百度地图的API接口
API接口
API:应用程序接口(API:Application Program Interface)
为了在团队内部形成共识、防止个人习惯差异引起的混乱,我们需要找到一种大家都觉得很好的接口实现规范,而且这种规范能够让后端写的接口,用途一目了然,减少双方【前后端】之间的合作成本 通过网络,规定了前后台信息交互规则的url链接,也就是前后台信息交互的媒介
http://127.0.0.1/books/ 这就是API接口
--------------------------------------------- api接口:就是前后端交互的媒介
-url地址:https://api.map.baidu.com/place/v2/search
-请求方式:get,post,delete,put 等等
-请求参数:json格式的key-value类型数据
-早些年,前后端交互使用xml格式
-后来,随着json格式的出现,成了主流,直到现在
-以后:一定会出现,比json更高效的交互格式,更安全
-响应结果:json格式的数据
----------------------------------------------
补充一下:https://api.map.baidu.com 网址就是域名需要通过DNS域名系统解析出ip地址出来
----------------------------------------------
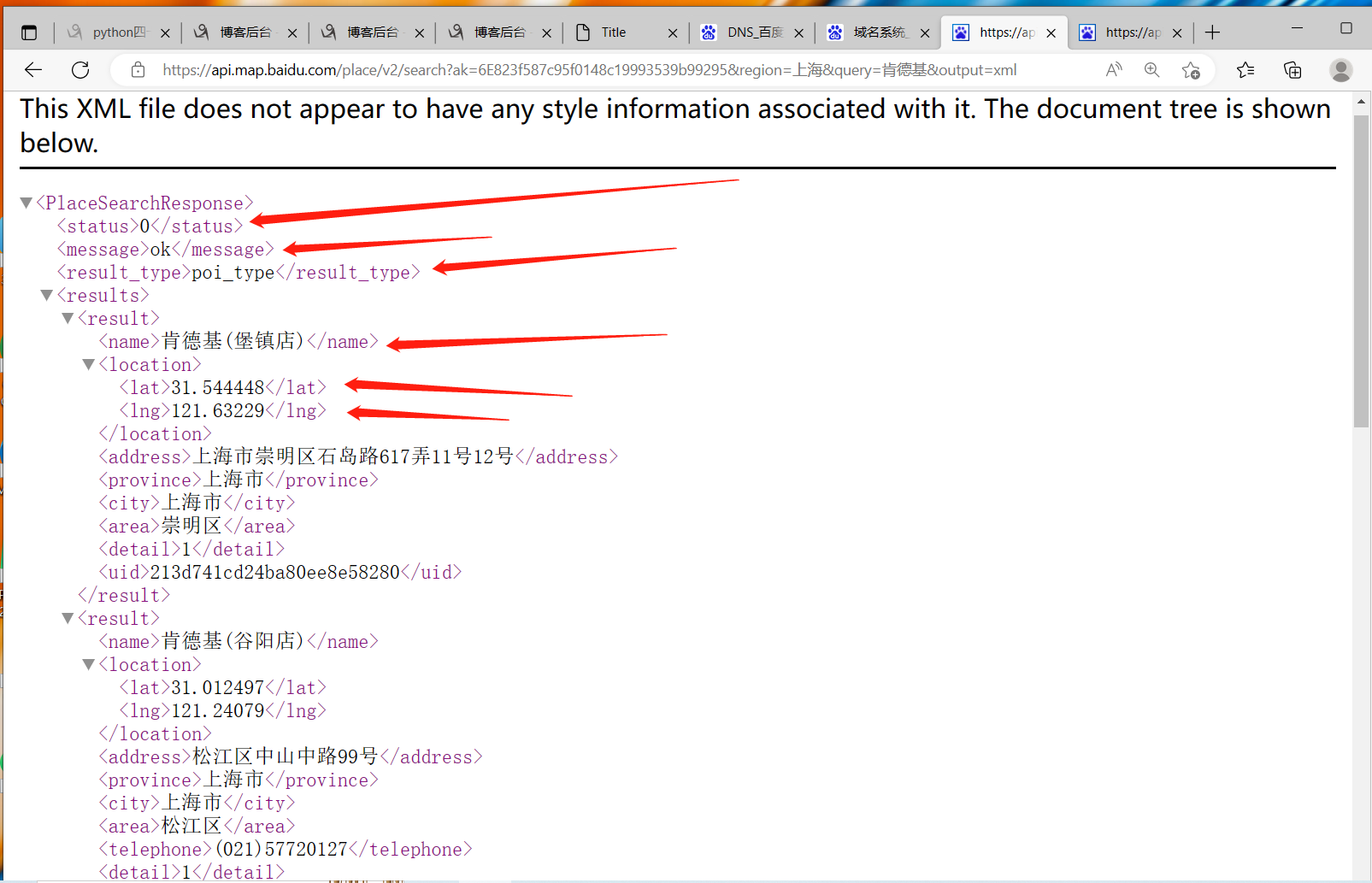
xml格式接口里面的数据都是被标签包裹着的
json格式接口里面的数据都是json格式的键值对包裹着,键对应的就是xml格式里面的标签名,值对应的就是xml格式里被标签包裹着的数据 # api接口案例
https://api.map.baidu.com/place/v2/search?ak=6E823f587c95f0148c19993539b99295®ion=上海&query=肯德基&output=xml https://api.map.baidu.com/place/v2/search?ak=6E823f587c95f0148c19993539b99295®ion=上海&query=肯德基&output=json

.
百度地图的API接口的更多相关文章
- 百度地图的API接口----多地址查询和经纬度
最近看了百度地图的API的接口,正想自己做点小东西,主要是多地址查询和经纬度坐标跟踪, 下面的代码直接另存为html就可以了,目前测试Chrome和360浏览器可以正常使用. <!DOCTYPE ...
- 百度地图JavaScript API使用
最近在完成优达学城前端开发(入门)课程的P4项目中,要求调用google地图进行交互,项目已提供部分js代码和html代码.但在申请google地图API密钥时由于网络等原因,打不开或者连接超时,所以 ...
- [android学习]__使用百度地图开放api编写地图定位app
前言 在前面我已经记录关于如何使用百度地图api,以及如何配置相关的androidstudio配置了,接下来将记录如何使用百度地图api开发简单的地图定位apk,我将决定不定期持续更新本篇笔记,在每个 ...
- 如何结合自己本地数据库,使用【百度地图】API
如何结合自己本地数据库,使用[百度地图]API百度地图使用越来越多,官网上的示例数据都是写死的,实际上我们的开发中的数据都是从数据库中取出来的,最近看了很多大神的文章,结合自己本地数据库使用百度地图A ...
- 百度地图JavaScript API覆盖物旋转时出现偏移
在项目中,调用百度地图JavaScript API,做覆盖物的旋转再添加到地图上,结果出现偏移了. 调试过程中的效果图: 发现图片的旋转并不是按车子的中心来的,而是之外的一个点.最后发现犯了一个很细节 ...
- 百度地图代码API
百度地图代码API: http://api.map.baidu.com/lbsapi/creatmap/index.html
- WPF技术触屏上的应用系列(二): 嵌入百度地图、API调用及结合本地数据库在地图上进行自定义标点的实现
原文:WPF技术触屏上的应用系列(二): 嵌入百度地图.API调用及结合本地数据库在地图上进行自定义标点的实现 去年某客户单位要做个大屏触屏应用,要对档案资源进行展示之用.客户端是Window7操作系 ...
- 百度地图JavaScript API经纬度查询-MAP
百度地图JavaScript API经纬度查询-MAP-ABCDEFGHIJKMHNOPQRSTUVWXYZ: 搜索:<input type="text" size=&quo ...
- 【百度地图JavaScript API】手机端浏览器定位的实现
[百度地图JavaScript API]手机端浏览器定位的实现 https://blog.csdn.net/xiao190128/article/details/72579476
- 前端的百度地图的api的使用
1.打开百度地图官方api网页 http://lbsyun.baidu.com/ 2.点击开发文档 3.选择对应的api 4.点击DEMO详情 5.得到源码复制到你的代码中 <!DOCTYPE ...
随机推荐
- bootstrap怎么让手机端电脑端自适应显示隐藏元素
我用的是bootstrap v3 这是电脑端: 这是手机端: 其实很简单:我用的 visible-lg 弄了半天才发现md是中等屏幕可见,所以要用lg 代码如下: 一行一共是12,我这里有3个元素,所 ...
- vue element-table滚动条样式修改
.table_class{ &::v-deep { .el-table__body-wrapper::-webkit-scrollbar { /*width: 0;宽度为0隐藏*/ width ...
- 火山引擎 DataLeap:揭秘字节跳动数据血缘架构演进之路
更多技术交流.求职机会,欢迎关注字节跳动数据平台微信公众号,回复[1]进入官方交流群 DataLeap 是火山引擎数智平台 VeDI 旗下的大数据研发治理套件产品,帮助用户快速完成数据集成.开发.运维 ...
- vivado报错vivado 12-8300 launch hls failed please see vivado hls.log for details
报错: 解决方案: 1. Download the "y2k22_patch-1.2.zip" file attached to this page 2. Unzip the fi ...
- JOI 公園 (JOI Park)
原题链接:AT2434 JOI 公園 (JOI Park) 写完之后看到题解区的三分吓了一跳 分析与解答 由于最终答案与边权有关,所以不妨考虑判断一条边是否会对答案有贡献. 记 \(dis\) 表示以 ...
- bash编辑功能,在命令行里编辑快捷键
快捷键 描述 ctrl + A 跳到命令行的开头 ctrl + E 跳到命令行的尾巴上 ctrl + U 将光标处以命令行开头的内容清除 ctrl + K 将光标处到命令行尾巴处的内容清除 ctrl ...
- golang 映射(map)
1. 映射的定义 map是一种无序的基于key-value的数据结构,Go语言中map是引用类型,必须初始化(make)才能使用. map定义: map[KeyType]ValueType 其中,Ke ...
- SAP BW/4HANA 听课笔记
BW/4HANA听课笔记 1.本地SQL,BW/4HANA对象和HANA VIEW互相访问: 2.高级分析功能数据分析预测: 3.InfoOjbect:Characteristics(维度),Key ...
- Minio整合SpringBoot
Minio整合SpringBoot POM: <dependency> <groupId>io.minio</groupId> <artifactId> ...
- Web学习篇—Http协议
Http协议简介 h3 { background: rgba(0, 154, 205, 1); color: rgba(255, 255, 255, 1); border-radius: 6px; f ...
