6. Docker-compose配置Dockerfile使用
Docker-compose实际是管理基于一个镜像启动的容器的。
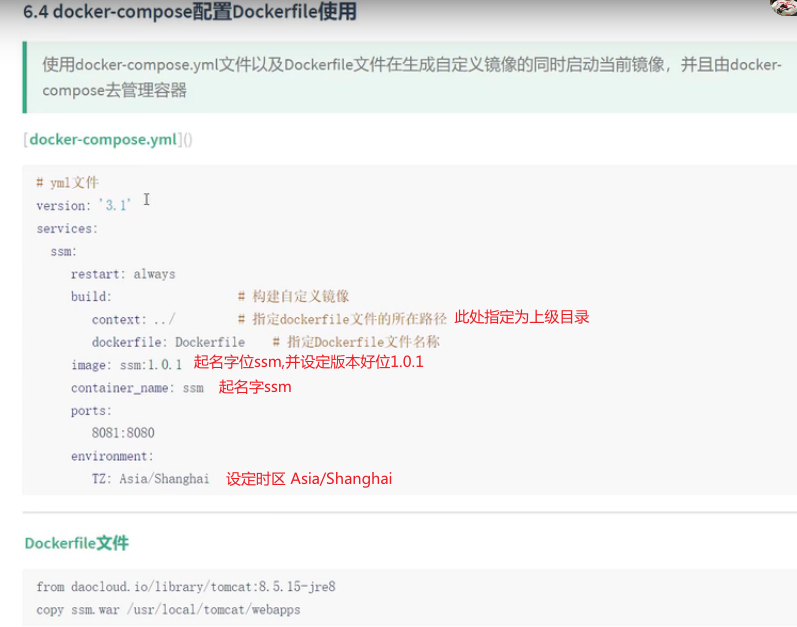
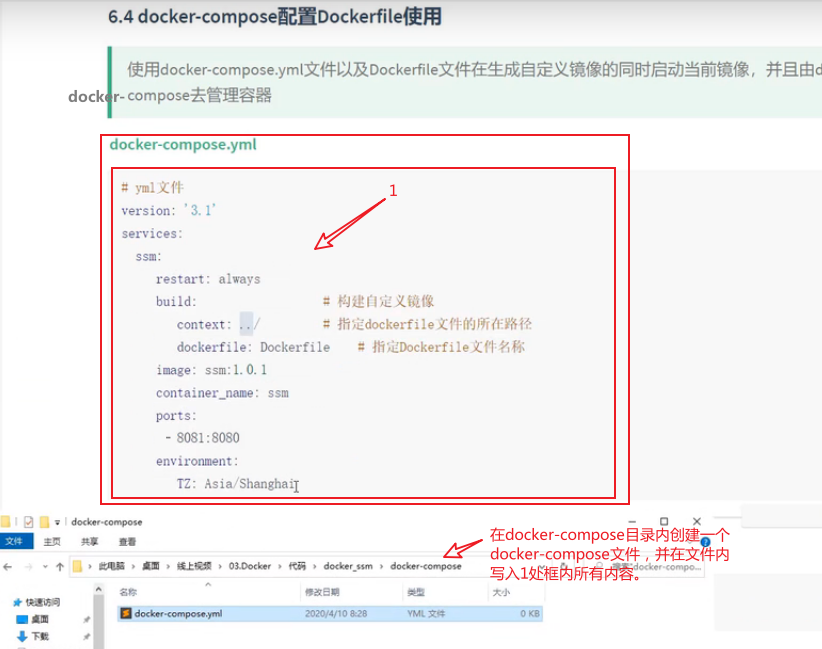
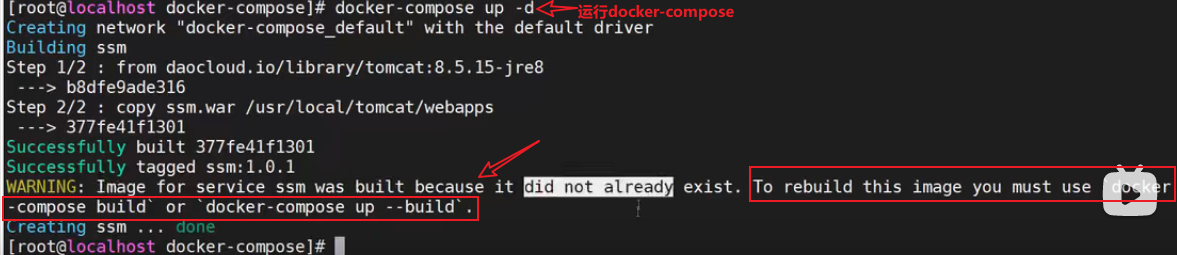
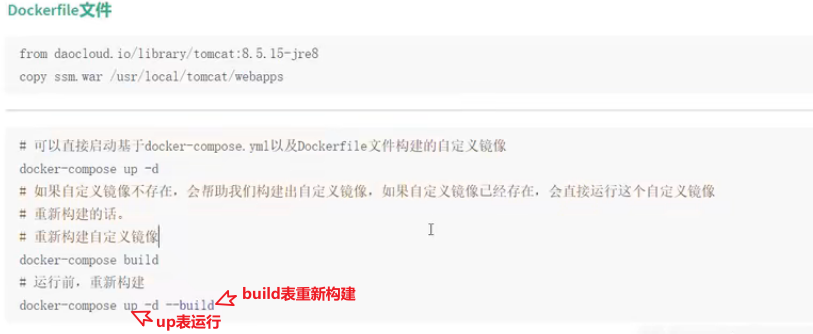
使用docker-compose.yml文件以及Dockerfile文件在生成自定义镜像的同时启动当前镜像,并且由docker-compose去管理容器。




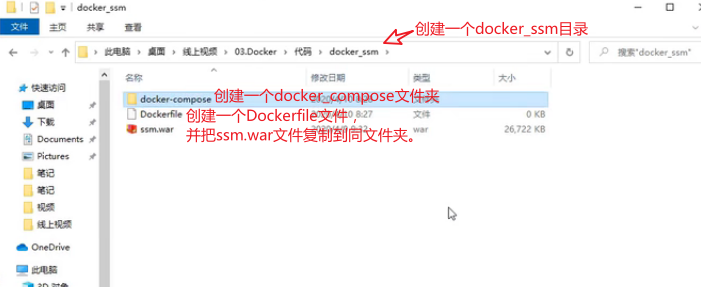
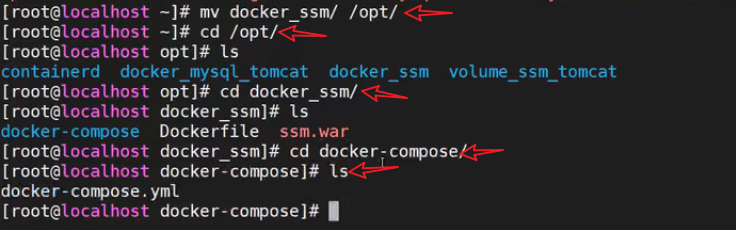
然后把docker_ssm文件夹及其内所有文件,都复制到/opt/目录下,当然其他目录也可以(只要自己记住且用的顺手)。





下图访问这个8081端口却进不去,什么原因呢?

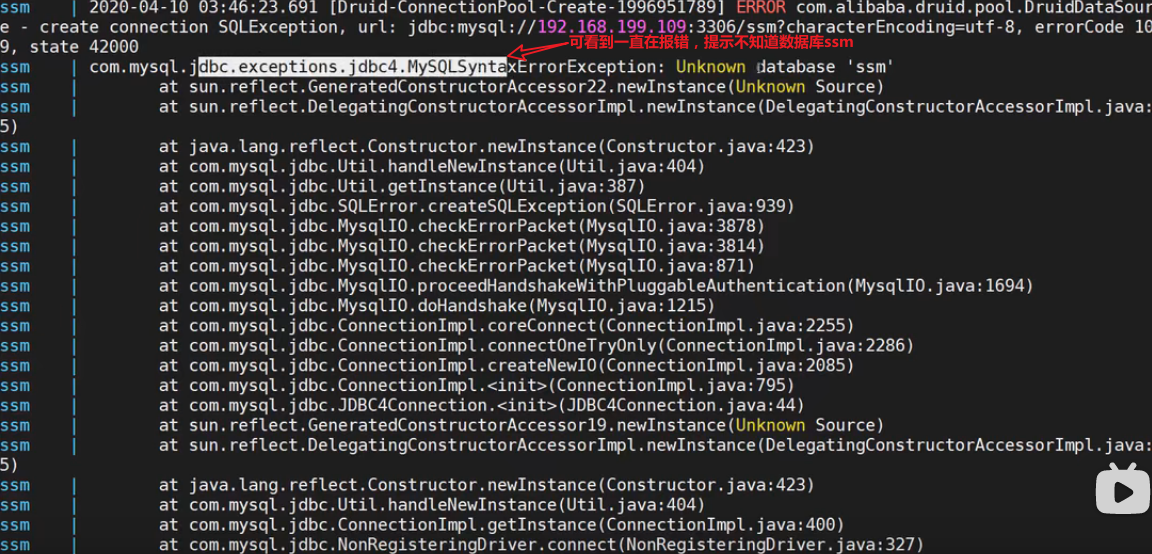
肯定是Tomcat启动失败了。那就下docker-compose目录下查看一下日志。用命令docker-compose logs -f



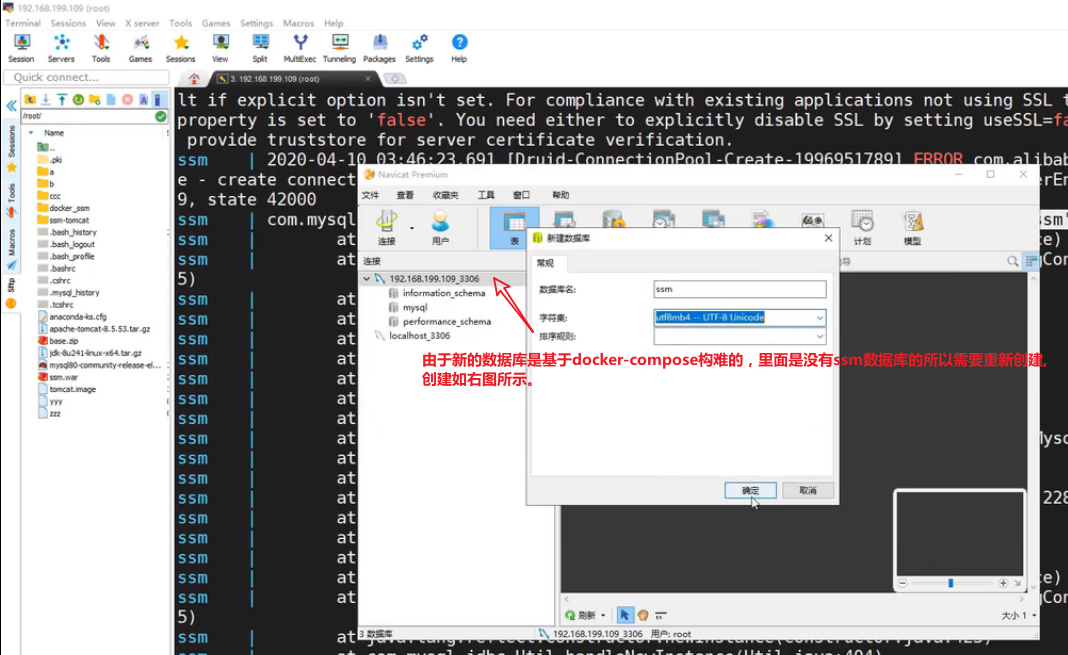
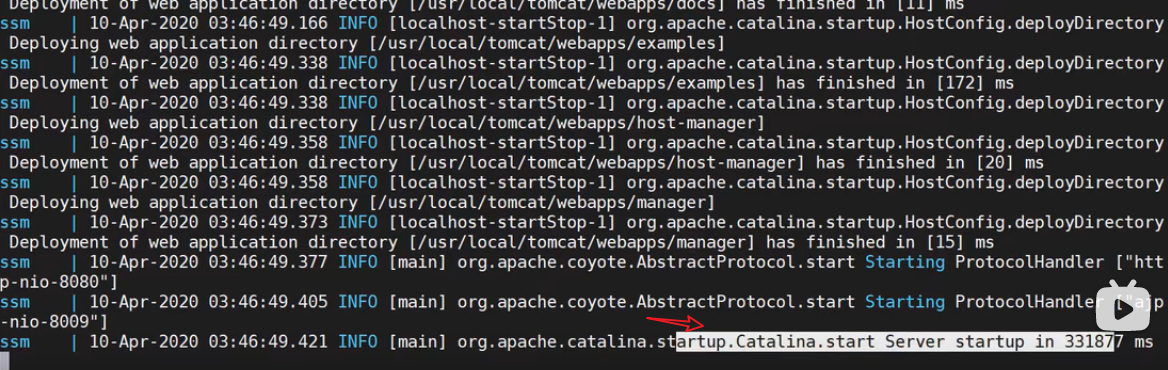
新建数据库之后,查看日志可以看到已经server startup 了,如下图示。再次尝试浏览器登录即可成功(如下下图示)。



6. Docker-compose配置Dockerfile使用的更多相关文章
- Docker Compose vs. Dockerfile
Docker Compose vs. Dockerfile - which is better? - Stack Overflowhttps://stackoverflow.com/questions ...
- Docker(四):Docker 三剑客之 Docker Compose
前两篇文章我们介绍了 Dockerfile 的使用Docker(二):Dockerfile 使用介绍,我们知道使用一个 Dockerfile 模板文件可以定义一个单独的应用容器,如果需要定义多个容器就 ...
- Docker 核心技术之Docker Compose
Docker Compose 简介 Docker Compose是什么? Docker Compose是一个能一次性定义和管理多个Docker容器的工具. 详细地说: Compose中定义和启动的每一 ...
- Docker学习笔记之常用的 Docker Compose 配置项
0x00 概述 与 Dockerfile 一样,编写 Docker Compose 的配置文件是掌握和使用好 Docker Compose 的前提.编写 Docker Compose 配置文件,其本质 ...
- Docker学习笔记之使用 Docker Compose 管理容器
0x00 概述 通过之前的介绍,我们已经基本掌握了构建.运行容器的方法,但这还远远不够,由于 Docker 采用轻量级容器的设计,每个容器一般只运行一个软件,而目前绝大多数应用系统都绝不是一个软件所能 ...
- 5种常见的Docker Compose错误
在构建一个容器化应用程序时,开发人员需要一种方法来引导他们正在使用的容器去测试其代码.虽然有几种方法可以做到这一点,但 Docker Compose 是最流行的选择之一.它让你可以轻松指定开发期间要引 ...
- Docker Compose YML文件配置
Docker Compose YML 默认的模板文件是 docker-compose.yml,其中定义的每个服务都必须通过 image 指令指定镜像或 build 指令(需要 Dockerfile)来 ...
- Dockerfile & Docker Swarm & Docker Stack & Docker Compose
Dockerfile 通俗地讲,它是为了指导单个镜像从无到有的构建过程.如果你镜像是从Docker registry上面拉下来的,那就用不到这个文件:如果你是自己的应用,想打包成镜像,那就需要这个文件 ...
- 从零开始一步一步搭建Ubuntu Server服务器、修改数据源、安装Docker、配置镜像加速器、Compose部署Gitlab服务
场景 最终目的是使用Docker Compose部署一个Gitlab服务. 效果 注: 博客: https://blog.csdn.net/badao_liumang_qizhi关注公众号 霸道的程序 ...
- .NET遇上Docker - 使用Docker Compose组织Ngnix和.NETCore运行
本文工具准备: Docker for Windows Visual Studio 2015 与 Visual Studio Tools for Docker 或 Visual Studio 2017 ...
随机推荐
- 将base64转成File文件对象
function dataURLtoFile(dataurl, filename) { //将base64转换为文件 var arr = dataurl.split(','), ...
- 关于data自定义属性
新的HTML5标准允许你在普通的元素标签里,嵌入类似data-*的属性,来实现一些简单数据的存取.它的数量不受限制,并且也能由JavaScript动态修改,也支持CSS选择器进行样式设置.这使得dat ...
- Android 接入腾讯IM即时通信(详细图文)
原文地址:Android 接入腾讯IM即时通信(详细图文) | Stars-One的杂货小窝 腾讯云IM官网文档上提供了带UI模块和不带UI模块的,本文是基于带UI模块进行了Module封装,可以方便 ...
- 攻防世界——gif
分析 只有黑白两种颜色,大小均一样.考虑代表着二进制. python脚本 ''' 同样颜色的图片的二进制数据都相同 编写思路:取二进制 -> 转ascii码 ''' white = open(r ...
- int bool str
一. python的基本数据类型 1. int 整数 2. bool 布尔. 判断. if while 3. str 字符串 ,一般存放小量的数据 4. list 列表. 可以存放大量的数据 ...
- Struct2中三种获取表单数据的方式
1.使用ActionContext类 //1获取ActionContext对象 ActionContext context = ActionContext.getContext(); //2.调用方法 ...
- PowerBI添加中国地图
可以直接在添加视觉对象中添加 或者用此方法 样子: 添加形状地图地图的"位置""图例" 然后去http://datav.aliyun.com/portal/sc ...
- JavaSSM-总结
Spring框架技术 SSM(Spring+SpringMVC+Mybatis)阶段的学习,也算是成功出了Java新手村. 前面我们已经学习过Mybatis了. 从这里开始,很多的概念理解起来就稍微有 ...
- 【LeetCode】358.K 距离间隔重排字符串
358.K 距离间隔重排字符串 知识点:哈希表:贪心:堆:队列 题目描述 给你一个非空的字符串 s 和一个整数 k,你要将这个字符串中的字母进行重新排列,使得重排后的字符串中相同字母的位置间隔距离至少 ...
- Warmup小记
什么是warmup 热身,在刚刚开始训练时以很小的学习率进行训练,使得网络熟悉数据,随着训练的进行学习率慢慢变大,到了一定程度,以设置的初始学习率进行训练,接着过了一些inter后,学习率再慢慢变小: ...
