Selenium with Python 003 - 页面元素定位
WebUI自动化,首先需要定位页面中待操作的元素,然后进行各种事件操作,这里我们首先介绍Selenium Python 如何定位页面元素,WebDriver 提供了一系列的方法。
定位单个页面元素(返回单个元素对象)
- find_element_by_id
- find_element_by_name
- find_element_by_xpath
- find_element_by_link_text
- find_element_by_partial_link_text
- find_element_by_tag_name
- find_element_by_class_name
- find_element_by_css_selector
需要注意的是,上面的方法当匹配到多个对象时,只能返回定位到的第一个元素对象,当没有匹配到任何元素对象,则会抛出异常NoSuchElementException
定位页面元素组(返回元素对象列表)
- find_elements_by_name
- find_elements_by_xpath
- find_elements_by_link_text
- find_elements_by_partial_link_text
- find_elements_by_tag_name
- find_elements_by_class_name
- find_elements_by_css_selector
HTML模板Example1
<html>
<body>
<form id="loginForm">
<input name="username" type="text" />
<input name="password" type="password" />
<input name="continue" type="submit" value="Login" />
<input name="continue" type="button" value="Clear" />
</form>
</body>
<html>
通过id定位
login_form = driver.find_element_by_id('loginForm')
通过name定位
username = driver.find_element_by_name('username')
password = driver.find_element_by_name('password')
通过xpath定位
1.利用绝对路径定位
login_form = driver.find_element_by_xpath("/html/body/form[1]")
2.利用元素属性定位
login_form = driver.find_element_by_xpath("//form[@id='loginForm']")
3.层级与属性结合
username = driver.find_element_by_xpath("//form[@id='loginForm']/input[1]")
4.使用逻辑运算符
clear_button = driver.find_element_by_xpath("//input[@name='continue'][@type='button']")
clear_button = driver.find_element_by_xpath("//input[@name='continue' and @type='button']")
HTML模板Example2
<!DOCTYPE html>
<html lang="en">
<body>
<h1>Welcome</h1>
<p class="content">Are you sure you want to do this?</p>
<div id="detail">
<a href="continue.html" name="tj_continue" title="web" class="RecycleBin xz"
id="continue">Continue</a>
<a href="cancel.html" target="_blank">Cancel</a>
</div> <a href="" name="index" target="_blank">index</a> </body>
<html>
通过链接文本定位
continue_link = driver.find_element_by_link_text('Continue')
continue_link = driver.find_element_by_partial_link_text('Conti')
通过标签名定位
heading1 = driver.find_element_by_tag_name('h1')
通过class定位
content = driver.find_element_by_class_name('content')
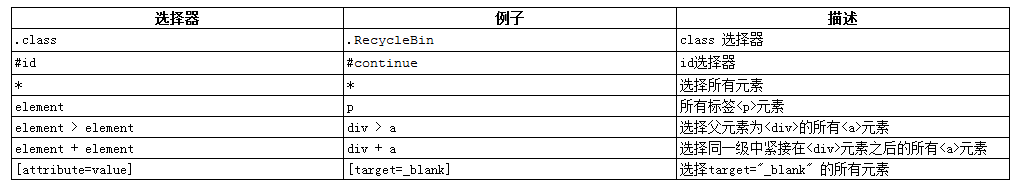
通过css 选择器定位

1.通过class属性定位
content = driver.find_element_by_css_selector('p.content')
continue_link = driver.find_element_by_css_selector('.RecycleBin.xz')
continue_link = driver.find_element_by_css_selector('a.RecycleBin')
2.通过id属性定位
continue_link = driver.find_element_by_css_selector('#continue')
3.通过标签名定位
links = driver.find_elements_by_css_selector('a')
4.通过父子关系定位
links=driver.find_elements_by_css_selector('div>a')
5.通过兄弟关系定位
links=driver.find_elements_by_css_selector('div+a')
6.通过属性定位
links=driver.find_elements_by_css_selector("[target=_blank]")
continue_link = driver.find_element_by_css_selector('a[title="web"]')
7.组合定位
driver.find_element_by_css_selector('div#detail>a.RecycleBin')
driver.find_element_by_css_selector('div#detail>a[name=tj_continue]')
from selenium import webdriver
import os driver = webdriver.Chrome()
file_path = 'file:///' + os.path.abspath('demo.html')
driver.get(file_path) print(driver.find_element_by_css_selector('div#detail>a.RecycleBin').text)
print(driver.find_element_by_css_selector('div#detail>a[name=tj_continue]').text) driver.close()
***微信扫一扫,关注“python测试开发圈”,了解更多测试教程!***
Selenium with Python 003 - 页面元素定位的更多相关文章
- java selenium webdriver第二讲 页面元素定位
自动化测试实施过程中,测试程序中常用的页面操作有三个步骤 1.定位网页上的页面元素,并存储到一个变量中 2.对变量中存储的页面元素进行操作,单击,下拉或者输入文字等 3.设定页面元素的操作值,比如,选 ...
- Selenium with Python 004 - 页面元素操作
毫无疑问,首先需要导入webdriver from selenium import webdriver 清除文本 driver.find_element_by_id('kw').clear() 文本输 ...
- selenium常用命令之页面元素定位
WebDriver driver= new ChromeDriver(); <input type="text" id="phone" name=&q ...
- Python3.x:Selenium中的webdriver进行页面元素定位
Python3.x:Selenium中的webdriver进行页面元素定位 页面上的元素就像人一样,有各种属性,比如元素名字,元素id,元素属性(class属性,name属性)等等.webdriver ...
- java selenium webdriver实战 页面元素定位
自动化测试实施过程中,测试程序中常用的页面操作有三个步骤 1.定位网页上的页面元素,并存储到一个变量中 2.对变量中存储的页面元素进行操作,单击,下拉或者输入文字等 3.设定页面元素的操作值,比如,选 ...
- 页面元素定位 XPath 简介
页面元素定位 XPath 简介 本文所说的 Xpath 是用于 Selenium 自动化测试所使用到的,是针对XHTML网页而言的一种页面元素的定位表示法. XPath 背景 XPath即为XML路径 ...
- Robot Framework 教程 (2) - 页面元素定位
上一篇文章中,简单模拟了一个baidu搜索并截图的过程,在搜索过程中,我们需要对搜索框.搜索按钮进行定位.本篇文章主要介绍一下具体的定位方法. 我们的脚本如下: *** Settings *** Li ...
- 5、通过Appium Desktop实现页面元素定位
之前我们已经安装了Appium Desktop,下面就让我们使用Appium Desktop实现页面元素定位 1.首先我们打开Appium Desktop,进入如下界面,点击Start Server ...
- selenium+python自动化之元素定位
自动化按步骤拆分的话,可以分为四步操作:定位元素,操作元素,获取返回结果,断言(返回结果与期望结果是否一致),最后自动出测试报告.本篇接下来讲基本的八种元素定位方法.说的通俗一点,就是教大家找对象. ...
随机推荐
- 【我的Android进阶之旅】Android调用JNI出错 java.lang.UnsatisfiedLinkError: No implementation found for的解决方法
错误描述 今天使用第三方的so库时候,调用JNI方法时出现了错误.报错如下所示: 11-01 16:39:20.979 4669-4669/com.netease.xtc.cloudmusic E/a ...
- SSD(Single Shot MultiBox Detector)二读paper
SSD KeyWords:Real-time Object Detection; Convolutional Neural Network Introduction 目前最尖端(State-of-ar ...
- 分布式计算hadoop三大组件
设计原则:移动计算,而不是移动数据 计算层:Map/Reduce调度层:YARN数据层:HDFS 这三层之间没有必然的依赖性,只是经常这么搭配,而且都是hadoop那个包里一起安装的,三层都可以独立运 ...
- [译转]深入理解LayoutInflater.inflate()
原文链接:https://www.bignerdranch.com/blog/understanding-androids-layoutinflater-inflate/ 译文连接:http://bl ...
- 007-shiro与spring web项目整合【一】基础搭建
一.需求 将原来基于url的工程改成使用shiro实现 二.代码 https://github.com/bjlhx15/shiro.git 中的permission_shiro 三.去除原项目拦截器 ...
- xcode中全文查询某个中文字
查询所有中文 [^"]*[\u4E00-\u9FA5]+[^"\n]*? 查询某个中文字“中”字 [^"]*[\u4e2d]+[^"\n]*? 中文字转成uni ...
- NoSQL选型及HBase案例详解(转)
从 NOSQL的类型到 常用的产品,我们已经做过很多关于NoSQL的文章,今天我们从国内著名的互联网公司及科研机构的实战谈一下NoSQL数据库. NoSQL一定程度上是基于一个很重要的原理—— CAP ...
- 使用npm构建前端项目基本流程
现在各种前端框架, 库文件基本都托管到npm上, 我们平常下载到别人的项目文件, 也基本是用npm 构建的, 不了解点node和npm那是寸步难行. 下面介绍的代码示例不敢说是最佳实践, 但都是我亲自 ...
- 练T25- focus必看!所有成功截图汇总
http://www.guokr.com/post/565880/ 25914人加入此小组 发新帖 练T25- focus必看!所有成功截图汇总! 读图模式 作家向威 作家 2014-02-22 07 ...
- qt项目: error LNK2038: 检测到“_MSC_VER”的不匹配项: 值“1900”不匹配值“1800”
error LNK2038: 检测到“_MSC_VER”的不匹配项: 值“1900”不匹配值“1800” 该错误 网上通常的解释是: 原因:由于你使用了vs2012,相比较vs2010以及之前的vs ...
