HTML Cookie
Cookie是什么
HTTP Cookie(也叫 Web Cookie 或浏览器 Cookie)是服务器发送到用户浏览器并保存在本地的一小块数据,它会在浏览器下次向同一服务器再发起请求时被携带并发送到服务器上。
通常,它用于告知服务端两个请求是否来自同一浏览器,如保持用户的登录状态。Cookie 使基于无状态的HTTP协议记录稳定的状态信息成为了可能。
当服务器收到 HTTP 请求时,服务器可以在响应头里面添加一个 Set-Cookie 选项。浏览器收到响应后通常会保存下 Cookie,之后对该服务器每一次请求中都通过 Cookie 请求头部将 Cookie 信息发送给服务器。另外,Cookie 的过期时间、域、路径、有效期、适用站点都可以根据需要来指定。
Cookie的属性
有两种方法可以确保 Cookie 被安全发送,并且不会被意外的参与者或脚本访问:Secure 属性和HttpOnly 属性。
Secure: 该cookie只能通过https发送;
HttpOnly: 不允许JS代码(Document.cookie)访问该cookie.
Cookie的作用域
Domain 属性
Domain 指定了哪些主机可以接受 Cookie。如果不指定,默认为 origin,不包含子域名。如果指定了Domain,则一般包含子域名。
例:Domain=mozilla.org 则developer.mozilla.org也可以携带该cookie
Path 属性
Path 标识指定了主机下的哪些路径可以接受 Cookie(该 URL 路径必须存在于请求 URL 中)。以字符 %x2F ("/") 作为路径分隔符,子路径也会被匹配。
SameSite 属性
SameSite允许服务器要求某个 cookie 在跨站请求时不会被发送。
None。浏览器会在同站请求、跨站请求下继续发送 cookies,不区分大小写。默认为None.
Strict。浏览器将只在访问相同站点时发送 cookie。
Lax。与 Strict 类似,但用户从外部站点导航至URL时(例如通过链接)除外。
Cookie密码验证小案例
该案例使用Cookie记住用户输入的用户名和密码,为了偷懒我没有写注册页面,登录时使用未有的账号默认注册,使用已有的账号则验证密码。
效果展示
首先来看一下效果:
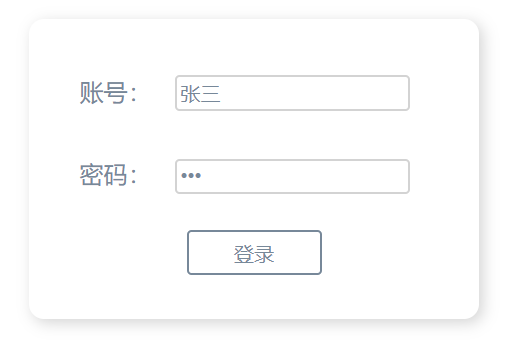
输入用户名和密码

注册成功,跳转

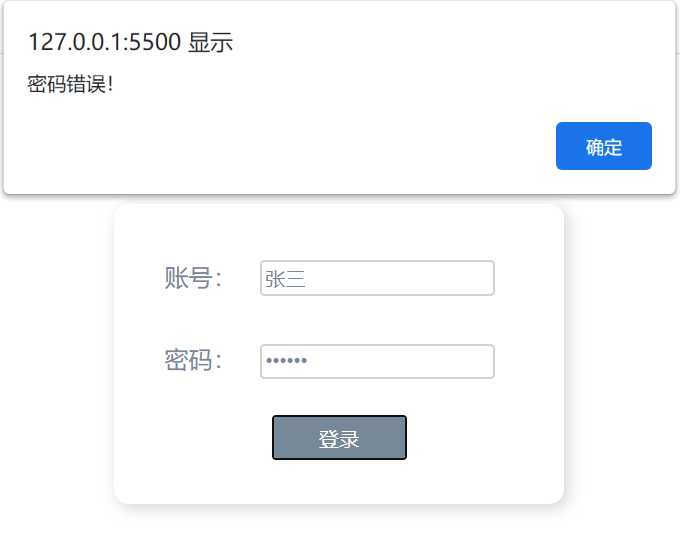
重新输入相同用户名,不同密码

虽然页面有些简陋,但整体而言,达到了我们的预期效果。
代码
该案例由3个文件组成:cookieTest.html、forCookie.html、cookieFunc.js.
其中cookieTest.html是登录页面;forCookie.html为跳转后页面;cookieFunc.js存放了使用cookie的函数,主要包括添加cookie、查询cookie、删除cookie3个方法。
cookieFunc.js
封装了常用的功能以便日后复用和当前案例减少冗余代码。
//获取cookie
function getCookie(cookieName) {
//获取cookie对象转化为字符串
var decodedCookie = decodeURIComponent(document.cookie);
//如不包含要找的属性名直接结束
if (decodedCookie.indexOf(cookieName) == -1) {
return null;
} else {
//如包含则将其按;分割,遍历直至找到该项,将属性名及=都去掉,返回属性值子串
var cookieList = decodedCookie.split(";");
for (coo of cookieList) {
if (coo.indexOf(cookieName) != -1) {
return coo.trim().substring(cookieName.length + 1);
}
}
}
}
//添加cookie
function setCookie(cookieName, cookieValue, exdays, path) {
//过期时间
var date = new Date();
date.setTime(date.getTime() + (exdays * 24 * 60 * 60 * 1000));
//添加cookie
document.cookie = cookieName + '=' + cookieValue + ';expires=' + date.toUTCString() +
';path=' + path;
}
//清除cookie
function delCookie(cookieName) {
//清除cookie只需将其值设为空,过期时间设为过去即可
setCookie(cookieName, '', -1);
}
cookieTest.html
该文件中的JS代码实现了验证登录的功能。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#login {
width: 300px;
height: 200px;
margin: 0 auto;
margin-top: 100px;
box-shadow: lightgrey 3px 3px 10px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
border-radius: 10px;
}
div>* {
margin: 0.5rem;
color: lightslategray;
}
input {
width: 60%;
height: 1.2rem;
border: 1.4px solid lightgrey;
border-radius: 3px;
}
input:focus {
color: black;
}
button {
width: 30%;
height: 30px;
background-color: white;
border: 1.4px solid;
border-radius: 3px;
}
button:hover {
background-color: lightslategray;
color: white;
}
</style>
</head>
<body>
<div id="login">
<div>
<span>账号:</span><input type="text" id="name"> <br>
</div>
<div>
<span>密码:</span><input type="password" id="psd"><br>
</div>
<button onclick="login()">登录</button>
</div>
<script src="./cookieFunc.js"></script>
<script>
function login() {
//获取用户输入
var name = document.querySelector('#name').value.trim();
var psd = document.querySelector('#psd').value.trim();
//如果输入不完整则提示
if (name === '' || psd === '') {
alert("请输入用户名和密码!");
return;
}
//获取cookie中的用户名
var cookieName = getCookie('username');
//如果未注册
if (cookieName == null) {
//注册,将用户名和密码存入cookie
setCookie('username', name, 1, '/basic');
setCookie('userpassword', psd, 1, '/basic');
//注册成功跳转页面
window.location.href = 'http://127.0.0.1:5500/basic/forCookie.html';
} else {
//已注册则获取cookie中的密码
var cookiePsd = getCookie('userpassword');
if (cookieName != name || cookiePsd != psd) {
//如果用户名和密码有一个与cookie不匹配就提示错误
alert("密码错误!");
} else {
//登录成功跳转
window.location.href = 'http://127.0.0.1:5500/basic/forCookie.html';
}
}
}
</script>
</body>
</html>
forCookie.html
没有技术含量,只是模拟登录成功后的跳转。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>cookie跳转</title>
</head>
<body>
<a href="cookieTest.html">返回</a>
</body>
<script src="./cookieFunc.js"></script>
<script>
document.writeln("您好," + getCookie('username') + '!');
</script>
</html>
我一开始使用cookie时无论我如何操作都是空,后来我上网查阅发现有人开启Apache服务后解决了这个问题,于是我想到了我VS Code的插件Live Server,通过它来访问我的html文件(默认5500端口),终于可以正常使用cookie了,如有小伙伴遇到相同问题可借鉴一下。

如有疑问欢迎留言。
最后说一下,一般不使用cookie来存放敏感信息,即使设置了Secure,而且大部分浏览器的cookie数据都会进行加密。因此这个案例只是演示一下cookie的使用,不具备实用性。
进一步了解:Session、Token.
HTML Cookie的更多相关文章
- 超大 Cookie 拒绝服务攻击
有没有想过,如果网站的 Cookie 特别多特别大,会发生什么情况? 不多说,马上来试验一下: for (i = 0; i < 20; i++) document.cookie = i + '= ...
- IE10、IE11 User-Agent 导致的 ASP.Net 网站无法写入Cookie 问题
你是否遇到过当使用一个涉及到Cookie操作的网站或者管理系统时,IE 6.7.8.9下都跑的好好的,唯独到了IE10.11这些高版本浏览器就不行了?好吧,这个问题码农连续2天内遇到了2次.那么,我们 ...
- 解决cookie跨域访问
一.前言 随着项目模块越来越多,很多模块现在都是独立部署.模块之间的交流有时可能会通过cookie来完成.比如说门户和应用,分别部署在不同的机器或者web容器中,假如用户登陆之后会在浏览器客户端写入c ...
- jquery插件的用法之cookie 插件
一.使用cookie 插件 插件官方网站下载地址:http://plugins.jquery.com/cookie/ cookie 插件的用法比较简单,直接粘贴下面代码示例: //生成一个cookie ...
- 一个诡异的COOKIE问题
今天下午,发现本地的测试环境突然跑不动了,thinkphp直接跑到异常页面,按照正常的排错思路,直接看thinkphp的log 有一条 [ error ] [2]setcookie() expects ...
- [转载]Cookie/Session的机制与安全
Cookie和Session是为了在无状态的HTTP协议之上维护会话状态,使得服务器可以知道当前是和哪个客户在打交道.本文来详细讨论Cookie和Session的实现机制,以及其中涉及的安全问题. 因 ...
- jquery.cookie的使用
今天想到了要为自己的影像日记增加赞的功能,并且需要用到cookie. 记得原生的js操作cookie也不是很麻烦的,但似乎jquery更简单,不过相比原生js,需要额外引入2个文件,似乎又不是很好,但 ...
- 跨域问题,前端主动向后台发送cookie
跨域是什么? 从一个域名的网页访问另一个域名的资源,就会出现跨域.只要协议.端口.域名有一个不同就会出现跨域 例如: 1.协议不同 http://www.baidu.com:80 和 https:/ ...
- 【流量劫持】沉默中的狂怒 —— Cookie 大喷发
精简版:http://www.cnblogs.com/index-html/p/mitm-cookie-crack.html 前言 上一篇文章 讲解了如何借助前端技术,打造一个比 SSLStrip 更 ...
- 好好了解一下Cookie
Cookie的诞生 由于HTTP协议是无状态的,而服务器端的业务必须是要有状态的.Cookie诞生的最初目的是为了存储web中的状态信息,以方便服务器端使用.比如判断用户是否是第一次访问网站.目前最新 ...
随机推荐
- 关于邮箱怎么验证是不是真实的企业邮箱(java汉字和英文呼唤)
企业邮箱的域名一般都是zhangsan@公司域名,或者zhang_san@公司域名这种形式.这里我只列举zhangsan@公司域名这种形式. 公司要我做一个企业邮箱的模糊匹配和验证,刚接到以为很难.结 ...
- beanshell脚本构造生成随机大小的文件
文件下载地址:链接: https://pan.baidu.com/s/1wum8hfBeLMipdtQlqysp8A?pwd=8e7r 提取码: 8e7r #!/bin/bash -e # sh fi ...
- Servicemonitor监控自带metrics接口和无metrics接口
前言: servicemonitor监控存在两种情况: 1.有metrics ,创建service+servicemonitor配置 2.无metrics 配置exporter,exporter进行 ...
- drf从入门到飞升仙界 05
反序列化类校验部分源码解析 # 反序列化校验,什么时候开始执行校验 视图类中的ser.is_valid(),就会执行校验,校验通过返回True,不通过返回false # 反序列化类校验的入口: ser ...
- Rsync已过时?替代文件同步软件了解一下
随着企业结构分散化的不断扩大,企业内部和企业间的信息互动更加频繁.越来越多的企业要求内部各种业务数据在服务器.数据中心甚至云上能够有实时的同步留存.所以,企业需要文件同步软件,通过在两个或更多设备之间 ...
- el-scrollbar 饿了么滚动条不出现 bug
el-scrollbar 饿了么滚动条不出现 bug 解决方法:el-scrollbar 的直接子元素样式需要设置为 display: inline-block;
- Lua中__index元方法的介绍与使用
一.相关介绍请参考:Lua中__index原方法介绍 二.使用示例 代码如下: 下面示例使用的元素迭代器 --1.列表元素迭代器,仅返回列表中每一个元素,改列表索引必须为连续的数字 function ...
- CPU密集型和IO密集型与线程池的配置
CPU密集型任务应配置尽可能小的线程,如配置CPU数目+1个线程的线程池.由于IO密集型任务线程并不是一直在执行任务,则应配置尽可能多的线程,如2*CPU数目.
- elasticsearch 根据主键_id更新部分字段
package com.better517na.ebookingbusiservice.helper;import com.alibaba.fastjson.JSON;import com.aliba ...
- 接口自动化(TestNG)
数据驱动概念: 用户输入输出数据来判断测试用例是否通过从而验证需求的测试. 一.接口自动化框架搭建(TestNG数据驱动) ---parameter 关键代码: <?xml version=&q ...
