vue-cli环境搭建 (超详细保姆级教程)
一、使用之前,我们先来掌握3个东西是用来干什么的。
npm: Nodejs下的包管理器。
webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
vue-cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要 npm install就可以安装)
二、安装node.js
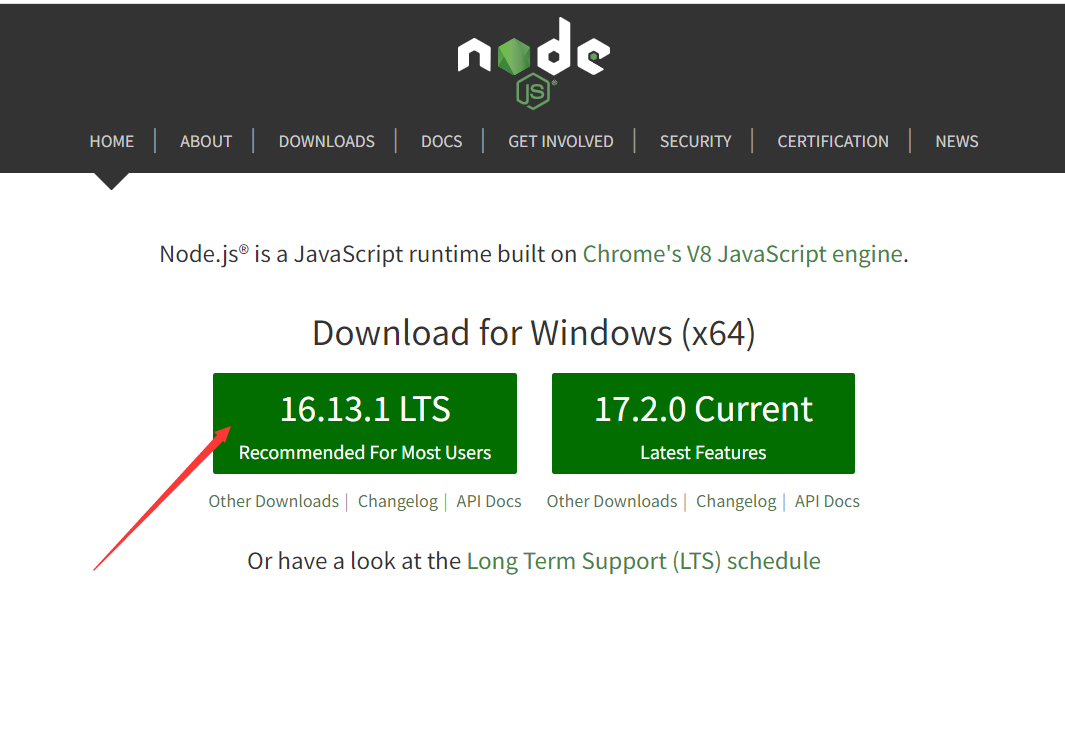
本文演示最新版本,可自行选择其他版本

所有node版本:https://nodejs.org/dist/
1. 双击打开下载的.msi安装文件开始安装(全程下一步即可)
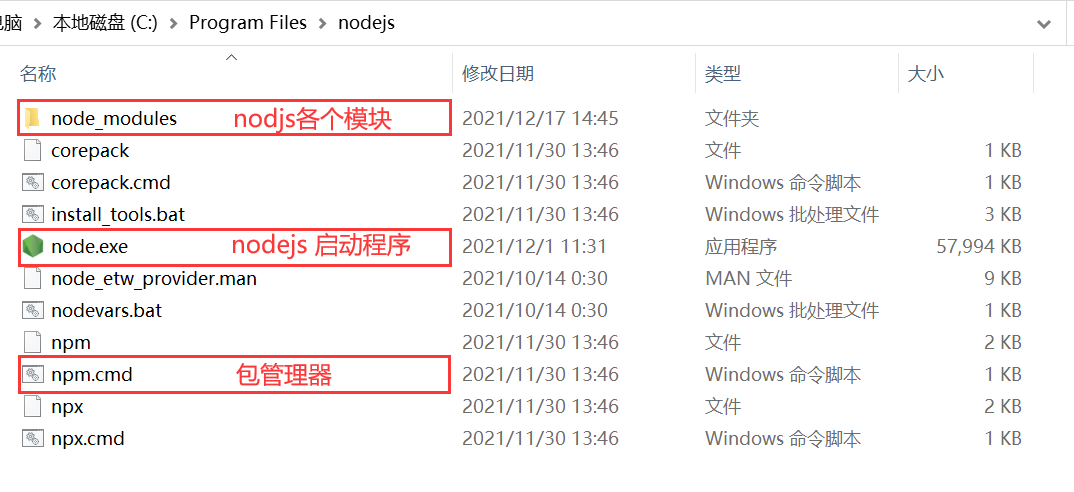
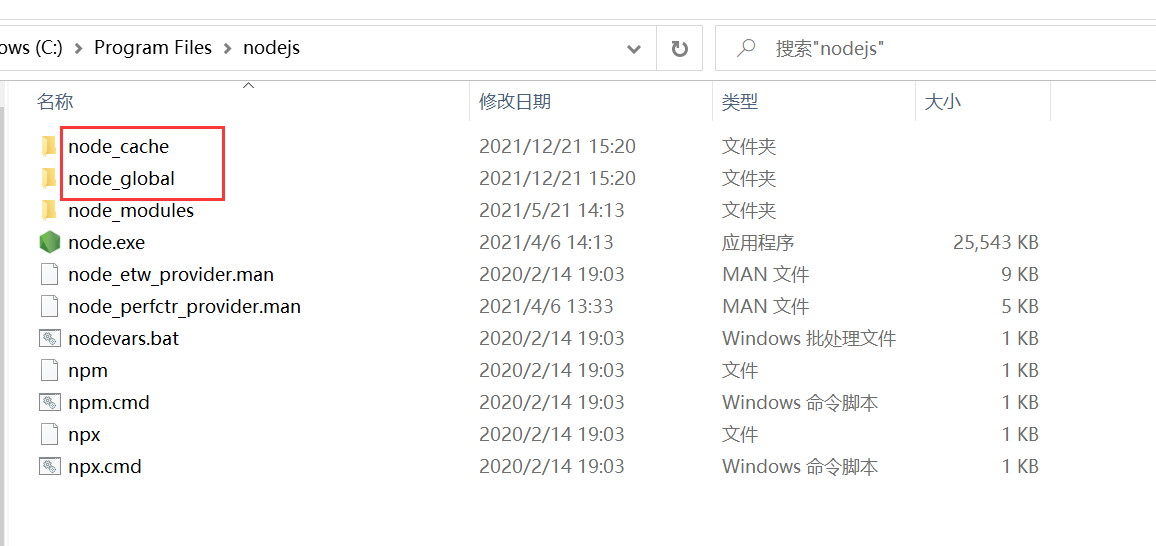
2. 目录结构说明

三、配置npm管理器
1. 查看信息
管理员身份运行cmd或者 win+x 选择 windows powershell 管理员
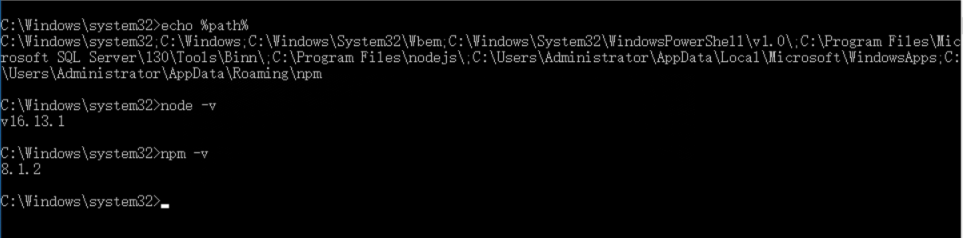
查看本地环境变量PATH属性值 echo %path%
查看安装的node.js版本:node -v
查看安装的node.js自带npm包管理器版本:npm -v
如图有node和npm版本删除代表安装成功

2. npm全局路径
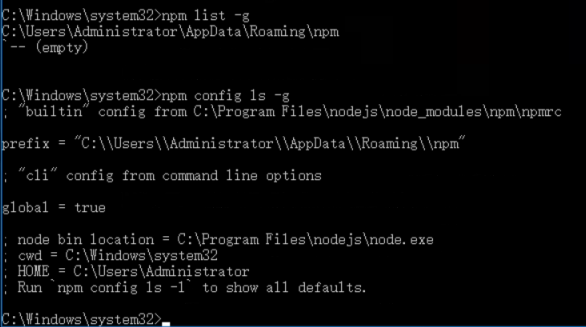
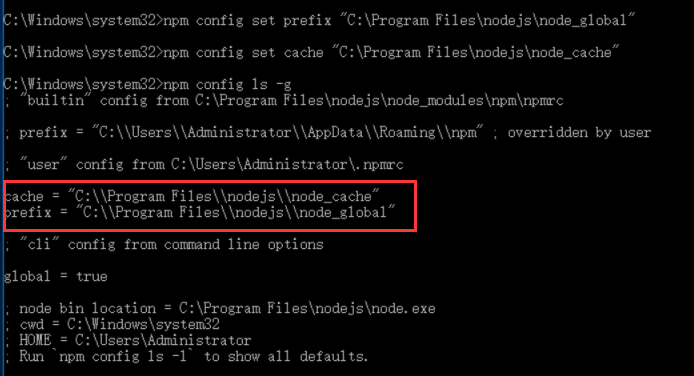
执行命令npm config ls -g 可以看到默认的全局配置路径
默认是 C:\Users\Administrator\AppData\Roaming\npm,我们来把他单独配置出来

2.1 新建全局配置文件夹
新建node_global文件夹作为node各种包的全局路径,根据个人习惯把它放到nodejs安装目录中
新建node_cache文件夹作为node各种包处理出错时的日志记录,根据个人习惯也把它放到nodejs安装目录中

2.2 更改默认配置
更改成功后会在C:/Users/Administrator下多一个.npmrc的文件
npm config set prefix "C:\Program Files\nodejs\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache"

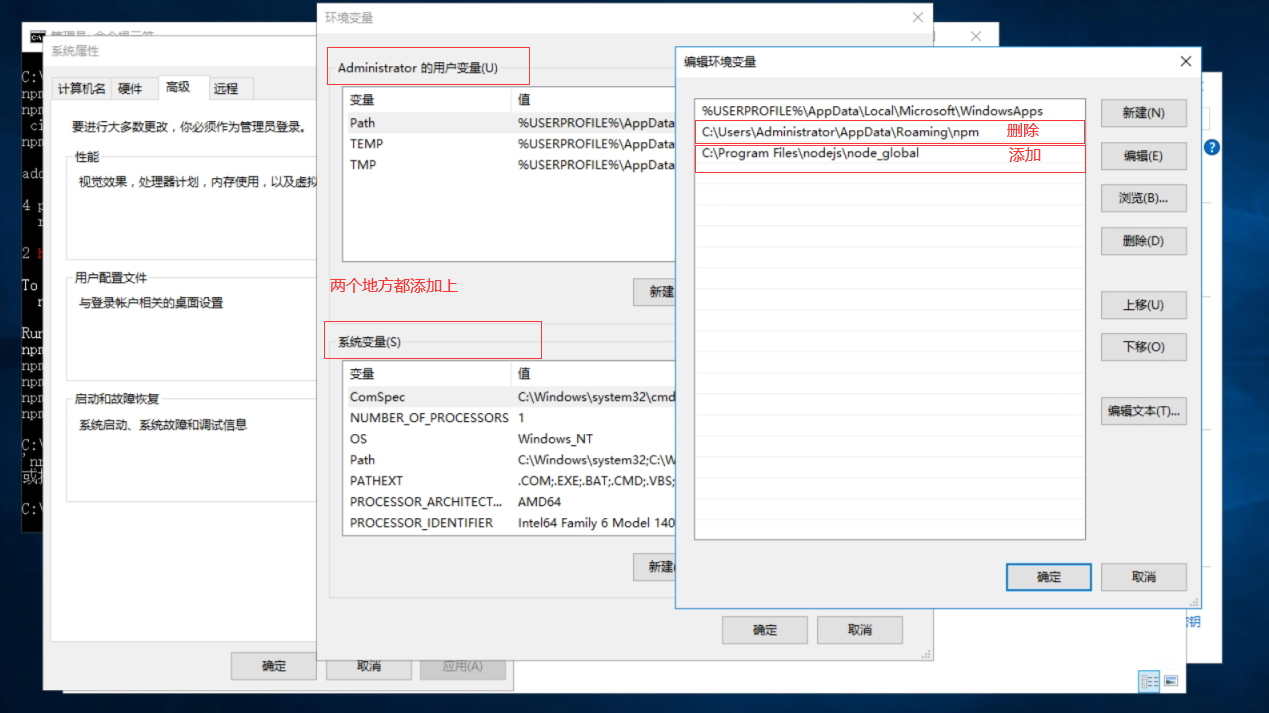
2.3 配置环境变量
此电脑-->右键属性-->高级系统设置-->环境变量-->用户变量和系统变量中找到Path,改完后不会立即生效,需要重新打开一个新的cmd窗口

3. 配置npm镜像用于加速国内访问
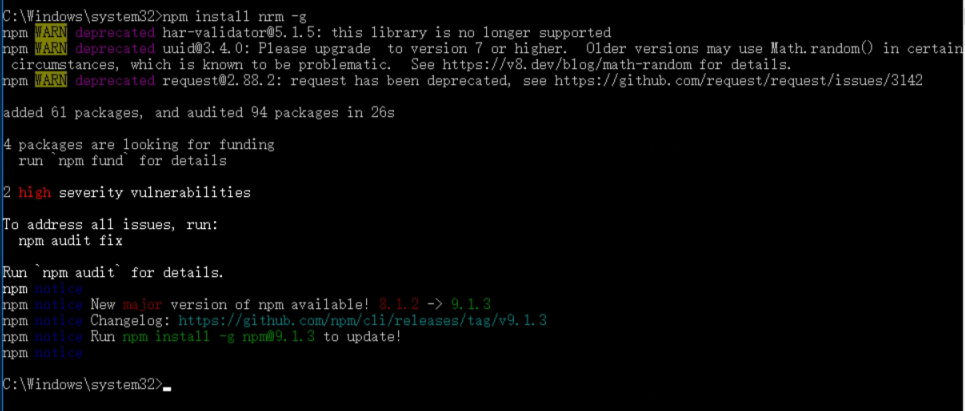
3.1安装nrm查看所有镜像站地址
npm install nrm -g
安装好后会在node_global/node_modules文件夹中多一个nrm的文件夹

3.2 查看镜像站
查看可用镜像站 nrm ls
测试镜像站速度 nrm test
*号代表当前使用的镜像站
3.3 替换taobao镜像站
npm服务器在国外,不配置的话下载可能会很慢或者根本连不上
nrm use taobao
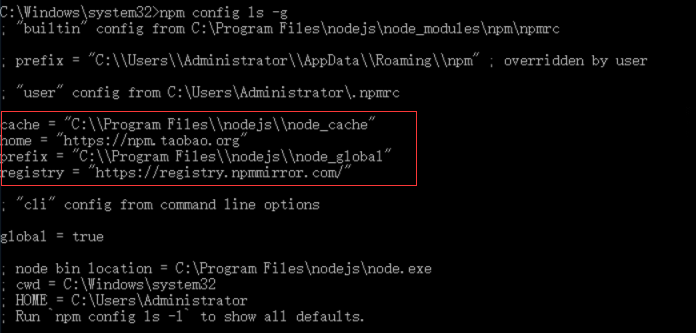
3.4.查看是否配置成功
输入 npm config ls -g 查看配置是否更改成功

4. 查看全局安装的依赖包
npm ls -g --depth=0 可以看到刚才安装的nrm

四.安装Vue相关环境
1. 安装vue-cli
PS:如果已经安装过其他版本,需要升级或降级,先卸载再重新安装
卸载:npm uninstall vue-cli -g 或 npm uninstall @vue/cli -g
vue-cli是vue-cli 2.x版本的名称
@vue/cli是vue-cli 3.x及以上版本的名称
安装2.x最新版:npm install vue-cli -g
安装目前最新版 npm uninstall @vue/cli -g
当然你也可以指定版本安装
查看脚手架版本号:npm view vue-cli versions --json 或 npm view @vue/cli versions --json
安装命令:npm install vue-cli@版本号 -g 或 npm install @vue/cli@版本号 -g
2. 查看安装结果
vue -V 或vue --version 有本版输出即为安装成功
五、新建项目测试(打开cmd切换到想要新建项目的目录路径)
1. vue-cli 2.x 初始化项目
vue init webpack cli2test
2. vue-cli 3.x 及以上
vue create cli3test
PS:vue-cli 2.x 和3.x 创建的目录结构是不同的
2.1 使用cli 3.x创建cli 2.x的项目
如果安装的是vue-cli 3.x 及以上,需要先安装vue-cli 2.x 的初始化模板
npm install -g @vue/cli-init 或 npm install -g @vue/cli-init@对应版本号
2.2 初始化cli 2.x项目
vue init webpack cli3to2test
3. 运行项目
进入项目目录 cd 项目路径
vue-cli 2.x 使用 npm run dev 启动
vue-cli 3.x 使用 npm run serve 启动
浏览器打开下方连接地址即可
vue-cli环境搭建 (超详细保姆级教程)的更多相关文章
- VUE CLI环境搭建文档
VUE CLI环境搭建文档 1.安装Node.js 下载地址 https://nodejs.org/zh-cn/download/ 2.全局安装VUE CLI win+R键打开运行cmd窗口输入一下代 ...
- Hibernate环境搭建超详细
前言 环境搭建其实可以简单到导入相关jar包即可. 但是对于学习来说,这个环境搭建的内容还是挺多的,目的是提供一个让我们如何快速学习和掌握类库的学习环境.作为程序猿,学习和使用类库是必须掌握的技能.如 ...
- Appium环境搭建超详细教程
前言: 本系列教程会从软件的基本安装开始,最终目的是通过完成几个案例后, 大家实现自由抓取App中想要的资源. 本系列以后会更的: Appium基本使用及控制真机及安卓模拟器 Mitmproxy抓包工 ...
- 【强烈推荐,超详细,实操零失误】node.js安装 + npm安装教程 + Vue开发环境搭建
node.js安装 + npm安装教程 + Vue开发环境搭建 [强烈推荐,超详细,实操零失误] 原博客园地址:https://www.cnblogs.com/goldlong/p/8027997.h ...
- 保姆级教程——Ubuntu16.04 Server下深度学习环境搭建:安装CUDA8.0,cuDNN6.0,Bazel0.5.4,源码编译安装TensorFlow1.4.0(GPU版)
写在前面 本文叙述了在Ubuntu16.04 Server下安装CUDA8.0,cuDNN6.0以及源码编译安装TensorFlow1.4.0(GPU版)的亲身经历,包括遇到的问题及解决办法,也有一些 ...
- 强大博客搭建全过程(1)-hexo博客搭建保姆级教程
1. 前言 本人本来使用国内的开源项目solo搭建了博客,但感觉1核CPU2G内存的服务器,还是稍微有点重,包括服务器内还搭建了数据库.如果自己开发然后搭建,耗费时间又比较多,于是乎开始寻找轻量型的博 ...
- Vue 项目环境搭建
Vue项目环境搭建 ''' 1) 安装node 官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/ 2) 换源安装cnpm >: npm install -g cnp ...
- vue项目环境搭建与组件介绍
Vue项目环境搭建 """ node ~~ python:node是用c++编写用来运行js代码的 npm(cnpm) ~~ pip:npm是一个终端应用商城,可以换国内 ...
- vue开发环境搭建及热更新
写这篇博客的目的是让广大的学者在初入Vue项目的时候少走些弯路,虽然现在有很多博客也有差不多的内容,但是博主在里面添加了一些学习时碰到的小问题.在阅读这篇博客之前,我先给大家推荐一篇文章<入门W ...
- 浅入深出Vue:环境搭建
浅入深出Vue:环境搭建 工欲善其事必先利其器,该搭建我们的环境了. 安装NPM 所有工具的下载地址都可以在导航篇中找到,这里我们下载的是最新版本的NodeJS Windows安装程序 下载下来后,直 ...
随机推荐
- 第2-3-3章 文件处理策略-文件存储服务系统-nginx/fastDFS/minio/阿里云oss/七牛云oss
目录 5.2 文件处理策略 5.2.1 FileStrategy 5.2.2 AbstractFileStrategy 5.2.3 LocalServiceImpl 5.2.4 FastDfsServ ...
- polkit(ploicykit)特权提升漏洞解决方案
一.[概述] polkit 的 pkexec 存在本地权限提升漏洞,已获得普通权限的攻击者可通过此漏洞获取root权限,漏洞利用难度低. pkexec是一个Linux下Polkit里的setuid工具 ...
- Js前端导出csv
var myMemory = myObjectStore.objectStore; var myDataArray = myMemory.data; var myCsvString = "\ ...
- GKCTF2021 MISC
1.签到 当时没签上┭┮﹏┭┮: 追踪http流,发现依次执行[ls][ls/][whoami] 发现存在[fl4g],同时发现破解的规则为hex decode->base64 decode-& ...
- 【Java技术】String类的使用
属于引用类型,在java.lang包下,类似的还有Integer.Character.Boolean.Math 常用方法: char charAt(int index)返回 char指定索引处的值. ...
- FP6397S5 高效、高频同步DC-DC降压变频器IC
FP6397是一种高效.高频同步DC-DC降压变频器.100%占空比功能提供了低退出操作,延长了便携式系统的电池寿命. 内部同步开关提高了效率,并消除了对外部肖特基二极管的需要.在停机模式下,输入电源 ...
- 项目完成小结 - Django-React-Docker-Swag部署配置
前言 最近有个项目到一段落,做个小结记录. 内容可能会多次补充,在博客上实时更新哈~ 如果是在公众号阅读这篇文章,可以点击「查看原文」访问最新版本~ 这个项目是前后端分离,后端为了快,依然用我的Dja ...
- 笑死,面试官又问我SpringBoot自动配置原理
面试官:好久没见,甚是想念.今天来聊聊SpringBoot的自动配置吧? 候选者:嗯,SpringBoot的自动配置我觉得是SpringBoot很重要的"特性"了.众所周知,Spr ...
- 低代码开发平台YonBuilder移动开发,开发阅读APP教程
设计实现效果如下图: 主要包括书架,阅读,收藏功能. 经过分析,我们可以先实现底部导航功能,和书架列表页面. 1. 使用 tabLayout 高级窗口实现底部导航 . 使用tabLayout 有两 ...
- [OpenCV实战]52 在OpenCV中使用颜色直方图
颜色直方图是一种常见的图像特征,顾名思义颜色直方图就是用来反映图像颜色组成分布的直方图.颜色直方图的横轴表示像素值或像素值范围,纵轴表示该像素值范围内像素点的个数或出现频率.颜色直方图属于计算机视觉中 ...
