axios请求响应拦截器的应用
什么是axios拦截器?
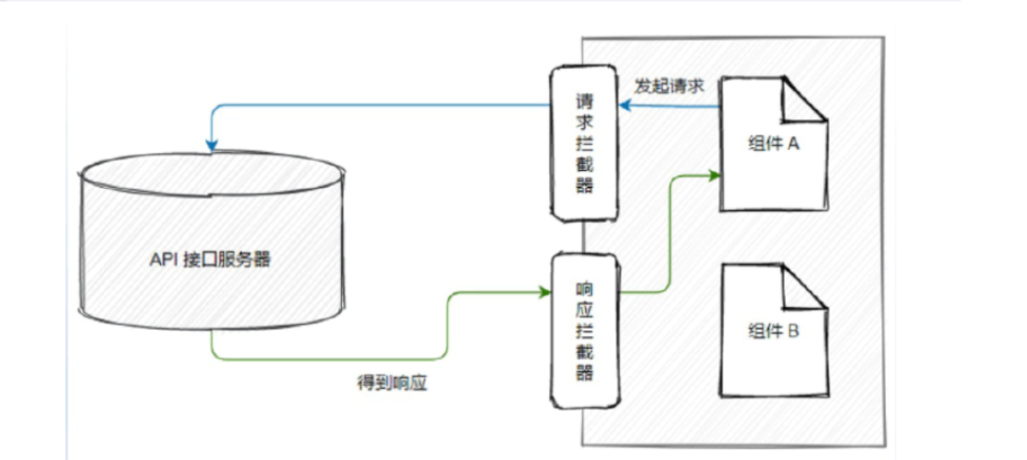
一般在使用axios时,会用到拦截器的功能,一般分为两种:请求拦截器、响应拦截器。
请求拦截器在请求发送前进行必要操作处理
例如添加统一cookie、请求体加验证、设置请求头等,相当于是对每个接口里相同操作的一个封装;
响应拦戴器同理,只是在请求得到响应之后,对响应体的一些处理,通常是数据统一处理等.也常用来判断登录失败等。
比如一些网站过了一定的时间不进行操作,就会退出登录让你重新登陆页面,
当然这不用拦截器你或许也可以完成这功能,但是会很麻烦而且代码会产生大量重复,所以我们需要用到拦截器
应用场景:
每个请求都带上的参数,比如token,时间戳等。
对返回的状态进行判断,比如token是否过期
axios的拦截器作用:
axios的拦截器分为请求拦截器跟响应拦截器,都是可以设置多个请求或者响应拦截。
每个拦截器都可以设置两个拦截函数,一个为成功拦截,一个为失败拦截。
在调用axios.request()之后,请求的配置会先进入请求拦截器中,正常可以一直执行成功拦截函数,如果有异常会进入失败拦截函数,并不会发起请求;
请求响应返回后,会根据响应信息进入响应成功拦截函数或者响应失败拦截函数。
因此,我们可以在拦截器中统一处理一些请求。
比如在请求拦截器中设置请求头,处理统一的请求数据,在响应拦截去中根据响应状态码做统一的提示信息,整理响应数据等。
在请求或响应被then 或 catch处理前拦截它们。

拦截器案例:
// 设置请求拦截器
axios.interceptors.request.use(
config => {
// console.log(config) // 该处可以将config打印出来看一下,该部分将发送给后端(server端)
config.headers.Authorization = store.state.token
return config // 对config处理完后返回,下一步将向后端发送请求
},
error => { // 当发生错误时,执行该部分代码
// console.log(error) // 调试用
return Promise.reject(error)
}
) // 定义响应拦截器 -->token值无效时,清空token,并强制跳转登录页
axios.interceptors.response.use(function (response) {
// 响应状态码为 2xx 时触发成功的回调,形参中的 response 是“成功的结果”
return response
}, function (error) {
// console.log(error)
// 响应状态码不是 2xx 时触发失败的回调,形参中的 error 是“失败的结果”
if (error.response.status === 401) {
// 无效的 token
// 把 Vuex 中的 token 重置为空,并跳转到登录页面
// 1.清空token
store.commit('updateToken', '')
// 2.跳转登录页
router.push('/login')
}
return Promise.reject(error)
})
参考:
https://wenku.baidu.com/view/5ef451c9adaad1f34693daef5ef7ba0d4a736d1f.html
http://www.axios-js.com/zh-cn/docs/#Node-js
https://juejin.cn/post/7100470316857557006
axios请求响应拦截器的应用的更多相关文章
- vue axios请求/响应拦截器
// main.js中配置 // 引入 axios import Axios from 'axios' // 这时候如果在其它的组件中,是无法使用 axios 命令的. // 但如果将 axios 改 ...
- 【转】AngularJs HTTP请求响应拦截器
任何时候,如果我们想要为请求添加全局功能,例如身份认证.错误处理等,在请求发送给服务器之前或服务器返回时对其进行拦截,是比较好的实现手段. angularJs通过拦截器提供了一个从全局层面进行处理的途 ...
- vue中采用axios发送请求及拦截器
这几天在使用vue中axios发送get请求的时候很顺手,但是在发送post请求的时候老是在成功的回调函数里边返回参数不存在,当时就纳闷了,经过查阅资料,终于得到了解决方案,在此做一总结: 首先我们在 ...
- Vue axios封装 实现请求响应拦截
封装 axios.js import axios from 'axios' import { baseURL } from '@/config' class HttpRequest { constru ...
- vue中使用axios与axios的请求响应拦截
VUE中使用Axios axios的安装 npm install axios vue-axios axios在vue的配置与使用 在main.js中引入axios和vue-axios import a ...
- Vue-admin工作整理(十六):Ajax-axios进行请求封装+拦截器
典型的工具类封装,增加拦截起来做相应的处理 user.js: import axios from './index' export const getUserInfo = ({ userId }) = ...
- axios封装的拦截器的应用
axios拦截器 页面发送http请求,很多情况我们要对请求和其响应进行特定的处理:如果请求数非常多,单独对每一个请求进行处理会变得非常麻烦,程序的优雅性也会大打折扣.好在强大的axios为开发者 ...
- 快速了解AngularJs HTTP响应拦截器
任何时候,如果我们想要为请求添加全局功能,例如身份认证.错误处理等,在请求发送给服务器之前或服务器返回时对其进行拦截,是比较好的实现手段. angularJs通过拦截器提供了一个从全局层面进行处理的途 ...
- [代码笔记]VUE路由根据返回状态判断添加响应拦截器
//返回状态判断(添加响应拦截器) Axios.interceptors.response.use( res => { //对响应数据做些事 if (res.data && !r ...
随机推荐
- 【C++函数题目】重载求数组中最小值的函数
题目来源:https://acm.ujn.edu.cn Time Limit: 1 Sec Memory Limit: 128 MB Description 写一个函数名称为miniElement( ...
- 如何写出同事看不懂的Java代码?
原创:微信公众号 码农参上,欢迎分享,转载请保留出处. 哈喽大家好啊,我是没更新就是在家忙着带娃的Hydra. 前几天,正巧赶上组里代码review,一下午下来,感觉整个人都血压拉满了.五花八门的代码 ...
- 【Java面试】@Resource 和 @Autowired 的区别
Hi,大家好,我是Mic. 一个工作2年的粉丝,问我一个Spring里面的问题. 希望我能从不同的视角去分析,然后碾压面试官. 这个问题是: "@Resource和@Autowired&qu ...
- UiPath视频教程
UiPath机器人企业框架简介https://www.bilibili.com/video/BV1SK411L7u9 UiPath借助第三方Pdf软件工作https://www.bilibili.co ...
- Qt数据可视化(散点图、折线图、柱状图、盒须图、饼状图、雷达图)开发实例
目录 散点图 折线图 柱状图 水平柱状图 水平堆叠图 水平百分比柱状图 盒须图 饼状图 雷达图 Qt散点图.折线图.柱状图.盒须图.饼状图.雷达图开发实例. 在开发过程中我们会使用多各种各样的图 ...
- 论文阅读 GloDyNE Global Topology Preserving Dynamic Network Embedding
11 GloDyNE Global Topology Preserving Dynamic Network Embedding link:http://arxiv.org/abs/2008.01935 ...
- Java ArrayList和LinkedList
目录 集合的概念 集合体系结构 常用list集合 list集合的特点 ArrayList LinkedList 创建对象 常用方法 遍历 ArrayList和LinkedList的区别 集合的概念 ...
- [ARC096C] Everything on It 补题记录
题目链接 题目大意: 对于集合 \(\{1,2,\dots,n\}\) ,求它的子集族中,有多少个满足: 任意两个子集互不相同: \(1,2,\dots,n\) 都在其中至少出现了 \(2\) 次. ...
- arcgis中栅格矢量计算技巧收藏
编辑 一.计算面积 ( 可以帮我们计算小班面积 )添加 AREA 字段,然后右键点击字段列,然后点击 CALCULATE VALUES; ---> 选择 ADVANCED -->把下 ...
- 经典的损失函数:交叉熵和MSE
经典的损失函数: ①交叉熵(分类问题):判断一个输出向量和期望向量有多接近.交叉熵刻画了两个概率分布之间的距离,他是分类问题中使用比较广泛的一种损失函数.概率分布刻画了不同事件发生的概率. 熵的定义: ...
