webpack插件url-loader使用规范
其实说到性能优化,他的范围太广了,今天我们就只聊一聊通过webpack配置减少http请求数量这个点吧。
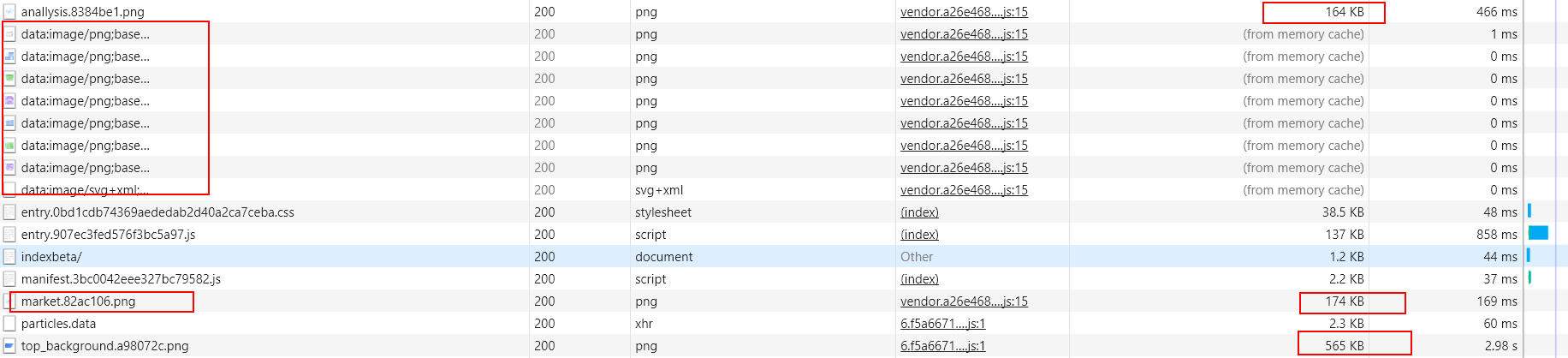
简单说下工作中遇到的问题吧,我们做的一个项目中首页用了十多张图片,每张图片都是一个静态资源,所以都会有http请求,为了减少请求,我们可以通过base64编码的方法来展示图片。webpack中有一个包叫做url-loader,他可以将html以及css中的图片打包成base64,但是js中如果有图片url并不能编译成功(后面我会说明),现附上两张图看下普通图片以及base64编码后的图片有啥不同吧。


简单点说,base64就是一串加密的字符串。而且base64编码过的图片是没有http请求的(注意看此图,为什么有的图使用的base64有的却没有,这是有原因的,这个我们稍后解释)。

好吧,现在先回到我们的主角——url-loader,简单看下他的配置参数吧。
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
include: [resolve('static'),resolve('src')],
options: {
limit: 100000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
}
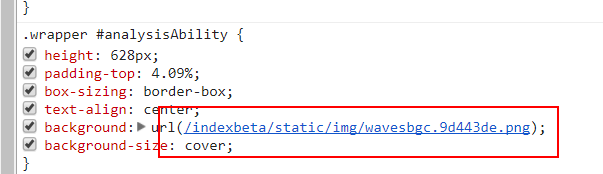
我用的是vue-cli脚手架工具,所以这个实在webpack.base.config,js中配置的,test就是正则匹配图片格式,loader是使用url-loader,options是配置选项,比如我们一般会把小于8kb的图片才做base64转换,这个东西通过limit来控制(当然我们是小于100kb),name就是自定义image的路径以及name,include就是你想让哪个文件夹里面的图片进行url-loader转换,建议写上include,如果不写就会全局搜索,效率低下,而且文件夹不写全也会报错。当然还有一种格式是可以直接写到loader中的,就是以query的形式去拼装options。
{
test: /\.(gif|jpg)$/,
loader: 'url-loader?limit=30000',
options: {
name: '[name].[ext]?[hash]'
}
}
在这里具体看下咱们配置的name属性吧,他是配合config文件中的那一堆assetsPath来用的,
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/'
index必须是本地文件系统上的绝对路径。
assetsRoot是所有静态资源的根路径(必须是绝对路径)
assetsSubDirectory是被webpack编译处理过的文件,比如我们要使用url-loader处理image
assetsPublicPath这个是http服务器运行的根路径(比如我们线上是www.baidu.com/indexbeta这个作为根路径,就需要将它改为'/indexbeta/')。
最终线上就会呈现这种path


现在我们知道打包后的image-url是根据这些配置参数以及url-loader的name来生成的。然后问题又来了,既然有这个好东西,是不是可以让所有的图片都展示base64,这肯定不行,因为上面那张编码过的png只有不到5kb,图片太大的话base64字符串会更长,所以还不如用http请求,这也就是为什么默认limit是10000了,就是让8kb之内的图片才编码。
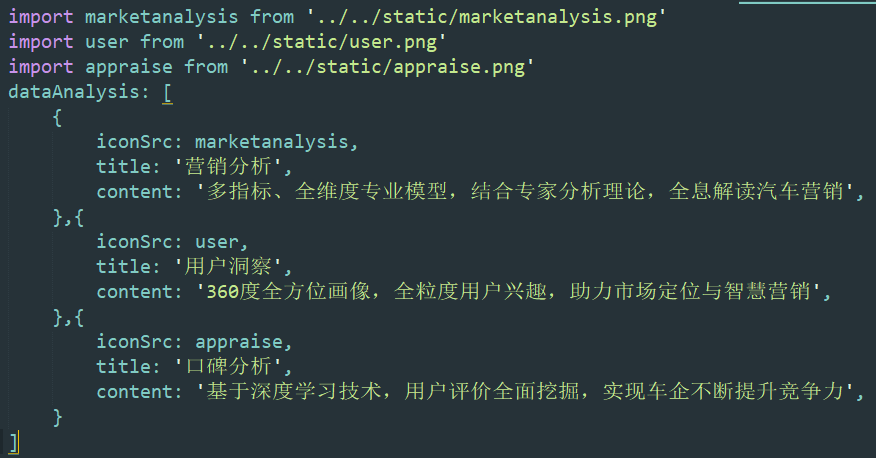
但我们的项目中有的图片列表是用v-for遍历出来的,也就是url放到了js中(vue文件的data里),这样就不能被base64编码了,url-loader只会去编译html以及css中的image。所以可以使用import图片的方式通过一个变量去接受,然后将这些变量放到v-for中去渲染。

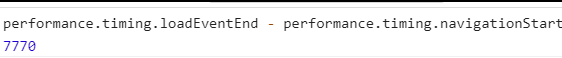
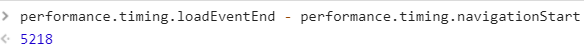
当我们使用base64转码后,首页的渲染时间缩短了2秒,是不是很给力呢。


webpack插件url-loader使用规范的更多相关文章
- Vue系列之 => webpack的url loader
安装: npm i url-loader file-loader -D //url-loader内部依赖file-loader webpack.config.js const path = requ ...
- Webpack实例教程及模块化规范
Webpack 是当下最热门的前端资源模块化管理和打包工具.它能够将很多松散的模块依照依赖和规则打包成符合生产环境部署的前端资源. 通过 loader 的转换,不论什么形式的资源都能够视作模块,比方 ...
- 【webpack插件使用】在开发中快速掌握并使用Webpack构建web应用程序
1.webpack-dev-server插件的基本使用 入门程序 const path = require('path'); // 导出一个Webpack的配置对象(通过node中的模块操作,向外暴露 ...
- webpack 插件拾趣 (1) —— webpack-dev-server
结束了一季的忙碌,我这封笔已久的博客也终究该从春困的咒印中复苏,想来写些实用易读的作为开篇,自然是最好不过. 新开个 webpack 插件/工具介绍的文章系列,约莫每周更新一篇篇幅适中的文章聊以共勉, ...
- webpack处理url资源的配置
webpack处理url资源的配置 1.安装 npm i url-loader -D 2.修改webpack.config.js const path = require('path'); // 启用 ...
- Webpack的详细配置,[Webpack中各种loader的安装配置]
在使用webpack的时候,你是不是被以下这种报错所困扰: 注意看 黄色框中标注的 You may need an appropriate loader to handle this file typ ...
- 初探webpack之编写loader
初探webpack之编写loader loader加载器是webpack的核心之一,其用于将不同类型的文件转换为webpack可识别的模块,即用于把模块原内容按照需求转换成新内容,用以加载非js模块, ...
- 编写webpack 插件
Webpack插件为第三方开发者释放了Webpack的最大可能性.利用多级回调开发者可以把他们自己的需要的功能引入到Webpack里面来.Build插件比Build loader 更进一步.因为你需要 ...
- 从0开始编写webpack插件
1. 前言 插件(plugins)是webpack中的一等功臣.正是由于有了诸多插件的存在,才使得webpack无所不能.在webpack源码中也是使用了大量的内部插件,插件要是用的好,可以让你的工作 ...
- webpack插件之webpack-dev-server
webpack插件之webpack-dev-server webpack插件 自动化 webpack-dev-server 现在只需要使用 npm run build指令就可以自动打包,并自动处理好 ...
随机推荐
- 【转】NodeJS on Nginx: 使用nginx反向代理处理静态页面
最近OurJS后台已经从纯node.js迁移到了Nginx+NodeJS上来了,感觉性能提升了不少,特与大家分享. Nginx ("engine x") 是一个高性能的 HTTP ...
- 最短路径——floyd(多源最短路径)
#include <iostream> #include <cstdio> #include <cstdlib> #include <cstring> ...
- 默认初始化&拷贝初始化&直接初始化&值初始化&列表初始化
一.各种初始化的形式 /* 定义变量形式一:不指定初始值 */ int a; // 默认初始化 /* 定义变量形式二:指定初始值 */ int b = 1; // 拷贝初始化 int b(1); // ...
- Bacon's Cipher(培根密码)
Description Bacon's cipher or the Baconian cipher is a method of steganography (a method of hiding a ...
- Thunder团队——文案+美工
团队名称:Thunder 组长:王航 成员:李传康.代秋彤.邹双黛.苗威.宋雨.胡佑蓉.杨梓瑞 项目名称:爱阅app 需求概述: 现在市面上有很多手机阅读器,但是基本上不是收费就是广告满天飞.基于这种 ...
- oracle数据库之触发器
触发器是许多关系数据库系统都提供的一项技术.在 ORACLE 系统里,触发器类似过程和函数,都有声明,执行和异常处理过程的 PL/SQL 块. 一. 触发器类型 触发器在数据库里以独立的对象存储,它与 ...
- lintcode-181-将整数A转换为B
181-将整数A转换为B 如果要将整数A转换为B,需要改变多少个bit位? 注意事项 Both n and m are 32-bit integers. 样例 如把31转换为14,需要改变2个bit位 ...
- JavaScript:理解事件、事件处理函数、钩子函数、回调函数
详情请点击 http://www.jianshu.com/p/a0c580ed3432
- 【EF】EF实现大批量数据库插入操作
通过参考http://www.itnose.net/news/171/6306259里面介绍的方法,我们可以在程序的解决方案的引用中选择NuGet管理包中添加 该扩展方法提供BulkInsert() ...
- 【Windows】Windows服务管家婆之Service Control Manager
Service Control Manager,服务控制管理器,人称SCM就是它!在Windows内核中,都可以看到她忙碌的身影,可以说是系统服务和驱动的管家婆了! SCM管家婆起早贪黑,每次 ...
