从零开始,开发一个 Web Office 套件(16):拖动控制点,调整编辑器大小
这是一个系列博客,最终目的是要做一个基于 HTML Canvas 的、类似于微软 Office 的 Web Office 套件(包括:文档、表格、幻灯片……等等)。
博客园:《从零开始, 开发一个 Web Office 套件》系列博客目录
富文本编辑器 Github repo 地址:https://github.com/zhaokang555/canvas-text-editor
富文本编辑器 在线 Demo:https://zhaokang555.github.io/canvas-text-editor/
2. 富文本编辑器(MVP)
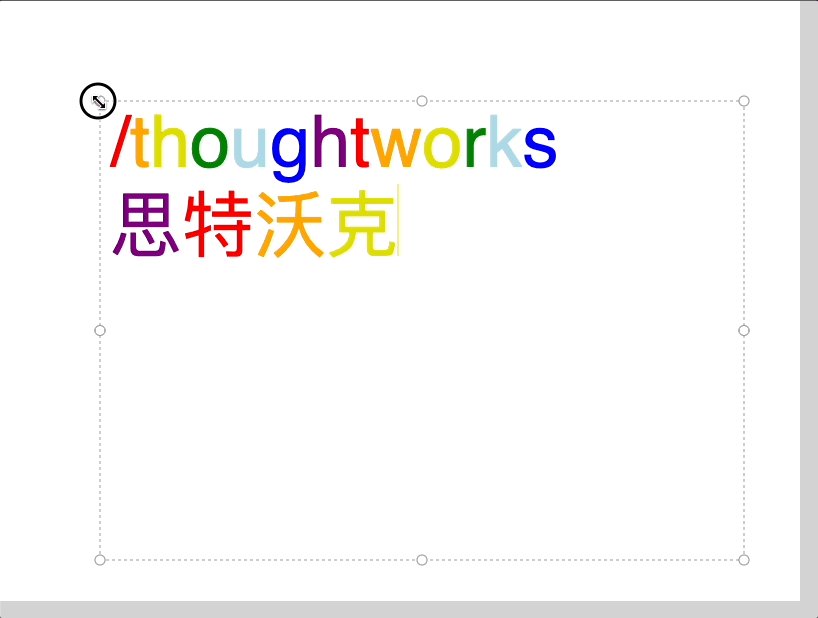
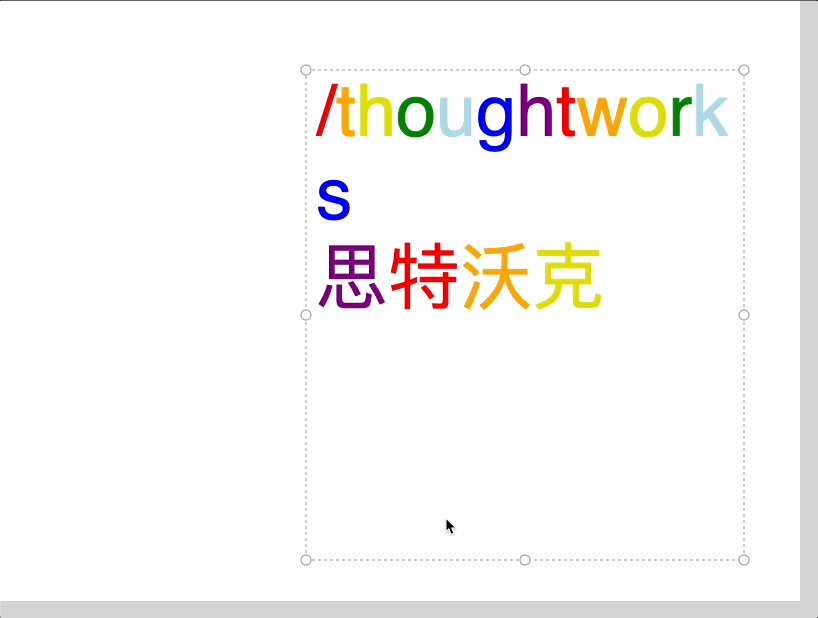
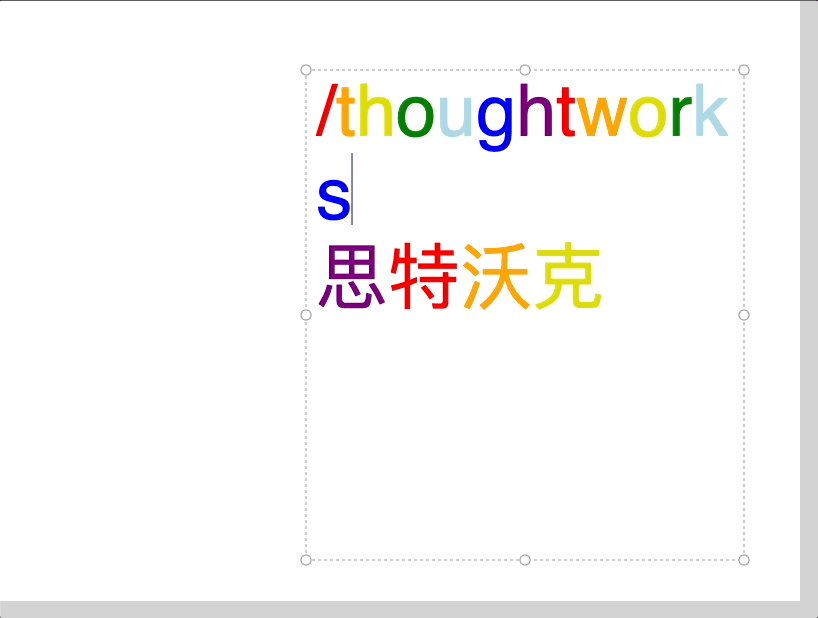
2.29 Feature:拖动控制点,调整编辑器大小
2.29.1 算法
- 监听控制点的拖动事件,将拖动的距离记为
(dx, dy)。根据控制点所处方位,平移编辑器或者改变其大小:- 如果拖动的是左上角(TopLeft)的控制点,则:
- 将编辑器平移
(dx, dy) - 将编辑器宽高增加
(-dx, -dy)
- 将编辑器平移
- 如果拖动的是顶部中央(Top)的控制点,则:
- 将编辑器平移
(0, dy) - 将编辑器高度增加
-dy
- 将编辑器平移
- 如果拖动的是右上角(TopRight)的控制点,则:
- 将编辑器平移
(0, dy) - 将编辑器宽高增加
(dx, -dy)
- 将编辑器平移
- 如果拖动的是右侧中央(Right)的控制点,则将编辑器宽度增加
dx - 如果拖动的是右下角(BottomRight)的控制点,则将编辑器宽高增加
(dx, dy) - 如果拖动的是底部中央(Bottom)的控制点,则将编辑器高度增加
dy - 如果拖动的是左下角(BottomLeft)的控制点,则:
- 将编辑器平移
(dx, 0) - 将编辑器宽高增加
(-dx, dy)
- 将编辑器平移
- 如果拖动的是左侧中央(Left)的控制点,则:
- 将编辑器平移
(dx, 0) - 将编辑器宽度增加
-dx
- 将编辑器平移
- 如果拖动的是左上角(TopLeft)的控制点,则:
- 如果平移了编辑器,就会进入上一节讲到的平移编辑器的逻辑,这里就不再赘述;
- 如果调整了编辑即的宽度,则需要:
- 将上边框和下边框横向拉伸,但是高度不变
- 将左边框和右边框平移
- 将不同位置的控制点平移不同距离
- 如果调整了编辑即的高度,则需要:
- 将左边框和右边框纵向拉伸,但是宽度不变
- 将上边框和下边框平移
- 将不同位置的控制点平移不同距离
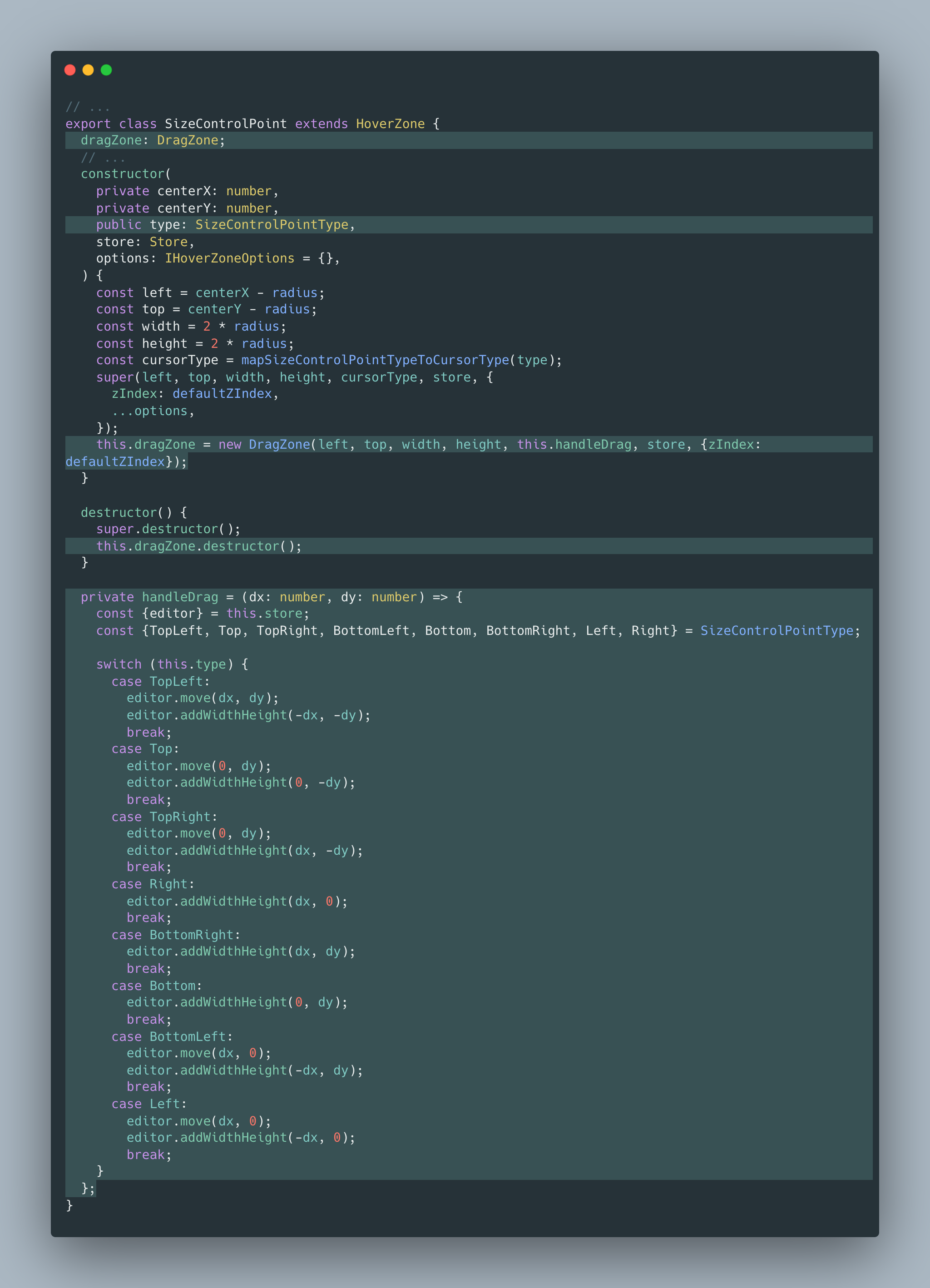
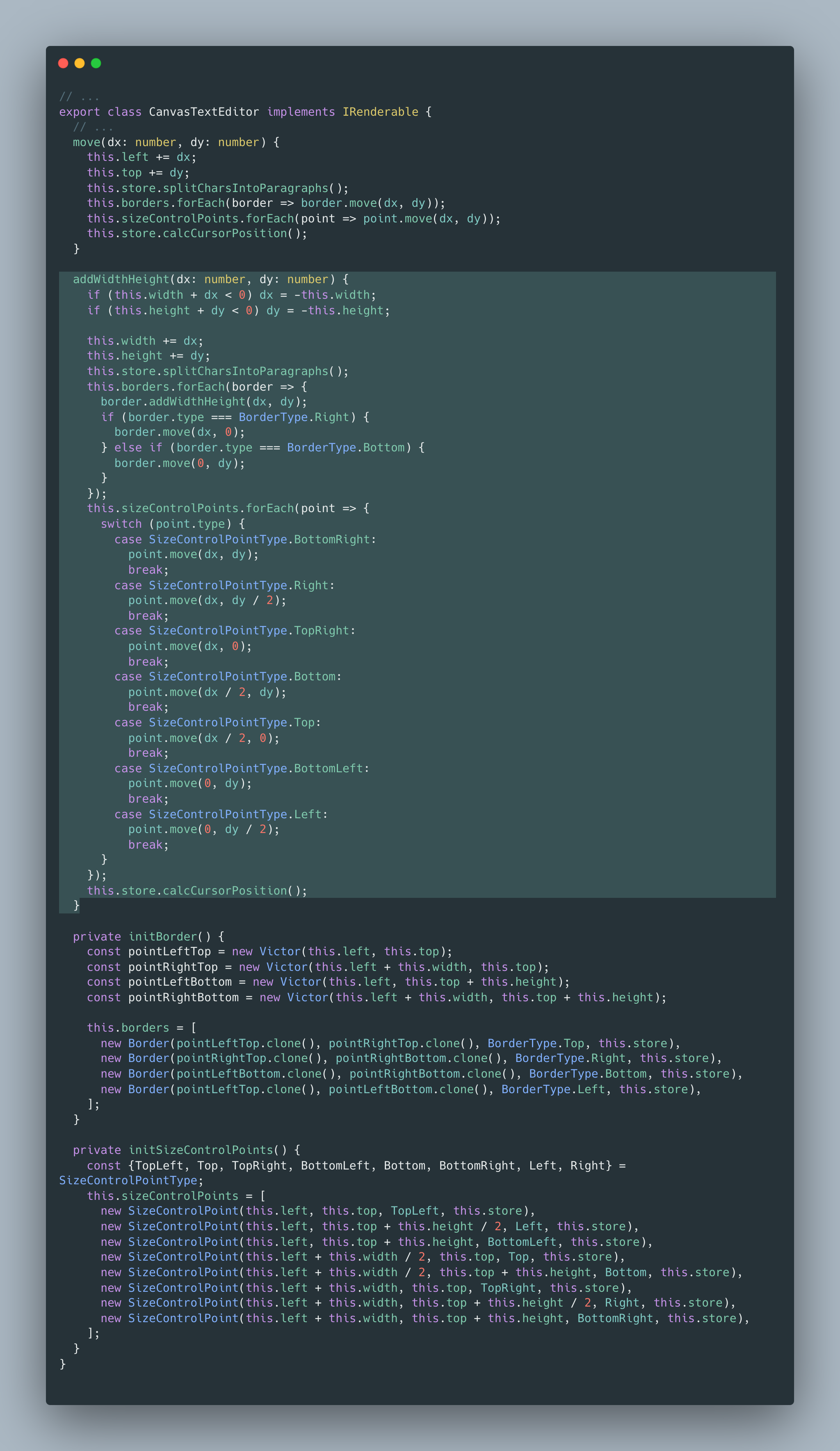
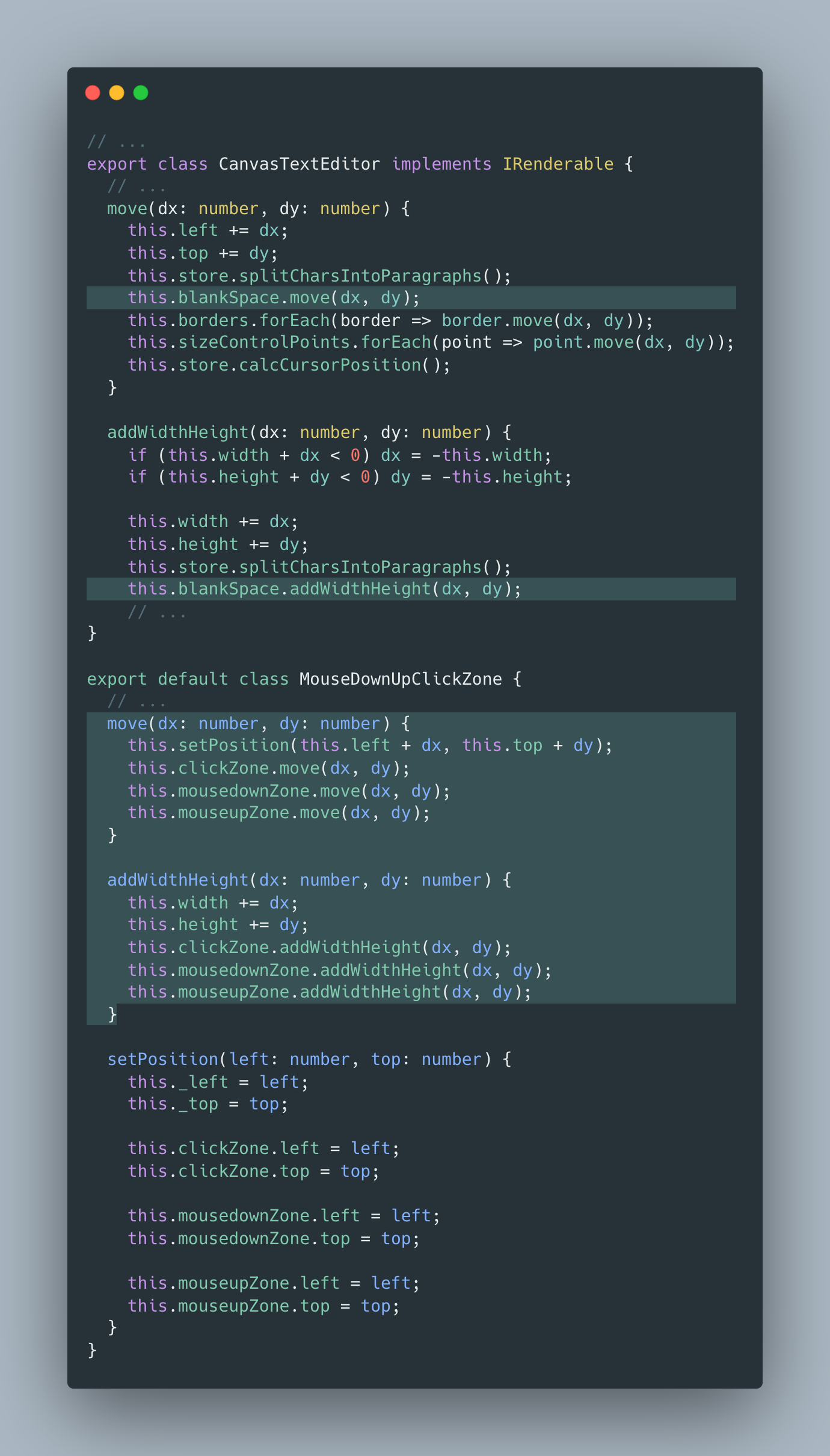
2.29.2 实现



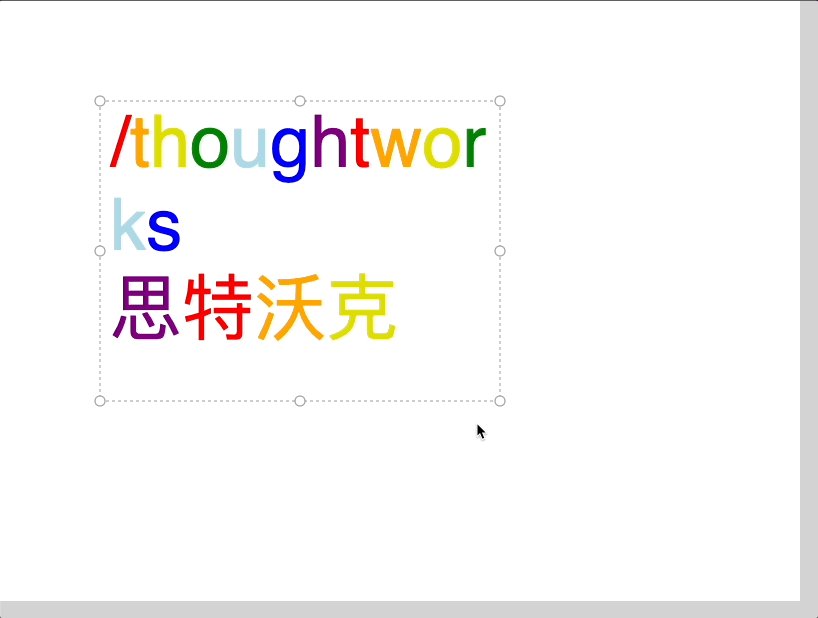
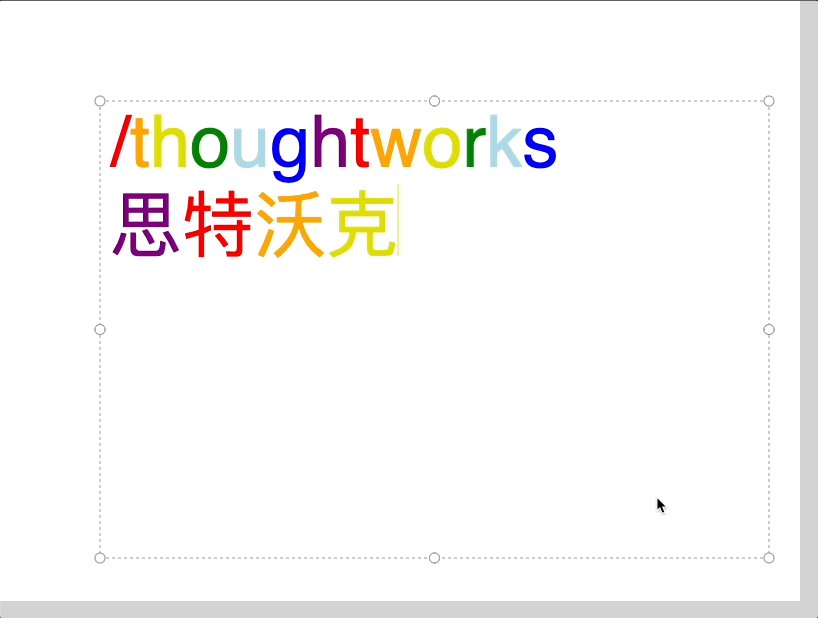
2.29.3 效果

2.29.4 Bug: 平移或调整大小后,点击编辑器空白处,光标不能正确定位
Bug表现:

原因分析:这是因为编辑器平移或调整大小后,editor.blankSpace没有及时更新。
修复:

2.29.5 最终效果

(未完待续)
从零开始,开发一个 Web Office 套件(16):拖动控制点,调整编辑器大小的更多相关文章
- 从零开始, 开发一个 Web Office 套件 (2): 富文本编辑器
书接前文: 从零开始, 开发一个 Web Office 套件 (1): 富文本编辑器 这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Of ...
- 从零开始, 开发一个 Web Office 套件 (3): 鼠标事件
这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Office 套件, 包括: 文档, 表格, 幻灯片... 等等. 对应的Github r ...
- 从零开始, 开发一个 Web Office 套件(4):新的问题—— z-index
<从零开始, 开发一个 Web Office 套件>系列博客目录 这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Office ...
- 《从零开始, 开发一个 Web Office 套件》系列博客目录
这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Office 套件, 包括: 文档, 表格, 幻灯片... 等等. 对应的Github r ...
- 从零开始, 开发一个 Web Office 套件 (1): 富文本编辑器
这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Office 套件, 包括: 文档, 表格, 幻灯片... 等等. 富文本编辑器 万里长征 ...
- 从零开始,开发一个 Web Office 套件(9):拖动鼠标选中文字 Edge Case
这是一个系列博客,最终目的是要做一个基于 HTML Canvas 的.类似于微软 Office 的 Web Office 套件(包括:文档.表格.幻灯片--等等). 博客园:<从零开始, 开发一 ...
- 从零开始,开发一个 Web Office 套件(15):拖动边框,平移编辑器
这是一个系列博客,最终目的是要做一个基于 HTML Canvas 的.类似于微软 Office 的 Web Office 套件(包括:文档.表格.幻灯片--等等). 博客园:<从零开始, 开发一 ...
- 从零开始,开发一个 Web Office 套件(6):光标 & Click 事件
<从零开始, 开发一个 Web Office 套件>系列博客目录 这是一个系列博客,最终目的是要做一个基于 HTML Canvas 的.类似于微软 Office 的 Web Office ...
- 从零开始,开发一个 Web Office 套件(5):Mouse hover over text
<从零开始, 开发一个 Web Office 套件>系列博客目录 这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Office ...
随机推荐
- Dubbo Monitor 实现原理?
Consumer 端在发起调用之前会先走 filter 链:provider 端在接收到请求时也是 先走 filter 链,然后才进行真正的业务逻辑处理. 默认情况下,在 consumer 和 pro ...
- 哪一个List实现了最快插入?
LinkedList和ArrayList是另个不同变量列表的实现.ArrayList的优势在于动态的增长数组,非常适合初始时总长度未知的情况下使用.LinkedList的优势在于在中间位置插入和删除操 ...
- Java 中 interrupted 和 isInterrupted 方法的区别?
interrupt interrupt 方法用于中断线程.调用该方法的线程的状态为将被置为"中断"状态. 注意:线程中断仅仅是置线程的中断状态位,不会停止线程.需要用户自己去监 视 ...
- 使用salt-cloud创建openstack虚拟机
salt-cloud也是基于openstack来做的,它可以支持多种云的使用.比如:Aliyun.Azure.DigitalOcean.EC2.Google Compute Engine.HP Clo ...
- Collection单列集合的继承关系(集合的层次结构)
- 深入Linux 内核架构之 CFS
linux内核分析--CFS(完全公平调度算法) 1.1 CFS原理 cfs定义了一种新的模型,它给cfs_rq(cfs的run queue)中的每一个进程安排一个虚拟时钟,vruntime.如果 ...
- 顺利通过EMC实验(7)
- 【译】客户端存储(Client-Side Storage)
本文转载自:众成翻译译者:文蔺链接:http://www.zcfy.cc/article/660原文:http://www.html5rocks.com/en/tutorials/offline/st ...
- jQuery Validate多实例讲解
规则 描述 required:true 必须输入的字段. remote:"check.php" 使用 ajax 方法调用 check.php 验证输入值. email:true 必 ...
- 微信小程序:手写日历组件
一.前言 最近公司要做一个酒店入住的小程序,不可避免的一定会使用到日历,而小程序没有内置的日历组件.在网上看了一下也没有非常适合需求的日历,于是自己写了一个. 二.代码 1. 原理分析 写一个日历只需 ...
