vue中使用keepAlice的各种问题
项目需求:从项目列表页index,进入到列表的详情页detail,再从detail返回到index,需要缓存index的数据
在App.vue中的配置
<template>
<div id="app">
<keep-alive>
<router-view v-if="$route.meta.keepAlive"></router-view>
</keep-alive>
<router-view v-if="!$route.meta.keepAlive"></router-view>
</div>
</template>
在router中meta上添加 keepAlive: true

配置完成后,从detail 返回 index 缓存了之前的数据,达到了预期的效果!
但接着问题来了,从其他页面进入到index也取了缓存的数据,没有重新请求~~
解决思路:从路由守卫下手
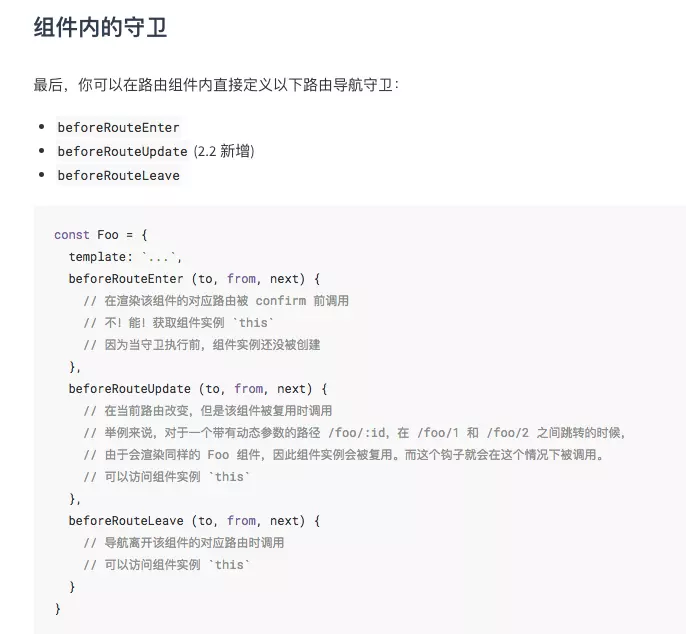
在这里我们需要用到路由的beforeRouteLeave钩子函数
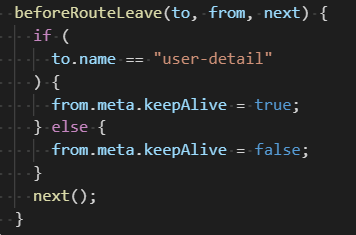
在需要缓存的页面 index 加上下面这段代码:

最后,测试,正是我要的效果,完美!
vue中使用keepAlice的各种问题的更多相关文章
- vue中如何不通过路由直接获取url中的参数
前言:为什么要不通过路由直接获取url中的参数? vue中使用路由的方式设置url参数,但是这种方式必须要在路径中附带参数,而且这个参数是需要在vue的路由中提前设置好的. 相对来说,在某些情况下直接 ...
- vue中的重要特性
一.vue中的自定义组件 html的代码: <!DOCTYPE html> <html lang="en"> <head> <meta c ...
- Vue中comoputed中的数据绑定
Vue中的数据实现响应式绑定是在初始化的时候利用definePrototype的定义set和get过滤器,在进行组件模板编译时实现water的监听搜集依赖项,当数据发生变化时在set中通过调用dep. ...
- vue中使用stompjs实现mqtt消息推送通知
最近在研究vue+webAPI进行前后端分离,在一些如前端定时循环请求后台接口判断状态等应用场景用使用mqtt进行主动的消息推送能够很大程度的减小服务端接口的压力,提高系统的效率,而且可以利用mqtt ...
- Vue中应用CORS实现AJAX跨域,及它在 form data 和 request payload 的小坑处理
基本概念部分(一):理解CORS 说道Vue的跨域AJAX,我想先梳理一遍CORS跨域,"跨域资源共享"(Cross-origin resource sharing),它是一个W3 ...
- vue中watched属性
watched属性,vue中的观察属性,可用来监听一个值的变化 默认有两个参数,新值,旧值 data (){ return { currentCity: "深圳" } } watc ...
- 七、vue中v-for有时候对页面不会重新渲染,数组变化后如何到渲染页面
v-for不能进行双向数据绑定,页面渲染完成后,再次更改v-for遍历的数据,js里面打印的数据看到数据值已经更改,但是页面的数据就是没有渲染,这是为什么呢? vue中v-for和angularj ...
- 【Vue】Vue中的父子组件通讯以及使用sync同步父子组件数据
前言: 之前写过一篇文章<在不同场景下Vue组件间的数据交流>,但现在来看,其中关于“父子组件通信”的介绍仍有诸多缺漏或者不当之处, 正好这几天学习了关于用sync修饰符做父子组件数据双向 ...
- vue中数据双向绑定的实现原理
vue中最常见的属v-model这个数据双向绑定了,很好奇它是如何实现的呢?尝试着用原生的JS去实现一下. 首先大致学习了解下Object.defineProperty()这个东东吧! * Objec ...
随机推荐
- vi/vim 设置.vimrc(/etc/vim | $HOME)
转载请注明来源:https://www.cnblogs.com/hookjc/ "====================================================== ...
- Redis分布式锁实现原理
关于Redis分布式锁网上有很多优秀的博文,这篇文章仅作为我这段时间遇到的新问题的记录. 1.什么是分布式锁: 在单机部署的情况下,为了保证数据的一致性,不出现脏数据等,就需要使用synchroniz ...
- Velocity学习
原创:转载需注明原创地址 https://www.cnblogs.com/fanerwei222/p/11790482.html Velocity学习: 1. velocity对大小写敏感 2. ve ...
- feiQ发送信息
import java.io.IOException; import java.net.DatagramPacket; import java.net.DatagramSocket; import j ...
- https校验问题
一般会报SSL问题:解决办法参考 http://blog.csdn.net/a506681571/article/details/78284589 # 设置未经允许验证的SSL方法,只需运行一次便可 ...
- 从服务间的一次调用分析整个springcloud的调用过程(一)
首先我们知道springcloud是一个微服务框架,按照官方文档的说法,springcloud提供了一些开箱即用的功能: 1 分布式/版本化配置 2 服务的注册与发现 3 路由 4 服务到服务之间调用 ...
- 本塔科技借力VR Engine,提供更优质的3D VR内容
本文分享于华为开发者论坛<本塔科技借力HMS Core VR Engine,提供更优质的3D VR视频内容> 本塔科技致力于为影视行业提供优质的3D VR视频内容,追求稳定.观看感舒适.良 ...
- pytest--fixture基本使用(主要用来进行测试环境的初始化和清理,fixture中的params参数还可以用来进行参数化)
fixture fixture修饰器来标记固定的工厂函数,在其他函数,模块,类或整个工程调用它时会被激活并优先执行,通常会被用于完成预置处理和重复操作. 方法: fixture(scope=" ...
- 音视频开发者的福音,快速集成AI配音能力
音视频内容创作者对剪辑应用中的AI配音需求与日俱增.它的优点很多,不光可以解决雇佣人力配音的成本以及创作者本身的口音.语言等限制,还可以大幅提升生产效率.比如,短视频的播放时间短的几十秒,长的vlog ...
- CobaltStrike逆向学习系列(11):自实现 Beacon 检测工具
这是[信安成长计划]的第 11 篇文章 关注微信公众号[信安成长计划] 0x00 目录 0x01 检测原理 0x02 检测方案 0x03 存在的问题 0x04 解决方案 0x05 示例代码 0x06 ...
