ajax03_跨域访问问题
ajax跨域访问问题
什么是跨域访问
从一个域名去访问另一个域名的资源
或者从一个站点去访问另一个站点的资源
哪些请求方式可以发送跨域请求
超链接
form表单
传统js代码
javascript标签加载(后期可以改造为jsonp方式)
img标签
相同点:直接改变地址栏地址
哪些方式不能发送跨域请求
- 默认情况下,ajax请求方式:被同源策略阻止
什么是同源策略?
- 浏览器的一种安全策略
- 同源三要素:协议一致,域名一致,端口号一致
- 只有同源才可共用同一个XMLHttpRequest
为什么不能不同源则不能共用同一个XMLHttpRequest?
- 安全角度
解决ajax跨域请求的方案
方案1:设置响应头
//被访问的资源,设置允许访问自身的访问源
response.setHeader("Access-Control-Allow-Origin", "http://localhost:8080") //允许某个访问源
response.setHeader("Access-Control-Allow-Origin", "*") //允许所有访问源
方案2:jsonp(压根没有用到XMLHttpRequest对象,不受同源策略的限制)
json with padding(带填充的json)
不是一个真正的ajax请求,但是可以完成局部刷新效果,是一种类ajax请求
并且可以完成ajax跨域请求
<!--利用<script>标签,不用超链接(页面跳转,非局部刷新)-->
<script src="http://localhost;8081/b/jsonp1"></script> <!--
后端响应的js代码,在返回到前端后,浏览器会执行这段js代码
--> <!--
前端可以动态的向后端传递要调用的函数的名称
-->
jsonp 解决跨域问题时,只支持get请求
jsonp底层原理实现
自定义时机执行<script>标签
var scriptElement = document.createElement("script") //创建script元素
scriptElement.type = "text/javascript" //设置script元素属性
scriptElement.src = "http://localhost:8081/b/jsonp1?fun=sayHello"
document.getElementsByTagName("body")[0].appendChild(scriptElement) //将script对象添加到body标签中(相当于完成了script标签的加载)
后端返回数据时参照前端函数名返回
方案3:官方jQuery类库封装的jsonp
本质:方案2的高度封装
核心代码 ```javascript
$.ajax({
type : "GET",
url : "http://localhost:8081/b/jsonp1",
dataType : "jsonp" //数据类型
jsonp : "fun" //指定参数名,不设置的时候默认为"call back" ----> 指定第一层回调函数(主要用来作为入口,接受后端传来的json数据)
jsonCallback : "sayHello" //指定回调函数的名字,不设置的时候,随即生成一个回调函数,且会调用success的回调函数 ----> 指定第二层回调函数(主要用于按照程序员需求处理后端传来的数据)
})
```
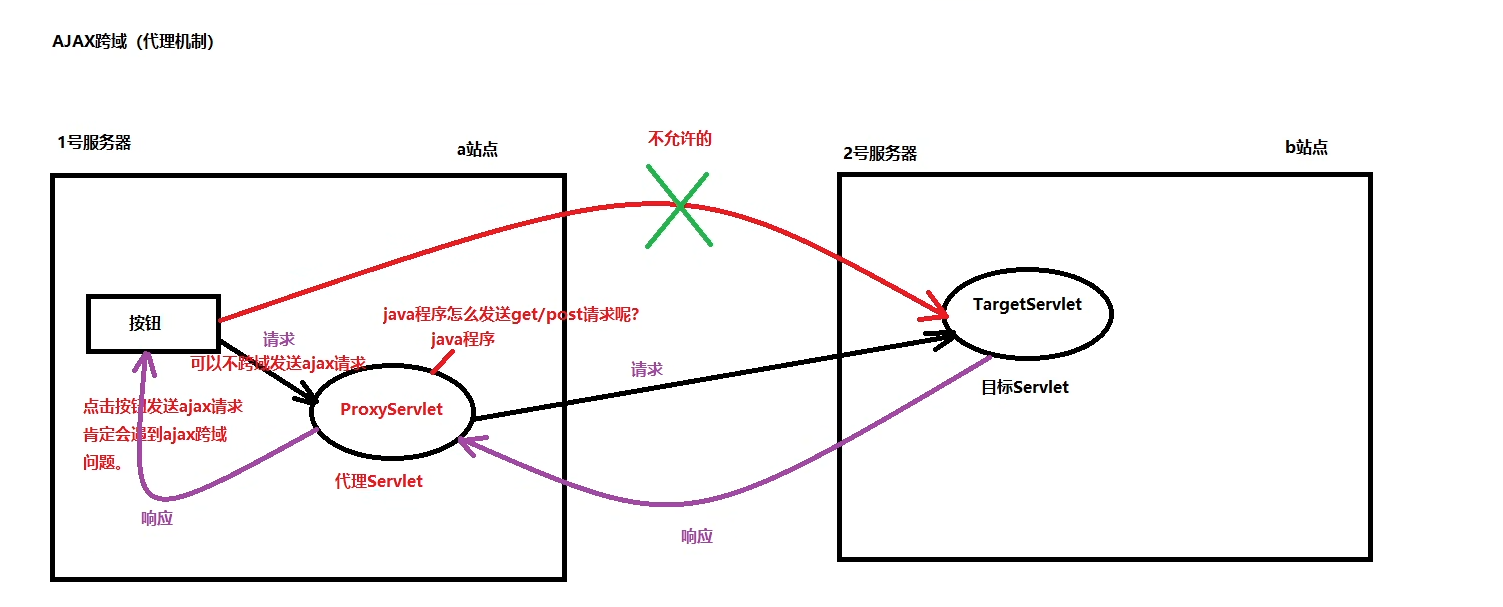
方案4 : 代理机制

java程序如何发送get或者post请求?
- jdk内置的API
- java.net.URL... 可以发送http请求
- 第三方的开源组件
- apache的httpclient组件(开源免费)
方案5:nginx反向代理
学习了nginx再继续研究
ajax03_跨域访问问题的更多相关文章
- 解决cookie跨域访问
一.前言 随着项目模块越来越多,很多模块现在都是独立部署.模块之间的交流有时可能会通过cookie来完成.比如说门户和应用,分别部署在不同的机器或者web容器中,假如用户登陆之后会在浏览器客户端写入c ...
- Angular2中对ASP.NET MVC跨域访问
应用场景 项目开发决定使用angular2进行前后端分离开发,由我负责后端服务的开发,起初选择的是web api进行开发.对跨域访问通过API中间件+过滤器对跨域访问进行支持.开发一段后,通知需要移植 ...
- cookie 跨域访问的解决方案
Cookie 同域单点登录 最近在做一个单点登录的系统整合项目,之前我们使用控件实现单点登录(以后可以介绍一下).但现在为了满足客户需求,在不使用控件情况下实现单点登录,先来介绍一下单点登录. ...
- System.Web.Http.Cors配置跨域访问的两种方式
System.Web.Http.Cors配置跨域访问的两种方式 使用System.Web.Http.Cors配置跨域访问,众多大神已经发布了很多文章,我就不在详细描述了,作为小白我只说一下自己的使用心 ...
- flash跨域访问,crossdomain.xml,error #2048
最近遇到了flash的万年老梗,跨域访问的问题.之前一直没有处理过这类问题,是因为做项目的时候别人已经处理好了.真到自己遇到的时候,还是很费脑筋的. 1遇到的问题 客户端发布到网页的时候,socket ...
- Ajax跨域访问wcf服务中所遇到的问题总结。
工具说明:vs2012,sql server 2008R2 1.首先,通过vs2012建立一个wcf服务项目,建立好之后.再新开一个vs2012 建立web项目,通过jQuery的ajax方法访问服务 ...
- Jsonp跨域访问
很早之前看过好几篇跨域访问的文章,然后做项目的时候基本没有遇到跨域访问的问题.不过该来的还是会来,前些天终于让我遇到了.于是重温了一下原理这些,再进行实战.于是现在也敢通过实战后的一些理解来和大家分享 ...
- js跨域访问,No 'Access-Control-Allow-Origin' header is present on the requested resource
js跨域访问提示错误:XMLHttpRequest cannot load http://...... No 'Access-Control-Allow-Origin' header is prese ...
- ajax 跨域访问
后台方法添加 HttpServletResponse response=ServletActionContext.getResponse(); response.addHeader("Acc ...
随机推荐
- iptables系列教程(一)| iptables入门篇
一个执着于技术的公众号 前言 在早期的 Linux 系统中,默认使用的是 iptables 配置防火墙.尽管新型 的 firewalld 防火墙已经被投入使用多年,但是大量的企业在生产环境中依然出于各 ...
- CesiumJS 2022^ 原理[4] - 最复杂的地球皮肤 影像与地形的渲染与下载过程
目录 API 回顾 1. 对象层级关系 1.1. Scene 中特殊的物体 - Globe 1.2. 地球 Globe 与椭球 Ellipsoid 1.3. 瓦片四叉树 - QuadtreePrimi ...
- 如何使用Docker构建前端项目
原文链接 Docker单独部署前端项目和Node项目是非常便捷的,在这里分享一下Docker的使用,主要聊聊它的部署实践.(我是window10专业版安装Docker) Docker Docker是一 ...
- 一起看 I/O | Flutter 3 正式发布!
作者 / Tim Sneath, Google Flutter 和 Dart 产品组产品经理 Flutter 3 实现了 Flutter 以移动端为中心扩展到多平台的产品规划,并在今年 I/O 大会的 ...
- 运维:ITSM
IT服务管理(ITSM)是一套帮助企业对IT系统的规划.研发.实施和运营进行有效管理的方法,是一套方法论.ITSM起源于ITIL(IT Infrastructure Library,IT基础架构标准库 ...
- 56. Merge Intervals - LeetCode
Question 56. Merge Intervals Solution 题目大意: 一个坐标轴,给你n个范围,把重叠的范围合并,返回合并后的坐标对 思路: 先排序,再遍历判断下一个开始是否在上一个 ...
- Vue项目中的接口进阶使用
创建services文件夹 1.文件夹apis.index.request的三个文件. 2.apis文件放接口 export const apis = { checkDeviceNo: '/api/c ...
- 关于我学git这档子事
创建本地分支并切换到该分支 git checkout -b *** 相当于如下2个命令: git branch *** git checkout *** 推送本地开发分支到远程开发分支 git pus ...
- IIS7 网站发布常见报错问题解决方案汇总
本文实例为大家分享了IIS7 网站发布常见问题,以及五种问题的解决方法,供大家参考,具体内容如下: 1.不是有效的Win32位应用程序 : 解决方案: 1).进入应用程序池=>选中网站=> ...
- 详解TCP四次挥手(断开TCP连接过程)
在讲述TCP四次挥手,即断开TCP连接的过程之前,需要先介绍一下TCP协议的包结构. TCP协议包结构: 这里只对涉及到四次挥手过程的字段做解释 (1) 序号(Sequence number) 我们通 ...
