Android第五六周作业
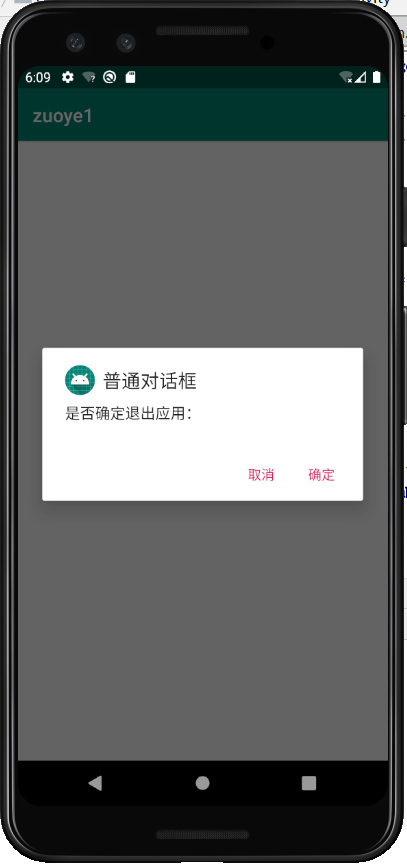
1.返回键实现对话框弹出是否退出应用程序
package com.example.zuoye1; import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity; import android.annotation.SuppressLint;
import android.content.DialogInterface;
import android.os.Bundle; public class MainActivity extends AppCompatActivity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
} @Override
public void onBackPressed(){
//声明对象
AlertDialog dialog;
AlertDialog.Builder builder=new AlertDialog.Builder(this)
.setTitle("普通对话框")//设置对话框的标题
.setIcon(R.mipmap.ic_launcher)//设置设置标题图标
.setMessage("是否确定退出应用:")//设置对话框的提示信息
//添加‘确定’按钮
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();//关闭对话框
MainActivity.this.finish();//关闭MainActivity
}
})//添加“取消”按钮
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
dialog =builder.create();
dialog.show(); }
}

2.实现以下场景:从一个activity中点击一个按钮后,弹出一个单选按钮对话框,上面有“男”“女”两个选项,选定后,TOAST弹出 你选择了男,或你选择了女(参考书上改字体)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:ignore="MissingConstraints"
> <TextView
android:id="@+id/v1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="请选择性别:"
android:layout_marginTop="10dp"
android:textSize="20sp"
android:textColor="#FFC0CB"/> <Button
android:id="@+id/v2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="选择性别"
android:layout_marginTop="20dp"
android:layout_gravity="center" /> </LinearLayout>
package com.example.zuoye; import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity; import android.content.DialogInterface;
import android.net.Uri;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView; public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private TextView textView;
private int[] textSizeArr = {10,20};
int textSize =1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//设置Button监听事件
findViewById(R.id.v2).setOnClickListener(this);
textView=(TextView) findViewById(R.id.v1);
}
@Override
public void onClick(View v){
AlertDialog dialog;
AlertDialog.Builder builder=new AlertDialog.Builder(this)
.setTitle("设置字体大小")//设置标题
.setIcon(R.mipmap.ic_launcher)
.setSingleChoiceItems(new String[]{"男","女"},textSize,new DialogInterface.OnClickListener(){
public void onClick(DialogInterface dialog,int which){
textSize =which;
}
})
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//为textview设置在单选对话框中选择的字体大小
textView.setTextSize(textSizeArr[textSize]);
dialog.dismiss();//关闭对话框
}
})//添加“确定”按钮
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
dialog=builder.create();
dialog.show();
}
}

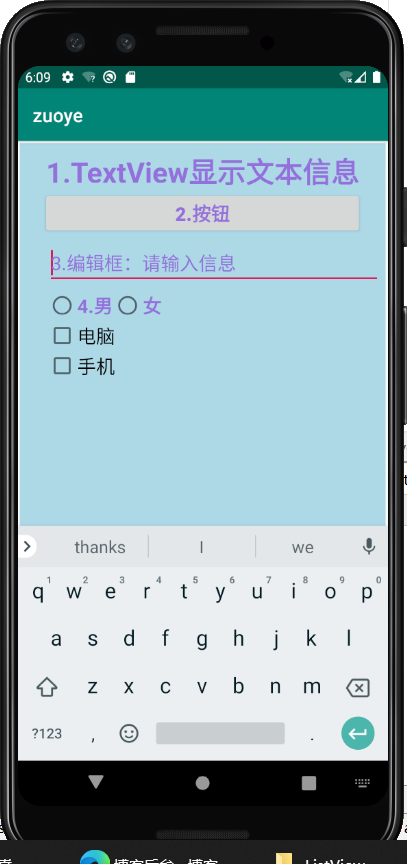
3.布局(详见:Android第五周上机word文档)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ADD8E6"
android:layout_margin="2dp"
tools:context=".MainActivity">
<TextView
android:id="@+id/v1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="1.TextView显示文本信息"
android:textSize="30sp"
android:textColor="#9370DB"
android:textStyle="bold"
android:gravity="center"
android:layout_marginTop="10dp"
/>
<Button
android:id="@+id/v2"
android:layout_width="340dp"
android:layout_height="wrap_content"
android:text="2.按钮"
android:textSize="20sp"
android:textColor="#9370DB"
android:textStyle="bold"
android:padding="5dp"
android:layout_centerHorizontal="true"
android:layout_below="@+id/v1"
/>
<EditText
android:id="@+id/v3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="3.编辑框:请输入信息"
android:textSize="20sp"
android:textColorHint="#9370DB"
android:layout_below="@id/v2"
android:layout_alignStart="@id/v2"
android:layout_margin="5dp"
/>
<RadioGroup
android:id="@+id/v4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_below="@id/v3"
android:layout_alignLeft="@id/v3"
>
<RadioButton
android:id="@+id/v5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="4.男"
android:textColor="#9370DB"
android:textSize="20sp"
android:textStyle="bold"
/>
<RadioButton
android:id="@+id/v6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"
android:textColor="#9370DB"
android:textSize="20sp"
android:textStyle="bold"
/>
</RadioGroup>
<LinearLayout
android:id="@+id/v7"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_below="@id/v4"
android:layout_alignLeft="@id/v4">
<CheckBox
android:id="@+id/v8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="电脑"
android:textSize="20sp"
/>
<CheckBox
android:id="@+id/v9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="手机"
android:textSize="20sp"/>
</LinearLayout>
</RelativeLayout>

4.教材p76页 图3—17购物商城界面
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity"> <TextView
android:layout_width="match_parent"
android:layout_height="45dp"
android:text="购物商城"
android:textSize="18sp"
android:textColor="#87CEEB"
android:background="#FFC0CB"
android:gravity="center"
/> <ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp"> <ImageView
android:id="@+id/iv"
android:layout_width="120dp"
android:layout_height="90dp"
android:layout_centerVertical="true"/> <RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@+id/iv"
android:layout_centerVertical="true"> <TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="桌子"
android:textSize="20sp"
android:textColor="#000000"/> <TextView
android:id="@+id/tv_price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="价格"
android:textSize="20sp"
android:layout_marginTop="10dp"
android:layout_below="@+id/title"
android:textColor="#DDA0DD"/> <TextView
android:id="@+id/price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1000"
android:textSize="20sp"
android:layout_below="@+id/title"
android:layout_toRightOf="@+id/tv_price"
android:textColor="#DDA0DD"
android:layout_marginTop="10dp"/> </RelativeLayout>
</RelativeLayout>
package com.example.cnitcastlistview; import androidx.appcompat.app.AppCompatActivity; import android.annotation.SuppressLint;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView; public class MainActivity extends Activity {
private ListView mListView;
//商品名称与价格数据集合
public String[] titles ={"桌子","苹果","蛋糕","毛衣"};
private String[] prices ={"1800元","10元/kg","300元","350元"};
//图片数据集合
private int [] icons ={R.drawable.table,R.drawable.apple,R.drawable.cake,R.drawable.wireclotes};
@SuppressLint("WrongViewCast")
protected void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mListView =(ListView) findViewById(R.id.iv);//初始化ListView控件
MyBaseAdapter mAdapter =new MyBaseAdapter();//创建一个Adapter实例
mListView.setAdapter(mAdapter);//设置Adapter
}
class MyBaseAdapter extends BaseAdapter{ @Override
public int getCount() {//获取item的总数
return titles.length;//返回ListView Item条目的总数
} @Override
public Object getItem(int position) {
return titles[position];//返回Item的数据对象
} @Override
public long getItemId(int position) {
return position;//返回Item的id
}
//得到Item的View视图
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//加载List—item。xml布局文件
View view =View.inflate(MainActivity.this,R.layout.list_item,null);
TextView title =(TextView) view.findViewById(R.id.title);
TextView price =(TextView) view.findViewById(R.id.price);
ImageView iv=(ImageView) view.findViewById(R.id.iv);
title.setText(titles[position]);
price.setText(prices[position]); iv.setBackgroundResource(icons[position]);
return view;
}
} }
Android第五六周作业的更多相关文章
- 2018-2019-1 20189221 《Linux内核原理与分析》第六周作业
2018-2019-1 20189221 <Linux内核原理与分析>第六周作业 实验五 实验过程 将Fork函数移植到Linux的MenuOS fork()函数通过系统调用创建一个与原来 ...
- 1903021116—吉琛—Java第六周作业—类的定义
项目 内容 课程班级博客链接 19信计班 这个作业要求链接 第六周作业链接 java面向对象的概念和定义 博客名称 学号-姓名-Java第六周作业-题目自拟 要求 每道题要有题目,代码(使用插入代码, ...
- 201621123080《java程序设计》第六周作业总结
201621123080<java程序设计>第六周作业总结 1. 本周学习总结 2. 书面作业 clone方法 1.1 在test1包中编写Employee类,在test2包中新建一个Te ...
- 2019-2020-1 20199329《Linux内核原理与分析》第六周作业
<Linux内核原理与分析>第六周作业 一.本周内容概述: 学习系统调用的相关理论知识,并使用库函数API和C代码中嵌入汇编代码两种方式使用getpid()系统调用 学习系统调用syste ...
- 2020-2021-1 20209307《Linux内核原理与分析》第六周作业
这个作业属于哪个课程 <2020-2021-1Linux内核原理与分析)> 这个作业要求在哪里 <2020-2021-1Linux内核原理与分析第六周作业> 这个作业的目标 & ...
- C语言--第六周作业评分和总结(5班)
作业链接:https://edu.cnblogs.com/campus/hljkj/CS2017-5/homework/1250 一.评分要求 要求1 完成PTA第六周所有题,若存在抄袭现象,倒扣此题 ...
- 1903021121—刘明伟—Java第六周作业—java类
项目 内容 课程班级博客链接 19信计班(本) 作业要求链接 第6周作业 扩展阅读 java面向对象的概念和定义 作业要求 每道题要有题目,代码,截图(只截运行结果). 题目1: 一个Phone ...
- 201621123062《java程序设计》第六周作业总结
1. 本周学习总结 1.1 面向对象学习暂告一段落,请使用思维导图,以封装.继承.多态为核心概念画一张思维导图或相关笔记,对面向对象思想进行一个总结. 注1:关键词与内容不求多,但概念之间的联系要清晰 ...
- 2019春第六周作业Compile Summarize
这个作业属于那个课程 C语言程序设计II 这个作业要求在哪里 在这里 我在这个课程的目标是 能够熟练掌握指针的用法 这个作业在那个具体方面帮助我实现目标 对指针的使用更加得心应手 参考文献与网址 C语 ...
随机推荐
- Kafka01--Kafka生产者使用方式
Kafka之--生产者入门 前言: Kafka诞生至今,产生两个版本的生产者客户端:1是早期基于scala语言编写的客户端:2是随着Java用户的广泛涌入,kafka0.9版本开始退出Java版本的客 ...
- 数据库MySql的学习(1)--基本操作
转自 博客园-hoojo-http://www.cnblogs.com/hoojo/archive/2011/06/20/2085390.html 一.数据库简单介绍 1. 按照数据库的发展时间顺序, ...
- Dubbo 必须依赖的包有哪些?
Dubbo 必须依赖 JDK,其他为可选.
- jinfo介绍
1. jinfo 1.1 简介 jinfo用于打印java的配置信息,这些配置信息包括: java system properties jvm命令行参数 通过查看这些配置信息,可以了解java进程的运 ...
- springBoot集成Elasticsearch抛出Factory method 'restHighLevelClient' threw exception; nested exception is java.lang.NoSuchFieldError: IGNORE_DEPRECATIONS
org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'restHighLeve ...
- RocketMQ实现分布式事务
相关文章:http://www.uml.org.cn/zjjs/201810091.asp(深入理解分布式事务,高并发下分布式事务的解决方案) 三种分布式事务: 1.基于XA协议的两阶段提交 2.消息 ...
- Spring配置连接池和 Dao 层使用 jdbcTemplate
1.Spring 配置 c3p0 连接池 (1)导入jar包(Maven项目) <dependency> <groupId>com.mchange</groupId> ...
- Java根路径设置(在获取本地路径时会获取到这个文件夹,,这样就可以专门放配置文件了)
在获取本地路径时会获取到这个文件夹,,这样就可以专门放配置文件了
- Flutter入门教程(四)第一个flutter项目解析
一.创建一个Flutter工程 1.1 命令行创建 首先我们找一个空目录用来专门存放flutter项目,然后在路径中直接输入cmd: 使用 flutter create <projectname ...
- Bootstrap 之 Metronic 模板的学习之路 - (1)总览
写在前面 bootstrap 的模板非常多,Envato 上有着各种各样的免费及付费模板.Metronic 是我最喜欢的模板之一(看一眼就喜欢上的那种),当前售价 $28 ,觉得赞的,不妨支持一下作者 ...
