vue后台管理系统——主页布局
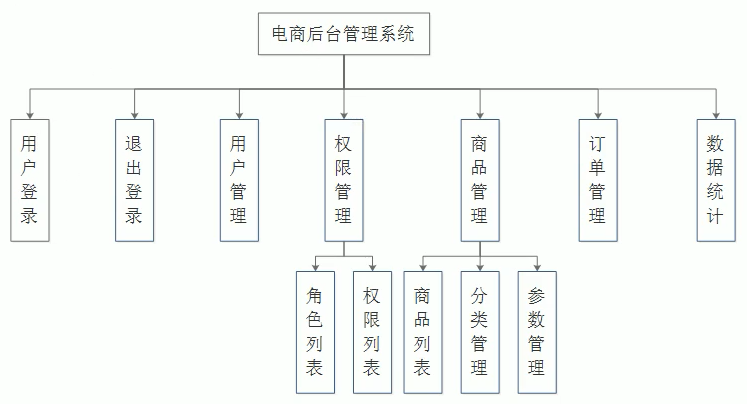
电商后台管理系统的功能——页面的整体布局

1. 整体布局
整体布局:先上下划分,再左右划分。

需要使用到ElementUI中提供的Container组件
<el-container>
<!-- 头部区域 -->
<el-header></el-header>
<el-container>
<!-- 侧边栏区域 -->
<el-aside></el-aside>
<!-- 右侧主体区域 -->
<el-main></el-main>
</el-container>
</el-container>
2. 左侧菜单布局
菜单分为二级,并且可以折叠。

需要使用到ElementUI中提供的NavMenu导航菜单
<el-menu>
<el-submenu>
<!-- 这个 template 是一级菜单的内容模板 -->
<i class="el-icon-menu"></i>
<span>一级菜单</span>
<!-- 在一级菜单中,可以嵌套二级菜单 -->
<el-menu-item>
<i class="el-icon-menu"></i>
<span slot="title">二级菜单</span>
</el-menu-item>
</el-submenu>
</el-menu>
3. 通过接口获取菜单数据
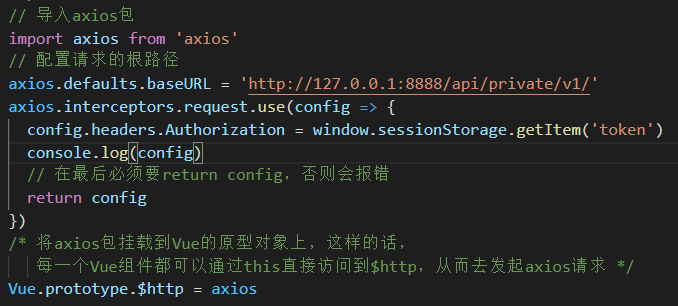
需要授权的API,必须在请求头中使用Authorization字段提供token令牌。通过axios请求拦截器添加token,保证拥有获取数据的权限
// axios请求拦截
axios.interceptors.request.use(config => {
// 为请求头对象,添加 Token 验证的 Authorization 字段
config.headers.Authorization = window.sessionStorage.getItem('token')
return config
})
在入口文件main.js中设置请求拦截器,为每一个请求添加一个请求头
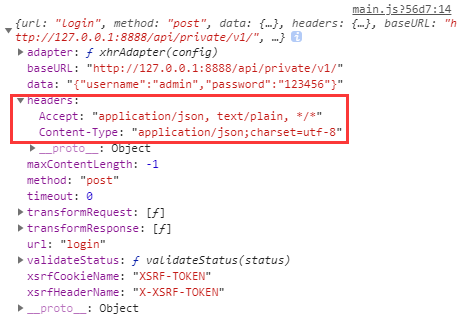
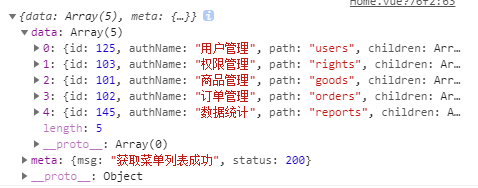
config对象的内容如下:


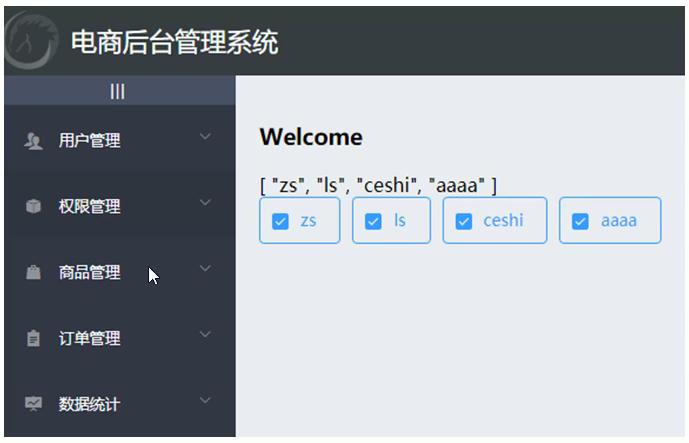
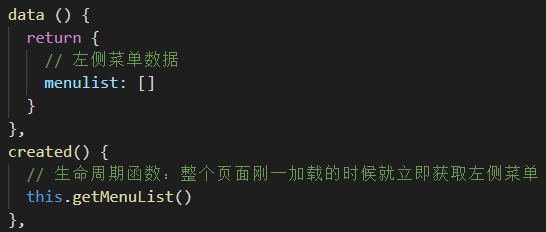
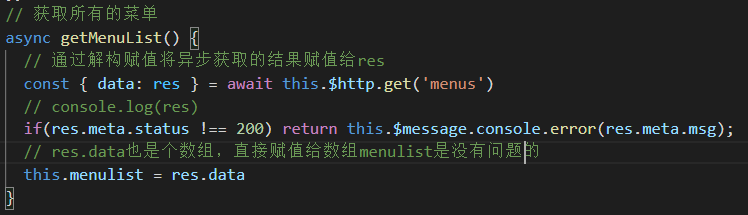
获取左侧菜单:




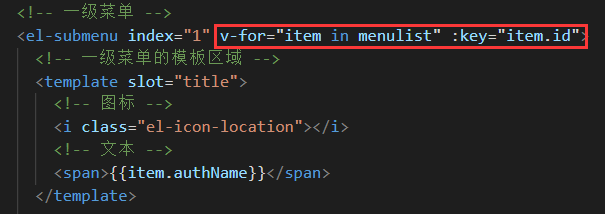
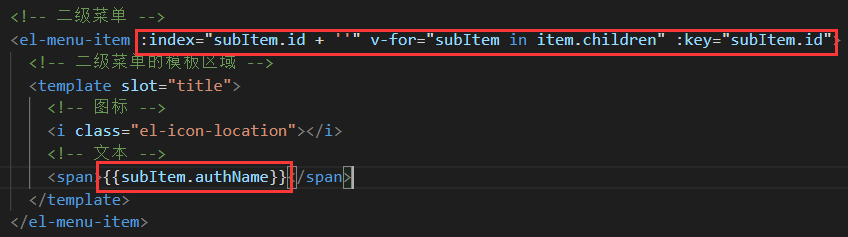
左侧菜单的UI绘制:
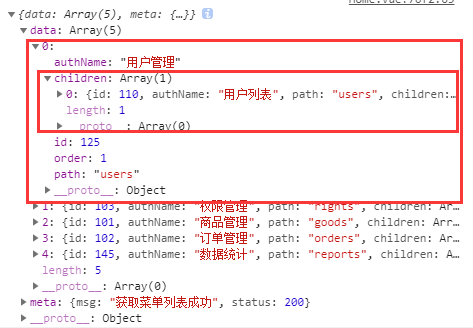
所有的一级菜单都放到了data数组中,因此menulist数组中的每一项都是一个一级菜单。所有一级菜单中的children属性又嵌套了二级菜单。所以如果需要绘制左侧菜单,只需要使用双层for循环即可,外层for循环用来渲染一级菜单,内层for循环用来渲染二级菜单。

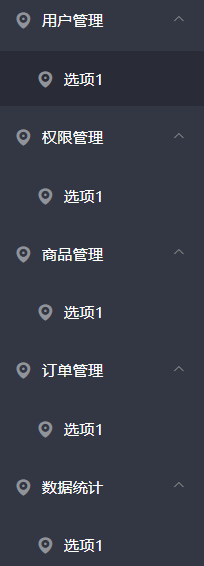
出现一个bug,就是任意点开一个一级菜单,所有的一级菜单都会被展开

而我们的需求是:点击一个一级菜单,只展开当前的菜单,不影响其他的菜单
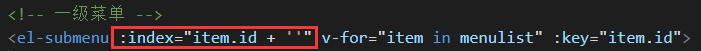
这个bug产生的原因是因为所有的一级菜单的index都是相同的,因此每个一级菜单都应该有一个唯一的index值。
解决办法:将item.id的值动态绑定给index(:index)
但是报了另一个错:因为index只能接收字符串,不接收数值,而item.id是数值类型的,最简单的方法是给item.id拼接上一个空字符串


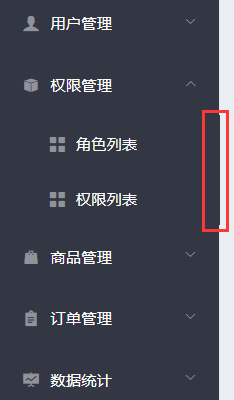
修改一级菜单的字体图标:

可以看到上面的每个一级菜单的图标都不一样,还是使用第三方的字体图标库
如何才能将这几个字体图标按照顺序加过去呢?每一个一级菜单都是通过for循环自动生成的,如何在自动生成期间修改不同图标呢?
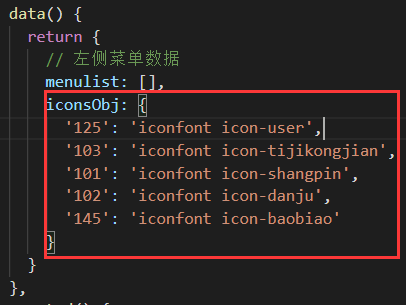
解决方案:先定义一个字体图标的对象,在这个对象中,以一级菜单的id作为key,字体图标当作值


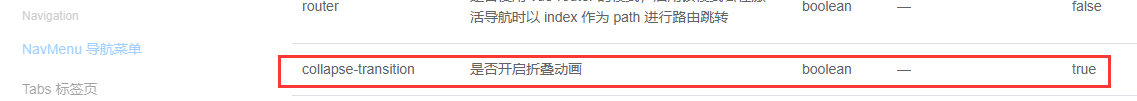
优化菜单栏:当前n多个菜单都可以被同时展开,但是实际上我们的需求是,每次只允许展开一个菜单,展开当前菜单,其他菜单默认都会被关闭。

如何实现呢?


注意:如果要写成=“true”的形式,则一定要绑定属性,否则就是字符串形式了:unique-opened="true"
另一个小细节:如何解决展开项没有对齐的问题呢?


左侧菜单折叠和展开功能:



如果是折叠状态,则侧边栏的宽度为64px,展开的情况下是200px

4. 动态渲染菜单数据并进行路由控制
- 通过 v-for 双层循环分别进行一级菜单和二级菜单的渲染
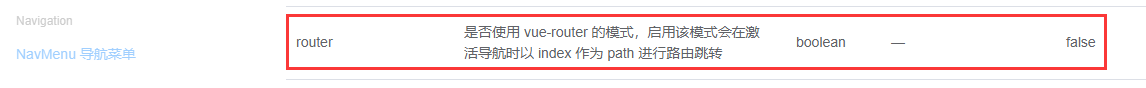
- 通过路由相关属性启用菜单的路由功能
<el-menu router>
<el-submenu :index="item.id + ''" v-for=“item in menus" :key="item.id">
<template slot="title">
<span>{{item.authName}}</span>
</template>
<el-menu-item :index="'/' + subItem.path" v-for="subItem in item.children" :key="subItem.id" >
<span slot="title">{{subItem.authName}}</span>
</el-menu-item>
</el-submenu>
</el-menu>
创建Welcome.vue组件,在Home页面中放一个路由占位符,然后将Welcome路由设置为home路由的子路由规则。这样就在Home页面中嵌套显示了Welcome子组件。


将左侧菜单改为路由链接:开启路由,则点击菜单栏会跳转到index所对应的值上



但是拿id作为跳转地址并不合适,所以不能使用item.id来动态绑定index,而是使用path,但是每一个路由地址必须以‘/’开头,所以path的值前面需要加一个‘/’


出现一个bug:当刷新页面后,或者再次点击当前的二级菜单,虽然右侧主体区显示的是对应的内容,但是左侧对应的菜单并没有高亮显示

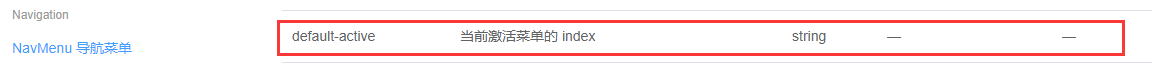
如何解决呢?如果你想让菜单中的哪一项高亮被激活,你就把这一项对应的index值赋值为整个menu菜单的default-active属性

- 第一步,在每次点击菜单链接的时候,应该把对应的地址保存到sessionStorage中,这样的话就把需要激活的链接保存起来了;
- 第二步,当我们刷新页面的时候,可以从sessionStorage中把那个值取出来,动态的赋值给el-menu的default-active属性。
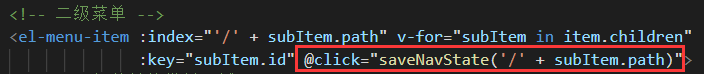
首先给每个二级菜单都添加一个点击事件

在data中添加activePath属性

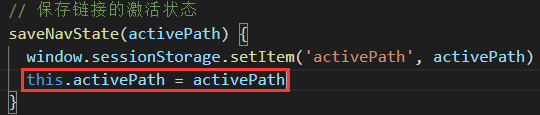
点击二级菜单的链接,则保存activePath的值到sessionStorage中

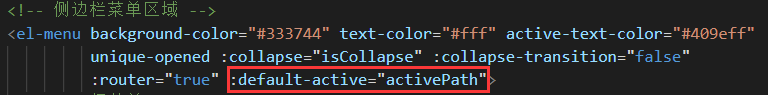
给el-menu动态绑定default-active属性

在组件被创建的时候就赋值activePath,即可解决刷新页面时(重新绘制页面)也高亮显示当前所选的菜单选项

但是还有一个问题,高亮效果的动态切换的问题:点击其他链接之后,再回退过来,路由地址已经显示为/users,但是再次点击用户列表菜单栏,却并没有高亮显示(并没有重新绘制Home页面)
解决方法:当点击不同链接的时候,需要给activePath重新赋下值

代码地址:https://github.com/Emily-zcy/Backstage-Management-System-Based-on-vue
vue后台管理系统——主页布局的更多相关文章
- vue后台管理系统权限处理
vue后台管理系统权限 1.权限问题:用户和管理员进入管理系统看到的模块是不一样的,管理员看的的要比用户看到的多.需要用到动态加载路由,router.addRouters()来动态的挂载路由 // 1 ...
- VUE 后台管理系统权限控制
谈一谈VUE 后台管理系统权限控制 前端权限从本质上来讲, 就是控制视图层的展示,比如说是某个页面或者某个按钮,后端权限可以控制某个用户是否能够查询数据, 是否能够修改数据等操作,后端权限大部分是基于 ...
- vue 后台管理系统菜单权限管理
来自:https://www.cnblogs.com/fqh123/p/11094296.html 侵删 login登录方法 login() { if (!this.username) { retur ...
- 完整开发vue后台管理系统小结
最近业余帮朋友做两个vue项目,一个是面向用户纯展示系列的(后统称A项目),一个是后端管理系统类的(后统称B项目).两者在技术上都没难度,这里对开发过程遇到的问题.取舍等做一个小节. 关于项目搭建 目 ...
- vue后台管理系统兼容问题
1.兼容 兼容问题主要是指ie9以下的ie浏览器. 2.兼容问题原因 (1)低版本ie不支持编译后的es5 (2)低版本ie不支持Promise 3.解决方法 (1)引入es6-promise &am ...
- vue后台管理系统遇到的注意事项以及总结
地址栏加#号问题:Vue-router 中有hash模式和history模式,vue的路由默认是hash模式,一般开发的单页应用的URL都会带有#号的hash模式第一步在router/index.js ...
- vue后台管理系统组件弹窗
//addFormVisibleIcon可在data中设置true与falsehttps://element.eleme.io/#/zh-CN/component/installation <e ...
- vue3后台管理系统(模板)
系统简介 此管理系统是基于Vite2和Vue3.0构建生成的后台管理系统.目的在于学习vite和vue3等新技术,以便于后续用于实际开发工作中: 本文章将从管理系统页面布局.vue路由鉴权.vuex状 ...
- VUE3后台管理系统【路由鉴权】
前言: 在"VUE3后台管理系统[模板构建]"文章中,详细的介绍了我使用vue3.0和vite2.0构建的后台管理系统,虽然只是简单的一个后台管理系统,其中涉及的技术基本都覆盖了, ...
- 打不开 github 的方法与推荐基于Vue3与Element plus的后台管理系统
一.打不开 github 的方法 1.打开本机 hosts 文件(C:\Windows\System32\drivers\etc) 2.然后在 hosts 文件里的末尾放入一下两个 IP 地址: # ...
随机推荐
- 虚拟 DOM 的优缺点
优点: 保证性能下限: 框架的虚拟 DOM 需要适配任何上层 API 可能产生的操作,它的一些 DOM 操作的实现必须是普适的,所以它的性能并不是最优的:但是比起粗暴的 DOM 操作性能要好很多,因此 ...
- Jupyter notebook upload无法加载本地ipynb文件
可能是本地浏览器(IE)问题,修改默认浏览器.
- 数字成像系统—ISP
ISP是什么Image Signal Processor,图像信号处理器.作用:处理Image Sensor(图像传感器)的输出数据.对前端图像传感器输出的信号做后期处理.如AWB等.DSP是什么Di ...
- 2018GPLT
2018GPLT 7-1 天梯赛座位分配 一共有n所学校参加比赛,每所学校有\(a_i\)只队伍,每只队伍共10人,要保证每个学校的所有队员不能相邻就坐,令每一所学校的队伍排成一排纵列,然后从第一所学 ...
- sudo apt-get install libncurses5-dev sudo apt-get install u-boot-tools
sudo apt-get install libncurses5-dev sudo apt-get install u-boot-tools
- MySQL 学习(四)并集查询
联合查询,它是用 union 关键字把多条 select 语句的查询结果合并为一个结果集.纵向合并的前提是被合并的结果集的字段数量.顺序和数据类型必须完全一致.字段名不一样的情况下,会将第一个结果集的 ...
- pytest学习总结
官方pytest文档:Full pytest documentation - pytest documentation 一.pytest以及辅助插件的安装 1.pytest安装 pip install ...
- html入門 如何 區別行級元素 和 塊級元素
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- Dell CS24-SC 服务器详情
详情介绍: https://www.viziotech.com/servers/58-dell-cs24-sc-dual-xeon-quad-core-l5420-25ghz-16gb-4x146gb ...
- JS基础笔记汇总
JS基础笔记最全的汇总 javascript介绍以及起源目录1.变量和常量的知识2.基本数据类型3.运算符4.基本数据类型间的转换5.流程控制语句 一.javascript介绍以及起源 js一种直译型 ...
