微信小程序订阅消息
概述
消息能力是小程序能力中的重要组成,我们为开发者提供了订阅消息能力,以便实现服务的闭环和更优的体验。
- 订阅消息推送位置:服务通知
- 订阅消息下发条件:用户自主订阅
- 订阅消息卡片跳转能力:点击查看详情可提爱转至该小程序的页面

消息类型
- 一次性订阅消息
一次性订阅消息用于解决用户使用小程序后,后续服务环节的通知问题。用户自主订阅后,开发这可不限时间的下发一条对应的服务消息 ; 每条消息可单独订阅或退订(开发者自行控制发送)。 - 长期订阅消息
一次性订阅消息可满足小程序的大部分服务场景需求,但线下公共服务领域存在一次性订阅无法满足的场景,如航班延误,需根据航班实时动态来多次发送消息提醒,为便于服务,因此提供了长期性订阅消息,用户订阅一次后,开发者可长期下发多条消息。
目前长期性订阅消息仅向政务民生、医疗、交通、金融、教育等线下公共服务开放。
使用步骤
第一步 选择/配置模板
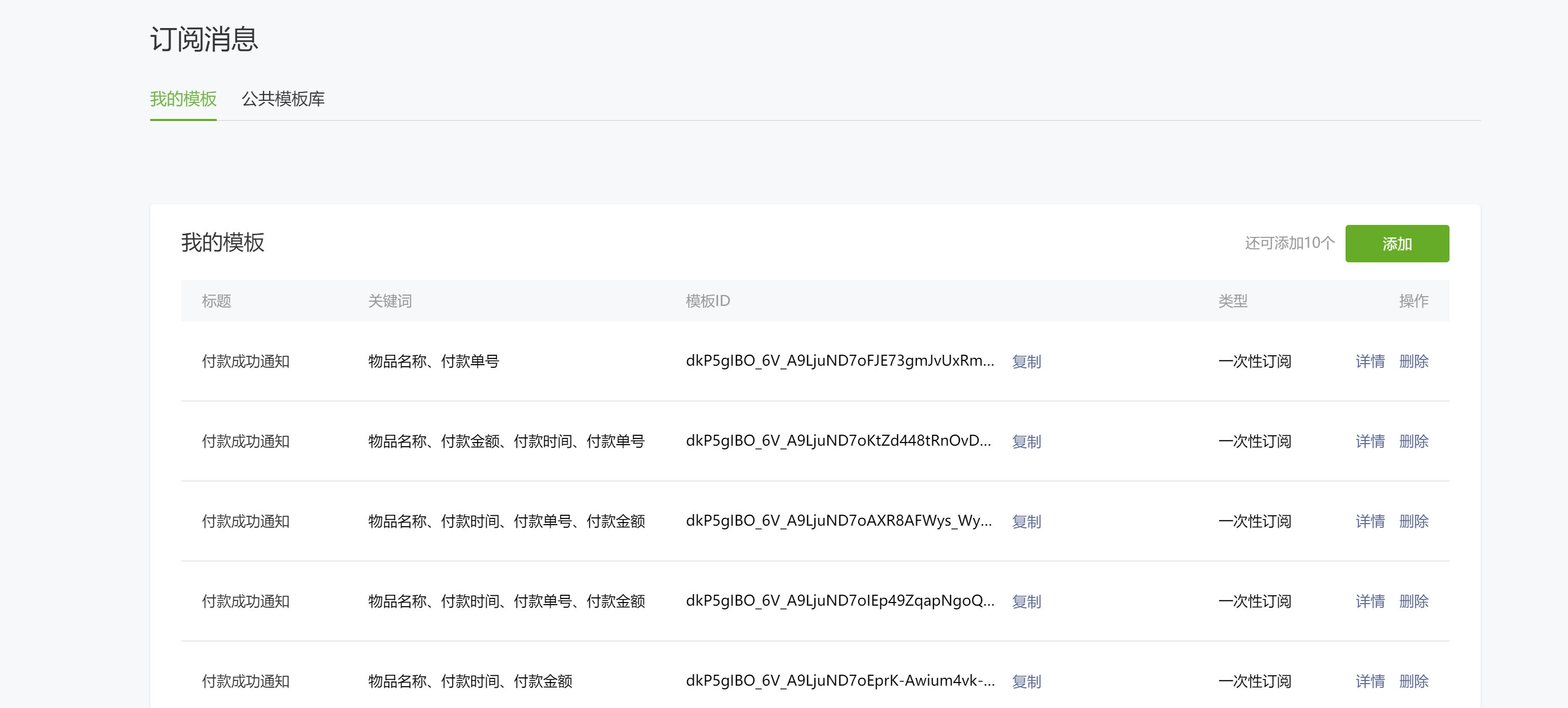
在微信公众号平台配置并获取模板ID。
登录https://mp.weixin.qq.com 在功能 >订阅消息栏目,在我的模板中列出了当前用户定义的所有模板信息,

当不存在模板或没有合适的模板时,可在 公共模板 中申请添加新模板,待审核通过后便可使用。
第二步 订阅消息
在小程序中通过编码的方式调用微信接口 wx.requestSubscribeMessage 进行消息订阅。
示例
布局代码
<button bindtap="dingyue_message" >订阅消息</button>
js 代码
/**
* 订阅-消息
* @param {*} e
*/
dingyue_message : function(e){
wx.requestSubscribeMessage({
tmplIds: ['模板ID'],
success:function(res){
console.log('success:' + res.errMsg)
},
fail: function(res){
console.log('error:' + res.errMsg + " " + res.errCode)
}
})
}
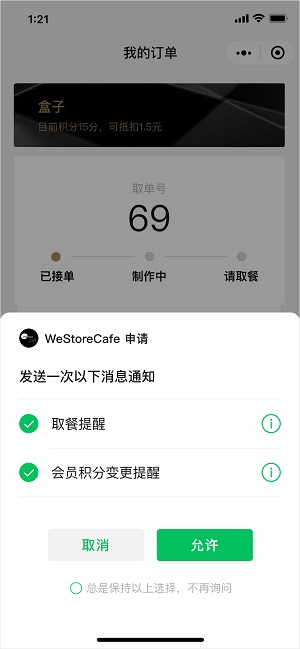
实例中点击订阅消息按钮,会弹出订阅消息界面,返回用户订阅消息的结果。
注意事项
- 一次性模板 Id 和永久模板 Id 不可同时使用
- 低版本基础库2.4.4~2.8.3 已支持订阅消息接口调用,仅支持传入一个一次性 tmplId / 永久 tmplId。
- 2.8.2 版本开始,用户发生点击行为或者发起支付回调后,才可以调起订阅消息界面。
- 2.10.0 版本开始,开发版和体验版小程序将禁止使用模板消息 formId。
- 一次授权调用里,每个tmplId对应的模板标题不能存在相同的,若出现相同的,只保留一个。
- 2.10.0 版本开始,支持订阅语音消息提醒
第三步 服务端消息发送
发送订阅消息的调用方式有 HTTPS调用 和 云调用 两种方式,本文只介绍 HTTPS调用。
请求地址
POST https://api.weixin.qq.com/cgi-bin/message/subscribe/send?access_token=ACCESS_TOKEN
请求参数
| 参数名 | 类型 | 默认值 | 必须 | 说明 |
|---|---|---|---|---|
| access_token / cloudbase_access_token | string | 是 | 接口调用凭证 | |
| touser | string | 是 | 接收者(用户)的 openid | |
| template_id | string | 是 | 所需下发的订阅模板id | |
| page | string | 否 | 点击模板卡片后的跳转页面,仅限本小程序内的页面。支持带参数,(示例index?foo=bar)。该字段不填则模板无跳转。 | |
| data | Object | 是 | 模板内容,格式形如 { "key1": { "value": any }, "key2": { "value": any } } | |
| miniprogram_state | string | 否 | 跳转小程序类型:developer为开发版;trial为体验版;formal为正式版;默认为正式版 | |
| string | 否 | 进入小程序查看”的语言类型,支持zh_CN(简体中文)、en_US(英文)、zh_HK(繁体中文)、zh_TW(繁体中文),默认为zh_CN |
返回值
| 属性 | 类型 | 说明 |
|---|---|---|
| errCode | number | 错误码 |
| errMsg | string | 错误信息 |
errCode 代码说明
| 代码 | 说明 |
|---|---|
| 0 | 成功 |
| 40003 | touser字段openid为空或者不正确 |
| 40037 | 订阅模板id为空不正确 |
| 43101 | 用户拒绝接受消息,如果用户之前曾经订阅过,则表示用户取消了订阅关系 |
| 47003 | 模板参数不准确,可能为空或者不满足规则,errmsg会提示具体是哪个字段出错 |
| 41030 | page路径不正确,需要保证在现网版本小程序中存在,与app.json保持一致 |
请求示例
/// <summary>
/// 微信发送消息
/// </summary>
public class MessageService : IMessageService
{
/// <summary>
/// 发送秒杀活动消息
/// </summary>
/// <param name="request"></param>
/// <returns></returns>
public async Task<ServiceResult<WeixinResultBase>> SendSeckillMessageAsync(SeckillMessageRequest request)
{
var goodsName = request.GoodsName;
if (goodsName.Length >= 20)
{
goodsName = request.GoodsName.Substring(0, 15) + "...";
}
var req = new SendMessageRequest
{
OpenId = request.OpenId,
TemplateId = request.TemplateId,
Page = $"{_seckillPagePath}?corpId={request.CorpId}&customerId={request.CustomerId}",
Data = new Dictionary<string, object>()
{
{"thing1",new { value = goodsName } },
{"time2",new { value = request.Time } },
{"thing3",new { value = "秒杀活动即将开始,支持一键发布到商店" } }
}
};
return await SendMessageAsync(req);
}
public async Task<ServiceResult<WeixinResultBase>> SendMessageAsync(SendMessageRequest request)
{
//先从缓存读取token
var accessToken = await _cache.GetStringAsync("store_assistant_accesstoken");
var url = $"https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={_appId}&secret={_appSecret}";
var response = await _httpClientFactory.GetClient().GetAsync(url);
var accessTokenResult = await response.Content.ReadAsAsync<WxAccessTokenQueryResult>();
if (accessTokenResult != null && accessTokenResult.ErrCode == 0)
accessToken = accessTokenResult.AccessToken;
var url = $"https://api.weixin.qq.com/cgi-bin/message/subscribe/send?access_token={access_token.Result}";
var response = await _httpClientFactory.GetClient().PostDataAsync(url, request);
var responseTxt = await response.Content.ReadAsStringAsync();
var sendMsgResult = JsonConvert.DeserializeObject<WeixinResultBase>(responseTxt);
if (sendMsgResult != null && sendMsgResult.ErrCode == 0)
return ServiceResult.Succeed(sendMsgResult);
return ServiceResult.Failed(sendMsgResult, sendMsgResult.ErrCode, sendMsgResult.ErrMsg);
}
}
/// <summary>
/// 发送微信消息通知
/// </summary>
public class SendMessageRequest
{
/// <summary>
/// 用户openId
/// </summary>
[JsonProperty("touser")]
public string OpenId { get; set; }
/// <summary>
/// 订阅模板id
/// </summary>
[JsonProperty("template_id")]
public string TemplateId { get; set; }
/// <summary>
/// 跳转页面
/// </summary>
[JsonProperty("page")]
public string Page { get; set; }
/// <summary>
/// 模板类型
/// </summary>
[JsonProperty("data")]
public Dictionary<string, object> Data { get; set; }
/// <summary>
/// 跳转小程序类型 (eveloper为开发版;trial为体验版;formal为正式版;默认为正式版)
/// </summary>
[JsonProperty("miniprogram_state")]
public string MiniType { get; set; } = "formal";
/// <summary>
/// 语言类型(默认为zh_CN)
/// </summary>
[JsonProperty("lang")]
public string Lang { get; set; } = "zh_CN";
}
微信小程序订阅消息的更多相关文章
- 微信小程序订阅消息,我踩过的坑都在这里了!
旧的模板消息将在 2020 年 1 月 10 号全面下架,也就是今天,不过貌似现在还可以用!!!我已经改好了,只不过还没有上线,准备坚持到最后一天! 0.订阅消息 简单介绍一下订阅消息的特点: 用户授 ...
- 微信小程序订阅消息调研
相关资料 背景:微信模板消息已正式下架,改为订阅消息,详情如下: 服务变更通知 订阅消息:订阅消息相关内容如下: 订阅消息 接口设计 获取接口访问凭证 :根据appId和secret获取接口访问凭证a ...
- 微信小程序的模板消息与小程序订阅消息
小程序订阅消息 功能介绍 消息能力是小程序能力中的重要组成,我们为开发者提供了订阅消息能力,以便实现服务的闭环和更优的体验. 订阅消息推送位置:服务通知 订阅消息下发条件:用户自主订阅 订阅消息卡片跳 ...
- 微信小程序订阅
微信小程序订阅 摘要 1.基于promise封装微信小程序订阅 2.解决由于微信基础库版本低下的兼容 3.解决“总是保持以上选择,不再询问”的取消状态 主要运用API: requestSubscrib ...
- node配置微信小程序解密消息以及推送消息
上一篇文章介绍过 微信小程序配置消息推送,没有看过的可以先去查看一下,这里就直接去把那个客服消息接口去解密那个消息了. 在这里我选择的还是json格式的加密. 也就是给小程序客服消息发送的消息都会被微 ...
- 微信小程序模板消息群发解决思路
基于微信的通知渠道,微信为开发者提供了可以高效触达用户的模板消息能力,以便实现服务的闭环并提供更佳的体验.(微信6.5.2及以上版本支持模板功能.低于该版本将无法收到模板消息.) 模板推送位置:服务通 ...
- 微信小程序模板消息后端代码
利用spring 事件发送模板消息 1.定义事件 import com.ruoyi.project.salerauth.domain.TemplateMessage; import org.sprin ...
- 微信小程序-滚动消息通知
写在前面: 微信小程序学的不太多,做了一个简单的项目,回来很快时间内把在深圳两天的房租给赚回来了. 这次我主要想总结一下微信小程序实现上下滚动消息提醒,主要是利用swiper组件来实现,swiper组 ...
- 微信小程序-滚动消息通知效果
这次我主要想总结一下微信小程序实现上下滚动消息提醒,主要是利用swiper组件来实现,swiper组件在小程序中是滑块视图容器. 我们通过vertical属性(默认为false,实现默认左右滚动)设置 ...
随机推荐
- 记-beego项目调用Jenkins API获取job信息
type JenkinsController struct { beego.Controller } type Job struct { Name string `json:"name&qu ...
- vue中TinyMCE图片 “data-mce-src” 属性的问题
1.问题 在使用Vue中使用TinyMCE富文本编辑器时,上传的图片除了src属性还会多出来个"data-mcee-src" 属性,而保存时实际也是保存的"data-mc ...
- spring-boot-learning-监听事件
Springboot扩展了Spring的ApplicatoionContextEvent,提供了事件: ApplicationStartingEvent:框架启动事件 ApplicationEnvir ...
- spring 中有多少种 IOC 容器?
BeanFactory - BeanFactory 就像一个包含 bean 集合的工厂类.它会在客户端 要求时实例化 bean.ApplicationContext - ApplicationCont ...
- .NET 6学习笔记(3)——在Windows Service中托管ASP.NET Core并指定端口
在上一篇<.NET 6学习笔记(2)--通过Worker Service创建Windows Service>中,我们讨论了.NET Core 3.1或更新版本如何创建Windows Ser ...
- #define的3种用法详解
1.#define 的作用 在C或C++语言源程序中允许用一个标识符来表示一个字符串,称为"宏".被定义为"宏"的标识符称为"宏名".在编译 ...
- 12_PID控制器_Matlab/Simulink仿真
加入噪音后,查看p控制.pi控制.以及pid控制的结果 p控制和pi控制输出 pid控制的输出(微分对高频噪音比较敏感)
- zTree -- jQuery 树插件 使用方法与例子
简介 zTree 是一个依靠 jQuery 实现的多功能 "树插件". 网址:http://www.ztree.me/v3/main.php#_zTreeInfo 上面的网址里有z ...
- 制作html5微信页面的经验总结。
先罗列一下我遇到的问题: 用户可选择图片上传,但是图片比较大(基本都是2M以上),而且还得异步上传. 由于操作上比较多的设计都是隐性的例如滑动之类,需要手势动画作提示. 块内元素滚动时不流畅,或不能滚 ...
- HTML5中新增Javascript特性
存储 localStorage 存储: window.localStorage.setItem('key', 'value'); 取值: window.localStorage.getItem('ke ...
