Vue 收集表单数据-输入input,单选radio,多选checkbox,下拉框select ,以及v-model的3个修饰符(lazy,number,trim)
From案例分析:
1、Html 部分:


<form @submit.prevent=""
style=" border: 1px solid rgb(109, 200, 253);background-color: aliceblue;padding:8px;margin:8px; width:300px;">
账号:<input type="text" v-model.trim="account"><br/>
密码:<input type="password" v-model="password"><br/>
年龄:<input type="number" v-model.number="age"><br/>
性别:
男<input type="radio" name="sex" value="male" v-model="sex">
女<input type="radio" name="sex" value="female" v-model="sex"><br/>
爱好:
学习<input type="checkbox" v-model="hobby" value="study">
发呆<input type="checkbox" v-model="hobby" value="quite">
干饭<input type="checkbox" v-model="hobby" value="eat"><br/>
所属校区:
<select v-model="city" style="padding: 1px; border: 1px solid green;">
<option value="">请选择校区</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="shenzhen">深圳</option>
<option value="wuhan">武汉</option>
</select><br/><br/>
其他信息:
<textarea v-model.lazy="other"></textarea><br/>
<input type="checkbox" v-model="agree">阅读并接受<a href="#">用户协议</a><br/>
<button>提交</button>
</form>
2、Script 部分:


new Vue({
el:"#root",
data:{
account:"",
password:"",
age:null,
sex:"",
hobby:[],
city:"",
other:"",
agree:"",
},
})
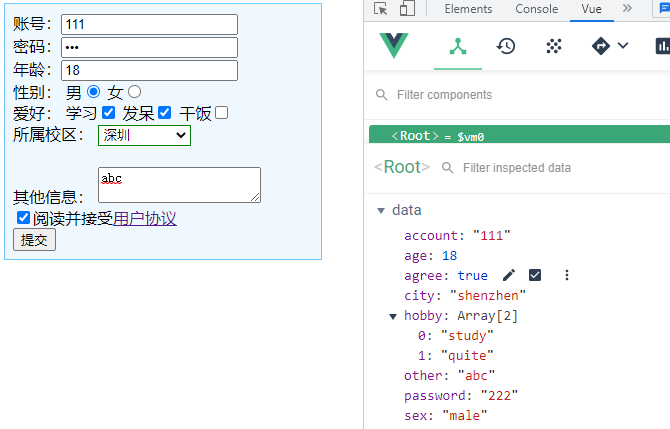
3、效果部分:

收集表单数据 总结:
1、若<input type='text'>,则 v-model 收集的是value值,用户输入即为value,如上案例的“账号”
2、若<input type="radio">,则 v-model 收集的是value值,且要给标签配置value的值,如上案例的“性别”
3、若<input type="checkbox">,有2种情况:
(1)没有配置input的 value 属性,那么收集的是check(勾选 or 未勾选,是布尔值),如上案例的“阅读并接受”
(2)配置了input的 value 属性,又有2种情况:
<1> v-model 的初始值是非数组,那么收集的就是check (勾选 or 未勾选,是布尔值),如上案例的“阅读并接受”,如果在标签内加入value ,效果同(1)
<2> v-model 的初始值是数组,那么收集的就是 value组成的数组,如上案例的“爱好”
补充:v-model 的3个修饰符:
1、lazy:失去焦点再收集数据,如上案例 “其他信息”
2、number:输入字符串转为有效的数字,如上案例 “年龄”
3、trim:输入首尾空格过滤,如上案例 “账号”
Vue 收集表单数据-输入input,单选radio,多选checkbox,下拉框select ,以及v-model的3个修饰符(lazy,number,trim)的更多相关文章
- flask中单选、多选、下拉框的获取
1.单选: source = request.form.get('source') 2.多选: joy = request.form.getlist('joy') 或者 joy = re ...
- 表单修饰符.lazy.number.trim
<!DOCTYPE html> <html lang="zh"> <head> <title></title> < ...
- vue修饰符 .lazy .number .trim
.lazy 在输入框中,v-model 默认是同步数据,使用 .lazy 会转变为在 change 事件中同步 , 也就是在失去焦点 或者 按下回车键时才更新 <template> < ...
- vue 收集表单数据 (有错误的请各位大佬指点)
收集表单数据: 若: <input type="text"/>, 则v-model收集 的是value值,用户输入的就是value值. 若 ...
- struts2 jsp表单提交后保留表单中输入框中的值 下拉框select与input
原文地址:struts2 jsp表单提交后保留表单中输入框中的值 下拉框select与input jsp页面 1 function dosearch() {2 if ($(&q ...
- 【jQuery获取下拉框select、单选框radio、input普通框的值和checkbox选中的个数】
radio单选框:name属性相同 <input type="radio" id="sp_type" name="p_type" va ...
- VUE 单选下拉框Select中动态加载 默认选中第一个
<lable>分类情况</lable> <select v-model="content.tid"> <option v-for=&quo ...
- vue之v-for遍历下拉框select和单选框组radio-group
1.v-for遍历下拉框 <el-form-item label="审核状态:" prop="status"> <el-select v-mo ...
- vue中使用cookie记住用户上次选择(本次例子中为下拉框)
最近工作中碰到一个需求,添加一条数据时,自动记住上次选择的下拉框的数据,刚开始觉得没思路,后来请教了项目组长,组长直接一句,这不很简单吧,直接用cookie,我:....... 好吧,都王的差不多了, ...
- vue 获取数据联动下拉框select ,并解决报Duplicate value found in v-for="...": "". Use track-by="$index" 错误
公司项目中遇到一个问题,联动下拉框,并且数据是使用vue-resource从后台获取的,格式不利于输出联动下拉框,联动下拉框是第一个下拉框输出一个数组里每一项json的一个text值,从而第二下拉框输 ...
随机推荐
- python实现Excel的表头与索引之间的转换
字母转数字 def get_index(capital): """ 大写字母(Excel列头)转索引 :param capital: 'A' --> 0, 'AA' ...
- Android图表控件MPAndroidChart——BarChart实现多列柱状图和LineChart多曲线 (完结)
首先才接触Android,目前自学一个月,花了一星期,做出了柱状图和曲线图,踩过坑也不少,上代码(主要提供思路,大部分代码可直接用). 参考代码地址:①曲线:https://blog.csdn.net ...
- Linux(CentOS) Mysql 8.0.30 安装(多源安装)
Linux(CentOS) Mysql 8.0.30 安装(多源安装) 安装命令根据实际部署情况修改调整,CentOS一般选择通用版本Red Hat Enterprise Linux 7 本文档使用w ...
- 如何用adb连接android手机
如何用adb连接android手机 以下为手机"root"情况下操作....手机没root请拉到笔记最后,有解决方法 利用adb来连接手机, 有两种方式: wifi usb 通过w ...
- span&不同字体
<html> <style> .p1{ color:red; font-size:28px; } .p2{ font-weight:bold; } .p3{ font-styl ...
- js动态删除添加一行
<div class="input-dyna-add"> <form class="form-inline form-group" role= ...
- zzul1058_Java
import java.util.Scanner;public class zzul1058 { public static void main(String[] args) { Scanner in ...
- java8线程池创建并使用
1.创建@Configurationpublic class ThreadPoolConfig { /** * 创建线程池 */ @Bean(name = "threadPool" ...
- C语言源文件如何编译为exe
先观看https://blog.csdn.net/u014772182/article/details/43348465来配置gcc环境随后在cmd中cd到目标文件夹gcc main.c -o ste ...
- win10系统IE浏览器打不开 点击无反应 解决办法
打开左下角开始菜单 步骤阅读 2 点击右边的Cortana,在下面的输入框中输入:regedit,等待它自动搜索出来后,以管理员身份打开这个注册表编辑器:当然熟悉电脑的同学可以直接打开运行----re ...
