或许是市面上最强的 Mock 工具
背景
在开发过程中,由于后端与前端并行开发,或者前端需要等待后台开发,难以保证对接效率,同时即使用开发好的 API 对接,也有可能一个 API 不通就阻塞了整个软件的对接工作。同时对软件的敏感度也很高,一不小心就可能导致整个软件不能正常工作。并且界面之间存在着严重的相互依赖关系,产生的业务逻辑非常复杂,这些都会对软件的开发效率产生很大的影响。
所以学习如何利用最好的 Mock 数据是很关键的。这样做会降低前端开发者的工作量,降低开发费用,提高开发效率。
以下是一些常见的 Mock 方法,我们可以根据具体的场景和条件来进行选择和配置。最关键的是要知道如何去做,并从中挑选出最适合自己的方式。

Mock 介绍
或许还有一些没见过 Mock 的读者,不知道 Mock 是什么。今天就来跟你说说这玩意的厉害,这玩意非同凡响!
简单地说, Mock 是指在测试期间,为一些难以构建或不易获得的对象,创建一个虚拟物体进行测试。而这个虚拟物体就是模拟物体,模拟对象是在调试过程中实际对象的替代。
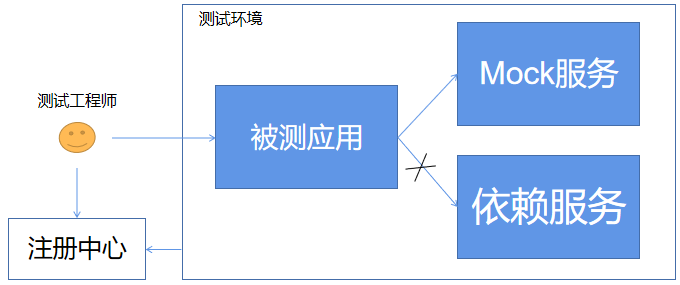
有时候, Mock 服务被称为一个测试服务替代品,或一个测试服务,下面的图片非常生动地说明了它的功能。

Mock 能解决什么问题?
Mock 功能的优势:
前端对接不依赖后端: 让前端工程师独立于后端进行开发。
增加测试的真实性: 通过随机数据,模拟各种场景。
开发无侵入: 不需要修改既有代码,就可以拦截 Ajax 请求,返回模拟的响应数据。
数据类型丰富: 支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等。
方便扩展: 支持扩展更多数据类型,支持自定义函数和正则。
Mock 功能适用场景在实际工作中非常多,真正在实际项目中,引入Mock 工具通常来解决如下几类问题。
主要有:
- 开发进行单元测试
因为单元测试只对目前的单元进行,所以必须保证所有的内外依赖关系都是稳定的,使用 mock 的方式来模拟基础单元依赖的其它单元,这样就可以把测试的重心放在当前单元的功能上,从而消除外部因素的影响,提高测试的准确性。
- 调用第三方接口
在做接口自动化的时候,有时候需要调用第三方的接口,但是别人公司的接口服务稳定性不受你的控制,有可能别人提供的测试环境今天服务给你开着,别人就关掉了,给自动化接口测试带来很多的麻烦,此时就可以通过 mock 来模拟接口的返回数据,比如模拟各种第三方异常时的返回。
- 解决接口间的相互依赖
例如,您正在开发前端网页,现在您需要开发付款功能:下一次订购、付款页面界面、付款结果、付款成功、显示付款成功页、付款失败页。为了实现这个特性,您必须调用后台界面,并显示出相应的页面。现在的后端界面还没有完全开发出来,如果是前端开发,那就只能加班了。要实现开发工作的同步,在这个时候,您可以按照接口文件的要求,将接口的地址和参数发送给用户,再通过 mock 接口的不同的返回接口,来完成开发工作。
传统 Mock 解决方案
传统 Mock 解决方案常见的有两种,一种是使用 Postman 接口测试工具进行 Mock 数据,另外一种是使用 Mock js 第三方库进行 Mock 数据。
Postman接口测试工具
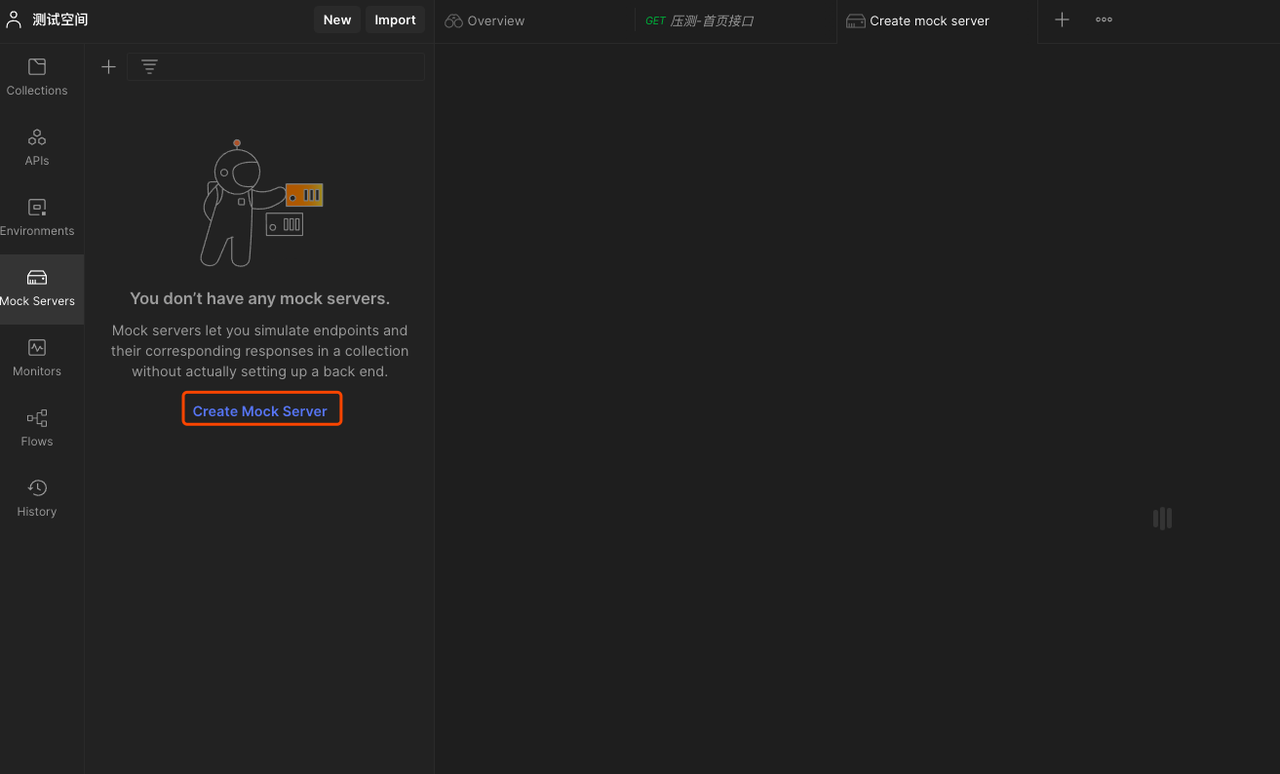
Postman 中需要点击 Create Mock Server 配置 mock 服务。选择之后,应用程序会进行一步一步的提示。

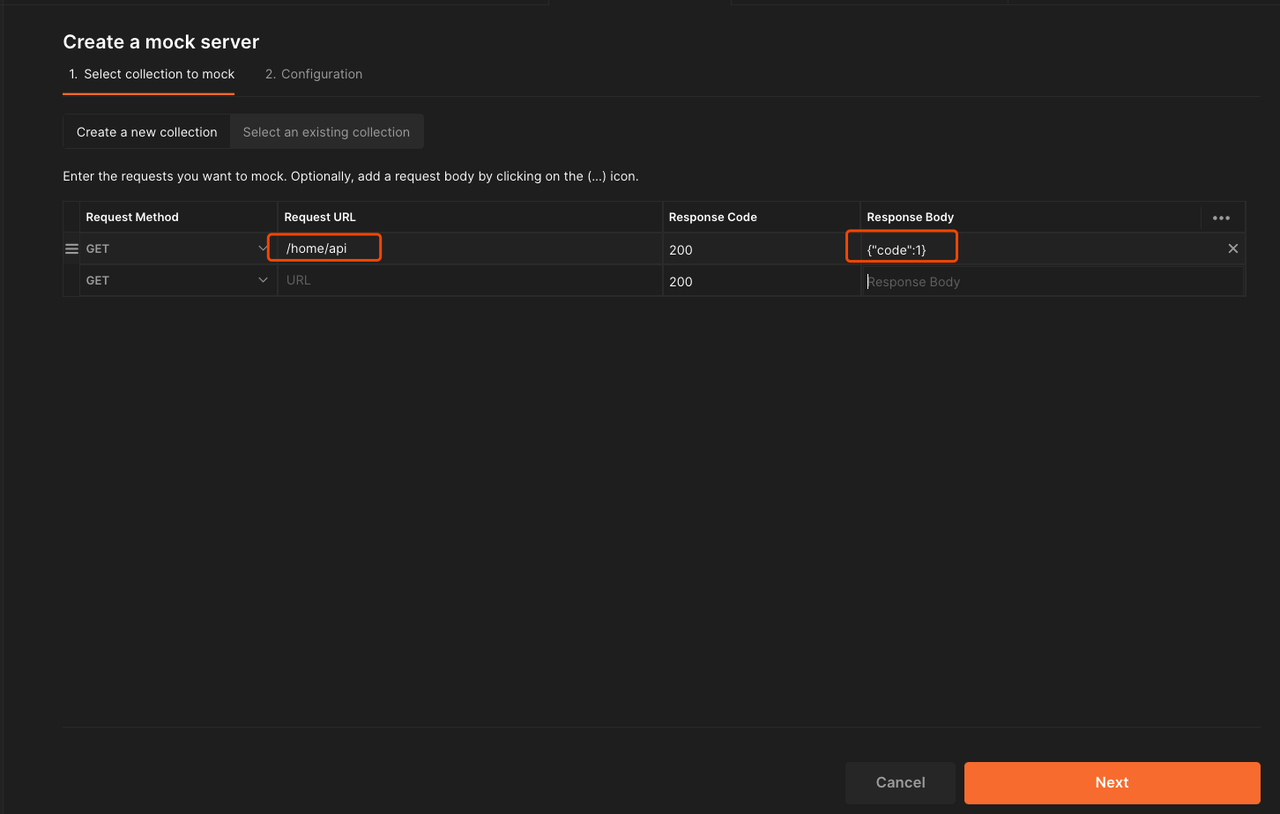
配置需要 mock 的接口地址,手动输入响应数据返回值即可。

Mock js第三方库
Mock.js是一款模拟数据生成器,旨在帮助前端攻城师独立于后端进行开发,帮助编写单元测试。提供了以下模拟功能:
根据数据模板生成模拟数据
模拟 Ajax 请求,生成并返回模拟数据
基于 HTML 模板生成模拟数据
在 Mac 上打开命令行终端,输入安装命令**:** npm install mockjs,稍等几分钟安装完成。
简单示例展示:
Mock list 是自增数据
// 使用 Mock
var Mock = require('mockjs')
var data = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
// 属性 id 是一个自增数,起始值为 1,每次增 1
'id|+1': 1
}]
})
// 输出结果
console.log(JSON.stringify(data, null, 4))
复制代码
Mock 按规则生成字符串
// 指定范围的数量
Mock.mock({ "string|1-10": "★" }) // 执行后
{ "string": "★★" } // 随机生成数量为1-10个'*'字符串
// 固定数量
Mock.mock({ "string|3": "*" }) // 执行后
{ "string": "***" } // 生成指定数量的'*'(示例是3个)字符串
复制代码
Postman 和 Mock js 使用小结
Postman**:** Postman 的安装更容易,但 Postman 在 mock 功能中的表现,必须手工填写 mock 数据,而且只有一个配置可以写入。在实际应用中,仍然不够灵活,扩展性不强。
Mock js:Mock js 虽然能 mock 出很多类型的数据,但是它需要嵌入在前端 vue 项目中结合使用,上手使用有一定的门槛。
总的来看,传统 Mock 解决方案存在几类问题:
适配复杂场景的 Mock 能力弱;
复杂依赖环境不稳定;
会增加代码量,在写 mock 对象代码时,有可能引入错误;
学习成本较高,需要编写代码;
综上问题,我们需要一套开箱即用的 Mock 工具,能应对复杂的业务场景、稳定并且可靠、对代码无侵入、上手使用简单。
Eolink 解决方案
在介绍 Eolink 解决方案之前,介绍下 Eolink 到底是个啥? 能解决什么问题?让我们先来了解一下。
官方的解释: Eolink 能够提供 API 全生命周期管理解决方案,帮助前端、后端以及测试人员的工作变得更敏捷,包含功能: 接口文档管理、接口自动化测试、接口数据 Mock 等功能。
这意味着 Eolink 将会为我们带来一种全新的技术解决方案, 接下来给大家介绍强大的 mock 功能使用。
Eolink 的 mock 功能非常完善,从一个整体 Mock 到一个字段级的 Mock 都可以适应不同的情况。我肯定相信大部分人会将其用于每天的应用,例如前后端项目开发,第三方接口的调试,以及接口的自动化测试,几个小时就能熟练地运用。
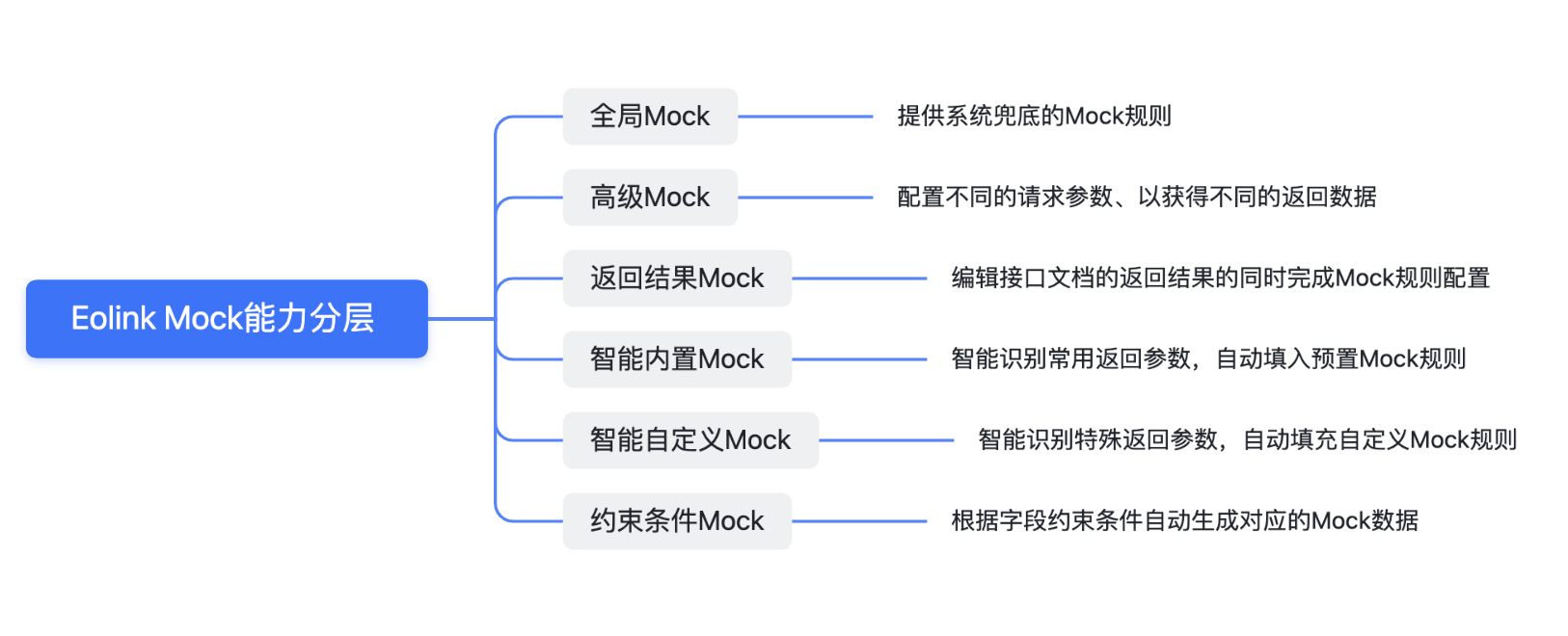
我将其功能拆解成思维导图的方式讲解,这样会更清晰易懂。

从以上的思维导图可以分为六个层次的 Mock 功能,下面我将通过每个 Mock 的业务上的实例来说明功能的特点,具体的 Mock 的用法,还有一些具体的调试和优化。

全局 Mock
特点: 提供系统兜底的 Mock 规则,确保每个 Mock 调用的返回参数均有随机数据。
全局 Mock 是 Eolink 提供的最兜底或者最保守的一种 Mock 功能,主要是为了方便那些不想要附加 Mock 的同学,提供一些简单的 Mock 功能。
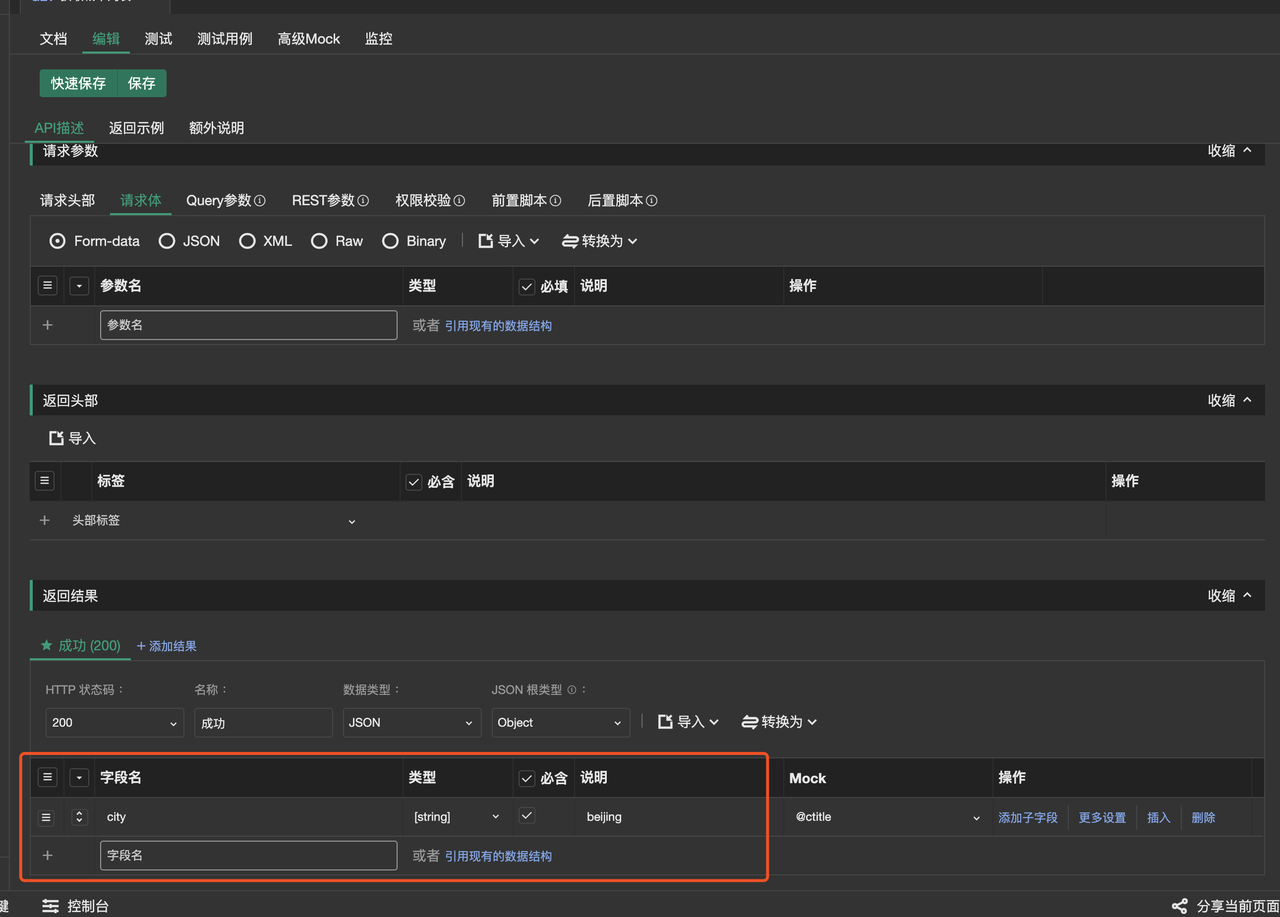
首先,需要编辑页面的返回结果设置city字段。

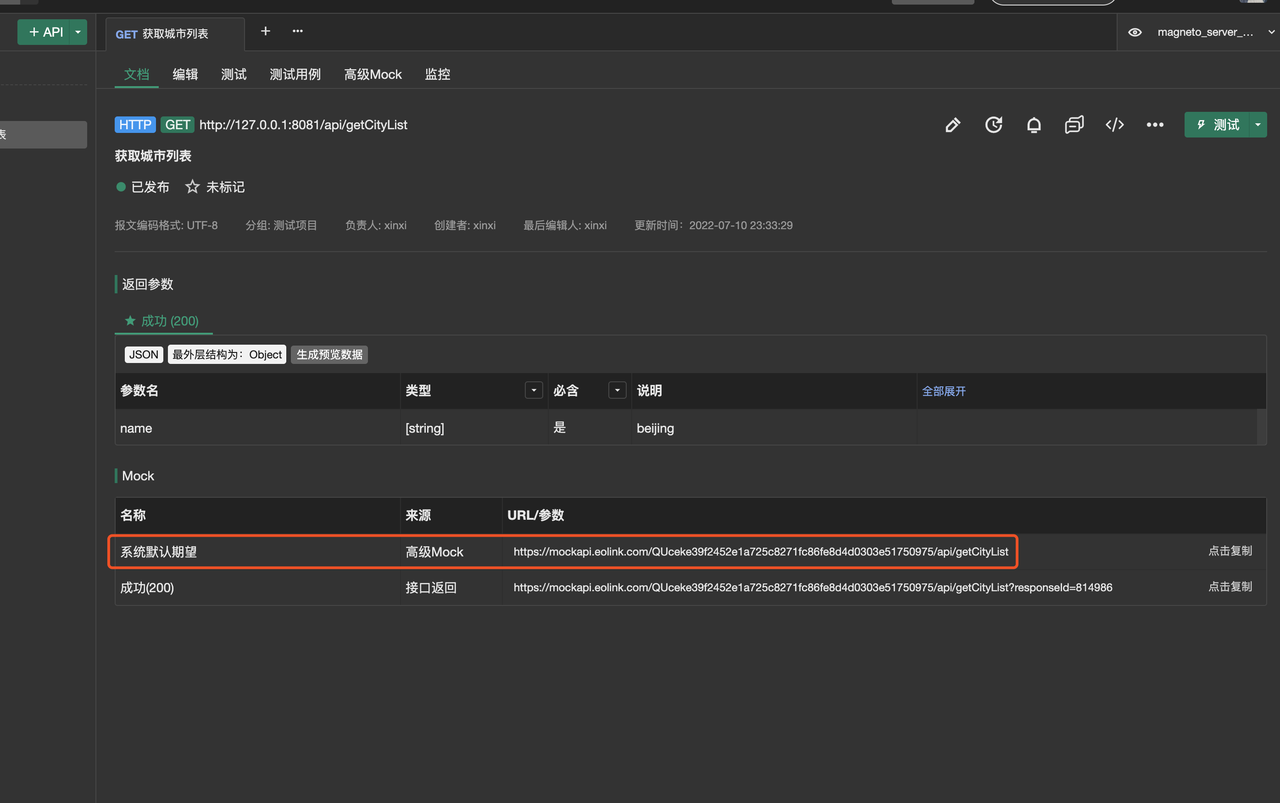
然后在文档底部Mock模块选择系统默认期望链接并且点击复制到浏览器中。

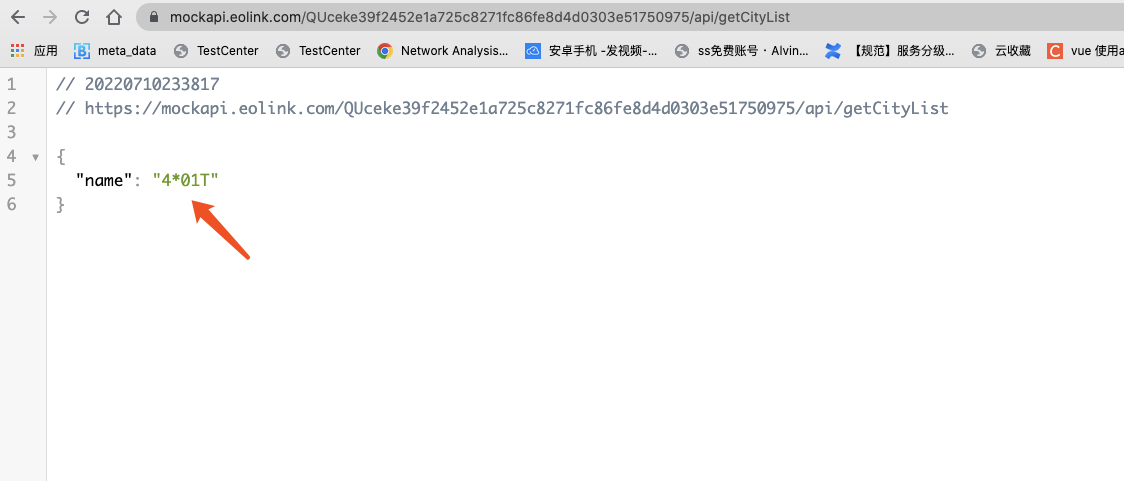
每次刷新浏览器,都会 name 字段都会返回随机字符串,达到了每个 Mock 调用的返回参数均有随机数据的效果。

高级 Mock
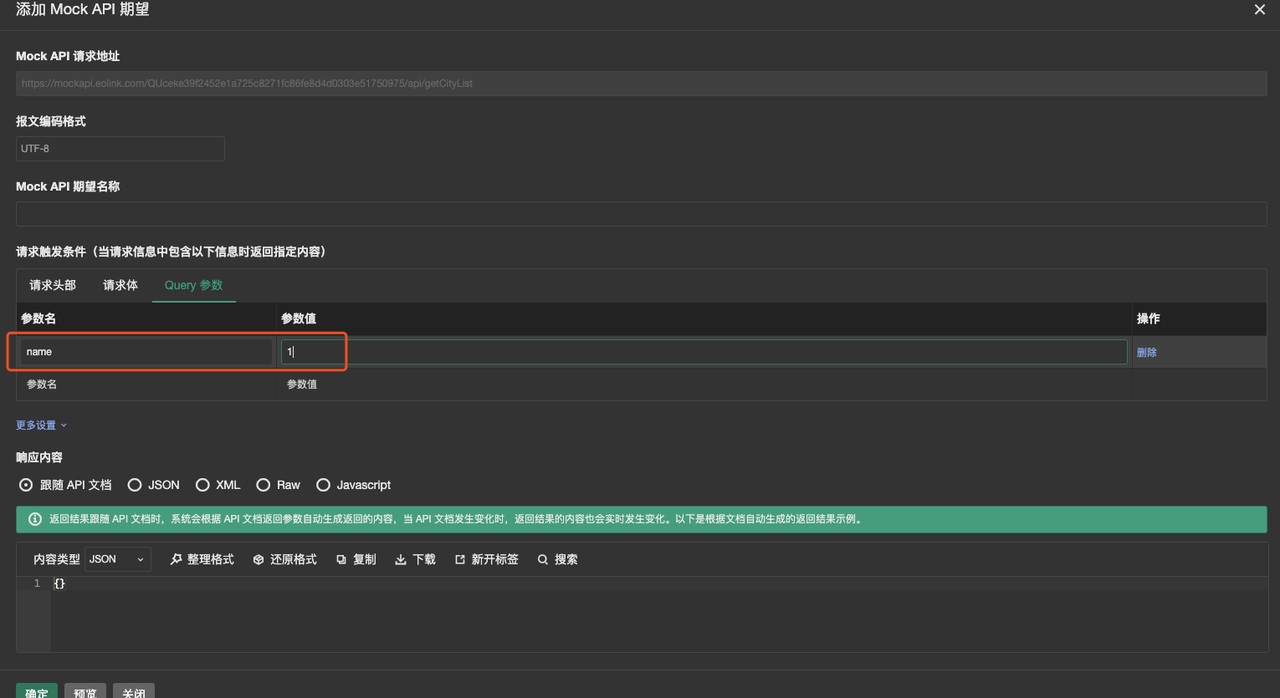
特点:配置不同的请求参数,以获得不同的返回数据。灵活全面的自定义配置,一个接口实现多种返回数据。
比如请求参数的类型 name 字段参数值是1、2、3,但是需要返回的结果返回不同的响应结果。在实际项目中,为了降低前端配置 Mock 接口,可以通过一个接口实现配置不同的请求参数,获取不同的返回数据。
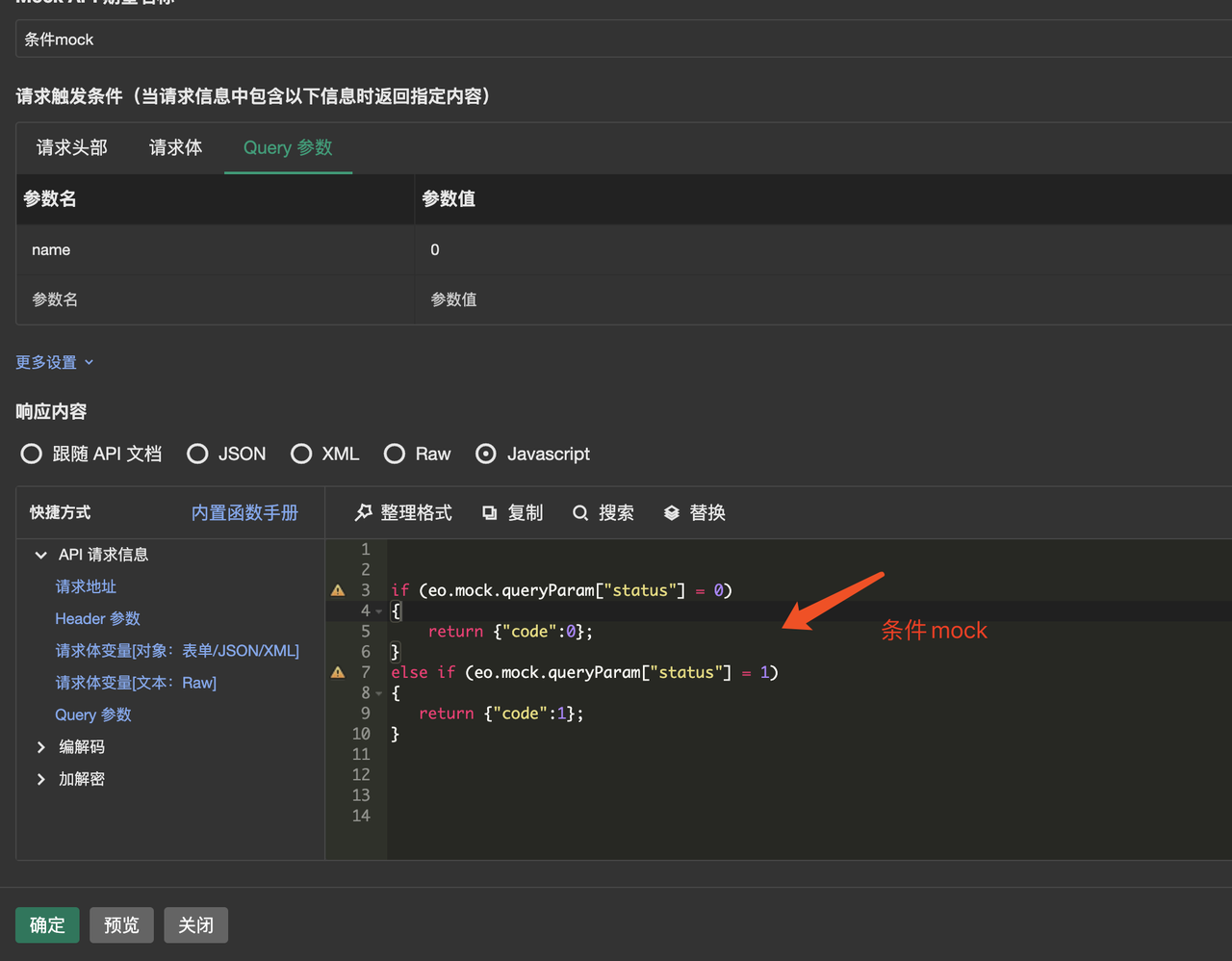
可是使用动态 Javascript 通过代码生成返回数据时,JavaScript是一种支持面向对象编程、命令式编程和函数式编程的网页开发客户端脚本语言,可以使用编写 Javascript 代码的方式,并使用 return 语句返回数据,而且这种方式最容易处理数据,本文中使用的就是这种方式。Javascript模式中也支持 Mock JS,通过 Mock.mock() 方式调用,详情可以查阅 Mock JS 官方文档。

通过编写 Javascript 脚本设置响应内容,还可以直接使用内置函数设置“请求体触发条件”相关内容, 设置的信息等同于在“请求体触发条件”输入框中的设置,如设置 Header 参数或者请求体参数等, 设置完成后,在测试时填写对应的参数进行触发。
示例:设置请求体参数,对触发条件进行判断输出符合条件的数值 判断触发条件“a”是否等于“eo_test”若等于则输出“成功”,否则输出“失败”。

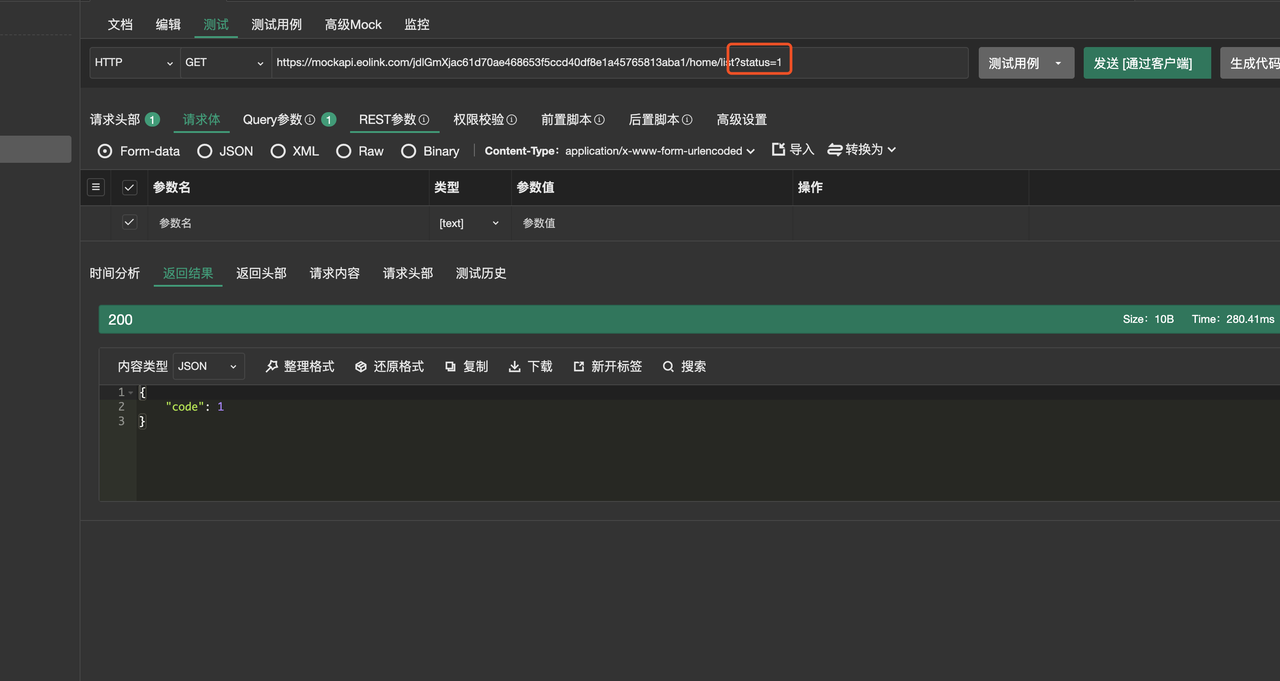
在请求参数中输入status=1 后,可以看出结果是 code=1,这样就是根据输入条件动态 mock 返回数据的效果。当然,在“数据输出”中,我们可以添加代码,对数据的合理性进行检查,以确保数据的合理可信。

返回结果 Mock
特点:编辑接口文档的返回结果的同时完成 Mock 规则配置。边写文档边完成 Mock 配置,无需额外工作量。
在 Mock 规则区域,可直接在 Mock 规则输入框中填写固定值,Mock API 调用时直接返回其固定值。

智能内置 Mock
特点:智能识别常用返回参数,自动填入预置 Mock规 则。零配置,无形中完成 Mock 规则填写。
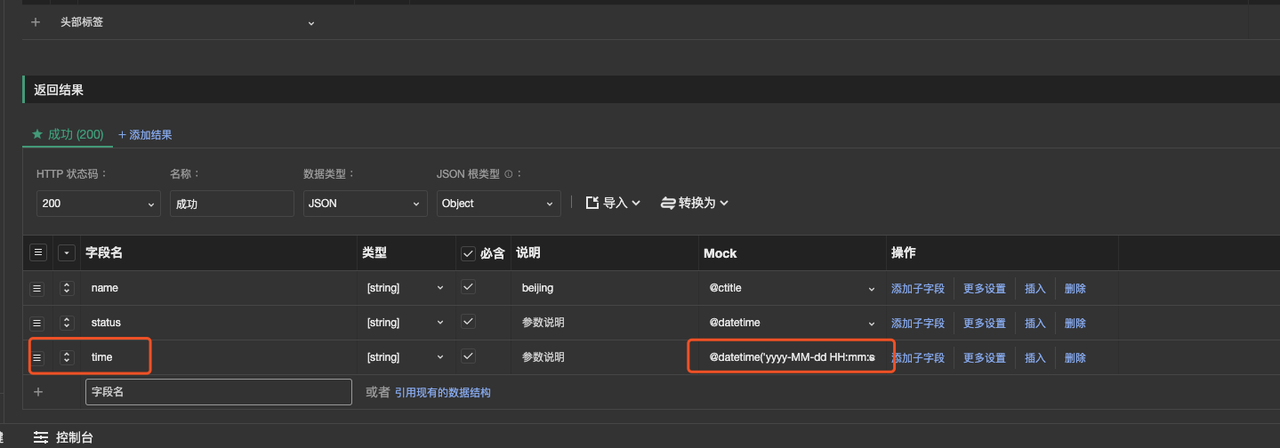
系统已内置一套常用的智能 Mock 规则,你无需做任何配置,在文档中编写对应的字段名则会出现对应的 Mock 规则。实现 Mock API 零配置,无形中完成 Mock 规则填写。
比如: 字段名输入 time,Mock 规则会自动识别匹配出内置 Mock 规则,@datetime('yyyy-MM-dd HH:mm:ss') 这种 Mock 规则,用户在使用过程中,使用效果无感知、不需要额外配置。

智能自定义 Mock
特点:智能识别特殊返回参数,自动化填充自定义 Mock 规则。一次配置多次复用,提升 Mock 规则边写效率。
你可以通过智能自定义 Mock 配置,使得你在文档中编写某个字段名后,系统自动填入对应的 Mock 规则。实现字段 Mock 规则一次配置,永久复用。大大提高了工作效率,让您在工作中游刃有余。
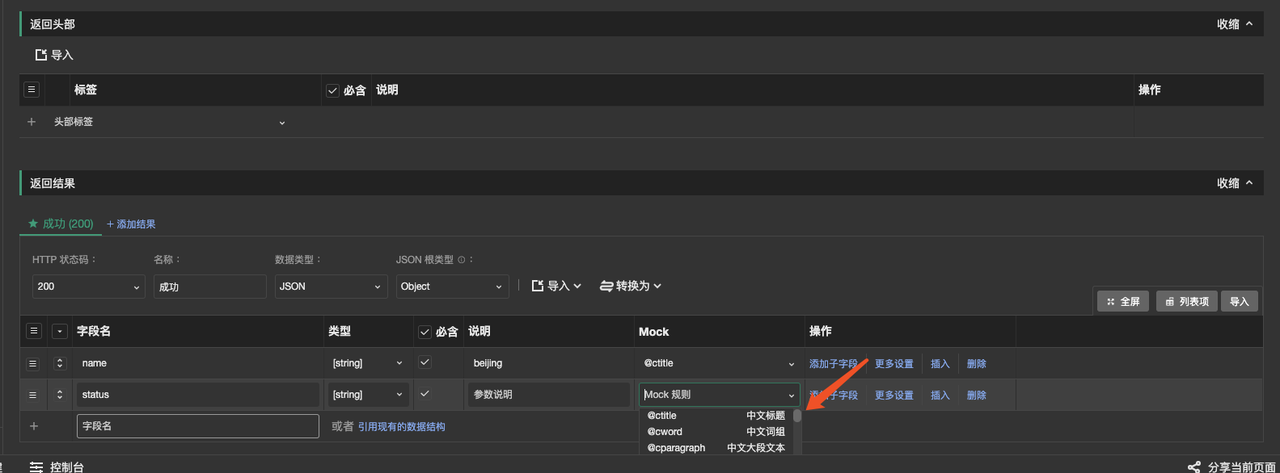
把 Mock 规则和字段名的匹配规则预先自定义好,然后后续可以在实际使用的时候,填写对应的字段名可以输出对应的 Mock 规则。
比如:
@ctitle: 随机生成一句中文标题。
@cword: 随机中文词组。
@datetime: 日期时间。

约束条件 Mock
特点:根据字段约束条件自动生成对应的 Mock 数据。字段级多条件配置,还原最真实的随机数据。
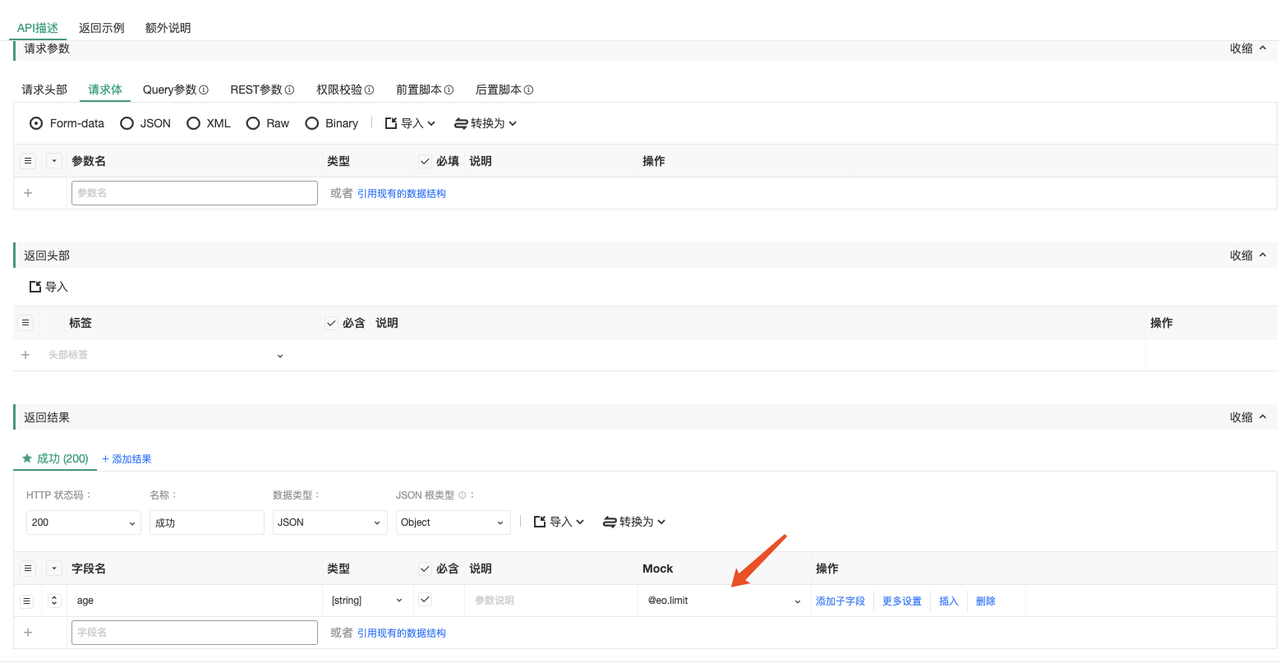
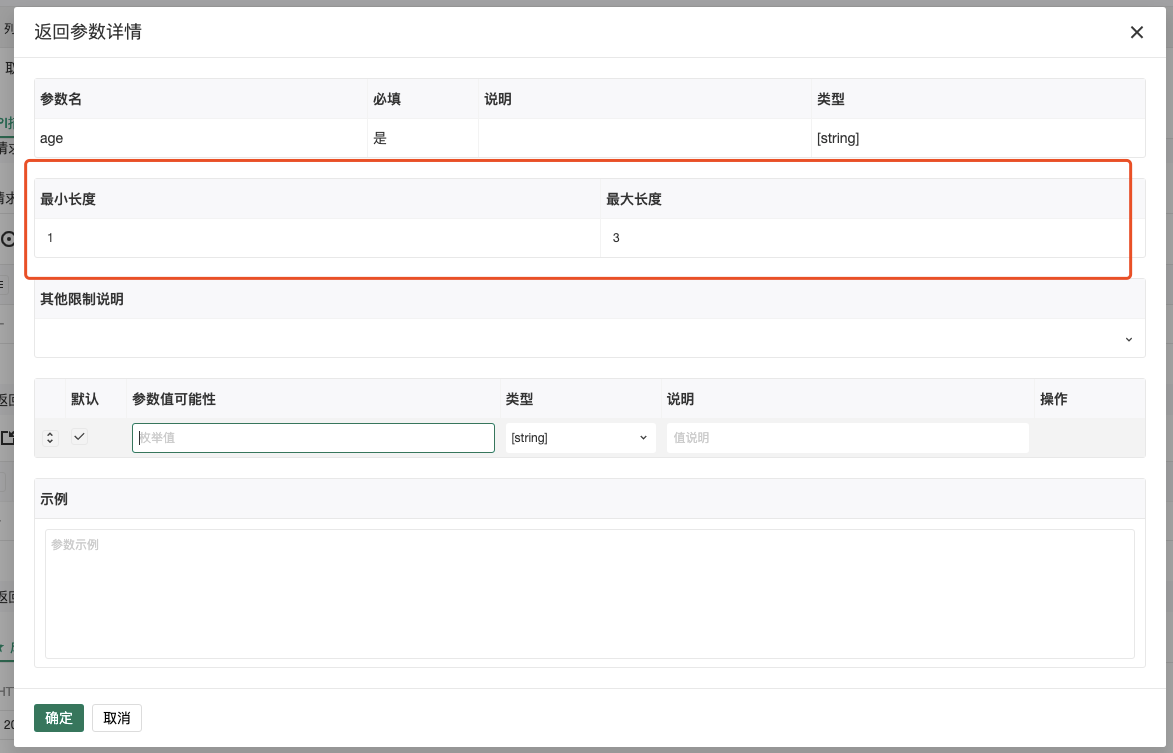
对返回参数字段进行约束条件设置后,Mock 规则输入框会自动填入占位符 @eo.limit 并自动根据约束条件返回 Mock 数据。

在操作区域内点击更多设置,如字段长度,最大值最小值,和值可能性等。

Eolink 的 Mock 解决方案的优势:
能适配各种场景的 Mock 能力强;
学习成本低,不需要额外编写代码;
mock 能力更加智能,实现零配置;
mock 服务和应用服务彼此分离,不会存在代码污染。
结语
Eolink 在 Mock 方面表现的很强大,适用于不同的业务场景、适用于不同的使用人群,通过以上两种简单和高级的调用,不同之处是简单的 Mock 配置简单,而高级 Mock 是基于简单 Mock 的增强,可以适应更加复杂的情况,结合多种智能配置方式搭建的 Mock API 能力体系,满足了大部分用户对 Mock 能力的需求。
或许是市面上最强的 Mock 工具的更多相关文章
- 阿里 Mock 工具正式开源,干掉市面上所有 Mock 工具!
最近栈长注意到阿里开源了自家的 Mock 工具:TestableMock,该工具号称最轻量.简单.舒适的 Mock 测试工具,功能十分强大,媲美 PowerMock,用法比 Mockito 还要简洁, ...
- 推荐的五款市面上常用的免费CMS建站系统
我做设计也有不少年头了,很多客户或者朋友找我做网站的时候,一般问我的是用什么软件系统给他们做.大部分客户希望用的软件是免费的.所以今天给大家介绍五款我自己用过还不错的,重点是还免费的建站系统. Met ...
- 一文深入了解史上最强的Java堆内缓存框架Caffeine
它提供了一个近乎最佳的命中率.从性能上秒杀其他一堆进程内缓存框架,Spring5更是为了它放弃了使用多年的GuavaCache 缓存,在我们的日常开发中用的非常多,是我们应对各种性能问题支持高并发的一 ...
- Webbrowser控件史上最强技巧全集
原文:Webbrowser控件史上最强技巧全集 Webbrowser控件史上最强技巧全集 VB调用webbrowser技巧集 1.获得浏览器信息: Private Sub Command1_Click ...
- 史上最强php生成pdf文件,html转pdf文件方法
body{ font-family: "Microsoft YaHei UI","Microsoft YaHei",SimSun,"Segoe UI& ...
- 历上最强的音乐播放器(jetA…
原文地址:历上最强的音乐播放器(jetAudio-8.0.5.320-Plus-VX-完全汉化版)下载作者:盖世天星 历上最强的音乐播放器(jetAudio-8.0.5.320-Plus-VX-完全汉 ...
- [转载]历上最强的音乐播放器(jetAudio-8.0.5.320-Plus-VX
原文地址:历上最强的音乐播放器(jetAudio-8.0.5.320-Plus-VX-完全汉化版)下载作者:盖世天星 历上最强的音乐播放器(jetAudio-8.0.5.320-Plus-VX-完全汉 ...
- 市面上有没有靠谱的PM2.5检测仪?如何自己动手制作PM2.5检测仪
市面上能买到的11中常见的pm2.5检测仪 网上大佬实测并不是很准,我这里没测过(全买下来有点贵,贫穷限制了我的想象力) 这些检测仪多数是复合式.多功能的空气质量检测仪.具体就不一一介绍了.这篇文章 ...
- 写了个汉字转G代码工具,无描边的那种,市面上没有类似的小软件
学了不少G代码知识, 将公司废旧的三轴非标设备改造成了一个雕刻机,市面上的小软件不好用 网上下的软件有描边的,字体刻起来太粗,这个比较好用,看图应该都能明白吧, 就自己写了个,“少于150字的随笔不允 ...
- 就目前市面上的面试整理来说,最全的BAT大厂面试题整理在这
原标题:就目前市面上的面试整理来说,最全的BAT大厂面试题整理在这 又到了面试求职高峰期,最近有很多网友都在求大厂面试题.正好我之前电脑里面有这方面的整理,于是就发上来分享给大家. 这些题目是网友去百 ...
随机推荐
- ERP系统都能给企业带来什么好处?
ERP系统但如果用得好,自然可以提高企业内部资源的计划和控制能力,提质增效降成本,提升企业竞争力,加速数字化转型步伐,但不是所有的企业使用ERP都能带来好处的,尤其是对于一些小微企业,带来的可能是灾难 ...
- Linux命令系列之top——里面藏着很多鲜为人知的宝藏知识
Linux命令系列之top--里面藏着很多鲜为人知的宝藏知识 简介 top命令是我们经常用来查看系统信息的一个指令,它提供了一个动态的而且是实时的借口帮助我们去查看系统执行时的进程.线程和系统参数的信 ...
- pgsql 的问题
pgsql 怎么插入inet类型的数据?insert into table (remote_addr) values ( ?::INET); pgsql如何截取时间的精度 select create ...
- Unexpected token u in JSON at position 0
文章目录 1.1 错误原因: 1.2 解决思路: 1.1 错误原因: 因为JSON.parse()不能解析字符串中的undefined 出错的结果:某一行的这个字段的值为空,就会报错,整个表格都显示不 ...
- 设计模式常用的UML图------类图
关系 UML将事物之间的联系归纳为6种,对应响应的图形 关联 定义:表示拥有的关系,具有方向性,一个类单向访问一个类,为单向关联.两个类可以相互访问,为双向关联. 聚合 定义:整体与部分的关系. 组合 ...
- 齐博x1模板中常用的TP标签数据处理
上图是比较常用的, 而下图是比较特殊的场合,比如幻灯片可能会用到 下图使用了TP的循环标签. 上图只使用了条件判断标签 上图不存在 val="xxx" 这个参数,所以会自动循环输出 ...
- 齐博x2是什么?
齐博x2是什么? 齐博x2是齐博x1的延申版本. 对小程序全方位加强
- 齐博x1第四季《模块插件的制作》系列21-公共表单器的参数选项(7)
password 密码类型 和text一样,只不过type类型是password,密码类型输入时,显示星号.即Html中的密码框类型 icon 字体图标类型 和列表页一样,把css的字体图标引入到了表 ...
- DevOps | 如何快速提升团队软件开发成熟度,快速提升研发效能?
今天一个小伙伴问我,如何「快速提升」一个团队的软件开发成熟度?我犯难了.我个人理解一个团队的软件开发成熟度涉及的东西很多,但最简单最直接的方法就是发钱涨工资,可是估计很多公司不愿意,那就只有扣了. 快 ...
- JMETER与BeanShell
变量 Beanshell应用自定义变量有两种方法: #第一种方法,使用${key}格式,但是需要注意这是用应用的变量是没有定义数据类型的 #log.info(String Key)只能打印字符串,所以 ...
