【HTML基础】常用基础标签
什么是HTML?
HTML(HyperText Markup Language,超文本标记语言),所谓超文本就是指页面内可以包含图片、链接、甚至音乐等非文字元素,HTML不是一种编程语言,而是一种标记语言,会用到一系列的标签,用来描述网页的语言,HTML的文件的后缀名为(.html)。
HTML结构标准
一个HTML文件的基本结构如下所示:
<!doctype html> 声明文档的类型,注意!号两边不能有空格
<html> 根标签
<head> 头标签
<title> </title> 标题标签
</head>
<body> 主题标签 </body>
</html>
下面就根据基本结构写一个简单的HTML文件:
<!doctype html>
<html>
<head>
<title>hello</title>
</head>
<body>
大家好!我是Frank!
</body>
</html>
效果图:

HTML标签和关系分类
单标签,只有一个尖括号:
例如:<!doctyoe html> <!-- 注释标签> <img src="" alt"">
双标签,包含两个尖括号的标签,不带斜线的为标签的开始,带斜线的为标签的结束:
例如:<html></html> <head></head> <title></title>
关系分类:
嵌套关系:head标签和title标签就是一种嵌套关系,<head><title></title></head>;
并列关系:head标签和body标签之间就是并列关系,<head></head><body></body>。
常用单标签
注释标签
可以使用ctrl+/将一行注释,这样浏览器在读取HTML文件的时候,会忽略被注释的行,如下:
<!-- 大家好!我是Frank! -->
换行标签 <br />
<body>
<!-- 大家好!我是Frank! -->
大江东去,浪淘尽,千古风流人物。<br /> 故垒西边,人道是:三国周郎赤壁。
</body>
效果图:

水平线标签 <hr />
<body>
大江东去,浪淘尽,千古风流人物。<br /> 故垒西边,人道是:三国周郎赤壁。
<hr />
</body>
效果图:

图片标签
<img src="byzx.jpg">
src:图片的来源,可以为相对路径,也可以为绝对路径,建议使用相对路径,在使用相对路径的时候,使用两个点".."跳出当前目录。
alt:替换文本,当图片不显示的时候,就会显示文字。
title:提示文本,鼠标放在图片上会显示的文字。
width:图片的宽度。
height:图片的高度。
<img src="byzx.jpg" alt="白夜追凶" title="白夜追凶剧照" width="300">
效果图:

当指定的路径不正确或者图片被删除的时候,会显示替换文本:

最后注意,当只指定宽度或者高度的时候,同比例放大或者缩小(如果指定的宽度或者高度一样,图片大小不变),如果即指定了高度又指定的宽度且比例与原图片不一样,图片会变形。
超链接
<a href="byzx.jpg" title="白夜追凶" target="_blank">点我啊</a>
href:去往的路径或者是跳转的页面,必填的属性
title:提示文本,鼠标放在超链接上会显示文字
target="_blank":打开新的页面,不关闭自身的页面,默认target等于"_self",表示打开新的页面,关闭自身的页面。
target="_self":在当前页页面打开
target="_parent":在当前页面的父级页面打开
target="__top":在当前页面的最顶层页面打开
伪JavaScript:
<a href="byzx.jpg" title="白夜追凶" target="javascrip:;">点我啊</a> #点击之后运行一段JavaScript代码,或者没有任何反应
效果图:

锚链接
当我们再浏览一个网页的时候,浏览到底部的时候,突然想返回到顶部,就可以使用锚链接来实现了。
1.第一步定义一个锚点
<p id="here">一场灭门惨案,让原本逍遥浪荡的关宏宇成了在逃的通缉嫌犯。身为刑侦支队队长的双胞胎哥哥关宏峰,誓要查出真相,但出于亲属回避的原则,警队禁止关宏峰参与灭门案的调查工作。关宏峰义愤辞职。调任了代支队长的周巡处于破案压力,也为了追寻关宏宇的下落,设计让离职的关宏峰以“编外顾问”的身份继续参与各大重案要案的调查。而警队所有人都被隐瞒了。由于罹患“黑暗恐惧症”,白天和黑夜出现在警队的“顾问关宏峰”,其实是由孪生兄弟二人白夜分饰,性格迥异的兄弟两人在警队中马脚不断,背负着随时被周巡及各路人马发现的危险,一路侦破了各种大案要案,目的只是想伺机调阅灭门案的案卷查出真相,以还清白……</p>
.......(略)
2.超链接到锚点
<a href="#here">回到顶部</a>
效果图:

空链接
当不清楚链接到哪里的时候,可以使用空链。
<a href="#">空链</a>
效果图:

超链接的优化写法:为整个页面指定target的方式,可以在head里面指定:
<base target="_blank">
超链接可以做下载功能,但不是很推荐:
<a href="Python核心编程(第二版).zip">点此下载</a>
效果图:

常用双标签
文本内容标签 <p> </p>
<body>
<p>今晚的长安街华光溢彩,人民大会堂嘉朋满座,喜气盎然。我们共聚于此,隆重庆祝中华人民共和国成立六十八周年。我代表党中央、国务院,向全国各族人民致以节日祝贺!向港澳同胞、台湾同胞、海外侨胞致以亲切问候!向所有关心和支持中国现代化建设的国际友人表示衷心感谢!</p> </body>
p标签指定的段落文本上面会空一行。

标题标签 h1-h6
在一个页面上,h1最好只出现一次。
<h1>李克强在庆祝建国68周年招待会上致辞</h1>
<h2>李克强在庆祝建国68周年招待会上致辞</h2>
<h3>李克强在庆祝建国68周年招待会上致辞</h3>
<h4>李克强在庆祝建国68周年招待会上致辞</h4>
<h5>李克强在庆祝建国68周年招待会上致辞</h5>
<h6>李克强在庆祝建国68周年招待会上致辞</h6>
效果图:

文本标签 <font>文本内容</font>
<font size="6" color="red">李克强在庆祝中华人民共和国成立六十八周年招待会上的致辞</font>
可指定字体大小和字体颜色等。
效果图:

文本加粗标签
<strong></strong>或者<b></b>,建议使用strong。
<strong>来宾们、朋友们、同志们!</strong>
<b>来宾们、朋友们、同志们!</b>
效果图:

文本倾斜标签
<em></em> <i></i>,建议使用em。
<em>来宾们、朋友们、同志们!</em>
<i>来宾们、朋友们、同志们!</i>
效果图:

删除线标签
<del></del> <s></s> 建议使用del。
<del>干杯!</del>
<s>干杯!</s>
效果图:

下划线标签
<ins></ins> <u></u> 建议使用ins。
<ins>六十八年在人类历史上只是短暂一瞬。</ins> <u>六十八年在人类历史上只是短暂一瞬。</u>
效果图:

上标和下标标签
<!-- 上标标签sup --><sup>3</sup>
<!-- 下标标签sub -->
h<sub>2</sub>0
显示效果:

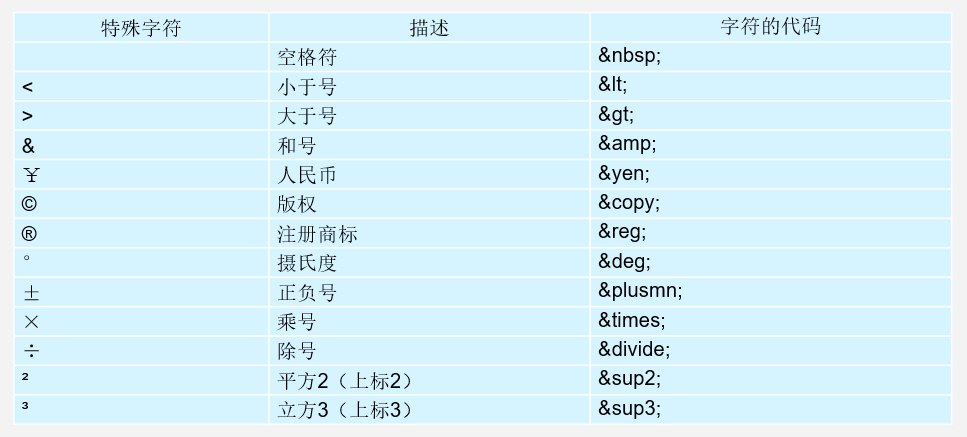
特殊字符
有的时候我们需要显示某些特殊字符,但是这些字符却被HTML语法所使用,比如尖括号,所以可以用以下字符的代码代替:

列表
无序列表
<ul type="circle"> #type指定行前面显示的符号,默认为"disc"实心小圆圈,其他:"circle"空心小圆圈,"square"小方块
<li>白夜追凶</li> #列表项
<li>无证之罪</li>
<li>好医生</li>
<li>美国囧案</li>
</ul>
效果图:

有序列表
<ol type="a" start="3"> #type可以为"1,a,A,i,I",start指定了开始的位置
<li>白夜追凶</li> #列表项
<li>无证之罪</li>
<li>好医生</li>
<li>美国囧案</li>
</ol>
效果图:

自定义列表
<dl>
<dt>电视剧排行榜</dt> #小标题
<dd>白夜追凶</dd> #解释标题
<dd>无证之罪</dd>
<dd>好医生</dd>
<dd>美国囧案</dd>
</dl>
效果图:

其他标签
音乐标签
<embed src="一人饮酒醉.mp3"> #如果想关闭播放的按钮界面,可以加入hidden="ture",隐藏播放按钮界面。
效果图(此处应有声音~~):

滚动标签
<marquee behavior="alternate">
<img src="byzx2.gif" height="200">
</marquee>
其他的常用属性:
中间的内容可以是文字,图片等,可以设置高度height,宽度width,设置背景颜色bgcolor。
behavior:设置滚动的方式
alternate:表示在两端之间来回滚;
scroll:表示由一端滚动到另一端,会重复
slide:表示由一端滚动到另一端,不会重复 direction:设置滚动方向
down:向下滚动
left:向左滚动
right:向右滚动
up:向上滚动 loop:设置滚动次数,-1代表一直滚下去
效果图:

iframe 嵌套页面:
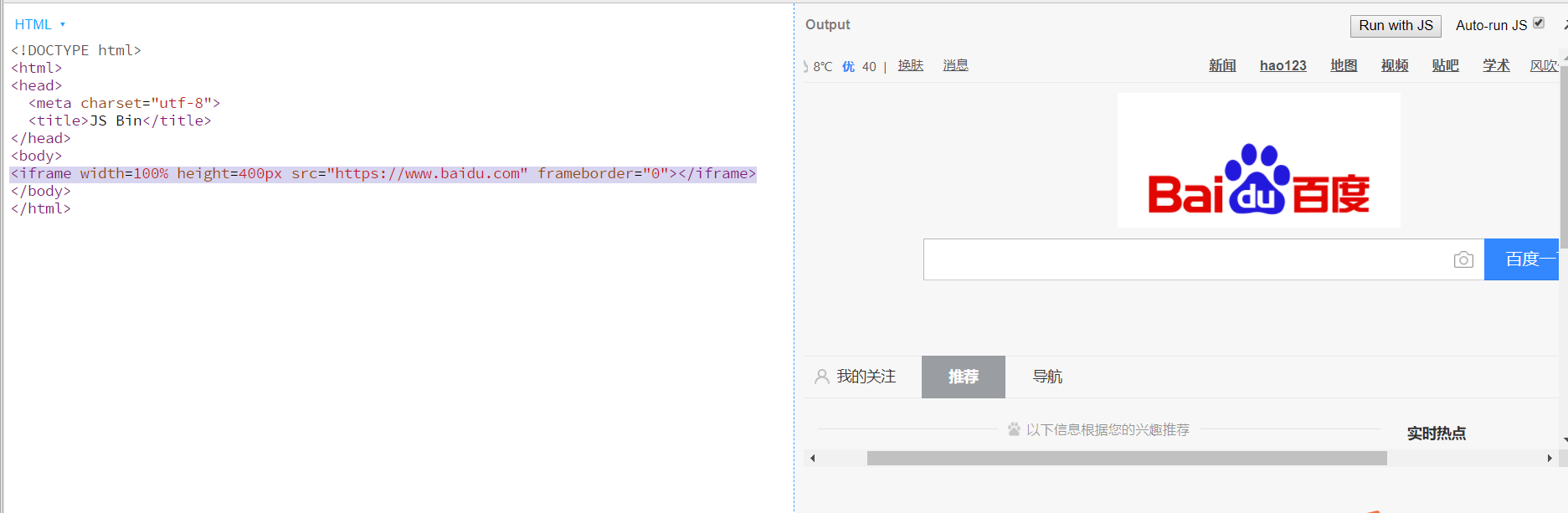
<iframe width=100% height=400px src="https://www.baidu.com" frameborder="0"></iframe>

点击切换案例:

label两种用法

老司机推荐使用第二种方法,即直接将input标签放在lable里面~
【HTML基础】常用基础标签的更多相关文章
- HTML常用基础标签
HTML常用基础标签 带有语义的标签 <em> </em> 强调 <strong> </strong> 比em强调级别高 <abbr> &l ...
- HTML&CSS基础-html常用的标签
HTML&CSS基础-html常用的标签 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.html的源代码 <!DOCTYPE html> <html& ...
- iOS系列 基础篇 06 标签和按钮 (Label & Button)
iOS系列 基础篇 06 标签和按钮 (Label & Button) 目录: 标签控件 按钮控件 小结 标签和按钮是两个常用的控件,下面咱们逐一学习. 1. 标签控件 使用Single Vi ...
- python 3.x 爬虫基础---常用第三方库(requests,BeautifulSoup4,selenium,lxml )
python 3.x 爬虫基础 python 3.x 爬虫基础---http headers详解 python 3.x 爬虫基础---Urllib详解 python 3.x 爬虫基础---常用第三方库 ...
- Git 基础 —— 常用命令
Git 基础学习系列 Git 基础 -- 安装 配置 别名 对象 Git 基础 -- 常用命令 Git 基础 -- 常见使用场景 Git基础 -- Github 的使用 git init 创建 Git ...
- java常用基础(一)
Java常用基础(一) 原文写于2017-12-02 输入输出 //输入 Scanner in = new Scanner(new BufferedInputStream(System.in)); i ...
- HTML&CSS基础-常用选择器
HTML&CSS基础-常用选择器 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.html源代码 <!DOCTYPE html> <html> & ...
- Nginx 常用基础模块
目录 Nginx 常用基础模块 Nginx日志管理 nginx日志切割 Nginx目录索引 Nginx状态监控 Nginx访问控制 Nginx访问限制 Nginx 请求限制配置实战 Nginx Loc ...
- Bootstrap<基础二十> 标签
Bootstrap 标签.标签可用于计数.提示或页面上其他的标记显示.使用 class .label 来显示标签,如下面的实例所示: <!DOCTYPE html> <html> ...
随机推荐
- 如何使用jQuery + css3制作绚丽的网页经验总结
常见的网页特效有:轮播,滚动,闪烁,渐变,图标GIF效果,翻转,折叠,3D变换,主视觉等.以前没有CSS3时一些复杂的特效都要借助Flash来实现,Flash为什么会被淘汰,个人认为有以下几点: 1. ...
- Vim查找与替换
\c 忽略大小写 \C 强制区分大小写 \v 除了_.字母.数字以为的所有字符都当做具有特殊含义的字符 \V 只有反斜杠有特殊含义 %s///gn 统计某个词出现的次数 替换的flag g 全局范围执 ...
- linux新服务器分区挂载
新买一台服务器,需要自己手动对硬盘进行分区挂载:(这是centos下,其他版本应该也类似) 1.查看没有分区的硬盘:fdisk -l 由图上信息可知,该服务器由三块硬盘 vda.vdb.vdc,其 ...
- javascript中children,childNodes等节点属性
1.children与childNodes children: 获取子元素节点,无兼容问题 childnNodes: IE:获取子元素节点 非IE(chrome,Firefox等):获取子节点,包括元 ...
- openstack的部署与运维
来公司几个月了,除了搭建了kvm虚拟机,使用3台虚拟机组合成一个openstack的网络环境.还没有正式将openstack搭建起来过.时间都在开发web程序.不过openstack也是要学习的.只能 ...
- 简述Dubbo
目前处于实习期间,白天工作,网上自主学习.最近没事逛了一下当前招聘网上的招聘要求,其中dubbo这个关键字出现的比较多,因此花了点时间学习了一番,在这写写自己的理解. 说起Dubbo,得先聊聊RPC, ...
- stark - 3 ⇲自动生成URL及视图
以往建立了一张表,需要 1.为每张表创建4个url 2.为每张表创建4个视图函数 urlpatterns = [ url('^role/list/$',role.role_list,name='rol ...
- awk练习
首先,了解awk的运行格式 awk '条件类型1{动作1} 条件类型2{动作2} ...' filename 1. [root@server3 mnt]# cat passwd root x 0 0 ...
- oracle模糊查询提高效率的方法
转载:https://blog.csdn.net/weixiaohuai/article/details/83513957 https://blog.csdn.net/chihen/article/d ...
- 3.nginx日志
1. 自定义日志格式为json log_format json '{"@timestamp":"$time_iso8601",' '"@version ...
