从零开始画自己的DAG作业依赖图(四)--节点连线优化版
概述
上个版本简单的连线在一些复杂场景,尤其层级比较多,连线跨层级比较多的情况下,会出现线条会穿过矩形的情况,这一讲就是在这个基础上,去优化这个连线。
场景分析
在下面几种情况下,简单版本的画法已经没法办规避障碍节点了。

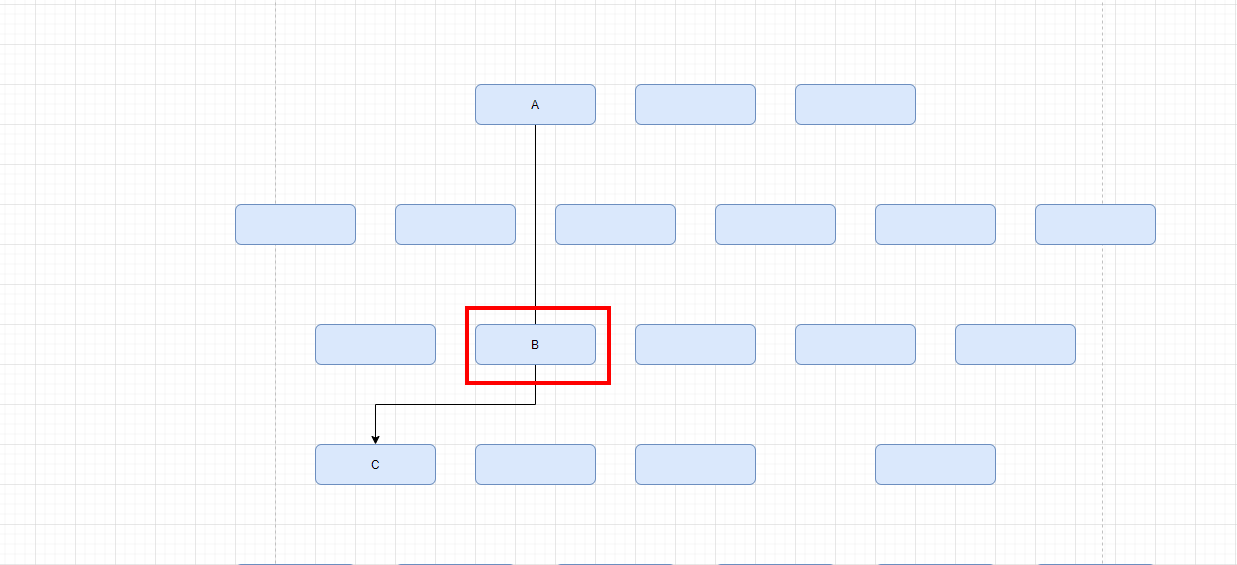
这种情况,由于简单版本,我们只在整条路径上添加了2个拐点,这种画法,当出现上述情况,线条就会被B挡住,实际的需求,我们要规避这种节点,绕开。
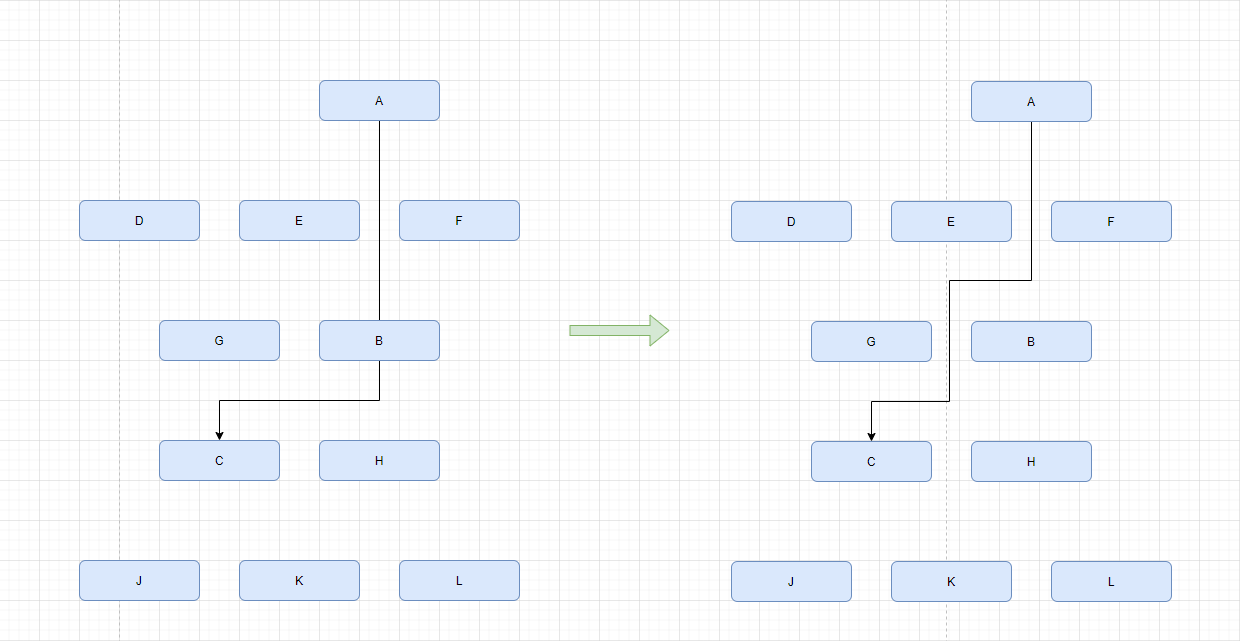
应该是下面这种情况:

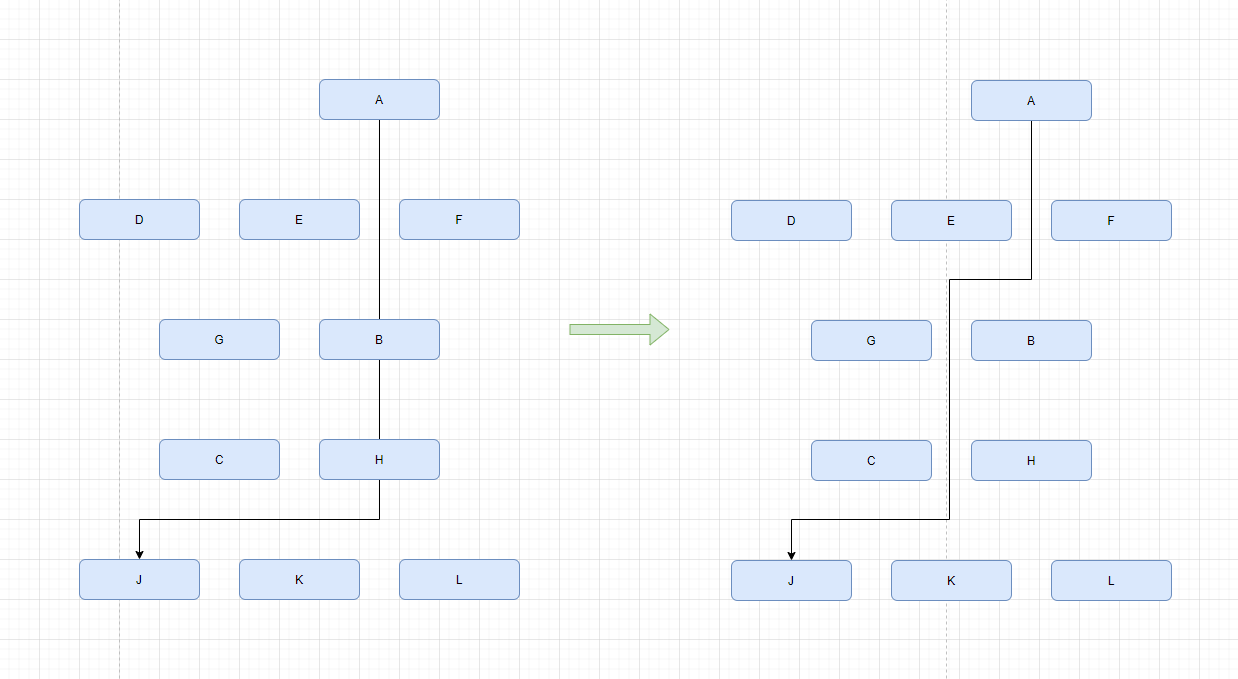
再复杂一点的场景如下

这时候有2个节点挡住了。我们要做的就是按照图示,绕开节点。
思路分析

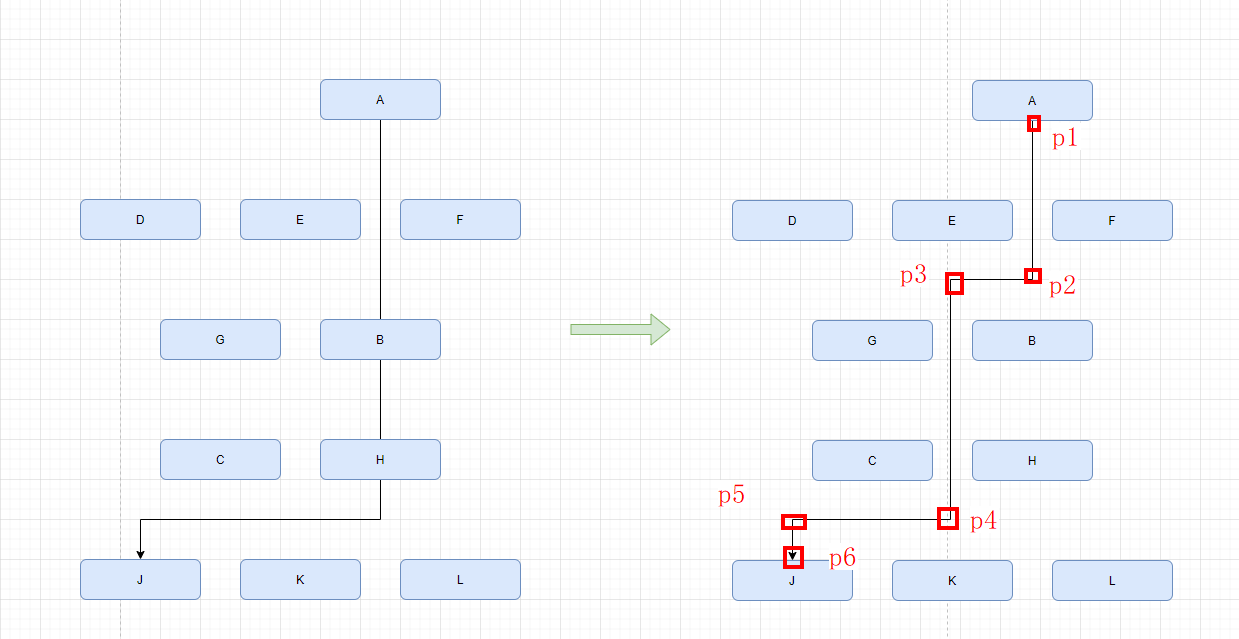
观察分析,我们要想绕开,一些障碍节点,我们先要知道哪些节点会挡住,才可以绕开。有两个已经明确数据是,每一层的节点的坐标我们是知道,起点p1, 终点是p6。 我们可以模拟这个过程:
- 如果p1 所在直线没有被最近的下一层挡住,也就是图中D,E,F节点挡住的话,那就说明,起点可以先画到p2
- 画到p2 之后,继续判断第三层节点,由于B节点会挡住从p2 往下画的竖线,所以绕开B节点,由于P6终点再p2 左侧,所以,在B的左侧找一个空白的地方,即p3
- 现在画到p3了,这时候起点编程p3了, 问题转换成画p1的场景了
- 一直循环,直到到终点这一层,把这个路径上的所有的折点记录下来,就是我们的路径
具体实现
function drawLine(startX, startY, endX, endY, color, sourceNodeName, targetNodeName, endLayer, startLayer, lineNodes) {
var points = []; // 保存路径上的折点
var sx = startX;
var ex = endX;
for (var layer = startLayer + 1; layer < endLayer; layer++) {
// 判断当前这一层有没有节点挡住
var coverRectIndex = -1;
for(var i = 0; i < lineNodes[layer].length; i++){
if(lineNodes[layer][i].x < sx && (sx - lineNodes[layer][i].x) < config.rect.width){
coverRectIndex = i;
break;
}
}
if(coverRectIndex === -1){
// 如果没有挡住,检查下一层
continue;
}else{
// 如果有挡住,则需要根据起点和目标节点相对位置,决定往左边绕还是后边绕
var midY = lineNodes[layer][coverRectIndex].y - 40;
// 计算是左边的空隙还是右边的空隙
var midX = lineNodes[layer][coverRectIndex].x;
midX += sx > ex? -(config.rect.space / 2 + config.rect.width) : (config.rect.space / 2 + config.rect.width);
while (true) {
var flag = false;
if (nodeLines[layer]) {
for (var i = 0; i < nodeLines[layer].length; i++) {
var line = nodeLines[layer][i];
if (line.startY === midY) {
if (checkCross(sx, midX, line.startX, line.endX)) {
flag = true;
}
}
if (flag) break;
}
} else {
nodeLines[layer] = [];
}
if (!flag) break;
midY -= lineDis;
}
if (sx !== midX) {
nodeLines[layer].push({
startX: sx,
startY: midY,
endX: midX,
endY: midY
})
}
// 存储路径上点
points.push({ x: sx, y: midY });
points.push({ x: midX, y: midY });
sx = midX;
}
}
// 单独处理最后一层的场景
var midY = lineNodes[endLayer][0].y - 40;
while (true) {
var flag = false;
if (nodeLines[endLayer]) {
for (var i = 0; i < nodeLines[endLayer].length; i++) {
var line = nodeLines[endLayer][i];
if (line.startY === midY) {
if (checkCross(sx, ex, line.startX, line.endX)) {
flag = true;
}
}
if (flag) break;
}
} else {
nodeLines[endLayer] = [];
}
if (!flag) break;
midY -= lineDis;
}
if (sx !== ex) {
nodeLines[layer].push({
startX: sx,
startY: midY,
endX: ex,
endY: midY
})
}
points.push({ x: sx, y: midY });
points.push({ x: ex, y: midY });
return points;
}
总结
这里是在原来的基础上进行优化的,实现了规避障碍节点的功能。一开始,我想到是 A*算法去搜索,但是像素点太多,算法复杂度Hold不住,后面卡在缩点的环节上,经过同事的指点,才实现了当前的这种优化,还是要多学习,多总结!
本文由华为云发布。
从零开始画自己的DAG作业依赖图(四)--节点连线优化版的更多相关文章
- bug终结者 团队作业第四、五周
bug终结者 团队作业第四.五周 博客编辑者:20162322朱娅霖 本周学习任务: 团队协作完成<需求规格说明书> 工作流程 第四周 团队成员各自完成蓝墨云班课中<需求规格说明书& ...
- 从零开始用 Flask 搭建一个网站(四)
前言 从零开始用 Flask 搭建一个网站(三) 介绍了网页前端与后端.前端与前端之间数据的交流.本节主要介绍一下如何应用 Flask-OAuthlib, 使用 Flask-OAuthlib 就可以轻 ...
- 学习OpenStack之(5):在Mac上部署Juno版本OpenStack 四节点环境
0. 前沿 经过一段时间的折腾,终于在自己的Mac上装好了Juno版本的四节点环境.这过程中,花了大量的时间,碰到了许多问题,学到不少知识,折腾过不少其实不需要折腾的东西,本文试着来对这过程做个总结. ...
- Spring的第四天AOP之注解版
Spring的第四天AOP之注解版 ssm框架 spring 在上一篇博客中,介绍了Spring的AOP的xml版本的使用,在这篇博客中,我将介绍一下,注解版的使用. 常用注解 注解 通知 @Aft ...
- TKE 用户故事 | 作业帮 Kubernetes 原生调度器优化实践
作者 吕亚霖,2019年加入作业帮,作业帮架构研发负责人,在作业帮期间主导了云原生架构演进.推动实施容器化改造.服务治理.GO微服务框架.DevOps的落地实践. 简介 调度系统的本质是为计算服务/任 ...
- 北航oo作业第四单元小结
1.总结本单元两次作业的架构设计 在我动手开始总结我的设计之前,我看了其他同学已经提交在班级群里的博客,不禁汗颜,我是真的偷懒.其他同学大多使用了新建一个类,用以储存每一个UMLelemet元素的具体 ...
- oo作业总结(四)
测试与正确性论证 测试是通过构造一系列测试数据,通过对比程序的实际运行结果和预期输出结果来判断程序是否有bug的一种手段.同时,在测试的时候是默认看不到程序的具体实现的,即进行黑盒测试,例如每次OO作 ...
- oo作业第四单元总结暨结课总结
目录 一.第四单元作业架构设计 1.第一次UML作业架构设计 2.第二次UML作业架构设计 二.架构设计和OO方法理解演进 三.测试理解与实践的演进 四.课程收获总结 五.三个具体改进建议 一.第四单 ...
- OO第四次博客作业--第四单元总结及课程总结
一.总结第四单元两次作业的架构设计 1.1 第一次作业 类图如下: 为了突出类.接口.方法.属性.和参数之间的层次结构关系,我为 Class 和 Interface 和 Operation 分别建立了 ...
随机推荐
- 60天shell脚本计划-2/12-渐入佳境
--作者:飞翔的小胖猪 --创建时间:2021年2月1日 --修改时间:2021年2月5日 说明 每日上传更新一个shell脚本,周期为60天.如有需求的读者可根据自己实际情况选用合适的脚本,也可在评 ...
- linux(Centos7)安装mysql
查看系统环境 [root@localhost html]# cat /etc/redhat-release CentOS Linux release 7.9.2009 (Core) CentOS 7 ...
- Chrome:查看HTTP请求的header信息
1.打开Google浏览器Chrome,通过F12进入开发者工具,进入Network模块下,此时由于我们还没有进行任何HTTP请求,所以这个页面下还是空空如也 2.随便通过某个搜索引擎搜索一下,比如通 ...
- JQuery常见方法
<!DOCTYPE htmi> <html> <head> <meta charset="UTF-8"> <title> ...
- vue项目环境搭建(webpack4从零搭建)--仅个人记录
一.nodejs环境搭建 首先需要下载node.js(推荐直接官网找最新的版本),下载完成后会自带npm包管理工具,打开cmd命令行界面,输入npm -v .node -v检查node.js与npm是 ...
- Mysql8.0.17忘记密码情况下重置密码
1.以管理员身份打开命令窗口cmd,输入命令: net stop mysql 2.开启跳过密码验证登录的mysql服务,输入命令 mysqld --console --skip-grant-table ...
- 堆优化Dijkstra算法
但是,我们会发现刚刚讲的朴素Dijkstra算法(高情商:朴素 : 低情商: 低效)的套路不适用于稀疏图,很容易会爆时间: 所以,我们要对其中的一些操作进行优化,首先我们发现找到里起始点最近的点去更新 ...
- 前端经典面试题vue面试题
1.什么是MVVM? MVVM是一种设计思想. Model 层代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑: View 代表UI 组件,它负责将数据模型转化成UI 展现出来,View ...
- BBS项目补充知识(后台文章展示功能)
BBS项目补充知识 1. 开放 media 文件路径 # 以用户注册页面为例 用户头像文件我们默认时保存在 根路径下的static下的img文件夹 但也可以单独放置在指定路径下 # 根路径下创建 me ...
- java-Markdown学习
Markdown学习 标题 三级标题 四级标题 字体 Hello world! Hello world! Hello world! Hello world! 引用 L-1906 分割线 图片 超链接 ...
