Window10 Electron 开发环境搭建及打包exe程序
1.安装 Electron 首先要安装Node.js (安装方法:https://www.cnblogs.com/inkwhite/p/9685520.html)
我这里已经安装好了。

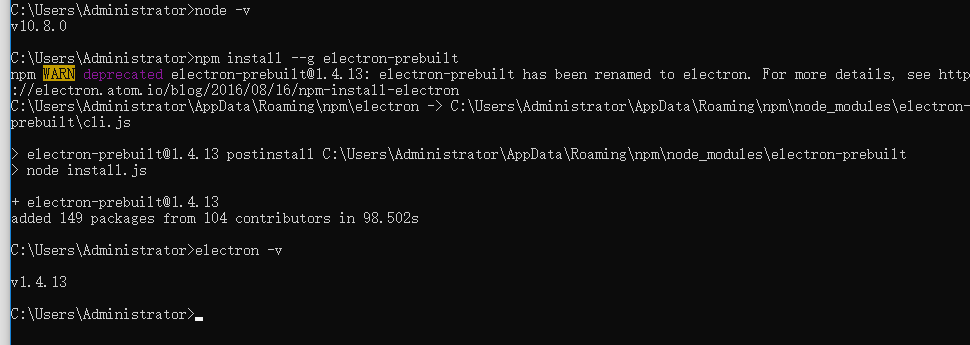
2:安装Electron
- C:\Users\Administrator>npm install --g electron-prebuilt
安装完成

1、找到你的前端网页项目文件夹,新建 package.json、main.js、index.html 三个文件(注:其中的 index.html 是你的网页首页)
- 你的项目目录/
- ├── package.json
- ├── main.js
- └── index.html
2、在 package.json 中添加如下内容
- {
- "name" : "app-name",
- "version" : "0.1.0",
- "main" : "main.js"
- }
3、在 main.js 中添加下面的内容,这个 main.js 文件就是上面 package.json 中的 "main"键 的值,所以可根据需要修改
- const {app, BrowserWindow} = require('electron')
- const path = require('path')
- const url = require('url')
- // Keep a global reference of the window object, if you don't, the window will
- // be closed automatically when the JavaScript object is garbage collected.
- let win
- function createWindow () {
- // Create the browser window.
- win = new BrowserWindow({width: 800, height: 600})
- // and load the index.html of the app.
- win.loadURL(url.format({
- pathname: path.join(__dirname, 'index.html'),
- protocol: 'file:',
- slashes: true
- }))
- // Open the DevTools.
- // win.webContents.openDevTools()
- // Emitted when the window is closed.
- win.on('closed', () => {
- // Dereference the window object, usually you would store windows
- // in an array if your app supports multi windows, this is the time
- // when you should delete the corresponding element.
- win = null
- })
- }
- // This method will be called when Electron has finished
- // initialization and is ready to create browser windows.
- // Some APIs can only be used after this event occurs.
- app.on('ready', createWindow)
- // Quit when all windows are closed.
- app.on('window-all-closed', () => {
- // On macOS it is common for applications and their menu bar
- // to stay active until the user quits explicitly with Cmd + Q
- if (process.platform !== 'darwin') {
- app.quit()
- }
- })
- app.on('activate', () => {
- // On macOS it's common to re-create a window in the app when the
- // dock icon is clicked and there are no other windows open.
- if (win === null) {
- createWindow()
- }
- })
- // In this file you can include the rest of your app's specific main process
- // code. You can also put them in separate files and require them here.
4、如果你的网页首页的文件名不是 “index.html”,那么请在 main.js 中将其中的 'index.html' 修改为你的网页首页名
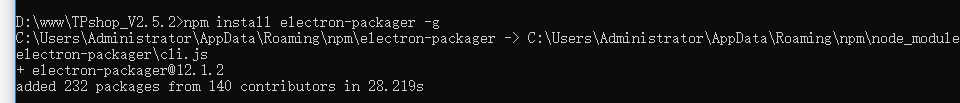
5、打开 DOS,cd 到你的项目目录,执行 npm install electron-packager -g全局安装我们的打包神器
- npm install electron-packager -g

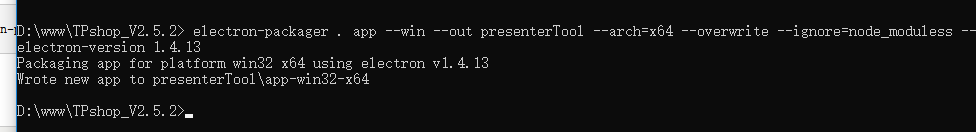
6.打包
electron-packager . 可执行文件的文件名 --win --out 打包成的文件夹名 --arch=x64位还是32位 --version-electron 版本号 --overwrite --ignore=node_modules
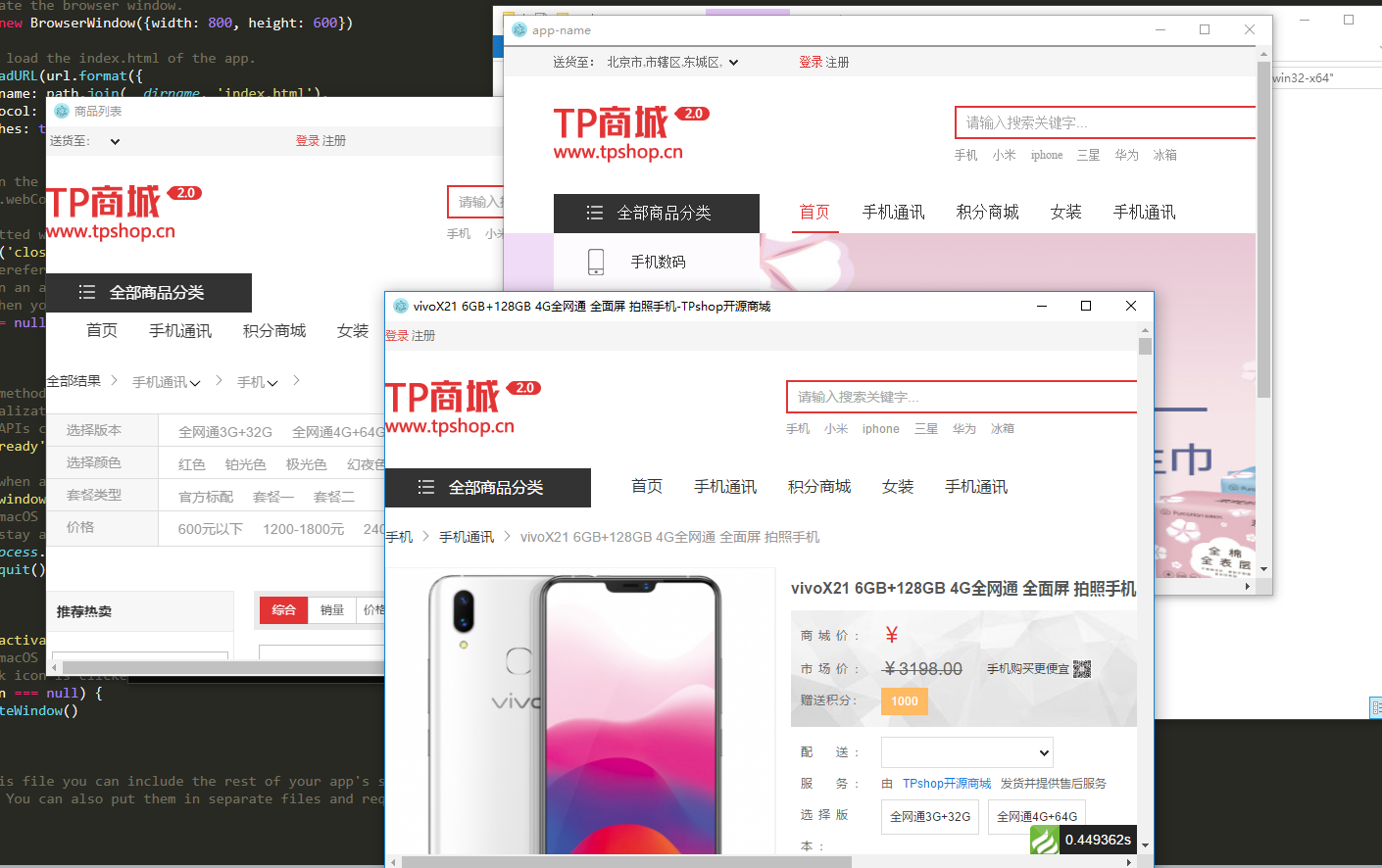
- electron-packager . app --win --out presenterTool --arch=x64 --electron-version 1.4.13 --overwrite --ignore=node_modules



Window10 Electron 开发环境搭建及打包exe程序的更多相关文章
- 1、Window10 Electron 开发环境搭建
1:首先安装nodejs C:\Users\yan>node -v v4.5.0 2:安装Electron C:\Users\yan>npm install --g electron-pr ...
- electron开发环境搭建
开发环境 Node.js Vscode vscode安装Debugger for Chrome 创建开发目录(也是解决方案) 执行初始化命令,创建electronpicture工程,并添加main.j ...
- 1. React介绍 React开发环境搭建 React第一个程序
什么是 React React 是 Facebook 发布的 JavaScript 库,以其高性能和独特的设计理念受到了广泛关注. React的开发背景 Faceboo ...
- spark本地开发环境搭建及打包配置
在idea中新建工程 删除新项目的src,创建moudle 在父pom中添加spark和scala依赖,我们项目中用scala开发模型,建议scala,开发体验会更好(java.python也可以) ...
- Ionic2开发环境搭建、项目创建调试与Android应用的打包、优化
Ionic2开发环境搭建.项目创建调试与Android应用的打包.优化. windows下ionic2开发环境配置步骤如下: 下载node.js环境,稳定版本:v6.9.5 下载android stu ...
- android开发环境搭建日记和嵌入式Android开发环境初探
非常感谢博客园的各位,按照你们的博文,还有利用百度和谷歌逐渐建立了android的开发环境,只是给自己备份参考查看,看过的人可以忽略这篇文章. 本文章大部分参考了:http://www.cnblogs ...
- 五步搞定Android开发环境部署——非常详细的Android开发环境搭建教程
在windows安装Android的开发环境不简单也说不上算复杂,本文写给第一次想在自己Windows上建立Android开发环境投入Android浪潮的朋友们,为了确保大家能顺利完成开发环境的搭 ...
- Cocos2dx-3.0版本 从开发环境搭建(Win32)到项目移植Android平台过程详解
作为重量级的跨平台开发的游戏引擎,Cocos2d-x在现今的手游开发领域占有重要地位.那么问题来了,作为Cocos2dx的学习者,它的可移植特性我们就需要掌握,要不然总觉得少一门技能.然而这个时候各种 ...
- Android开发环境搭建(转)
转载:http://www.cnblogs.com/zoupeiyang/p/4034517.html#1 引言 在windows安装Android的开发环境不简单也说不上算复杂,本文写给第一次想 ...
随机推荐
- 'weblogic.kernel.Default (self-tuning) 问题weblogic层面解决办法
声明:出现这个问题有程序方面.网络方面.weblogic设置方面等等原因,此文章主要讲述由于weblogic设置而导致的解决办法. 因为: 1.程序问题,需要项目自己去解决,weblogic在做优化处 ...
- 基于bootstrap的手机界面tab样式调整
这是调整后手机页面的样子(pc端的样式还是bootstrap原来的样式,没有改变的): html结构为: <div class="tab" role="tabpan ...
- 【Leetcode】【Medium】Construct Binary Tree from Preorder and Inorder Traversal
Given preorder and inorder traversal of a tree, construct the binary tree. Note:You may assume that ...
- Oracle基本命令(一)
1.create user username identified by password;//建用户名和密码oracle ,oracle 2.grant connect,resource,dba t ...
- Python学习---重点模块之re
正则表达式是用来操作字符串,但是字符串提供的正则是完全匹配,有时候我们需要进行模糊匹配,这个时候就需要正则表达式了.通过re模块来实现,由C语言来执行底层的匹配 字符匹配(普通字符,元字符): 1 普 ...
- January 16 2017 Week 3 Monday
In love, folly is always sweet. 恋爱中,干傻事总是让人感到十分美妙. Love can easily get us in over our heads, so it i ...
- SAP S/4HANA生产订单的BAdI增强点之Initialize方法
在S/4HANA里创建生产订单时,有一个增强点WORKORDER_UPDATE: 这个CAUFVDB里存放的是生产订单抬头级别的数据: 我们来观察下运行时这个结构里存放的数据. 请大家用我github ...
- BZOJ2160:拉拉队排练(Manacher)
Description 艾利斯顿商学院篮球队要参加一年一度的市篮球比赛了.拉拉队是篮球比赛的一个看点,好的拉拉队往往能帮助球队增加士气,赢得最终的比赛.所以作为拉拉队队长的楚雨荨同学知道,帮助篮球队训 ...
- php-------面向对象详解
php面向对象详解 面向对象 对象概念是面向对象技术的核心.在显示世界里我们所面对的事情都是对象,如计算机.电视机.自行车等.在面向对象的程序设计中,对象是一个由信息及对信息进行处理的描述所组成的整体 ...
- linq 和lamba表达式
一.什么是Linq(what)二.Linq的优点(why)三.Linq查询的步骤(how)四.查询基本操作五.結合實例代碼(具體聯繫用linqtosql來寫的增刪改查)一.什么是Linq(what). ...
