第六十篇:Vue的基本使用
好家伙,要来了,经典“hello world”
试用一下vue
① 导入 vue.js的 script 脚本文件
② 在页面中声明一个将要被vue所控制的DOM区域
③ 创建vm实例对象(vue实例对象)
试一试 :随便开一个.html文件
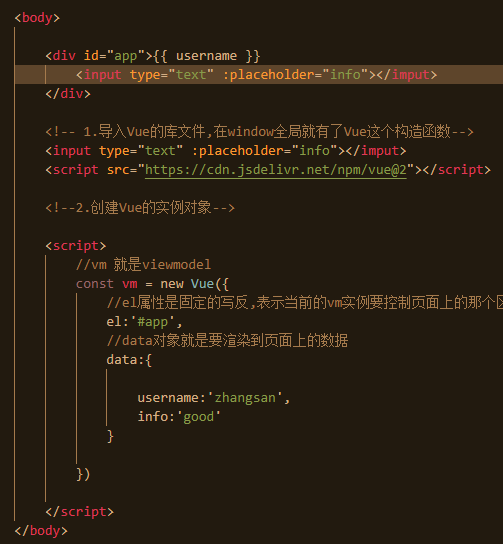
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta http-equiv="">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Great</title> </head> <body> <div id="app">{{ username }}</div> <!-- 1.导入Vue的库文件,在window全局就有了Vue这个构造函数--> <script src="https://cdn.jsdelivr.net/npm/vue@2"></script> <!--2.创建Vue的实例对象--> <script>
//vm 就是viewmodel
const vm = new Vue({
//el属性是固定的写法,表示当前的vm实例要控制页面上的那个区域,接受的值是一个选择器
el:'#app',
//data对象就是要渲染到页面上的数据
data:{ username:'zhangsan'
} }) </script>
</body> </html>
效果如下:

看着没什么问题
2.vue的指令
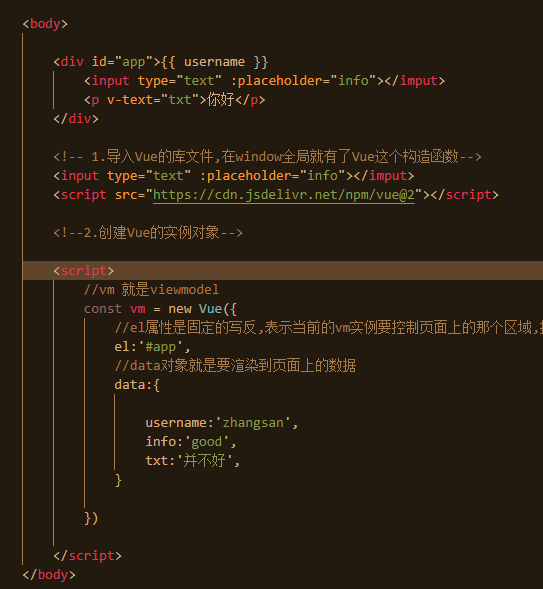
2.1.内容指令v-text
特性:会覆盖标签内部原本的内容


2.2.{{}}插值语法
如这个
<div id="app">{{ username }}</div>
2.3.v-html指令
用于标签的插入


1.内容渲染指令
1.v-text 指令的缺点:会覆盖元素内部原有的内容!
2.{{ }}插值表达式:在实际开发中用的最多,只是内容的占位符,不会覆盖原有的内容!
3.v-html指令的作用:可以把带有标签的字符串,渲染成真正的HTML内容!
2.属性绑定指令
注意:插值表达式只能用在元素的内容节点中,不能用在元素的属性节点中!
·在vue中,可以使用v-bind:指令,为元素的属性动态绑定值;
·简写是英文的:
·在使用v-bind属性绑定期间,如果绑定内容需要进行动态拼接,则字符串的外面应该包裹单引号,例如:
属性绑定v-bind
(v-bind:src 与 :src是等效的 ":"是"v-bind"的简写)
为元素的属性动态绑定
<div :title="'box'+index">这是一个 div</div>
用法如下:
效果如下:

第六十篇:Vue的基本使用的更多相关文章
- 第十篇:vue.js for循环语句(大作业进行时)
Vue.js 循环语句 <div id="app"> <ol> <li v-for="site in sites"> /*f ...
- 第四十篇:Vue的生命周期(一)
好家伙,军训结束了,回归 Vue实例的生命周期 1.什么是生命周期? 从Vue实例创建,运行到销毁期间总是伴随着各种各样的事件,这些事件,统称为生命周期. 2.什么是生命周期钩子? 生命周期函数的别称 ...
- 第六十篇、音视频采集硬编码(H264+ACC)
使用 AVCaptureSession进行实时采集音视频(YUV.),编码 通过AVCaptureVideoDataOutputSampleBufferDelegate获取到音视频buffer- 数据 ...
- FastAPI(六十二)实战开发《在线课程学习系统》需求分析
前言 基础的分享我们已经分享了六十篇,那么我们这次分享开始将用一系列的文章分享实战课程.我们分享的系统是在线学习系统.我们会分成不同的模块进行分享.我们的目的是带着大家去用fastapi去实战一次,开 ...
- 《手把手教你》系列技巧篇(六十)-java+ selenium自动化测试 - 截图三剑客 -中篇(详细教程)
1.简介 前面我们介绍了Selenium中TakeScreenshot类来截图,得到的图片是浏览器窗口内的截图.有时候,只截浏览器窗口内的图是不够的,而且TakeScreenshot截图只针对浏览器的 ...
- 《手把手教你》系列技巧篇(六十五)-java+ selenium自动化测试 - cookie -下篇(详细教程)
1.简介 今天这一篇,宏哥主要讲解:利用WebDriver 提供可以读取.添加和删除cookie 信息的相关操作方法.验证浏览器中是否存在某个cookie.原因是:因为基于真实的cookie 的测试是 ...
- 《手把手教你》系列技巧篇(六十六)-java+ selenium自动化测试 - 读写excel文件 - 上篇(详细教程)
1.简介 在自动化测试,有些我们的测试数据是放到excel文件中,尤其是在做数据驱动测试的时候,所以需要懂得如何操作获取excel内的内容.由于java不像python那样有直接操作Excle文件的类 ...
- 《手把手教你》系列技巧篇(六十八)-java+ selenium自动化测试 - 读写excel文件 - 下篇(详细教程)
1.简介 今天继续操作Excle,小伙伴或者童鞋们是不是觉得宏哥会介绍第三种工具操作Excle,今天不介绍了,有两种就够用了,其实一种就够用了,今天主要是来介绍如何使用不同的数据类型读取Excel文件 ...
- 《手把手教你》系列技巧篇(六十九)-java+ selenium自动化测试 - 读取csv文件(详细教程)
1.简介 在实际测试中,我们不仅需要读取Excle,而且有时候还需要读取CSV类的文件.如何去读取CSV的文件,宏哥今天就讲解和分享一下,希望对你能够有所帮助.前面介绍了如何读取excel文件,本篇介 ...
随机推荐
- Vue回炉重造之三次封装axios
源码目录 在src目录下建立一个request文件夹.里面建立两个文件: http.js api.js 源码内容 http.js import axios from 'axios' // 引入axio ...
- KTL 一个支持C++14编辑公式的K线技术工具平台 - 第七版,体验GPGPU。
K,K线,Candle蜡烛图. T,技术分析,工具平台 L,公式Language语言使用c++14,Lite小巧简易. 项目仓库:https://github.com/bbqz007/KTL 国内仓库 ...
- 运行Flutter时连接超时
这个墙不知道浪费了开发者多少的时间!!!!!!!!!!!!!!!!!!! 1.修改仓库地址为阿里仓库: 编辑android/build.gradle,把文件中的两处: google() jcenter ...
- 解决Windows10、Windows11文件名无法大写的问题
问题描述: 同一目录下的不同文件有些可以用大写字母做文件名,有些输入大写字母完成后自动变成小写. 甚至同一文件的文件名中的相同字母也会有这种情况,例如:文件名为"bu人BU"的文件 ...
- 基于Caffe ResNet-50网络实现图片分类(仅推理)的实验复现
摘要:本实验主要是以基于Caffe ResNet-50网络实现图片分类(仅推理)为例,学习如何在已经具备预训练模型的情况下,将该模型部署到昇腾AI处理器上进行推理. 本文分享自华为云社区<[CA ...
- typescript中的--strictFunctionTypes选项
什么是协变和逆变 原来,在泛型参数上添加了in关键字作为泛型修饰符的话,那么那个泛型参数就只能用作方法的输入参数,或者只写属性的参数,不能作为方法返回值等,总之就是只能是"入",不 ...
- mysql查询版本
系统环境下 :mysql -V; mysql内:select version();
- windows下memcache安装
Windows下的Memcache安装:1. 下载memcache的windows稳定版,解压放某个盘下面,比如在c:memcached2. 在终端(也即cmd命令界面)下输入 'c:memcache ...
- Python logging日志管理
import logging logger = logging.getLogger("simple_example") logger.setLevel(logging.DEBUG) ...
- Java学习(三)Java起源&发展
目录 Java的诞生 C&C++ Java初生 Java发展(三高: 高可用,高性能,高并发) Java特性和劣势 Java程序运行机制 Java的诞生 C&C++ **1972年 ...