uniapp打包小程序运行到微信开发工具
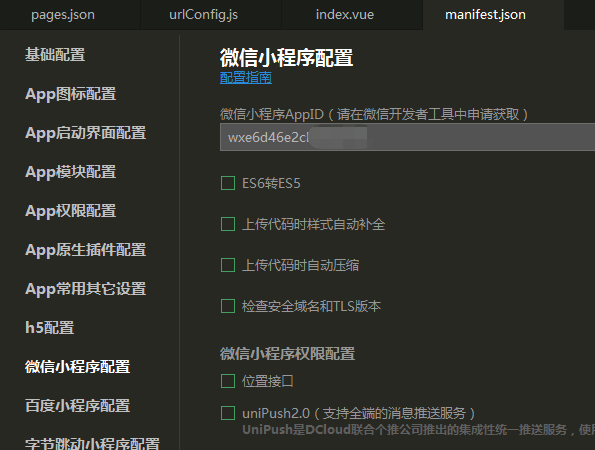
1.在manifest.json文件中配置AppID

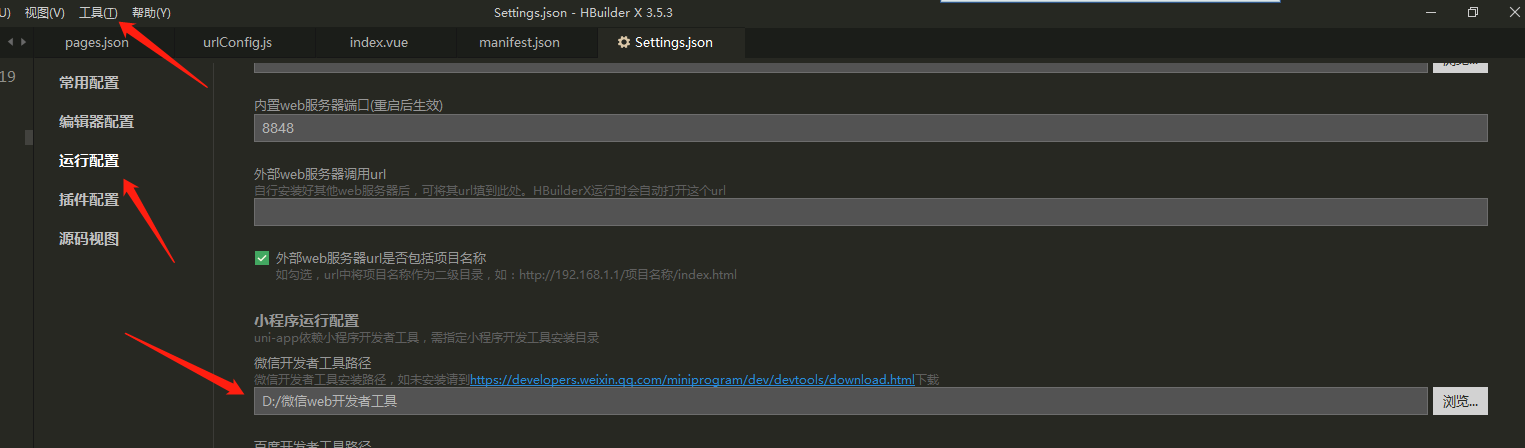
2.在HBuilderX中配置微信开发者工具的安装路径。
工具->设置->运行设置

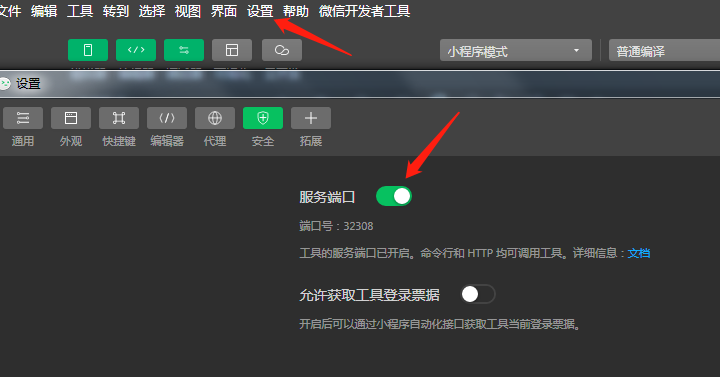
3. 在微信开发者工具中配置
设置->安全设置->开启服务端口

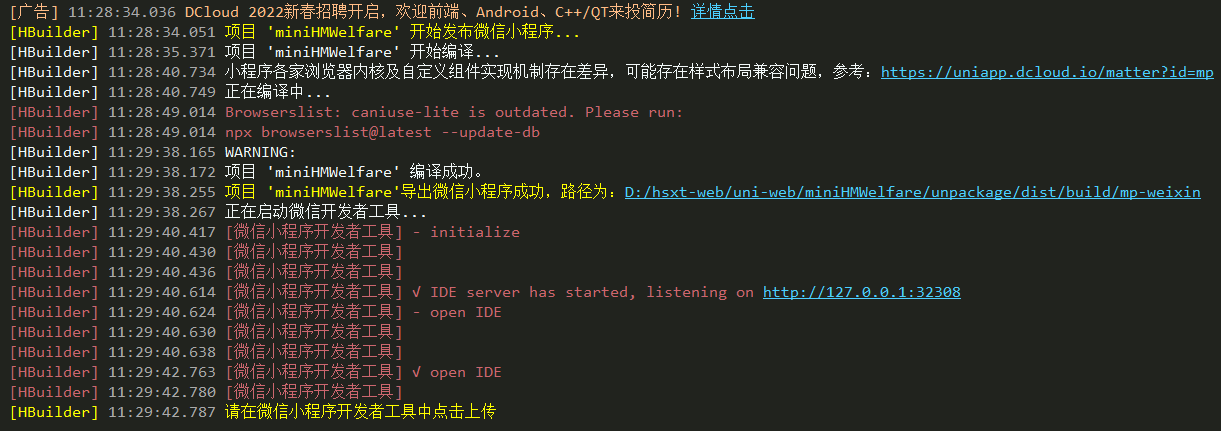
4.运行
首先关闭微信开发者工具
在HBuilderX中,点击运行->运行到小程序模拟器->选择第一个默认微信开发者工具
点击后则会自动将项目运行到微信开发者工具中

运行后会自动打开微信开发者工具,并将运行的项目运行起来
如果运行后出现白屏问题,关闭微信开发者工具,在HBuilderX中停止运行项目,然后再重新运行一遍
uniapp打包小程序运行到微信开发工具的更多相关文章
- 【微信小程序】在微信开发工具上七牛云的图片可以看到,但是在真机上看不到的原因解决
在开发微信小程序过程中,在微信开发者工具上,七牛云的图片都可以展示出来,但是在真机上,七牛云的图片却展示不出来,也没有报404找不到或者不能加载图片的问题, 必须保证: 1.图片是用image加载的: ...
- webstorm开发微信小程序代码提醒(webstorm开发工具)
使用了微信提供的开发工具是真心难用,卡顿厉害.中英文切写注释换相当不爽.还没办法多开窗口,相信大家也遇到过这种现象. 下边我们介绍下webstorm来开发微信小程序的一些配置: File---sett ...
- 微信小程序---账号注册与开发工具
(1)申请帐号 进入小程序注册页 根据指引填写信息和提交相应的资料,就可以拥有自己的小程序帐号. 在这个小程序管理平台,你可以管理你的小程序的权限,查看数据报表,发布小程序等操作. 登录 小程序后台 ...
- 微信官方小程序示例demo 微信开发者工具打开不显示云开发按钮
如果直接打开官方的demo,微信开发者工具上是不显示云开发按钮的. 是因为默认appid是测试号.要换成一个正式appid就会显示云开发按钮了. 分享一个朋友的人工智能教程.零基础!通俗易懂!风趣幽默 ...
- 微信小程序开发——前端如何区分小程序运行环境
前言: 之前用vue做h5项目,对于接口请求,都是根据前端访问域名来判断运行环境,然后自动适配对应的服务器地址的.这样的好处就是在开发.测试及发布上线全程都不需要手动去改接口请求地址,只要提前配置好就 ...
- 微信小程序购物商城系统开发系列-工具篇
微信小程序开放公测以来,一夜之间在各种技术社区中就火起来啦.对于它 估计大家都不陌生了,对于它未来的价值就不再赘述,简单一句话:可以把小程序简单理解为一个新的操作系统.新的生态,未来大部分应用场景都将 ...
- 微信小程序购物商城系统开发系列
微信小程序购物商城系统开发系列 微信小程序开放公测以来,一夜之间在各种技术社区中就火起来啦.对于它 估计大家都不陌生了,对于它未来的价值就不再赘述,简单一句话:可以把小程序简单理解为一个新的操作系统. ...
- [转]微信小程序之购物车 —— 微信小程序实战商城系列(5)
本文转自:http://blog.csdn.net/michael_ouyang/article/details/70755892 续上一篇的文章:微信小程序之商品属性分类 —— 微信小程序实战商城 ...
- 微信小程序之使用本地接口开发
本文主要讲解如何使用本地接口进行开发,很多人都会遇到这个问题,特别是小程序上线后. 一.解决思路 在小程序开发工具设置网络代理,然后再通过Charles设置代理,将https域名转为本地接口进行访问. ...
- 从微信小程序到鸿蒙js开发【15】——JS调用Java
鸿蒙入门指南,小白速来!0基础学习路线分享,高效学习方法,重点答疑解惑--->[课程入口] 目录:1.新建一个Service Ability2.完善代码逻辑3.JS端远程调用4.<从微信小 ...
随机推荐
- OPENMP FOR CONSTRUCT GUIDED 调度方式实现原理和源码分析
OPENMP FOR CONSTRUCT GUIDED 调度方式实现原理和源码分析 前言 在本篇文章当中主要给大家介绍在 OpenMP 当中 guided 调度方式的实现原理.这个调度方式其实和 dy ...
- 学习Java Day25
今天学习了类路径和如何设置类路径 其中需要创建JAR后面才会介绍如何创建JAR,类路径可以节省空间并改善性能,设置类路径可以用-classpath选项指定路径
- 利用Git+GitHub进行团队协作开发
自己之前写过两篇关于Git和GItHub使用的文章,分别是 浅谈使用git 进行版本控制博客链接:https://www.cnblogs.com/wj-1314/p/7992543.html 使用Gi ...
- python 依据IP查找其所属网段
# coding = 'utf-8' # 依据excel表格中所提供的IP,在另一张表中查找其所属网段 import pandas as pd import IPy df = pd.read_exce ...
- LeetCode-2049 统计最高分的结点数
来源:力扣(LeetCode) 链接:https://leetcode-cn.com/problems/count-nodes-with-the-highest-score 题目描述 给你一棵根节点为 ...
- 关于Intent Uri页面跳转
android browser支持支持Intent Scheme URL语法的可以在wrap页面加载或点击时,通过特定的intent uri链接可以打开对应app页面,例如 <a href=&q ...
- autodesk2023全家桶 Autodesk 2023 所有产品下载地址
autodesk2023全家桶 Autodesk 2023 所有产品下载地址 作者: 佚名 2022/4/10 11:51:24 Autodesk系列软件每年都会提前发布,目前autodesk2023 ...
- 苹果手机第一次fixed没有达到预期效果,滚动下页面就正常了
我们用ul li实现了一个视频列表,一共两列,点击其中一个播放时,会将该li设置为position: fixed;width:90%;也就是变成了一个弹窗的样式.安卓手机一切正常,然而当看到苹果,我- ...
- Linux开发C++
首先在windows上安装linux系统. VM简介 VMware Workstation中文版是一个"虚拟 PC"软件.它使你可以在一台机器上同时运行二个或更多 Windows. ...
- Head_First_Python(中文版)值得花时间读的一本书
Head_First_Python(中文版)书籍免费下载 提取码:u6z5 内容简介 · · · · · · 你想过可以通过一本书就学会Python吗?<Head First Python(中 ...
