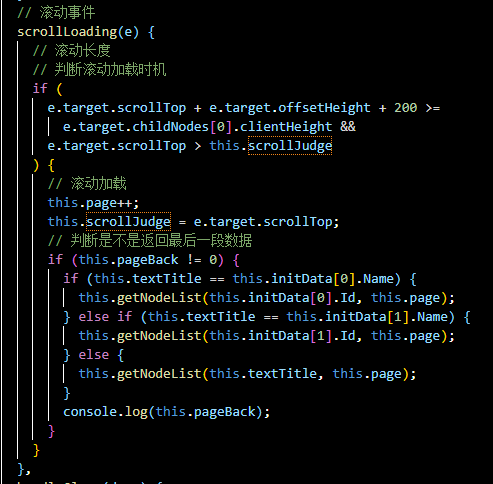
vue滚动分页加载
做了一个项目,要求将后台数据滚动加载。
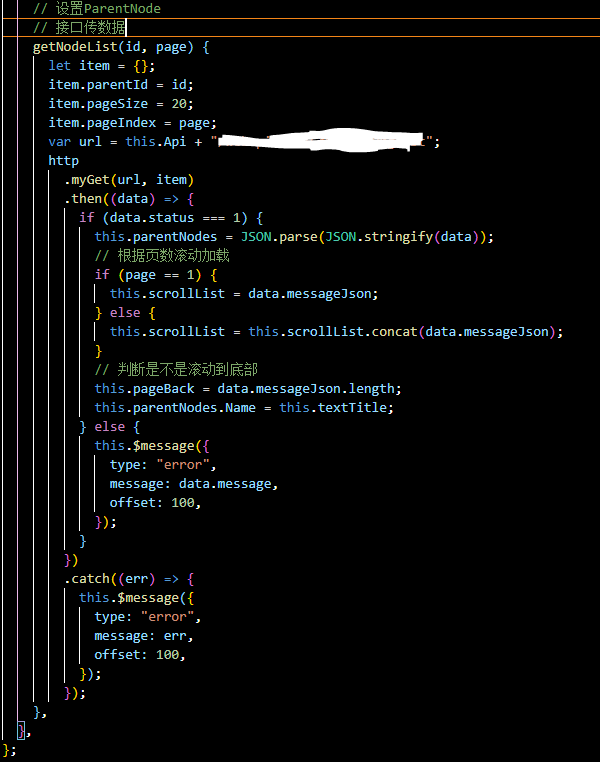
滚动加载必须要求后台传的接口中由pageSize和pageIndex两个参数,来判断每次传数据的条数和数据的页码。
首先要判断滑轮是向上滚动还是向下滚动,可以在data里设一个变量scrollJudge存储旧的scrollTop,每次滚动事件时都要先判断是否小于新的scrollTop并记录下新scrollTop。若小于,则滑轮向下滚动。
判断滚动分页加载的时机:什么时候加载下一页?在滚动上去的高度scrollTop加上显示的数据的高度offsetHeight加上我们设置的预留的底部高度(假设为200)之和大于或等于已经加载出来的数据的总高度的时候,就申请加载下一页。已经加载出来的数据的总高度可以用 e.target.childNodes[0].clientHeight 求得。e.target 是滚动事件源,滚动加载函数就绑定在这层容器上,这层容器要设置高度,超出高度时显示滚动条,在它内部另设一个容器,不设高度,高度会由数据自行撑开。e.target.childNodes[0] 就代表这层不设高度的容器,可以由求得其高度。
新修改: 获取子容器高度 clientHeight 可以不再用 e.target.childNodes[0] 推了,可以给子容器设置ref,使用this.$refs获取。

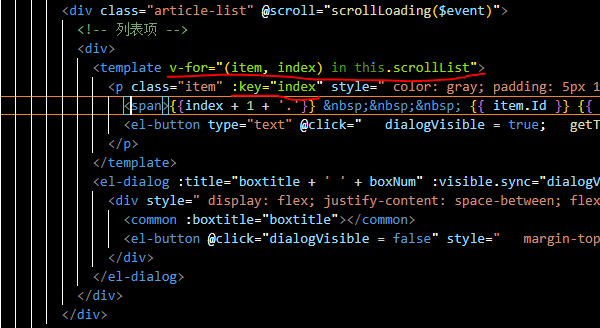
要提前设置一个page全局变量为1,每次滚动加载后就给page加上1,当作参数传给申请后台数据的接口函数,来说明该传第几页数据出来。注意要提前设置全局变量空数组scrollList,每次接收数据后都要把接收的数据传进这个空数组。在html里用v-for遍历这个数组就可以将数据显示出来了。

每次接收数据结束后,都要判断接收过来的数据的长度,若小于pageSize,就说明数据传输结束,停止page自加,停止调用申请数据的函数。可以用一个全局变量pageBack来存储每次返回的数据长度,当它等于零时,停止滚动加载。

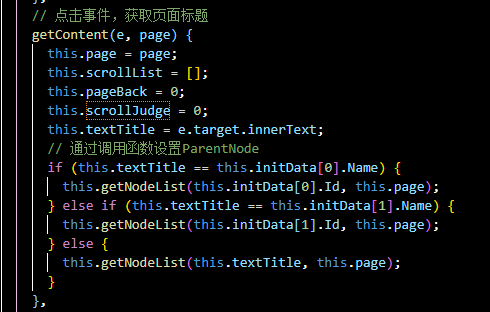
注:每次切换新的滚动页面都要把page,scrollList,pageBack,scrollJudge等数据回复初始值。

额外问题:一开始把el-dialog也放进v-for里了,导致每次一点出来他都加载20遍的倍数,其实el-dialog不用放进for循环里,只要控制它的el-button放进去就好了。
vue滚动分页加载的更多相关文章
- vue滚动分页加载以及监听事件处理
<template> <div class="bodyContainer"> <div class="allContent" id ...
- 微信小程序实现滚动分页加载更多
参考网址:https://www.cnblogs.com/Smiled/p/8203306.html 1.wxml: <view class='myScroll' style='float:le ...
- vue.js 分页加载,向上滑动,依次加载数据。
export default { layout: 'default', data(){ return{ page:1, pageSize:10, orderListArr:[], prodListLo ...
- div滚动底部加载li,window滚动底部加载li
DIV固定高度滚动条滚动最底部,加载新的li <!DOCTYPE html> <html> <head> <meta charset="UTF-8& ...
- Android基本控件之listView(三)<用ListView实现分页加载>
我们之前讨论了ListView的基本使用方法和ListView的优化 今天我们再来讨论一个关于ListView的一个新的东西~就是分页加载.那么什么是分页加载呢?简单点说,就是"下拉刷新&q ...
- 【Android进阶】Listview分页加载数据的实现
Listview分页加载数据的实现 public class MainActivity extends Activity { protected static final int SUCCESS_GE ...
- [转]微信小程序之加载更多(分页加载)实例 —— 微信小程序实战系列(2)
本文转自;http://blog.csdn.net/michael_ouyang/article/details/56846185 loadmore 加载更多(分页加载) 当用户打开一个页面时,假设后 ...
- Vue图片懒加载插件
图片懒加载是一个很常用的功能,特别是一些电商平台,这对性能优化至关重要.今天就用vue来实现一个图片懒加载的插件. 这篇博客采用"三步走"战略--Vue.use().Vue.dir ...
- ListView实现分页加载(三)实现分页加载
在上一篇中,我们实现了底部布局(即带上了进度条).没有读过的朋友可以点击下面的链接: http://www.cnblogs.com/fuly550871915/p/4866966.html 但是进度条 ...
随机推荐
- [SPDK/NVMe存储技术分析]005 - DPDK概述
注: 之所以要中英文对照翻译下面的文章,是因为SPDK严重依赖于DPDK的实现. Introduction to DPDK: Architecture and PrinciplesDPDK概论:体系结 ...
- 一键生成mapper、mapperxml等文件——MybatisX插件的使用
本文首发于西二blogs:一键生成mapper.mapperxml等文件--MybatisX插件的使用 搬运请务必转载出处. MybatisX插件使用--为快速开发而生 前言:其实很久以前我就非常厌恶 ...
- HTTP发展史,HTTP1.1与HTTP2.0的区别
前言 我们知道HTTP是浏览器中最重要且使用最多的协议,它不仅是浏览器与服务端的通信语言,更是互联网的基石.随着浏览器的不断更新迭代,HTTP为了适应技术的更新也在不断进化,学习HTTP的最佳途径就是 ...
- idea导入gitee下载的项目文件
前一段时间在学习javaWeb时想要把gitee中的下载的项目在本地环境中跑一遍,然后根据效果再自己做出来. 但是当导入到IDEA中,配置完tomcat后一直报404错误.404是学习javaweb阶 ...
- C++ 关于map,function的简单应用
map<string,function<int(int, int)>> funs = { {"+", add}, {&qu ...
- 对redis数据库的初步认识
由于之前接触的都是关系型数据库,对于非关系型数据库总是不了解,趁着外出做项目的机会,正好初步认识了redis数据库 redis分为存储分为几个存储的数据类型 string类型,hash类型,list链 ...
- Lock 与 Synchronized 的区别?
首先两者都保持了并发场景下的原子性和可见性,区别则是synchronized的释放锁机制是交由其自身控制,且互斥性在某些场景下不符合逻辑,无法进行干预,不可人为中断等.而lock常用的则有Reentr ...
- String 和StringBuffer、StringBuilder的区别?
Java提供了:String.StringBuffer和StringBuilder,它们都是CharSequence的实现类,都可以作为字符串使用. String代表了字符序列不可变的字符串:而Str ...
- Oracle入门基础(八)一一数据处理
SQL> SQL的类型 SQL> 1.DML(Data Manipulation Language 数据操作语言): select insert update delete SQL> ...
- redis有哪些功能
基于本机内存的缓存 为了解决调用API依然需要2秒的问题,经过排查,其主要原因在于使用SQL获取热点新闻的过程中消耗了将近2秒的时间,于是乎,我们又想到了一个简单粗暴的解决方案,即把SQL查询的结果直 ...
