浅析CSS定位
position 属性指定了html元素的定位类型。
position 属性有 4 种值:
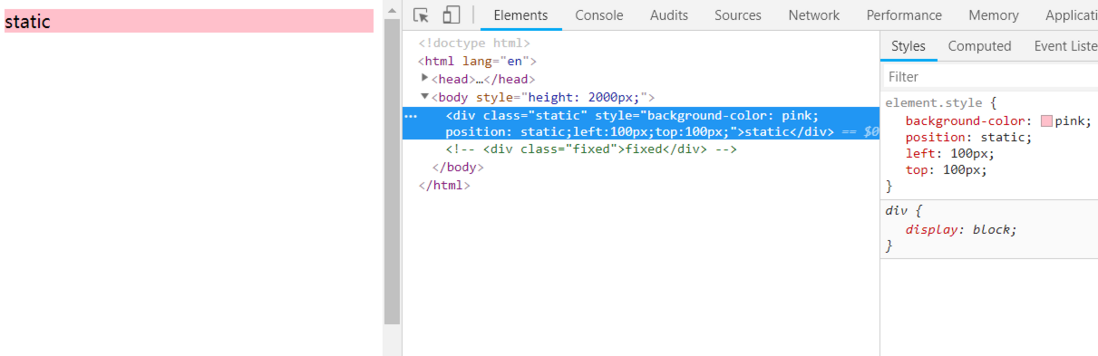
1. static(default)
表示没有定位,元素出现在正常的文档流中。
为静态定位的元素设置 top|bottom|left|right 不起作用。
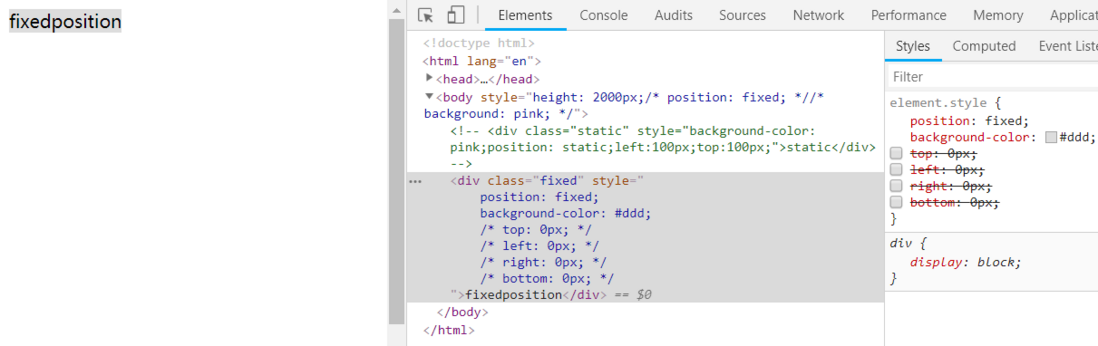
2. fixed
元素的位置相对于浏览器窗口是固定位置。
即使浏览器的窗口是滚动的它也不会移动。
fixed定位使得元素脱离了文档流,因而不占据空间。
设置了固定定位的元素宽高由其内部元素撑起。
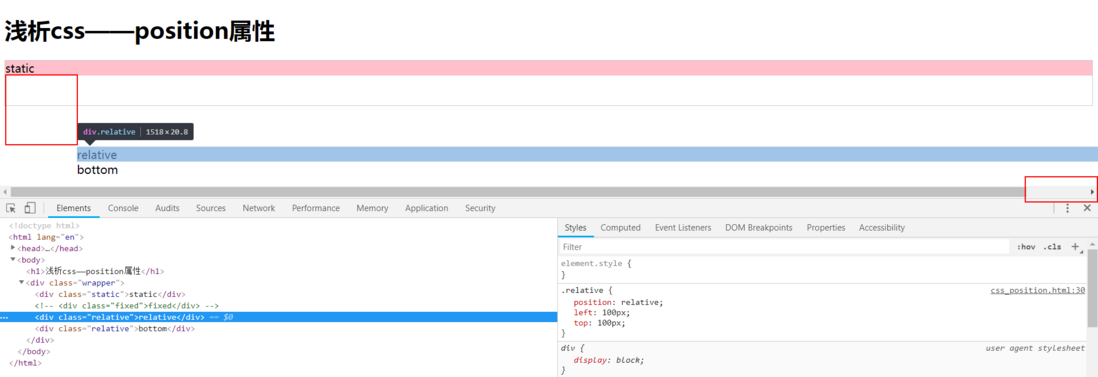
3. relative
相对定位的元素是相对其正常位置。
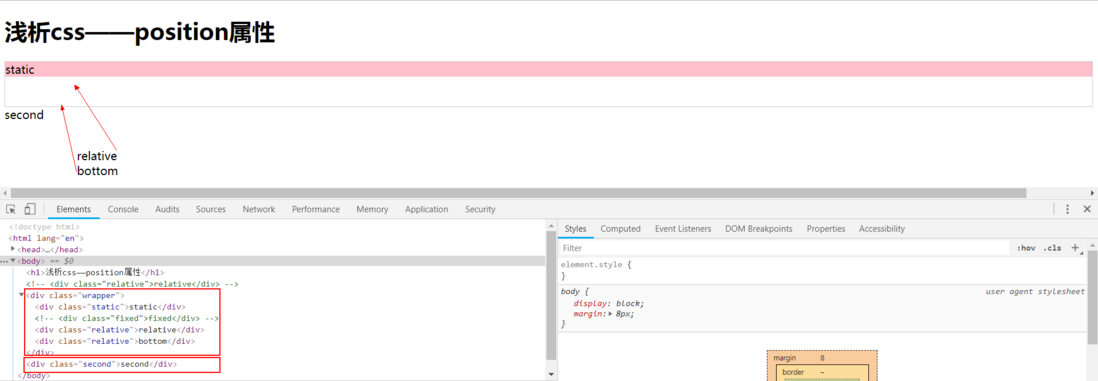
由截图可以看出来,元素相对其正常位置向下向右移动了100px,但是它原本所占的空间并不会改变。
并且其后的同一个父容器里的元素会一起相对向下向右移动100px,与其父容器平级容器里的元素不受影响。
相对定位元素经常被作为绝对定位元素的容器块。
4. absolute
绝对定位的元素的位置是相对其最近的已定位父元素(也就是除static之外),如果找不到已定位的父元素,那么就相对于<html>元素。
absolute定位使得元素脱离了文档流,因而不占据空间。
设置了绝对定位的元素宽高由其内部元素撑起。
ps: 5. sticky 粘性定位 ???
浅析CSS定位的更多相关文章
- 浅析css布局模型1
css是网页的外衣,好不好看全凭css样式,而布局是css中比较重要的部分,下面来分析一下常见的几种布局. 流动模型 流动模型是网页布局的默认模式,也是最常见的布局模式,他有两个特点: 1.块状元素都 ...
- 浅析CSS里的 BFC 和 IFC
前端日刊 登录 浅析CSS里的 BFC 和 IFC 2018-01-29 阅读 1794 收藏 3 原链:segmentfault.com 分享到: 前端必备图书<Web安全开发指南 掌握白 ...
- css定位
文档流 所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列.并最终窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素.脱离文档流即是元素打乱了这个排列,或是从排版 ...
- 常用的CSS定位,XPath定位和JPath定位
CSS定位 举例 描述 div#menu id为menu的div元素 div.action-btn.ok-btn class为action-btn和ok-btn的div元素 table#emailLi ...
- div+css定位position详解
div+css定位position详解 1.div+css中的定位position 最主要的两个属性:属性 absolute(绝对定位) relative(相对定位),有他们才造就了div+css布局 ...
- CSS 定位
一.CSS 定位和浮动 它们代替了多年来的表格布局. 定位的思想很简单,相对于正常位置.相对于父元素.另一个元素甚至是浏览器窗口的位置. 浮动在 CSS1 中被首次提出.浮动不完全是定位, ...
- Selenium自动化中DOM,XPATH,CSS定位Web页面对象的优劣性分析
加速IE浏览器自动化执行效率:Selenium自动化中DOM,XPATH,CSS定位Web页面对象的优劣性分析 1.技术背景 在Web应用中,用户通过键盘在输入框中输入值和鼠标点击按钮,链 ...
- CSS定位小技巧
CSS定位Static 默认定位Relative 相对定位:left 和topposition: relative;/*相对定位*/ left:40px;/*在原来的位置向右移动*/ top:100p ...
- (七)CSS定位(Positioning)
CSS定位属性允许对元素进行定位. 一切皆为框: div.h1或p元素常被称为块级元素,而span和strong等元素成为行内元素,但是可是使用 display 属性改变框的类型,将display设置 ...
随机推荐
- PyTorch深度学习实践-Overview
Overview 1.PyTorch简介 PyTorch是一个基于Torch的Python开源机器学习库,用于自然语言处理等应用程序.它主要由Facebookd的人工智能小组开发,不仅能够 实现强 ...
- 详解pandas的read_csv方法
楔子 使用pandas做数据处理的第一步就是读取数据,数据源可以来自于各种地方,csv文件便是其中之一.而读取csv文件,pandas也提供了非常强力的支持,参数有四五十个.这些参数中,有的很容易被忽 ...
- 2020.10.20 利用POST请求模拟登录知乎
前两天学习了Python的requests模块的相关内容,对于用GET和PSOT请求访问网页以抓取需要的内容有了初步的了解,想要再从一些复杂的网站积累些经验.最开始我采用最简单的get(url)方法想 ...
- 『现学现忘』Docker相关概念 — 3、IaaS、SaaS、PaaS服务模式补充
目录 1.IaaS服务模式 2.PaaS服务模式 (1)何时使用PaaS (2)PaaS的特点 (3)PaaS优势 3.SaaS服务模式 云计算通俗来说就是输入/输出和计算不在一个主机上.计算要用到计 ...
- docker学习笔记(2)- 仓库
Docker仓库是镜像存储.分发.部署的关键,制作好应用程序镜像后上传到仓库,使用Docker daemon从仓库拉取后运行,我们可以使用官方共有仓库docker hub或者搭建私有仓库 Docker ...
- linux文本处理grep
grep grep (global search regular expression(RE) and print out the line,全面搜索正则表达式并把行打印出来)是一种强大的文本搜索工具 ...
- Spark ML源码分析之三 分类器
前面跟大家扯了这么多废话,终于到具体的机器学习模型了.大部分机器学习的教程,总要从监督学习开始讲起,而监督学习的众多算法当中,又以分类算法最为基础,原因在于分类问题非常的单纯直接,几乎 ...
- Java实例变量、局部变量、静态变量
实例变量(成员变量) 成员变量定义在类中,在整个类中都可以被访问,但在方法.构造方法和语句块之外 当一个对象被实例化之后,每个实例变量的值就跟着确定 实例变量在对象创建的时候创建,在对象被销毁时销毁 ...
- SpringBoot中常用的45个注解
1.SpringBoot/spring @SpringBootApplication: 包含@Configuration.@EnableAutoConfiguration.@ComponentScan ...
- JavaWeb——Maven使用
5.1.创建一个javaWeb项目 选择使用摸版:勾选Create from archetype选项 选择相应的模板:选择org.apache.maven.archetypes:maven-arche ...