DRF 中 解决跨域 与 预检
DRF 中 解决跨域 与 预检
1 跨域
浏览器的同源策略: 对ajax请求进行阻拦
ps: 对href src属性 不限制
只有浏览器会阻止,requests模块不会存在跨域
(1)解决方案1 JSONP--只有get
ajax -- xhr = new XMLHttpResponse():
xhr.open..
xhr.send(..)
点击按钮
动态添加一个
<script src='...../users/'></script>
<script>
function func(arg){
alert(arg)
}
</script>
src ==>> 去后端请求 返回func
(2)解决方案2 cors
浏览器可以支持主动设置从而允许跨域请求,即:跨域资源共享(CORS,Cross-Origin Resource Sharing),其本质是设置响应头,使得浏览器允许跨域请求。
服务端 a 有一个向 服务端b的 请求
<script>
$("#b1").click(function () {
$.ajax({
url:'http://127.0.0.1:8000/users/',
type:'GET',
success:function (data) {
console.log(data)
}
})
})
</script>
服务端b 添加响应头
response['Access-Control-Allow-Origin'] = 'http://127.0.0.1:3423'
2 复杂请求 预检
简单请求 OR 非简单请求
1、请求方式:HEAD、GET、POST
2、请求头信息:
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type 对应的值是以下三个中的任意一个
application/x-www-form-urlencoded
multipart/form-data
text/plain
注意:同时满足以上两个条件时,则是简单请求,否则为复杂请求
简单请求:一次请求
非简单请求:两次请求,在发送数据之前会先发一次请求用于做“预检”,只有“预检”通过后才再发送一次请求用于数据传输。



关于“预检”
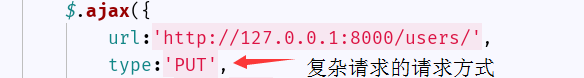
复杂请求的请求方式:OPTION
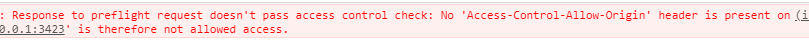
- “预检”其实做检查,检查如果通过则允许传输数据,检查不通过则不再发送真正想要发送的消息
-
- 如何“预检”
=> 如果复杂请求是PUT等请求,则服务端需要设置允许某请求,否则“预检”不通过
Access-Control-Allow-Method
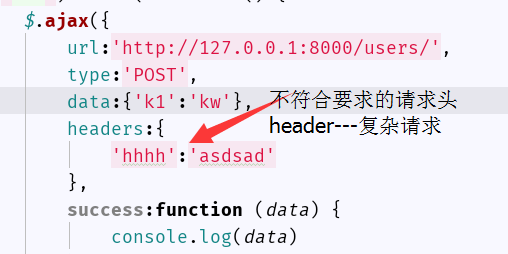
=> 如果复杂请求设置了请求头,则服务端需要设置允许某请求头,否则“预检”不通过
Access-Control-Allow-Headers
response['Access-Control-Allow-Origin'] = '*'
response['Access-Control-Allow-Headers'] = '*'
response['Access-Control-Allow-Methods'] = '*'
简单请求可以很好的解决 跨域问题,但是复杂请求存在性能上的消耗,会有option做预检,和真实的请求,两次请求
api.zoo.com -- 子域名的方式要尽量避免 复杂请求(数据放在url中)
zoo.com/api/
DRF 中 解决跨域 与 预检的更多相关文章
- django中解决跨域问题
-跨域问题 -浏览器的:同源策略,浏览器拒绝不是当前域域返回的数据 -ip地址和端口号都相同才是同一个域 -如何解决: -CORS:跨域资源共享 -简单请求:发一次请求 -非简单请求:非简单请求是发送 ...
- 在django中解决跨域AJAX
由于浏览器存在同源策略机制,同源策略阻止从一个源加载的文档或脚本获取另一个源加载的文档的属性. 特别的:由于同源策略是浏览器的限制,所以请求的发送和响应是可以进行,只不过浏览器不接收罢了. 浏览器同源 ...
- NODE中解决跨域请求的问题
1.Node Express 解决请求跨域请求 标签(空格分隔): 跨域 1是Access-Control-Allow-Origin 允许的域 2是Access-Control-Allow-Heade ...
- vue中解决跨域问题
方法1.后台更改header header('Access-Control-Allow-Origin:*');//允许所有来源访问 header('Access-Control-Allow-Metho ...
- 提示"No 'Access-Control-Allow-Origin' header"及Spring 中解决跨域问题
问题描述 No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://12 ...
- Http跨域时候预检没通过的几种原因
网上大多数涉及的原因(直接复制粘帖): CORS把HTTP请求分成两类,不同类别按不同的策略进行跨域资源共享协商. 1. 简单跨域请求. 当HTTP请求出现以下两种情况时,浏览器认为是简单跨域请求: ...
- SpringBoot 中解决跨域请求
CORS 理解 同源策略是web浏览器实现的一个重要的安全概念,它防止JavaScript代码对不同的来源(例如,不同的域)发出请求,而不是它所服务的来源.虽然同源策略有效地防止来自不同来源的资源,但 ...
- uniapp h5中解决跨域问题
"h5": { "title": "互联云玺", "template": "", "rou ...
- vue项目中解决跨域问题axios和
项目如果是用脚手架搭建的(vue cli)项目配置文件里有个proxyTable proxyTable是vue-cli搭建webpack脚手架中的一个微型代理服务器,配置如下 配置和安装axios 安 ...
随机推荐
- 基于mondrian聚合表的R计算olap开发
原文出处:http://www.cnblogs.com/qiaoyihang/p/7348328.html 最近在做基于Mondrian的olap开发,总结一下! 一. schema构建 1.思考:我 ...
- 10046 trace详解(2)--tkprof
10046或10053生成的文件格式比较乱,直接查看有一定的困难,ORACLE自带的一个格式化命令工具tkprof可以将生成的.trc文件进行格式化,具体用说如下: 一.直接输入tkprof不带任 ...
- 解决 hybird 应用中重复获取 WebView,导致页面元素无法识别的问题
转载地址:http://blog.csdn.net/testman930/article/details/50799532 问题描述 在测APP的业务流,WebView和Native模式耦合在一起.例 ...
- day5笔记 列表 list 增删改查
列表的使用 一.索引和切片 # 索引和切片,用法与字符串一样 l = [1,2,3,'af','re',4,'45'] print(l[0]) print(l[3]) print(l[-1]) # ' ...
- Ubuntu启动文件破坏启动恢复方法
reboot后主机登录显示如下图: 解决步骤: 1.fs0:(回车) 2.edit startup.nsh 3.添加下面字段: fs0: cd EFI/ubuntu grubx64.efi 4.重启即 ...
- IO流参考
1 import java.io.File; import java.io.FileInputStream; /** * 读取一个字符 */ public class MyReadChar { pub ...
- usb gadget虚拟串口【转】
本文转载自:https://blog.csdn.net/luckywang1103/article/details/61917916 配置 配置好之后编译重新烧写到开发板,发现出现了/dev/ttyG ...
- NumPy IO文件操作
NumPy - IO ndarray对象可以保存到磁盘文件并从磁盘文件加载. 可用的 IO 功能有: load()和save()函数处理 numPy 二进制文件(带npy扩展名) loadtxt()和 ...
- istringstream 用法
istringstream 类用于执行C++风格的串流的输入操作 istringstream用空格作为字符串分隔符 #include <iostream>#include <sstr ...
- 报错HTTP Status 500 - Unable to instantiate Action
报错如下: HTTP Status 500 - Unable to instantiate Action, visitAction, defined for 'visit_toAddPage' in ...
