第四十篇:Vue的生命周期(一)
好家伙,军训结束了,回归
Vue实例的生命周期
1.什么是生命周期?
从Vue实例创建,运行到销毁期间总是伴随着各种各样的事件,这些事件,统称为生命周期.
2.什么是生命周期钩子?
生命周期函数的别称.
生命周期钩子=生命周期函数=生命周期事件
3.一些生命周期函数
3.1. beforeCreate
这是第一个,表示在实例在完全被创建出来之前(什么方法,数据都还没有被处理),会执行它.
3.2. created
这是第二个,在created中,data和methods都已经被初始化好了,
3.3. beforeMount
这是第三个,在beforeMount执行的时候,页面中的元素,还没有被真正的替换过来,只是之前写的一些字符模板
3.4. mounted
这是第四个,表示,内存中的模板,已经真实的挂载到了页面中,用户已经可以看到渲染好的页面了
注意:这是实例创建期间的最后一个生命周期函数,这个执行完后,实例就已经被完全创建好了
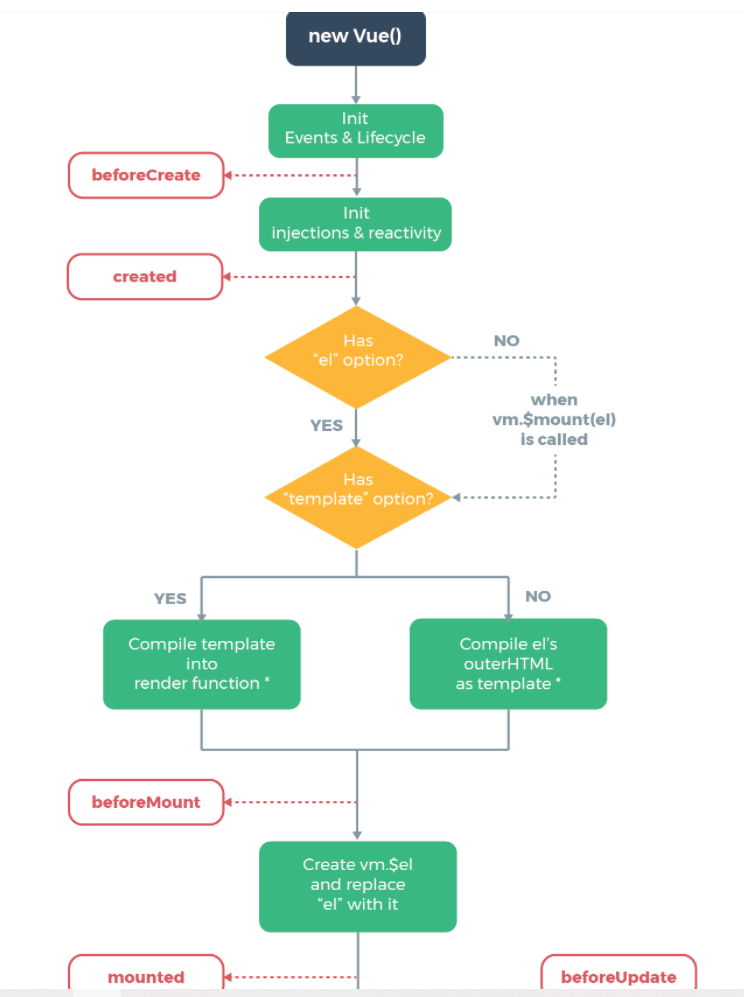
4.部分图解
上图

以下是解释
4.1.

刚开始创建了一个Vue空的实例对象,只有一些默认的生命周期函数,和默认事件
4.2.

这个是初始化,在这里,data和methods都初始化完成了
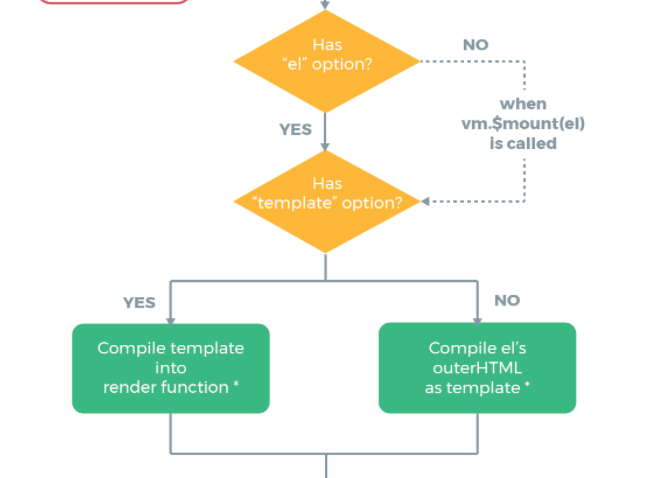
4.3.

这里表示Vue开始编辑模板,把Vue代码中的那些指令进行执行,
最终,在内存中生成一个编译好的最终模板字符串
然后,把这个模板字符串,渲染为内存中的DOM
此时,只是在内存中,渲染好了模板,并没有把模板挂载到真正的页面中去;
(后两句看不懂)
4.4.

这一步,将内存中编译好的模板,真实的转换到网页中去
好了,先写这么多了,
第四十篇:Vue的生命周期(一)的更多相关文章
- Vue2 第四天学习(Vue的生命周期)
阅读目录 1.理解VUE---混合 2.Vue实例化选项 3.Vue实例化的生命周期 回到顶部 1.理解VUE---混合 在了解Vue生命周期之前,我们先来学习Vue中的混合吧: 为什么需要使用混合? ...
- Python之路(第四十三篇)线程的生命周期、全局解释器锁
一.线程的生命周期(新建.就绪.运行.阻塞和死亡) 当线程被创建并启动以后,它既不是一启动就进入执行状态的,也不是一直处于执行状态的,在线程的生命周期中,它要经过新建(new).就绪(Ready).运 ...
- vue学习指南:第三篇(详细) - vue的生命周期
今天小编给大家详细讲解一下 vue 的生命周期.希望大家多多指教,哪里有遗漏的地方,也请大家指点出来 谢谢. 一. 怎么理解 Vue 的生命周期的? 生命周期:从无到有,到到无的一个过程.Vue的生命 ...
- 你还不知道Vue的生命周期吗?带你从Vue源码了解Vue2.x的生命周期(初始化阶段)
作者:小土豆biubiubiu 博客园:https://www.cnblogs.com/HouJiao/ 掘金:https://juejin.im/user/58c61b4361ff4b005d9e8 ...
- 如何解释vue的生命周期才能令面试官满意?
当面试官问:"谈谈你对vue的生命周期的理解",听到这句话你是不是心里暗自窃喜:这也太容易了吧,不就是beforeCreate.created.beforeMount.mounte ...
- vue之生命周期
vue的生命周期的过程提供了我们执行自定义逻辑的机会,好好理解它的生命周期,对我们很有帮助. 1.vue实例的生命周期(vue2.0) 2.生命周期描述:(参考截图) 3.例子 window.vm = ...
- vue笔记 - 生命周期第二次学习与理解
对于刚接触vue一两个月.才仅仅独立做过一两个vue项目的小白来说,以前一直自我感觉自己知道vue的生命周期, 直到前两天去面试,面试官让我说一下vue的生命周期... 其实我的心中是有那张图的,但是 ...
- vue之生命周期的一点总结
vue的生命周期的过程提供了我们执行自定义逻辑的机会,好好理解它的生命周期,对我们很有帮助. 一.vue实例的生命周期(vue2.0) 二.生命周期描述:(参考截图) 三.例子 window.vm = ...
- Vue实例生命周期+vueRoter
Vue实例生命周期 vue生命周期之beforeCreate 实例创建之前除标签外,所有的vue需要的数据,事件都不存在 vue生命周期之created 实例创建之后,data和事件已经被解析到,el ...
随机推荐
- 158_模型_Power BI 使用 DAX + SVG 打通制作商业图表几乎所有可能
158_模型_Power BI 使用 DAX + SVG 打通制作商业图表几乎所有可能 一.背景 最近对 Power BI 中使用 SVG 比较感兴趣,今天我们使用 DAX + SVG 复刻一下 Ze ...
- 【WPF】CAD工程图纸转WPF可直接使用的xaml代码技巧
前言:随着工业化的进一步发展,制造业.工业自动化等多领域,都可能用到上位监控系统.而WPF在上位监控系统方面,应该算是当下最流行的前端框架之一了.而随着监控体系的不断完善与更新迭代,监控画面会变得越来 ...
- Visio Professional之活动图
1 什么叫活动图? 活动图在本质上是一种流程图. 活动图(Activity diagram)是UML用于对系统的动态行为建模的一种常用工具,它描述活动的顺序,表示一个活动到另一个活动的控制流. 2.活 ...
- 解决方案:可以ping别人,但是别人不能ping我
背景:我在写分布式爬虫项目时遇到了slave端无法ping通我的master,我的master可以ping通slave.我将master的防火墙关闭后slave可以ping了,但是这不是解决办法.于是 ...
- 攻防世界MISC—进阶区11-20
11.János-the-Ripper 得到未知类型的文件,010 Editor打开后看到pk,得知是真加密的zip文件. 密码在文件中没有提示,根据题目名字,János-the-Ripper Ján ...
- JavaScript基本知识点——带你逐步解开JS的神秘面纱
JavaScript基本知识点--带你逐步解开JS的神秘面纱 在我们前面的文章中已经深入学了HTML和CSS,在网页设计中我们已经有能力完成一个美观的网页框架 但仅仅是网页框架不足以展现出网页的魅力, ...
- React中useEffect的简单使用
学习hooks 在 React 的世界中, 组件有函数组件和类组件 UI 组件我们可以使用函数,用函数组件来展示 UI. 而对于容器组件,函数组件就显得无能为力. 我们依赖于类组件来获取数据,处理数据 ...
- 【一本通基础DP基础模型】摘花生
题面 题目描述 Hello Kitty想摘点花生送给她喜欢的米老鼠.她来到一片有网格状道路的矩形花生地(如下图),从西北角进去,东南角出来.地里每个道路的交叉点上都有种着一株花生苗,上面有若干颗花生, ...
- CodeForce——Deltix Round, Autumn 2021 (open for everyone, rated, Div. 1 + Div. 2)前三道题目题解
目录 A: B: C: 题目链接 A Divide and Multiply standard input/output 1 s, 256 MB 正在上传-重新上传取消 x13036 B Willia ...
- 基于二进制安装Cloudera Manager集群
一.环境准备 参考链接:https://www.cnblogs.com/zhangzhide/p/11108472.html 二.安装jdk(三台主机都要做) 下载jdk安装包并解压:tar xvf ...
