利用SignalR创建即时消息
1. 什么是SignalR?
SignalR 是一个及时消息推送,它与.NET 的 WCF ,WebAPI类似 是客户端和服务器进行消息交换的一种工具
2.SignalR 的作用?
它可以实时同步在线客户端的消息,客户端通过服务器将消息发送到一个或者多个连接了这个服务器的客户端
3.如何使用SignalR开发及时消息发送(mvc下)
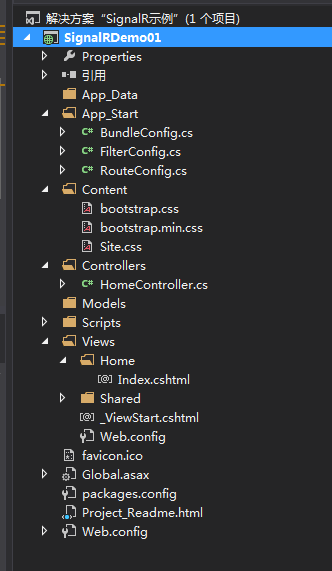
准备工作:建项目

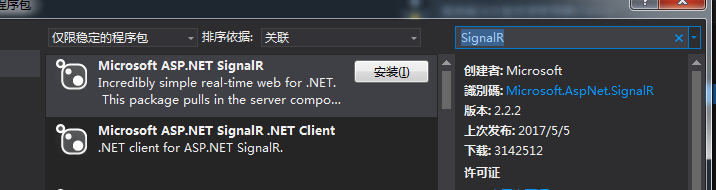
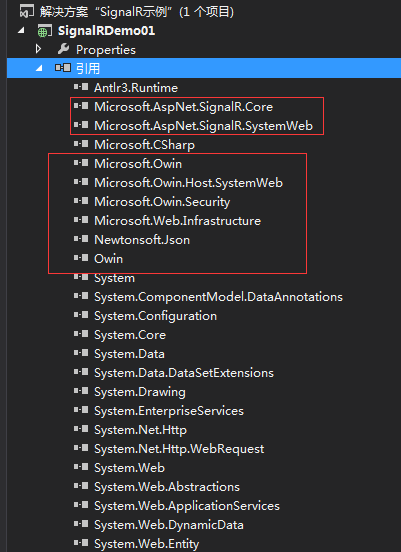
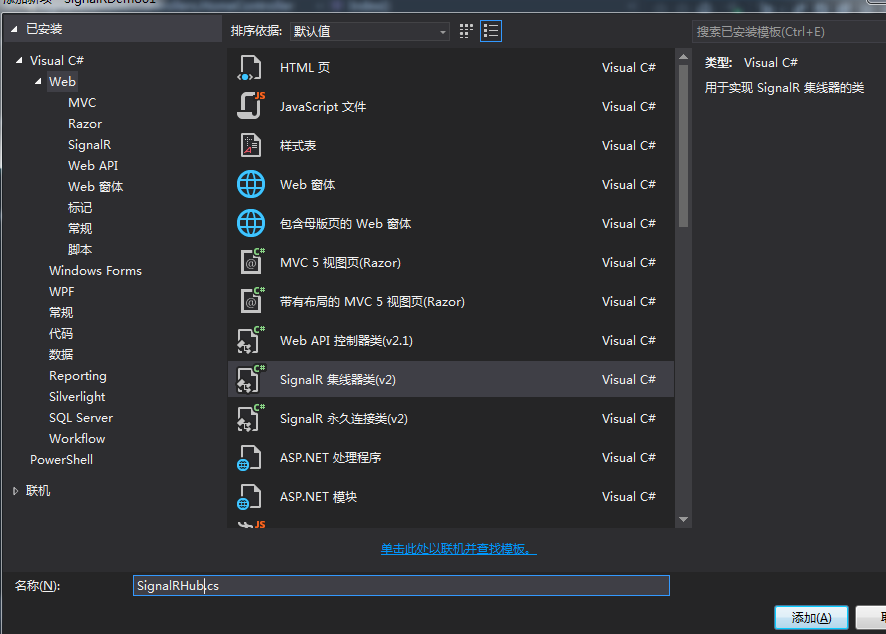
使用Nuget添加SignalR的 引用依赖

安装

配置SignalR:
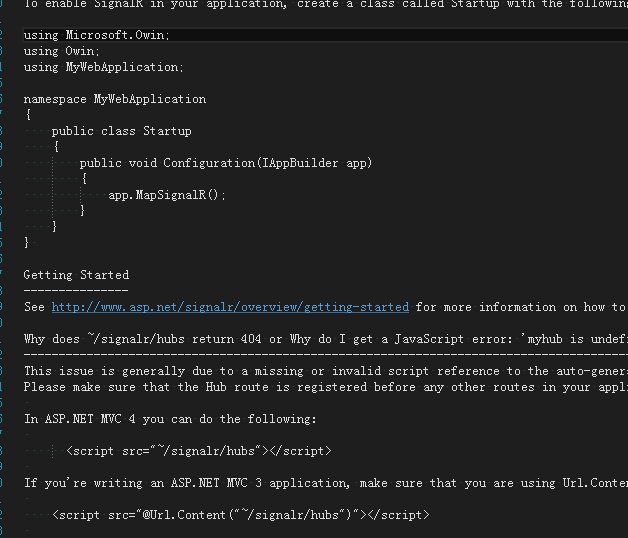
要使用SignalR之前我们需要对她进行必要的配置,可以从安装之后自动打开的readme.txt文件知道如何配置SignalR

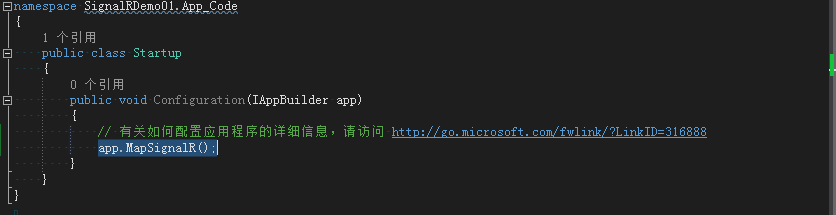
1.添加启动项

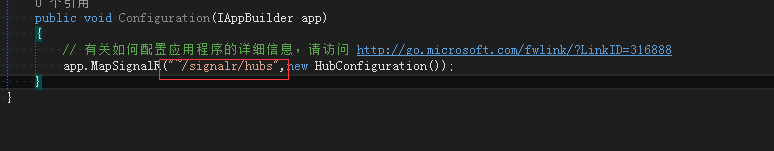
2.添加signalr的js生成文件夹

这里是默认地址,如果需要存在其他地方,可以在配置文件中配置
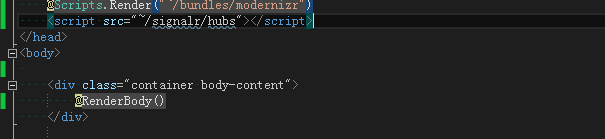
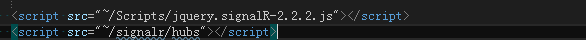
引入signalr 的js文件

这样就配置完成了,可以进行开发了。。。。
1. 首先我们创建SignalR的Hub

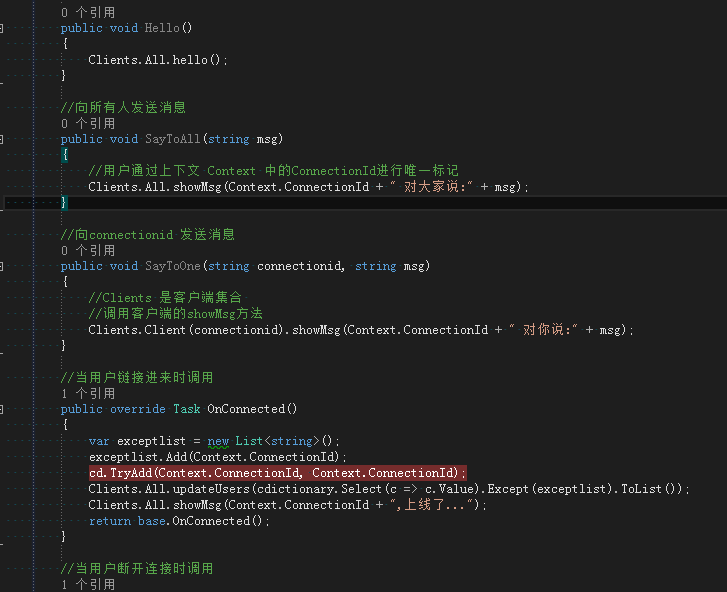
2.在hub中添加方法


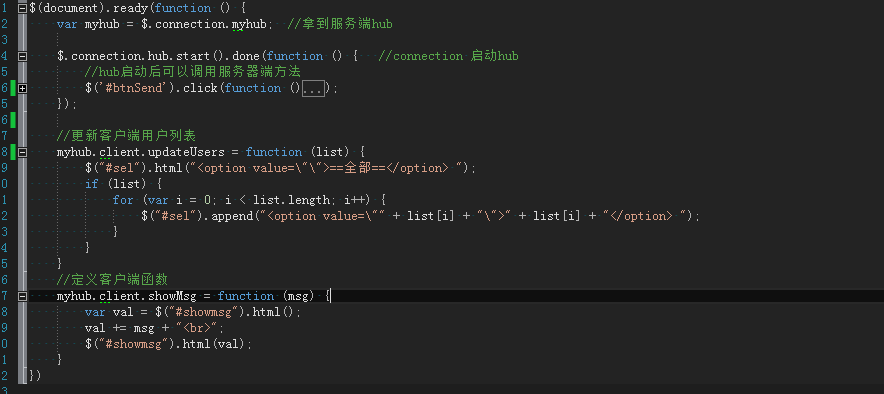
这样 服务端的方法基本就完成了,我们来写客户端方法

4.SignalR原理
SignalR 主要是用来解决即时通信的,他的hub相当于是一个服务器,每个引入了signalr的连入这个服务器的页就是一个客户端,客户端通过JS 通过hub.server.xxxx() 可以调用到服务端Hub中的方法,然后服务端的这个方法Clinents.All.XXXX()可以调用到所有客户端的的XXXX()方法
在服务端的Hub中可以通过属性Clients 来管理每个客户端,
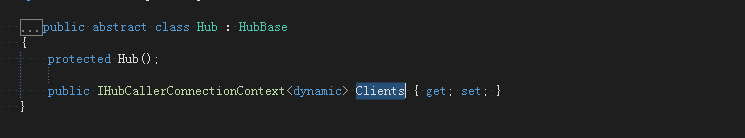
我们通过hub父类来查看下

我们看到,在hub中有个Clients 属性,这个属性是一个集合,集合中的元素类型是dynamic 的,为什么是dynamic的而不是string,object 等具体类型的呢?
因为我们服务端是不知道客户端会传什么类型过来的,通过dynamic类型可以在运行时自动确认类型,避免object的装拆箱操作
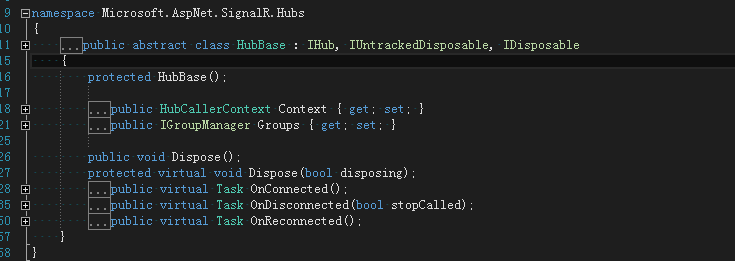
继续查看 BaseHub类:

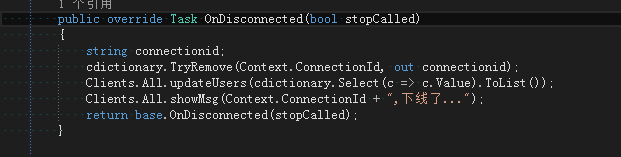
可以看到,BaseHub类中还包含 上下文 Context Grounps组 连接 断开 再次连接 等操作,在进行相应的操作时,这些方法将会被触发
关键的来了,
SignalR是如何实现在客户端调用服务端方,在服务端调用客户端方法的呢? -------------代理

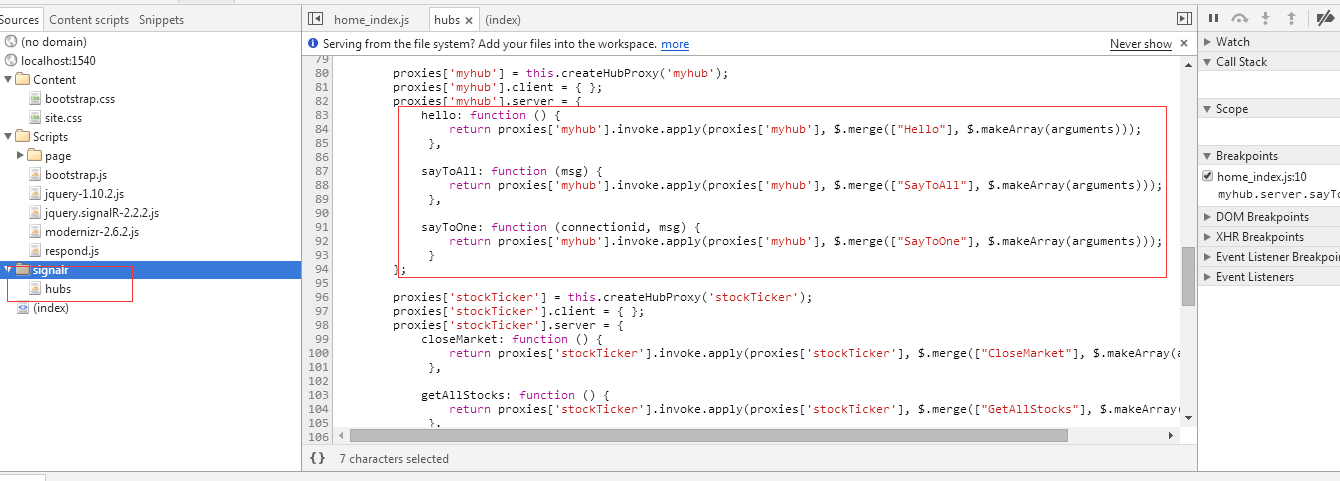
我们打开客户端页面,按F12查看,我们发现SignalR自动生成了一个js文件,文件名称hubs
在这个js文件中,我们可以看到他将我们在服务端定义的方法,通过代理的方式在客户端生成对应的方法,方法名和服务端的一样,首字母小写。
我们在服务端hub上通过指定的hubName特性指定的hub名称myhub 也出现在了这个js文件中
那么我们清楚了,signal在项目启动的时候,通过服务端的hub 在前台生成一个js,这个JS文件通过代理方式将hub中的方法在前台也生成一个对应的js方法,方法名称相同,只是自动生成的js方法,方法名小写
每个连接到hub服务器的客户端,在服务器中都会生成一个Guid作为其唯一标志,服务器的Hub中通过Clients来管理客户端。
初次写blog 不足之处,欢迎指正。。。
利用SignalR创建即时消息的更多相关文章
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(五) 之 加好友,加群流程,消息管理和即时消息提示的实现
前言 前前一篇留了个小问题,在上一篇中忘了写了,就是关于LayIM已经封装好的上传文件或者图片的问题.对接好接口之后,如果上传速度慢,界面就会出现假死情况,虽然文件正在上传.于是我就简单做了个图标替代 ...
- 利用MFC创建窗口、消息映射、window中的字节
利用MFC创建窗口: 1.mfc的头文件:afxwin.h 2.自定义类,继承于CWinApp,应用程序类(app应用程序对象,有且仅有一个) 3.程序入口:Initinstance 4.在程序入口中 ...
- SignalR代理对象异常:Uncaught TypeError: Cannot read property 'client' of undefined 推出的结论 SignalR 简单示例 通过三个DEMO学会SignalR的三种实现方式 SignalR推送框架两个项目永久连接通讯使用 SignalR 集线器简单实例2 用SignalR创建实时永久长连接异步网络应用程序
SignalR代理对象异常:Uncaught TypeError: Cannot read property 'client' of undefined 推出的结论 异常汇总:http://www ...
- [置顶]
Xamarin android中使用signalr实现即时通讯
前面几天也写了一些signalr的例子,不过都是在Web端,今天我就来实践一下如何在xamarin android中使用signalr,刚好工作中也用到了这个,也算是总结一下学到的东西吧,希望能帮助你 ...
- Java开发笔记(一百一十四)利用Socket传输文本消息
前面介绍了HTTP协议的网络通信,包括接口调用.文件下载和文件上传,这些功能固然已经覆盖了常见的联网操作,可是HTTP协议拥有专门的通信规则,这些规则一方面有利于维持正常的数据交互,另一方面不可避免地 ...
- LinkedIn的即时消息:在一台机器上支持几十万条长连接
最近我们介绍了LinkedIn的即时通信,最后提到了分型指标和读回复.为了实现这些功能,我们需要有办法通过长连接来把数据从服务器端推送到手机或网页客户端,而不是许多当代应用所采取的标准的请求-响应模式 ...
- java中利用JFrame创建窗体 【转】
1. 一个简单的swing public class Test(){ public static void main(String[] args){ JFrame frame = new JFrame ...
- 利用WPF创建含多种交互特性的无边框窗体
咳咳,标题一口气读下来确实有点累,让我先解释一下.另外文章底部有演示程序的下载. 本文介绍利用WPF创建一个含有以下特性的窗口: 有窗口阴影,比如QQ窗口外围只有几像素的阴影: 支持透明且无边框,为了 ...
- “一切都是消息”--iMSF(即时消息服务框架)入门简介
“一切都是消息”--这是iMSF(即时消息服务框架)的设计哲学. MSF的名字是 Message Service Framework 的简称,由于目前框架主要功能在于处理即时(immediately) ...
随机推荐
- 前端系列——React开发必不可少的eslint配置
项目需要安装的插件 "babel-eslint": "^8.0.3", "eslint": "^4.13.1", &qu ...
- c++实现状态模式
实验:用Java代码模拟实现课堂上的"银行账户"的实例,要求编写客户端测试代码模拟用户存款和取款,注意账户对象状态和行为的变化. 由于是c++,不像java那么灵活,所以类的调用方 ...
- Python窗口学习之浅尝按键触发事件
一.窗口上敲键盘触发事件(以Enter键为例) 二.点击窗口按钮触发事件(以鼠标左键双击为例) 代码: import tkinter as tk root = tk.Tk() root.geometr ...
- XUtils 开发框架
xUtils简介 xUtils 包含了很多实用的android工具. xUtils 最初源于Afinal框架,进行了大量重构,使得xUtils支持大文件上传,更全面的http请求协议支持(10种谓词) ...
- ES6(Promise)等一个函数执行完后再执行另一个函数
function text1(){ return new Promise((resolve, reject) => { setTimeout(function () { resolve(cons ...
- Taro时间选择器+地址选择器
时间地址选择器 https://www.manzj.net/topic/5c3c2123cd01b8af5bce4373
- Python入门-程序结构扩展
deque双端队列 #双端队列,就是生产消费者模式,依赖collections模块 from collections import deque def main(): info = deque((&q ...
- Java学习day34
注解(Annotation):是从JDK5.0开始引入的新技术: 作用:不是程序本身,可以对程序作出解释:可以被其他程序(比如编译器等)读取 格式:注解是以"@注释名"在代码中存在 ...
- oracle提交后再回滚解决办法
BEGIN; 刚才改错数据,直接commit了,rollback了下,没效果,经过google,oracle有个 闪回 功能,经测试,可用. -- 查询闪回id 如:06001B00054E0000 ...
- Python实现双X轴双Y轴绘图
诈尸人口回归.这一年忙着灌水忙到头都掉了,最近在女朋友的提醒下终于想起来博客的账号密码,正好今天灌水的时候需要画一个双X轴双Y轴的图,研究了两小时终于用Py实现了.找资料的过程中没有发现有系统的文章, ...
