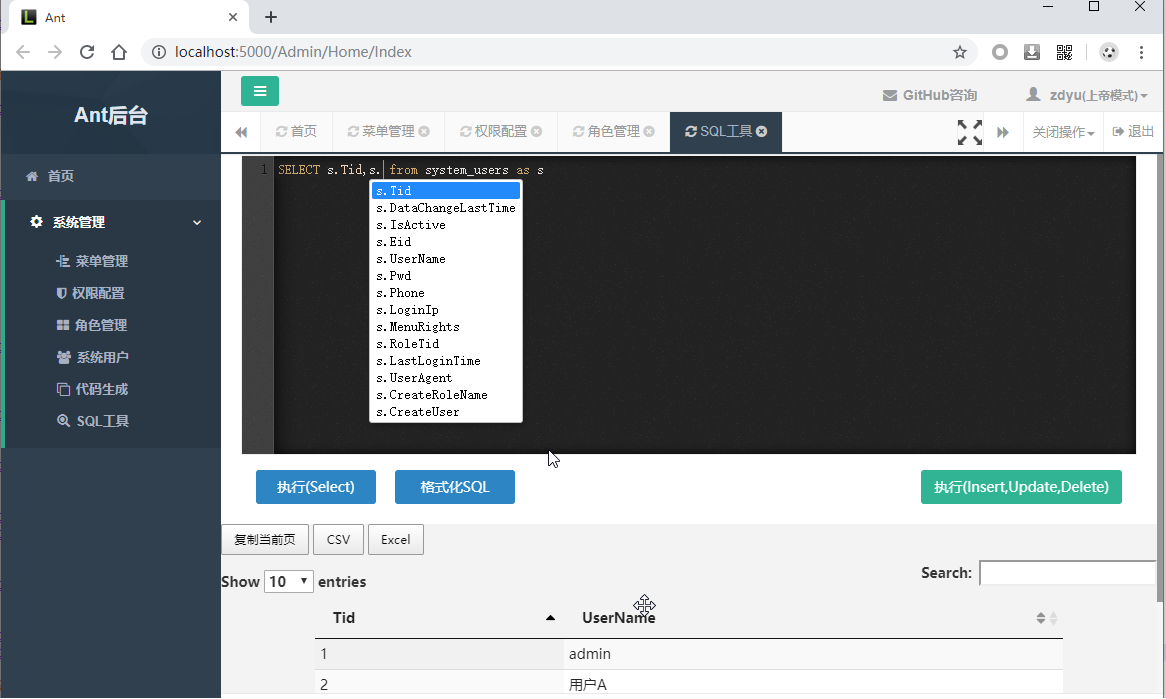
例如: 下面是mysql的智能提示(是利用codemirror做的)

上图是我很久以前搞的一个快速开发的后台系统中的一个小工具。
如果大家需要mysql结合db的schema来智能提示的可以去参考下开源AntMgr后台快速开发系统
clickhouse的智能提示
今天给大家分享ace_editor来封装clickhouse的智能提示。
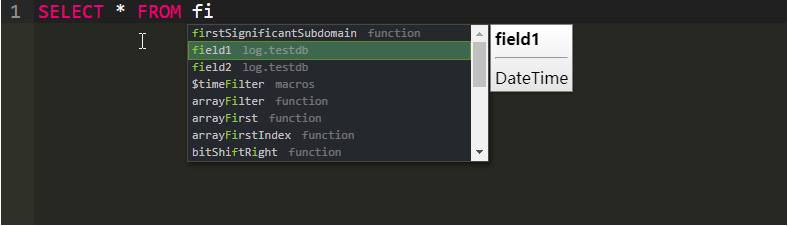
效果如下:

使用方法
git clone下代码后打开demo
https://github.com/yuzd/ace_clickhouse

ace_clickhouse.js
我把 ace_editor 和 ace_lang_tools 还有关于 clickhouse的基本关键字提示的全都放在这一个js里面了。
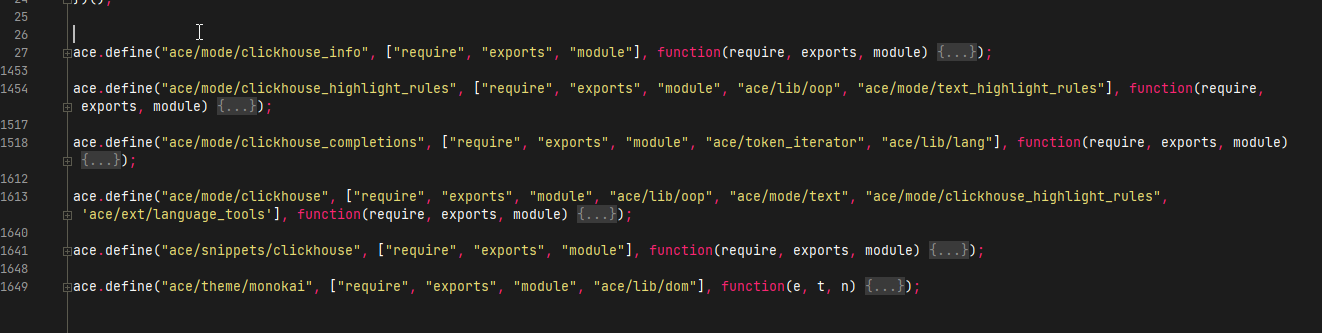
打开ace_clickhouse.js 里面有四大部分
最上面的ace_editor
ace.define("ace/snippets"开头的是ace_lang_tools
然后是clickhouse的扩展内容(关键字和clickhouse的函数等)
最后一部分是theme

有需要你可以拆出来。
注意:我为了使用简单,暴露了一个ace_langTools在window的scope下。方便给下面的js使用(下面会讲到)
另外一个js:model-sql.js
这个是做表字段的智能提示的,
window.sqlTablesCompleter = {
target: {
database: 'log',
table: 'testdb'
},
completerCache: [],
getCompletions: function (editor, session, pos, prefix, callback) {
var self = this;
var key = self.target.database + '.' + self.target.table;
if (self.completerCache[key]) {
callback(null, self.completerCache[key]);
return;
}
var sql = self.buildExploreQuery("COLUMNS");
self._post(sql, function (response) {
self.completerCache[key] = response.data.map(function (item) {
return {
caption: item.text,
value: item.text,
meta: key,
docHTML: self._convertToHTML(item),
};
});
callback(null, self.completerCache[key]);
});
},
_convertToHTML: function (item) {
var desc = item.value, space_index = 0, start = 0, line = "", next_line_end = 60, lines = [];
for (var i = 0; i < desc.length; i++) {
if (desc[i] === ' ') {
space_index = i;
} else if (i >= next_line_end && space_index !== 0) {
line = desc.slice(start, space_index);
lines.push(line);
start = space_index + 1;
next_line_end = i + 60;
space_index = 0;
}
}
line = desc.slice(start);
lines.push(line);
return ["<b>", item.text, "</b>", "<hr></hr>", lines.join(" <br>")].join("");
},
_post: function (sql, callback) {
//这里需要改造成去请求表的schema的数据,接口的返回格式如下所示
callback(JSON.parse("{\n" +
" \"data\": [\n" +
" {\n" +
" \"text\": \"field1\",\n" +
" \"value\": \"DateTime\"\n" +
" },\n" +
" {\n" +
" \"text\": \"field2\",\n" +
" \"value\": \"String\"\n" +
" }\n" +
" ]\n" +
"}"));
}
};
如上面代码里面的注释一样,你需要调用一个接口去获取你需要智能提示的clickhouse的表的字段信息
然后在去把这个智能提示注册到ace_editor里面去
winwo.ace_langTools.addCompleter(sqlTablesCompleter);
这样就搞定了
如果有哪些clickhouse的函数没有提示的,可以把函数提示内容添加到第一个js文件里面的
ace.define("ace/mode/clickhouse_info" 代码块中Funcs 和 FunctionsCompletions
照葫芦画瓢即可!

欢迎关注我的公众号,分析我的一些个人作品给大家,希望能帮助到大家!
clickhouse智能提示编辑器的更多相关文章
- 使用 Sublime Text 做 Javascript 编辑器 - 集成 SublimeCodeIntel 实现代码智能提示及自动完成
Sublime Text 是一个强大并具有很强扩展性的 IDE,可通过为其安装 SublimeCodeIntel 插件实现代码智能提示和自动完成功能. 目前该插件支持以下语言: JavaScript, ...
- phpstorm编辑器智能提示框架代码
按照上面的步骤就可以智能提示代码了!
- Atom编辑器折腾记_(13)JS代码智能提示补全(插件:atom-ternjs)
题外话 官方正式版尽管内置了.autocomplete-plus;最为明显的一个功能就是记忆你已经输入过的名称进行匹配; 可是针对于某些语言来说,还是有些不足的-.当中JS的补全上就明显不足了-所以须 ...
- Visual Studio Code 智能提示文件
Visual Studio Code 开发前端和node智能提示 visual studio code 是一个很好的编辑器,可以用来编写前端代码和nodejs. 我很喜欢使用VSC,现在流行框架对VS ...
- 一个.net程序员的安卓之旅-Eclipse设置代码智能提示功能
一个.net程序员的安卓之旅-代码智能提示功能 过完年回来就决心开始学安卓开发,就网上买了个内存条加在笔记本上(因为笔记本原来2G内存太卡了,装了vs2010.SQL Server 2008.orac ...
- VS使用过程中,编写JS没有智能提示解决方法
问题:编写基本Script代码没有问题,但是在编写DOM代码时候没有智能提示.也就是在编写一般javascript代码时候没有问题,但是要写DOM代码的时候发现没有智能提示,如document等都需要 ...
- 如何取消MSSQL自带智能提示步骤,使用第三方智能提示插件
步骤1如下: [工具]——[选项]——[文本编辑器]——[Transact-SQL]——[IntelliSense]——[Transact-SQL IntelliSense 设置]——(取消选择)—— ...
- Visual Studio Code 使用 Typings 实现智能提示功能
前言 我们知道在IDE中代码的智能提示几乎都是标配,虽然一些文本编辑器也有一些简单的提示,但这是通过代码片段提供的.功能上远不能和IDE相比.不过最近兴起的文本编辑器的新锐 Visual Studio ...
- 解决Visual Stuido 2013中Xamarin的*.axml文件没有智能提示问题
最近发现VS2013开发Android,发现.axml无法进行智能提示. 1.打开VS2013菜单栏中,点击工具--选项--文本编辑器--文件扩展名 2.增加一个扩展名为"axml" ...
随机推荐
- python中的super是什么?
技术背景 python中的super,名为超类,可以简单的理解为执行父类的__init__函数.由于在python中不论是一对一的继承,还是一子类继承多个父类,都会涉及到执行的先后顺序的问题.那么本文 ...
- 4月27日 python学习总结 GIL、进程池、线程池、同步、异步、阻塞、非阻塞
一.GIL:全局解释器锁 1 .GIL:全局解释器锁 GIL本质就是一把互斥锁,是夹在解释器身上的, 同一个进程内的所有线程都需要先抢到GIL锁,才能执行解释器代码 2.GIL的优缺点: 优点: 保 ...
- SpringCloud 教程 | 第一篇: 服务的注册与发现Eureka(转载)
SpringCloud 教程 | 第一篇: 服务的注册与发现Eureka(Finchley版本) 转载请标明出处:http://blog.csdn.net/forezp/article/details ...
- SpirngMVC源码分析
分析过程 通过 前端控制器源码 分析 SpringMVC 的执行过程 前端控制器在 web.xml 文件中的配置 <!-- springmvc 前端控制器 --> <servlet& ...
- Eclipse 从SVN检出项目之《文件夹 “” 已不存在 》
1.eclipse 从svn检出项目 报文件夹不存在, 参考博客 https://blog.csdn.net/wenbsu/article/details/80965680 2.You need to ...
- C语言对源程序处理的四个步骤:预处理、编译、汇编、链接——预处理篇
预处理 1)预处理的基本概念 C语言对源程序处理的四个步骤:预处理.编译.汇编.链接. 预处理是在程序源代码被编译之前,由预处理器(Preprocessor)对程序源代码进行的处理.这个过程并不对程序 ...
- 利用Matlab快速绘制栅格地图
代码演示 % 基于栅格地图的机器人路径规划算法 % 第1节:利用Matlab快速绘制栅格地图 clc clear close all %% 构建颜色MAP图 cmap = [1 1 1; ... % ...
- Linux下的cman中文帮助手册配置
Linux下的帮助命令man功能很强大,很好用,但显示的结果是英文,有时候看着还是吃力,就想着要是有man的中文显示结果该多好.网上搜寻一番后,终于找到解决方案,很简单,亲测有效.具体步骤如下: su ...
- #define的3种用法详解
1.#define 的作用 在C或C++语言源程序中允许用一个标识符来表示一个字符串,称为"宏".被定义为"宏"的标识符称为"宏名".在编译 ...
- 登陆界面回车(enter)点击登陆;
<script>//注册按键事件document.onkeydown = keyListener;function keyListener(e) {// 当按下回车键,点buttonif ...
