2022-7-10 css 第七组 刘昀航
样式通常存储在样式表中(先定义样式表),再把样式表添加到html元素中
定义CSS样式的方式:
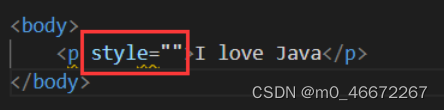
- 行内样式(内联样式)


·行内样式仅针对当前标签生效,如果当前的样式不需要复用,可以用行内样式
·优先级高(优先级比内页样式的优先级高,如果同时存在,先显示行内样式)
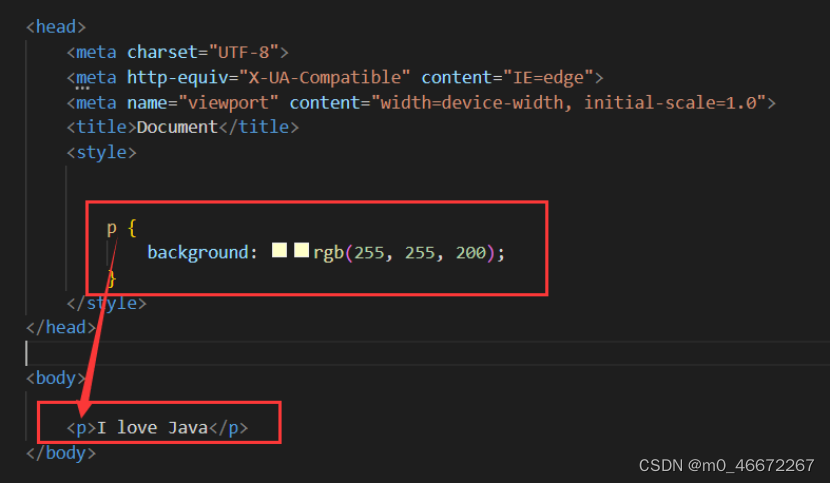
- 内页样式(嵌入样式)
·声明一个样式:在head标签中style中声明
给样式起名:
A:标签选择器(根据标签命名)


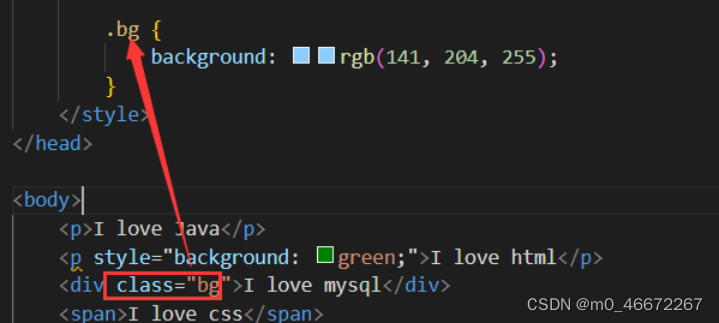
B:类选择器


思考题:标签选择器和类选择器哪个优先级高?
声明样式的时候需要用一个英文的“.”,选择样式通过class属性,class属性里不写“.”
C:id选择器(id:在当前页面的唯一标识,不能重复)


声明样式需要一个“#”,对应的元素的id要匹配
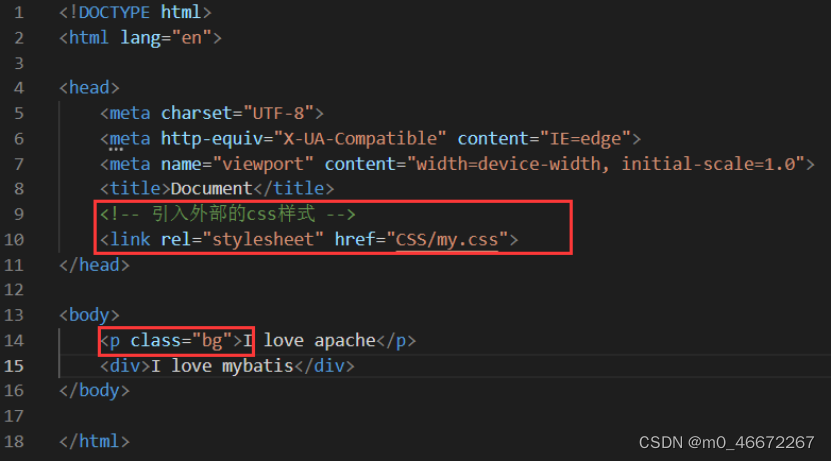
- 外部样式(推荐)

 编辑
编辑




- CSS选择器
- 标签选择器
- 类选择器:一个标签元素是可以选择多个样式,样式名中间用空格隔开
- Id选择器
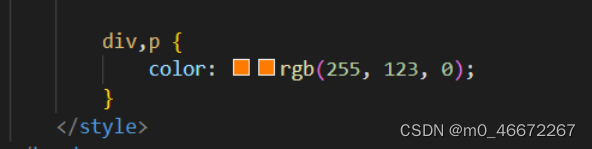
- 选中页面上所有的标签(div,p)


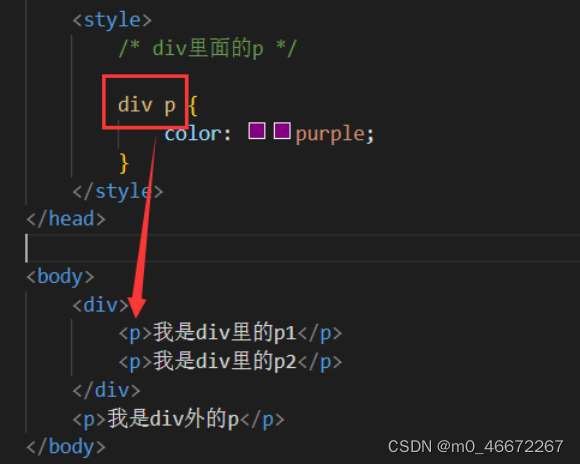
(5)选中div里面的p(无论嵌套多少层,都可以找到)(div p)


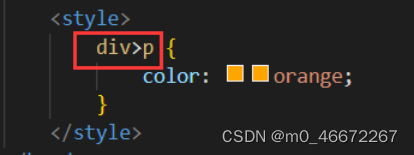
(6)选中div里面的直接子标签(div>p)


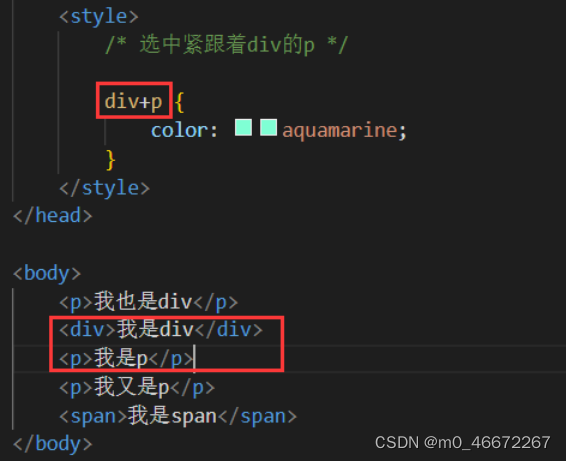
(7)选中紧跟着div的p(div+p)


- 选中页面上所有带有type属性的标签([type])


- 选中页面上所有带有type=text属性的标签([type=name])


- 选中页面上type属性包含某个单词的所有元素([type~=t])


- 伪类选择器(link,hover,active,visited)


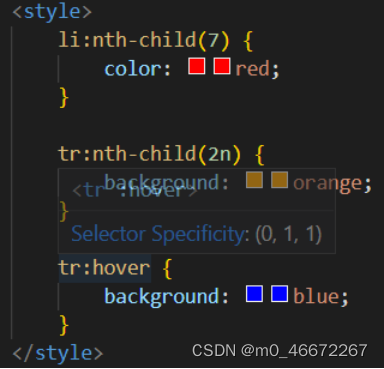
(12)选中第几个对应的元素(nth:child())


(13)选中所有被选中的元素(:checked)


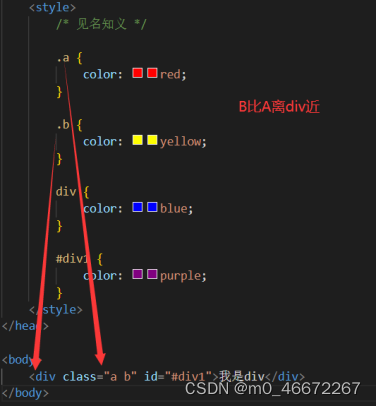
CSS层叠样式表
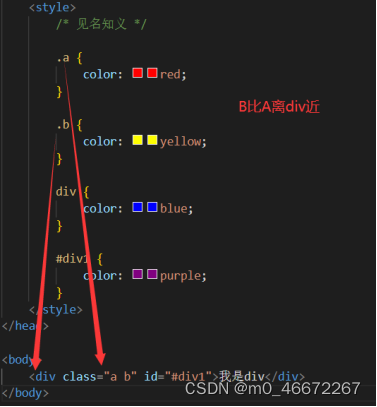
- 层叠性:如果样式冲突,遵循就近原则,哪个样式离结构近就执行哪个样式;如果样式不冲突,就不层叠,直接用


- 继承性:子标签会继承父标签的某些样式,(文本的颜色、字号、背景颜色等)
- 权重(优先级):
优先级:类>标签>id
(1)继承的权重最低
(2)行内样式的权重最高
(3)如果权重相同,就近原则
(4)!Important改变权重(无限大)


CSS常用的单位
- px 像素(绝对单位)一个像素代表一个点。
- em (相对单位)会参考它的父级元素,设计字体时用的较多。父级元素的字体是16px,要设置元素的字体大小为2em,当前元素的字体大小就是32px。
- rem (相对单位)由页面决定。当我们改变了浏览器的字号设置时,页面的字号也会随之发生变化。应用在老人版电子设备。
- % 百分比(相对单位) 相对于父级元素的比例。
2022-7-10 css 第七组 刘昀航的更多相关文章
- 2022-7-12 javascript(2) 第七组 刘昀航
@ 目录 2022-7-12学习 第七组 刘昀航 前情提要 一.for循环 二.for in循环 三.while 和 do...while循环 1.while do... while 四.内置函数 五 ...
- 2022-7-9 html 第七组 刘昀航
一.基础认知 1.1 认识网页 网页的组成: 文字.图片.音频.视频.超链接 网页背后的本质:前端程序员写的代码 前端的代码通过什么软件转换成用户眼中的页面:浏览器转化(解析和渲染) 1.2 5大 ...
- 2022-7-14 java_2 第七组 刘昀航
@ 目录 一.java约定规范 1.关于建包 2.控制台输入(Scanner) 关于Scanner的bug 计算器小练习: 二. 1.数组 建立数组的三种方式: 数据类型的初始值: 2.二维数组 使用 ...
- 2022-7-13 java_1 第七组 刘昀航
@ 目录 前言 一.一些基本的指令 二.java 1.java的三个版本 2.java特点 3.运行一个java程序 三.java的数据类型 1.java基本数据类型 2.强制转换的原理 3.八种基本 ...
- 2022-7-11 javascript学习 第七组 刘昀航
JavaScript是什么? 编程语言,脚本语言,依赖于某种容器来运行. JS是运行在浏览器上的,可以帮助我们去控制页面. Vue.js react.js jquery.js an ...
- HTML+CSS学习笔记 (10) - CSS格式化排版
文字排版--字体 我们可以使用css样式为网页中的文字设置字体.字号.颜色等样式属性.下面我们来看一个例子,下面代码实现:为网页中的文字设置字体为宋体. body{font-family:" ...
- 使用 IntraWeb (10) - CSS
IW 会把大多数的视觉属性转换为 CSS; 我们主动使用 CSS 要分两步: 第一步: {通过窗体的 StyleSheet 属性指定要链接的 CSS 文件} procedure TIWForm1.IW ...
- .net程序员的android studio 初体验 (环境设置2022年10月)
很久以前用DevExtreme写的一个Hybird APP要添加蓝牙打印功能,但是用来打包APP的phonegap被adobe关闭了,所以,只能自己用cordova去打包安卓APP,不得已,研究了 ...
- 8.10 CSS知识点3
7.属性选择符 选择符 版本 描述 E[att] CSS2 选择具有att属性的E元素 E[att="val"] CSS2 选择具有att属性值等于val的E元素 E[att~=& ...
随机推荐
- [题解] [AGC022E] Median Replace
题目大意 有个奇数长度的 \(01\) 串 \(s\) 其中有若干位置是 \(?\). 每次可将 \(3\) 个连续的字符替换成这三个数的中位数. 求有多少方案将 \(?\) 替换成 \(0/1\) ...
- 什么是边缘CDN和虚拟CDN (vCDN)?
关注「开源Linux」,选择"设为星标" 回复「学习」,有我为您特别筛选的学习资料~ 如今CDN有哪些局限性? 现如今,内容和游戏提供商正面临着越来越大的压力,它们需要向最终用户提 ...
- Ping原理详解
关注「开源Linux」,选择"设为星标" 回复「学习」,有我为您特别筛选的学习资料~ 前言 Ping是排除设备访问故障的常见方法.它使用Internet控制消息协议ICMP(Int ...
- linux项目部署(非前后端分离crm)
参考博客 参考博客2---部署过程 导论:看参考博客1 WSGI是Web服务器网关接口.它是一个规范,描述了Web服务器如何与Web应用程序通信,以及Web应用程序如何链接在一起以处理一个请求,(接收 ...
- AM57x 多核SoC开发板——GPMC的多通道AD采集综合案例手册(上)
目 录 1 ----案例功能 2 ----操作说明 2.1 ----硬件连接 2.2 ----案例测试 2.3 ----使用CCS查看信号波形 2.3.1 ----加载Symbols信息表 2.3.2 ...
- Doker从0-1
1.docker思想: 它是一种集装箱的思想,,在以前我们部署一个项目上线的时候,我们要部署各种各样的环境.配置.依赖等,各种各样的环境的配置是十分麻烦的,所以就有了docker.他就是将我们的项目和 ...
- 无线:NB-IoT
一. NB总体网络架构 NB-IoT端到端系统架构如下图所示: 终端:UE(User Equipment),通过空口连接到基站(eNodeB(evolved Node B , E-UTRAN 基站)) ...
- Springboot目录结构分析
1 src/main/java 存储源码 2 src/main/resource 资源文件夹 (1)src/main/resource/static 用于存放静态资源,如css.js.图片.文件 ...
- 923. 3Sum With Multiplicity - LeetCode
Question 923. 3Sum With Multiplicity Solution 题目大意: 给一个int数组A和一个目标值target,求满足下面两个条件的组合个数,其中i,j,k分别为数 ...
- k8s的api资源
NAME SHORTNAMES APIGROUP NAMESPACED KIND 资源用途说明 bindings TRUE Binding 已弃用.用于记录一个object和另一个object ...
